文章目录
平时习惯在Windows下开发,但是我们又需要实时将远方仓库的代码clone到本地,也需要将自己修改的代码push到远端服务器。下面是Windows下Pycharm的配置Git步骤:
1. 安装PyCharm
此处略过。
2. 安装Git
参考博客:Windows下Git及TortoiseGit安装、配置及使用
3. 在PyCharm中配置Git插件
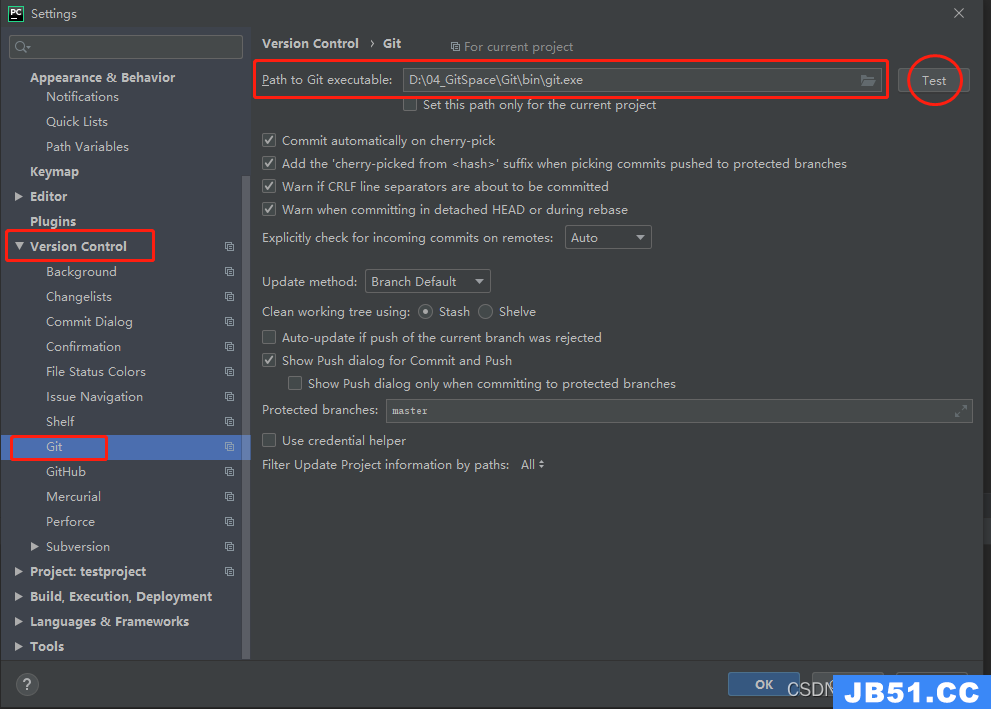
选择 File -> Settings -> Version Control -> Git
配置Git的安装路径,并点击Test按钮测试是否配置成功。

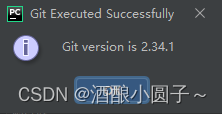
弹出Git版本号,即配置成功。

4. 连接远程仓库
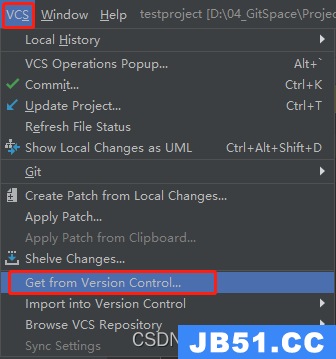
选择 VCS --> Get from Version Control

注意:这里本地工程路径要求是空目录!
5. Clone项目代码
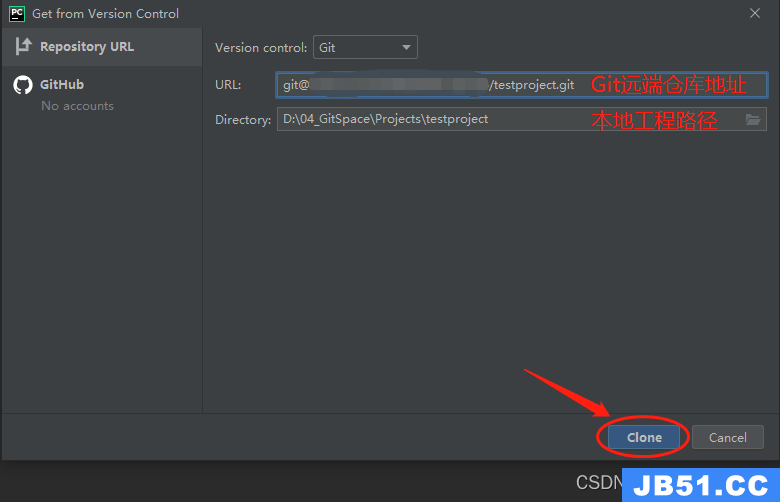
配置好Git远端仓库地址和本地工程路径后,点击页面右下角的Clone按钮,即可拉取项目代码。

6. 将本地文件提交到远程仓库
6.1 git add
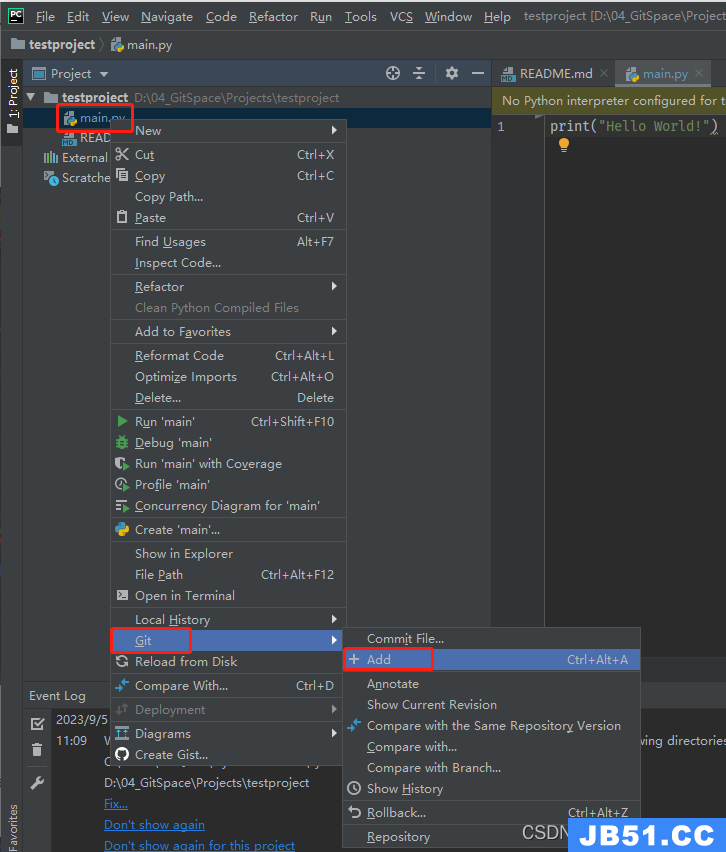
右击你们想要提交的文件,点击Git->Add。如果使用过Git 命令的应该都知道,这个就相当于 git add 文件名称。
或者从顶部任务栏进入:VCS -> Git -> Add。

6.2 git commit
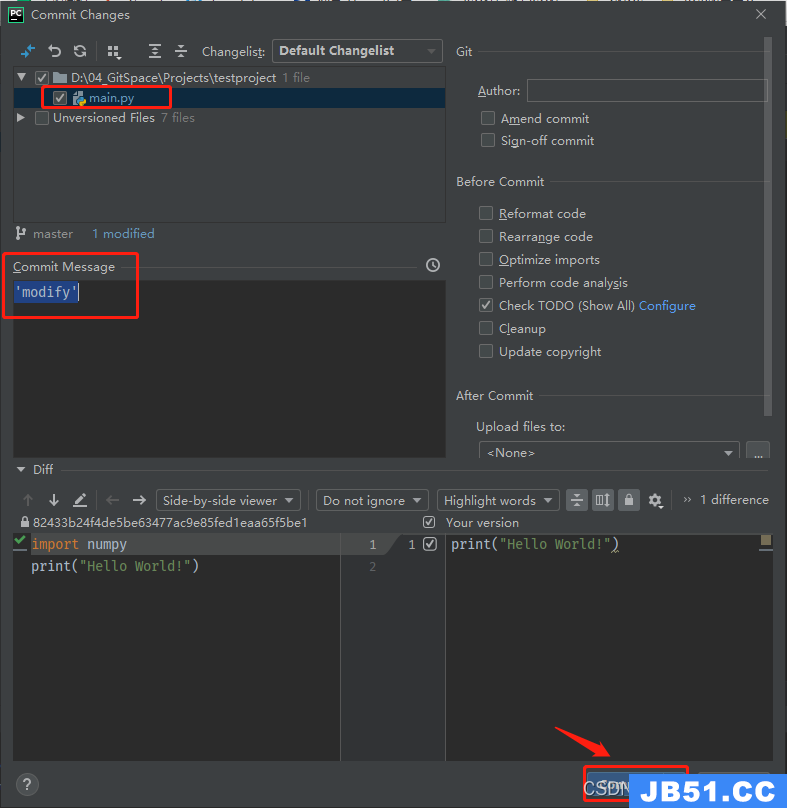
右击文件名 -> Git -> Commit File。 和git commit -m <描述>命令是一样的。

6.3 git push
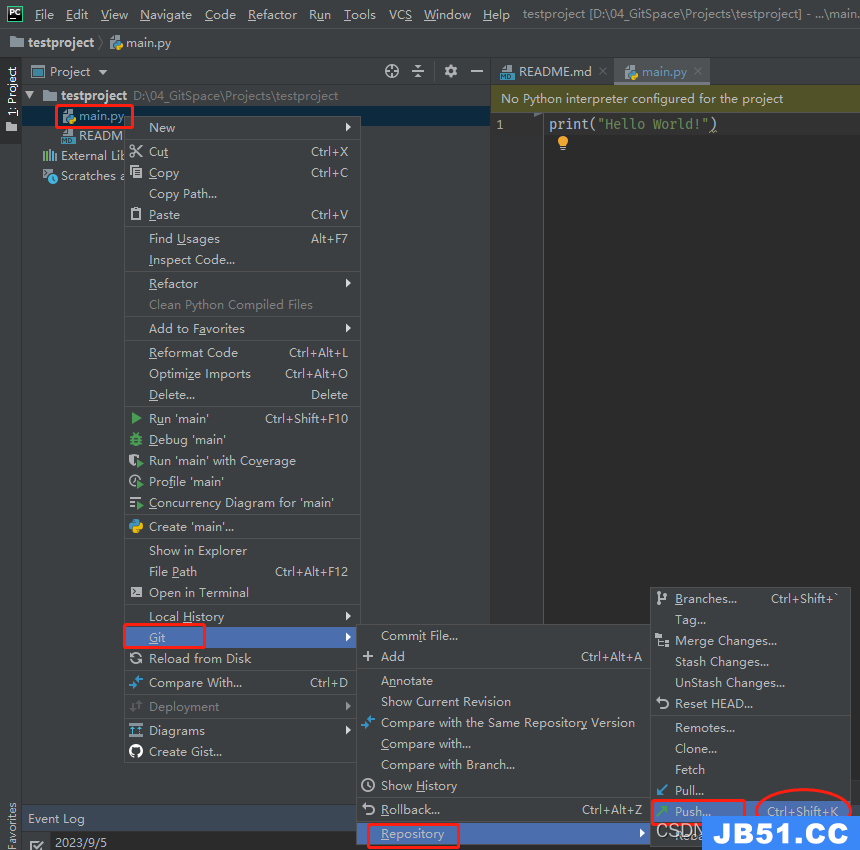
右击文件名 -> Git -> Repository -> push
也可以使用快捷键:Ctrl + Shift + K

6.4 git pull
右击文件名 -> Git -> Repository -> pull
7. 代码回滚
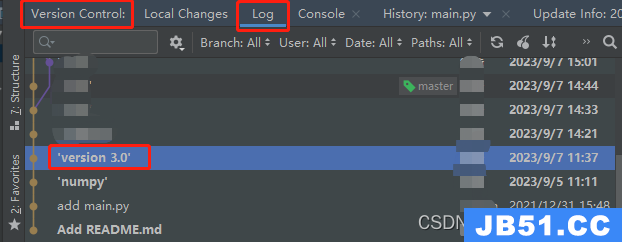
为了演示如何利用PyCharm将Github上的代码进行回滚,我们再进行一次提交,这次将Version改为3.0,并按照刚才仓库更新的步骤进行提交。在PyCharm的左下角的Version Control中可以查看到三次提交的记录,如下图:

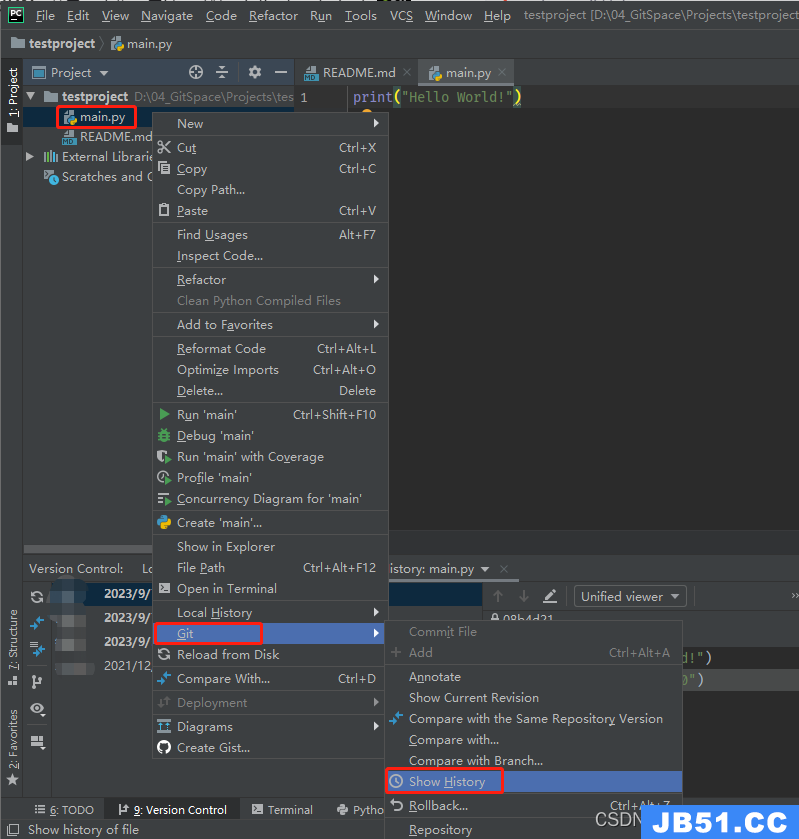
也可以通过点击修改过的文件,通过Git -> History 进行查看:

选择需要回退的版本文件,右键选择revert,即可回退到对应版本。
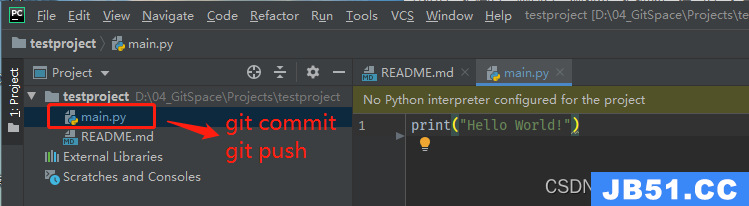
再来看工程里的文件,变成了蓝色。我们需要再次commit及push,才能将代码回滚后的版本提交到远程仓库中。

8. 分支操作
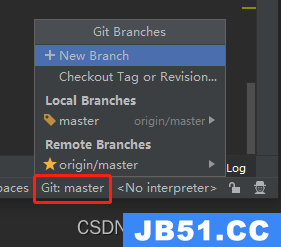
用PyCharm打开clone至本地的项目后,IDE右下方下面的Git:master可以查到到该项目的分支信息,如下图:

8.1 新建分支
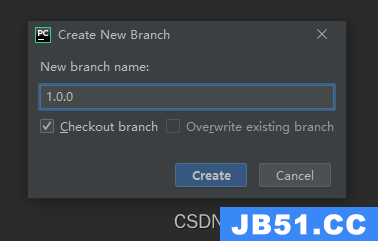
选择“+ New Branch” 可以新建分支,我们来建一个名为 1.0.0 的新分支:

创建好后会发现右下方的“Git:master”已显示为“Git:1.0.0”,说明项目在本地的分支已经切换至1.0.0分支。
我们在本地1.0.0分支中做的代码修改操作,可以通过Git commit及push操作提交到远程仓库的1.0.0分支中。

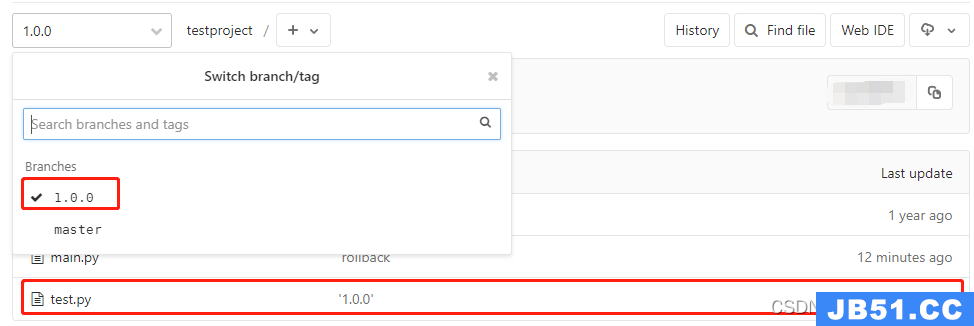
8.2 切换分支
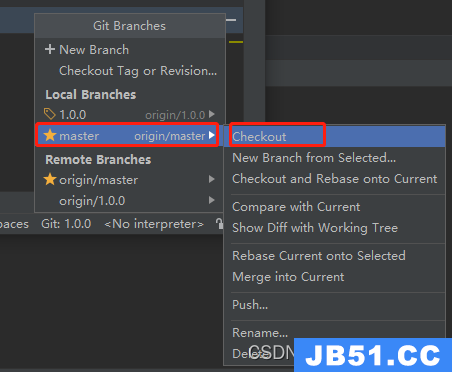
PyCharm中的分支切换十分简单,我们再次点击右下角本地的当前分支下的“Git: 1.0.0”。选择需要切换的分支,如master,再点击checkout即完成分支切换。

8.3 合并分支
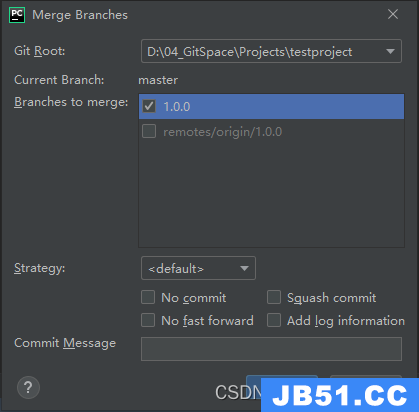
如果我们还需要将1.0.0分支合并至master分支。首先将项目切换至master分支,右击 --> Git --> Repository --> Merge Changes。
在弹出的弹框中,选择需要合并的分支为本地的 1.0.0 分支,并写好Commit Message,如下图:

点击“Merge”按钮后,该项目就已经合并成功。
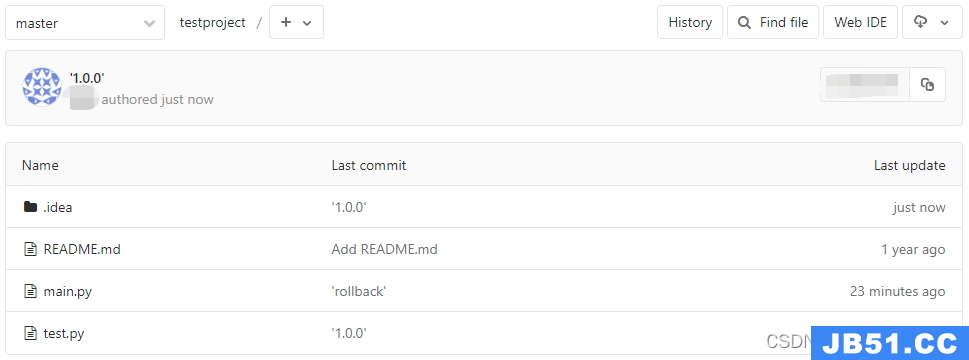
如果我们还想把合并后的master分支提交到Github上,这时候我们需要注意,右击选择Git后,先选择“Add”再push到Github,注意,是选择“Add”,而不是“Commmit Directory”。这时候我们再查看Github上master分支中的内容,如下:

可以看到,远程分支已经合并成功了,我们成功地将1.0.0分支中的修改内容合并到master分支了。
8.4 删除分支
分支删除的操作也十分简单,和分支切换的操作很类似,我们点击右下角的“Git master”,点击需要删除的test本地分支,再选择“Delete”即可。
9. 解决本地和远程冲突
注意:在提交本地代码前,一定要先pull远程仓库,再push !!!
9.1 Merge操作
在实际使用中,我们一般是多人协作,可能提交之前,远程仓库已经更新了,为了避免不必要的麻烦,我们要先pull同步再push。
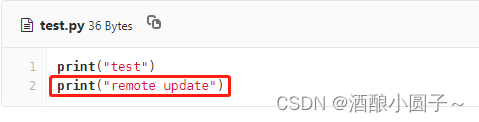
在git页面上,在线编辑test.py文件,模拟其他人的提交。

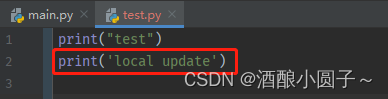
在本地修改test.py:

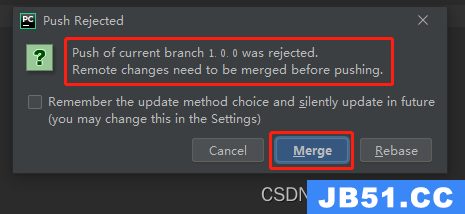
并新建一个提交至远端 1.0.0 分支,系统拒绝了本次push,原因是远端仓库的文件已经发生了变化。这里,我们通常选择 Merge操作来解决冲突。

这里,因为我们在本地修改了test.py 文件,并commit到了本地分支,而远程仓库的 test.py
文件也进行了修改,这个时候就有了冲突。选择Merge后有三个选项,accept left为保存本地的修改,accept
right为保存远程的修改,中间的为你手动merge后的结果。
9.2 stash操作
参考博客:解决因为本地代码和远程代码冲突,导致git pull无法拉取远程代码的问题
可以先将本地内容stash到仓库中,执行stash操作后,本地代码将返回到修改前的内容。这时,就可以正常将远程代码下载到本地了。然后再通过stash操作将仓库中的内容合到本地,如果有冲突就可以进行解决了。
10. 取消commit
10.1 取消没有push的commit
右键local下对应分支的提交,点击undo commit即可,如果要取消多个,从上到下取消,不要从中间取消。
10.2 取消已经push的commit
右键remote下的对应分支的提交,点击revert commit,然后commit,会自动给你加上revert …的提交信息,再push,远程仓库就更新到上一个版本了。
原理就是反向提交,把上一个版本的文件提交过去,还原为上一个版本
参考资料
原文地址:https://blog.csdn.net/u012856866/article/details/132688006
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

