前提(触发方式可以有两种触发 trigger: 'blur' 或 trigger: 'change' )

主要是三个要点:
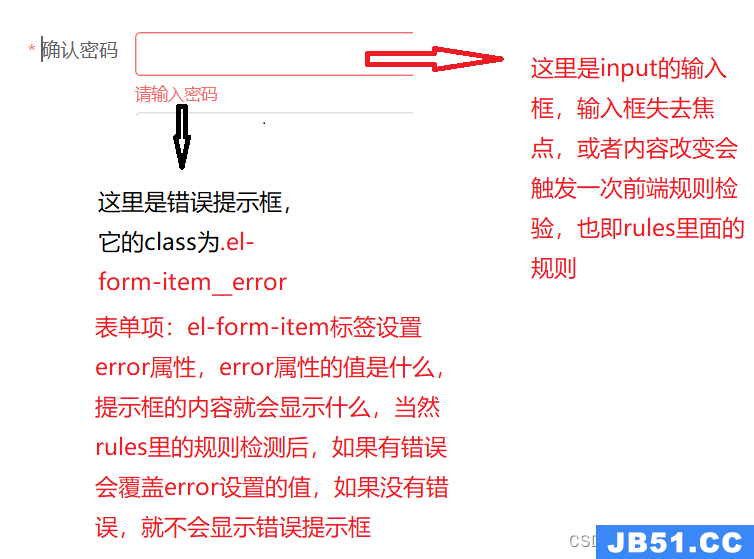
1.给el-form-item标签设置error属性,并且绑定data里面的数据(也即:error="emailError"):
<el-form-item label="邮箱" prop="email" :error="emailError">
<el-input v-model="ruleForm.email"></el-input>
</el-form-item>2.设置rules规则为改变trigger触发方式,设置为trigger: 'change'(如果是trigger: 'blur',表单项(el-form-item)的input输入框就会失去焦点就触发一次,也即检查一次rules里面的设置的前端规则,而后端传过来的错误(如该邮箱已经注册)是检查不到,所以导致每次失去焦点(输入框的内容未改变,只是点进入输入框,然后点其他地方,那么就认为输入框失去焦点了,就会触发一次前端的rules检查,前端通过,而后端传过来的错误又检测不到并且前端的检测结果会覆盖错误框的内容))
3.在提交函数内获取 html表单上界面上是否存在错误提示(因为错误提示框的class名字都为 .el-form-item__error,所以获取类选择器:document.querySelectorAll('.el-form-item__error');),然后再获取文本,如果有任何一个错误(包括前端检测和错误或者后端传过来的错误(如该邮箱已经存在(通过error设置的))),提交函数就不会发起异步,减轻后端的压力:
var errorText = '';
const errorTipElements = document.querySelectorAll('.el-form-item__error');
errorTipElements.forEach((element) => {
errorText = element.textContent // 获取错误提示文本
});
if (errorText === '')//界面上没有任何错误提示
{//没有任何错误提示,才会发送异步请求
}最后附上完整的代码:
表单前端网页代码
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" scroll-to-error="true" label-width="100px" class="demo-ruleForm">
<el-form-item label="用户名" prop="username" :error="usernameError" >
<el-input v-model="ruleForm.username" ></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="ruleForm.password" type="password"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="qrpassword">
<el-input v-model="ruleForm.qrpassword" type="password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email" :error="emailError">
<el-input v-model="ruleForm.email"></el-input>
</el-form-item>
<el-form-item label="验证码" prop="activationCode" :error="activationCodeError">
<el-input style="width: 88%" v-model="ruleForm.activationCode"></el-input>
<el-button style="width: 110px" type="primary" @click="handleClick" :disabled="isDisabled">{{buttonText}}</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetFrom('ruleForm')">重置</el-button>
</el-form-item>
</el-form>js代码:
export default {
data(){
var validateCheckPass = (rule,value,callback)=>{//自定义验证规则,验证函数
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.ruleForm.password) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
return{
isDisabled: false,buttonText: '获取验证码',activationCodeError: '',usernameError: '',emailError: '',ruleForm: {
username: '',password: '',qrpassword: '',email: '',activationCode: '',},rules: {
username: [
{ required: true,message: '请输入用户',trigger: 'change' },],password: [
{ required: true,message: '请输入6位数以上的密码',trigger: 'blur' },{ pattern: '\\S{6,}',message: '请输入6位数以上的密码!!!'},qrpassword: [
{ required: true,message: '请输入密码',{validator: validateCheckPass}//validator调用确认
],email: [
{ required: true,message: '请输入邮箱',{ pattern: '^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$',message: '邮箱格式不正确,需要@等字样'},// {validator: validateCheckEmail}//validator调用确认
],activationCode: [
{ required: true,message: '请输入验证码',// {validator: validateCheckActivationCode}//validator调用确认
],}
}
},methods: {
handleClick() {//获取验证码的按钮的点击事件处理函数
var time = 59;
var vue = this;
this.isDisabled = true;
axios({
method: "post",url: "http://localhost:8081/register/activationCode",params: {
// operate:"cartInfo"//因为是post方法,参数会加到cart.do的后面
},data: {
email: this.ruleForm.email
}
}
).then(
resp=>
{}
)
// 开启定时器
var timer = setInterval(function() {
// 判断剩余秒数
if (time === 0) {
// 清除定时器和复原按钮
clearInterval(timer);
vue.isDisabled = false;//
vue.buttonText= '获取验证码';
} else {
vue.buttonText = time+`秒后重新获取`;
time--;
}
},1000);
},submitForm() {
var vue = this;
var errorText = '';
const errorTipElements = document.querySelectorAll('.el-form-item__error');
errorTipElements.forEach((element) => {
errorText = element.textContent // 获取错误提示文本
});
if (errorText === '')//界面上没有错误提示
{//
this.$refs.ruleForm.validate(valid => {
if (valid)//验证提交表单之前,最终验证,是否全都满足前端规则,也即rules里面对每个表单项的prop设置的规则
{
//通过发送异步到后端
//如果出现任何的错误提示(就是class为.el-form-item__error)就发送不会异步
axios.post("http://localhost:8081/register",vue.ruleForm).then(function (rep) {
if (rep.data.status == 1) {//注册成功返回首页
alert("注册成功")
vue.$router.push("/")
} else if (rep.data.status == 2) //注册失败的哪里问题(后端返回注册失败:用户名已存在的状态码为 2)
{//用户名字已经存在
vue.usernameError = '';
vue.$refs.ruleForm.scrollToField("username");//滚到到用户名
vue.$nextTick(() => {
vue.usernameError = rep.data.msg;//设置错误框的内容为后端传来的数据
}
)
} else if (rep.data.status == 3) //注册失败的哪里问题
{//邮箱存在
vue.emailError = '';
vue.$refs.ruleForm.scrollToField("email");//滚到到用户名
vue.$nextTick(() => {
vue.emailError = rep.data.msg;
})
} else if (rep.data.status == 4) //注册失败的哪里问题
{//验证码错误
vue.activationCodeError = '';
vue.$refs.ruleForm.scrollToField("activationCode");//滚到到用户名
vue.$nextTick(() => {
vue.activationCodeError = rep.data.msg;
})
}
})
}
})
}
},resetFrom(){//重置
this.$refs.ruleForm.resetFields();
},name: "RegisterView"
}原文地址:https://blog.csdn.net/qq_43626747/article/details/134725667
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

