ASP.NET Core 3.x 学习笔记(3)——配置信息的使用
本系列学习笔记均来源于B站UP主”软件工艺师“的学习视频,学习连接如下:
https://www.bilibili.com/video/BV1c441167KQ
ASP.NET Core 3.x 学习笔记(3)——配置信息的使用
ASP.NET Core 的配置信息
-
配置信息以 Key-Value 键值对的形式存在
-
配置信息可以存放在内存里、JSON、XML、INI 等文件,或者系统环境变量
-
配置信息与配置系统是解耦的
-
可以依赖注入
ASP.NET Core 的配置信息源
- appsettings.json
- appsettings.{Environment}.json
- Secret Manager
- 环境变量
- 命令行参数
ASP.NET Core 会从上述四个信息源自上而下依次查找配置信息,若四个信息源中有重复的配置信息,则下面的会覆盖上面的。
使用配置信息实现字体加粗
通过设置配置信息,使部门员工大于等于20人时,部门名称加粗显示。设置可用于整个项目中。
通过 appsettings.json 实现
appsettings.json 是 ASP.NET Core 项目默认使用的配置文件;在 appsettings.json 下有 appsettings.{Environment}.json 可设置项目不同环境下的配置信息,如开发环境:appsettings.Development.json。
若 appsettings.json 和 appsettings.{Environment}.json 中配置有相同的配置信息,则后者会覆盖前者的。

-
在 appsettings.json 中加上设置配置信息 BoldDepartmentEmployeeCountThreshold,限定部门人数在 20 人以上是,部门名称粗体显示。
{ "Logging": { "LogLevel": { "Default": "@R_199_4045@ion", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "@R_199_4045@ion" } }, "AllowedHosts": "*", "ASPNETCore_Learning_Three": { "BoldDepartmentEmployeeCountThreshold": 20 } } -
在 Startup.cs 中添加配置,引入配置信息,使其可以在项目中被使用。
public Startup(IConfiguration configuration) { this._configuration = configuration; }而在此处添加 ASPNETCore_Learning_Three 进项目有两种方法:
-
直接在 Startup() 中添加:
public Startup(IConfiguration configuration) { this._configuration = configuration; var ASPNETCore_Three = _configuration["ASPNETCore_Learning_Three:BoldDepartmentEmployeeCountThreshold"]; } -
在 C# 这种强类型的语言中,尽量使用强类型,可以避免一些不必要的错误,故将上面这句代码映射到一个具体的类 ThreeOptions。
ThreeOptions.cs
namespace ASPNETCore_Learning_Three { public class ThreeOptions { public int BoldDepartmentEmployeeCountThreshold { get; set; } } }在 Startup.cs 类中的 ConfigureServices(IServiceCollection services) 中配置 ThreeOptions
public void ConfigureServices(IServiceCollection services) { //配置 ThreeOptions,使项目全局都可以使用对应的 ASPNETCore_Learning_Three 配置 services.Configure<ThreeOptions>(_configuration.GetSection("ASPNETCore_Learning_Three")); }
-
-
配置好后即可在项目中使用。
-
在 Controller 中使用,在对应的构造函数中注入即可。如下:
public DepartmentController(IDepartmentService departmentService, IOptions<ThreeOptions> threeOptions) { _departmentService = departmentService; } -
在 Razor View 中使用:在对应的视图中引入配置信息即可。如下代码即可实现上文所说的,部门名称字体加粗的效果:
@using ASPNETCore_Learning_Three.Models @using Microsoft.Extensions.Options @using ASPNETCore_Learning_Three @model Department @inject IOptions<ThreeOptions> options <tr> @if (Model.EmployeeCount >= options.Value.BoldDepartmentEmployeeCountThreshold) { <td><strong>@Model.Name</strong></td> } else { <td>@Model.Name</td> } <td>@Model.Location</td> <td>@Model.EmployeeCount</td> <td> <a asp-controller="Employee" asp-action="Index" asp-route-departmentId="@Model.Id"> Employees </a> </td> </tr>
-
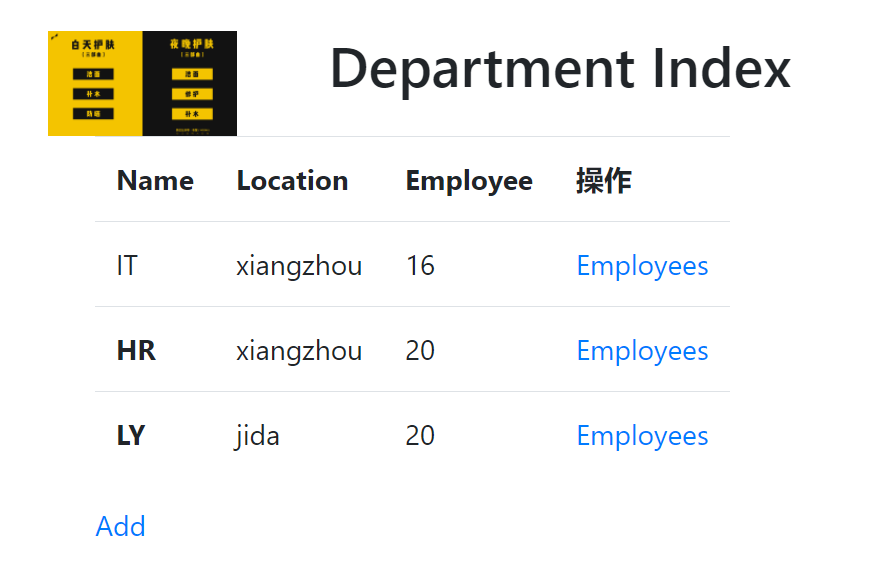
效果如下:

自定义配置信息源的 json 文件
如果不想使用 appsettings.json,可自己建立配置信息源的 json 文件,并在 Program.cs 中的 CreateHostBuilder() 方法中进行配置。如下 ConfigureAppConfiguration :
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace ASPNETCore_Learning_Three
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((context, configBuilder) =>
{
configBuilder.sources.Clear(); //清理之前的配置信息源,其它的源就都不起作用了
configBuilder.AddJsonFile("sqwh.json"); //配置自己的配置信息源
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
}
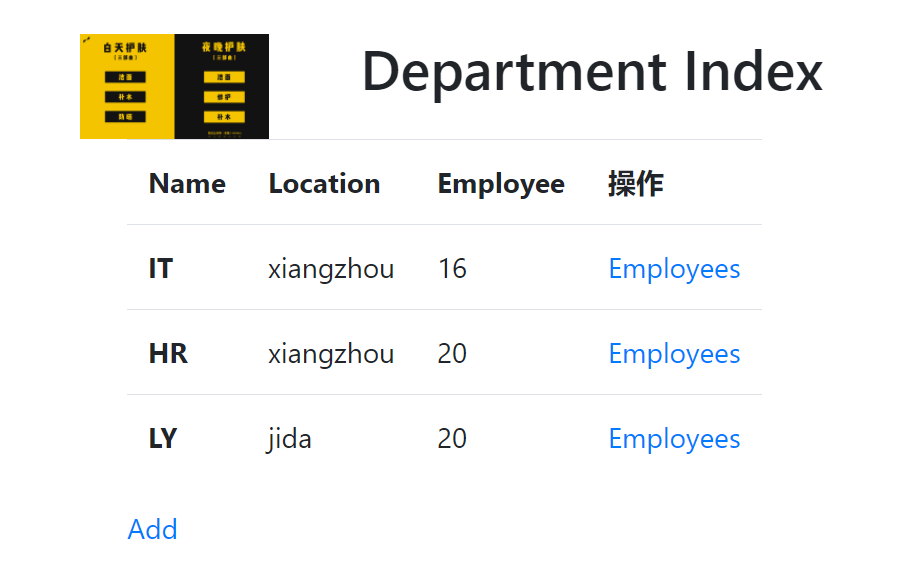
运行效果如下:
其中所有部门名称都加粗了,因为当前设置的配置文件 sqwh.json 为空,页面上取值的 BoldDepartmentEmployeeCountThreshold 为 0,则所有部门均满足条件。

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



