在div标签内,可以使用style属性设置css样式;style属性用于规定标签元素的行内样式,语法格式“<div style=属性名1:属性值1;属性名2:属性值2;...>标签内容</div>”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
示例:
<!DOCTYPE html> <html> <head> <Meta charset=UTF-8> </head> <body> <h1 style=color:blue;text-align:center>标题</h1> <p style=color:red>测试文本</p> <div style=color:palevioletred>测试文本</div> </body> </html>
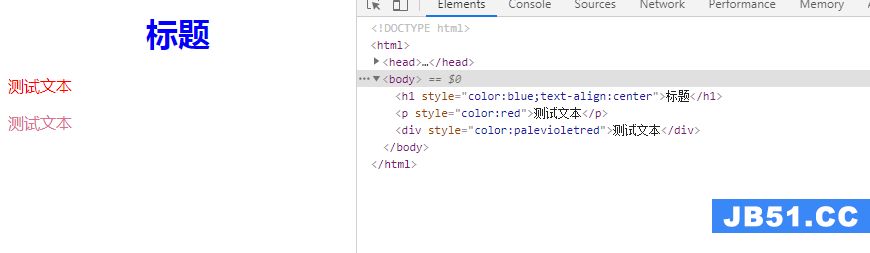
效果图:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。




