今天来玩一玩vuePress的使用,用markdown来编辑一个页面网站,这里谈论到了简单使用,细节可以去官网上去查看
开始安装
项目依赖
// package.json
{
"name": "jkl",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vuepress": "^0.14.10"
},
"dependencies": {
"webpack-dev-middleware": "^3.6.0"
}
}
这里运行:
npm i
这里webpack一定要有,我开始安装的时候,一直报错,项目起不来。如果项目还是有问题,请查看vuepress的npm

这些东西是否全有。
接下来创建docs的文件夹,来存放你的项目文件
运行:
echo '# Hello VuePress' > docs/README.md
来创建你的根文件
在package.json文件中添加
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
上边的是启动项目,下边的是构建项目目录(静态打包)
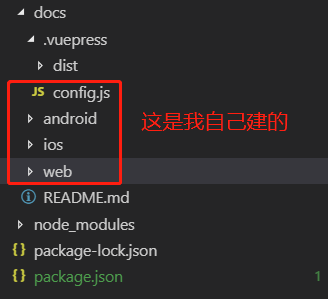
开始的时候启动静态打包,出现的目录结构

config相当于vue中的路由一样的东西(配置文件)主要的东西全在这里面
配置了下标题,和地址端口号
module.exports = {
title:"武宏岩官网",
host:"0.0.0.0",
port:8080,
}
配置nav
themeConfig: {
nav: [
{ text: '主页', link: '/' },
{ text: '博文',
items: [
{ text: 'Android', link: './android' },
{ text: 'ios', link: './ios' },
{ text: 'Web', link: './web' }
]
},
{ text: '关于', link: '/about/' },
]
}
配置侧边栏
sidebar: [
{
title: '统一页',
collapsable: false,
children: [
['../android/Android.md', '验证码登录'],
['../ios/ios.md', '账号密码登录-找回密码'],
['../web/web.md', '个人中心/我的-关于'],
]
},]
配置页面下的跳转的方式
sidebarDepth: 2,
lastUpdated: 'Last Updated',
完整配置
module.exports = {
title:"武宏岩官网",
host:"0.0.0.0",
port:8080,
themeConfig: {
nav: [
{ text: '主页', link: '/' },
{ text: '博文',
items: [
{ text: 'Android', link: './android' },
{ text: 'ios', link: './ios' },
{ text: 'Web', link: './web' }
]
},
{ text: '关于', link: '/about/' },
],
sidebar: [
{
title: '统一页',
collapsable: false,
children: [
['../android/Android.md', '验证码登录'],
['../ios/ios.md', '账号密码登录-找回密码'],
['../web/web.md', '个人中心/我的-关于'],
]
},]
},
sidebarDepth: 2,
lastUpdated: 'Last Updated',
}
这里面的“/”就是最外层创建的markdown,它就相当于一个页面的主页。
咱们写的页面样式可以全部都用markdown要进行编写。
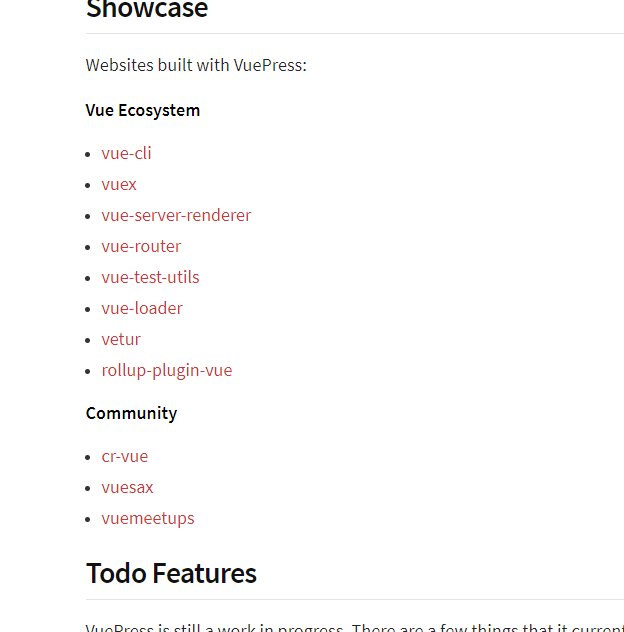
来看最后的效果(左侧黑色边框不是不小心多截一块)

是不是感觉挺简单,可以开始你的配置文件之旅了,去吧皮卡丘!!!!
可能细节不是太详细,哪不明白可以回消息。不一定什么时候回你
原文地址:https://www.cnblogs.com/yishifuping/p/10592354.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

