1 实现的功能
在网上看React Native文档,我特码就想实现一个页面到另外一个页面的跳转,然后另外一个页面怎么获取参数,特么没找到一个说清楚的,要么太复杂,要么说了不理解,下面是我自己写的一个App.js文件,实现一个Home页面跳到另外Details页面,并且携带了参数怎么在Details页面获取,就是这么简单粗暴.
2 测试Demo
App.js文件如下,直接拷贝到你的项目,直接运行
import React from 'react';
import { View,Text,Button} from 'react-native';
import { createStackNavigator } from 'react-navigation';
//HomeScreen是一个页面路由
class HomeScreen extends React.Component {
//navigationoptions 这是就像Android toolbar中间的文字,title就是这里的名字,下面的页面可以自己通过参数携带过去,然后显示
static navigationoptions = {
title : 'HomeScreen',}
render() {
return (
<View style={{flex: 1,alignItems: 'center',justifyContent: 'center'}}>
<Text>Home Screen</Text>
//this.props.navigation.navigate('Details');就是导航到这个Details页面去,也就是跳到这个页面,//DetailsScreen,因为我们下面在createStackNavigator写了Details页面路由名字,一般需要携带参数,也就是
//下面这种写法this.props.navigation.navigate('Details',{key : value,...});
//这里我们传递了2个参数,分别是itemId,otherParam,我们需要到DetailsScreen这个页面获取
<Button onPress={() => this.props.navigation.navigate('Details',{
itemId:100,otherParam:'chenyu',})} title = "go to Details"/>
//下面的this.props.navigation.goBack()方法是返回上一个页面,就相当于按下了手机返回物理键一样的效果
<Button
title="Go back"
onPress={() => this.props.navigation.goBack()}
/>
</View>
);
}
}
//DetailsScreen是一个页面路由
class DetailsScreen extends React.Component {
/**static navigationoptions = {
title : 'DetailsScreen',}**/
//这里的title就是通过HomeScreen页面参数携带过来的,这里的{navigation}和下面的{navigation}的类似
static navigationoptions = ({navigation}) => {
return {
title : navigation.getParam('otherParam','no-values'),};
};
render() {
//这里我们先要获取{navigation}通过this.props;
const {navigation} = this.props;
//通过navigation.getParam来获取传递过来的参数
const itemId = navigation.getParam('itemId','no-values');
const otherParam = navigation.getParam('otherParam','no-values');
return (
<View style={{ flex: 1,justifyContent: 'center' }}>
<Text>Details Screen</Text>
//JSON.stringify(object)是把对象转为字符串,所以下面的内容会显示从HomeScreen页面携带过来的参数
<Text>itemId:{JSON.stringify(itemId)}</Text>
<Text>otherParam:{JSON.stringify(otherParam)}</Text>
//这里用到了this.props.navigation.push('Details',{...})来跳到一个新的页面,新的页面也就是自己,还携带了参数
//因为所有页面是一个栈,如果这里用this.props.navigation.navigate('Details')会没有效果,因为
//this.props.navigation.navigate发现是跳转是自己页面会不跳
<Button
title="Go to Details... again"
onPress={() => this.props.navigation.push('Details',{
itemId: Math.floor(Math.random() * 100),})}
/>
//这里我们从Details页面跳到了Home页面
//this.props.navigation.navigate(路由名字),要记得不是类名,别傻逼了
<Button
title="Go to Home"
onPress={() => this.props.navigation.navigate('Home')}
/>
//下面的this.props.navigation.goBack()方法是返回上一个页面,就相当于按下了手机返回物理键一样的效果
<Button
title="Go back"
onPress={() => this.props.navigation.goBack()}
/>
//this.props.navigation.popToTop()是回到栈底页面的函数,因为我们一开始进来的时候是Home页面,//所以这里也跳到了Home页面
<Button
title="Go popToTop"
onPress={() => this.props.navigation.popToTop()}
/>
</View>
);
}
}
//这里我们创建了导航栈
const RootStack = createStackNavigator(
//这里是写路由名字,Home和Details是路由名字,相当于对应2个页面
//这里的HomeScreen和DetailsScreen必须是screen熟悉
{
Home: HomeScreen,Details: DetailsScreen,},//下面就是一些初始化的配置,初始加载Home这个页面
{
initialRouteName: 'Home',}
);
export default class App extends React.Component {
render() {
return <RootStack/>;
}
}
/**
export default createStackNavigator({
Home: {
screen: HomeScreen
},});
**/
3 运行结果

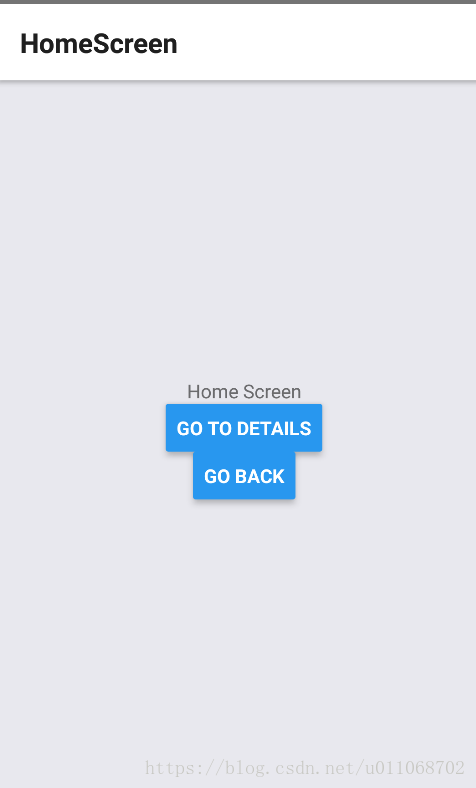
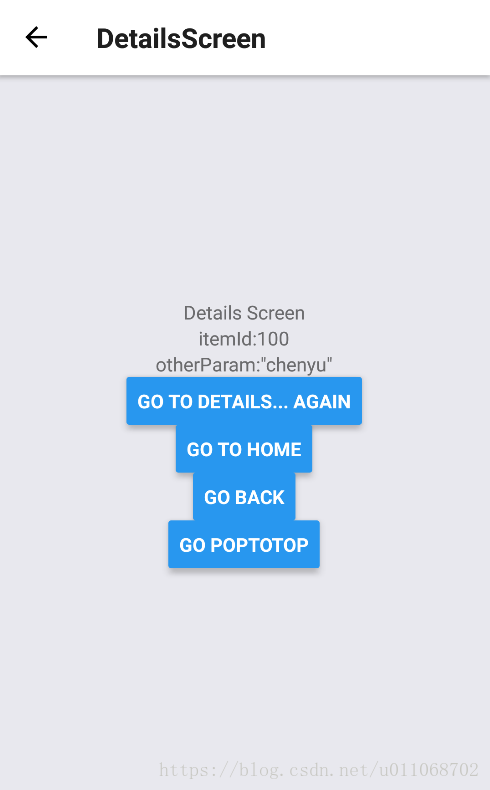
然后我点击了GO TO DETAILS这个按钮,然后就携到了另外一个页面

我们这里获取到了导航栏的title,然后也看到了携带过来的参数,然后你可以点击下面的几个按钮测试下效果.
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



