Javascript在web开发中已经稳稳的占据了重要位置,现在已经开始***到桌面开发了
Electron 便是用来创建桌面应用的框架
使用 JavaScript + HTML + CSS 就可以开发跨平台的桌面应用
支持 Windows Linux Mac,在这3个系统中,Electron可以轻松的编译和运行
Electron 是开源的,由 GitHub 亲自维护,还有活跃的贡献者社区
Electron 源于 GitHub 开发的一款文本编辑器 Atom,刚开始,Electron 是为 Atom 而创建,后来被开源了出来
目前是 1.1 版本,还很年轻,他的功能如何呢?是否满足桌面应用开发的需求呢?
看下这些知名应用就知道了
GitHub 的文本编辑器 Atom
聊天群组应用独角兽公司 Slack 使用 Electron 搭建了桌面客户端
微软发布的代码编辑器 Visual Studio Code,使用 Electron 构建
JavaScript 语言发明人 Brendan Eich 的公司使用 Electron 开发了一套全新的网页浏览器 Brave browser
上手尝试
下面写一个hello world,实际体验一下Electron
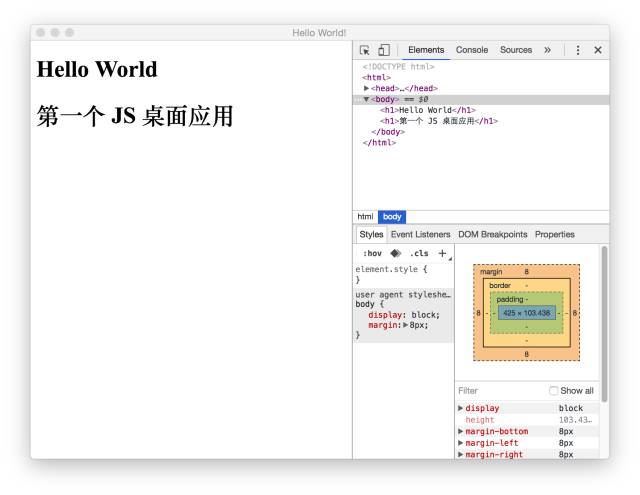
最终运行效果

右边的界面是不是很熟悉,因为Electron就是基于Chromium的
代码结构
electron_test
├── package.json
├── main.js
└── index.html
package.json
{
"name": "deskjs",
"version": "0.1.0",
"main": "main.js"
}
格式和 Node 的完全一致,main 字段是应用的启动脚本
index.html
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<Meta charset="UTF-8">
</head>
<body>
<h1>Hello World</h1>
<h1>第一个 JS 桌面应用</h1>
</body>
</html>
main.js
const electron = require('electron')
const app = electron.app
const browserWindow = electron.browserWindow
var mainWindow = null;
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
app.on('ready', function() {
mainWindow = new browserWindow({width: 800, height: 600});
mainWindow.loadURL('file://' + __dirname + '/index.html');
mainWindow.openDevTools();
mainWindow.on('closed', function() {
mainWindow = null;
});
});
运行
需要你已经安装好了Node.js
安装全局的electron编译包
npm install -g electron-prebuilt
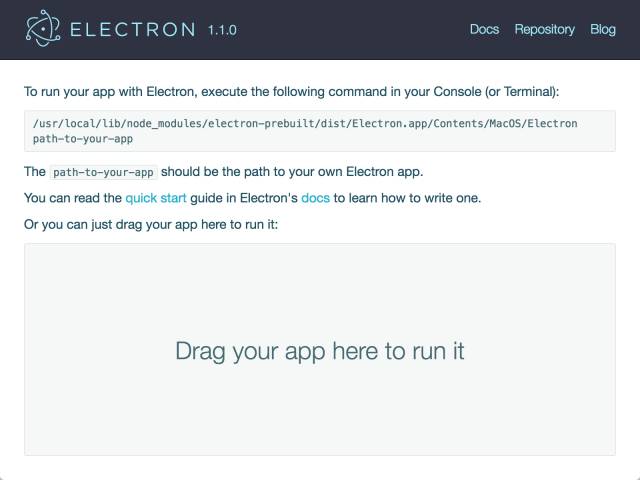
然后在命令行直接执行 electron 这个命令,会自动打开他的控制台

可以直接把electron_test这个文件夹拖到控制台中,便会启动运行这个应用
还可以根据控制台中的提示,在命令行启动应用
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



