前言
我查过网上的教程,大部分都是基于vue或者react框架,很少有教程是基于纯粹的webpack来的,这篇文章记录我在webpack上使用monaco-editor的过程,以补充网上在这方面资料的缺失。本文章会根据我的开发随时进行更新。
使用
monaco的使用介绍,网上有很多,大家可以参考这篇文章进行大概的了解。
自己总结的使用过程
1、安装。
npm install monaco-editor -save2、在页面中使用
在HTML中创建一个容器,然后使用下面的代码进行初始化就可以得到一个在线编辑器了,但是现在这个编辑器也只是编辑器,什么辅助功能都没有,比如代码提示、右键菜单等等。
- import * as monaco from 'monaco-editor/esm/vs/editor/editor.api.js';
- const monacoInstance=monaco.editor.create(document.getElementById("monaco"),{
- value:`console.log("hello,world")`,
- language:"javascript"
- })
效果图:

3、开启辅助功能
如何开启辅助功能,一种是我们根据自己的需要把辅助的文件引入到页面中,方法参考【使用】章节里提供的地址,另外一种就是用webpack来实现。
安装monaco-editor-webpack-plugin这个模块。
npm install monaco-editor-webpack-plugin在webpack.config.js中进行配置,MonacoWebpackPlugin可以接受language和features来配置辅助功能,具体配置参数可以查看npm官网即可。
- const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
- module.exports = {
- ...
- plugins: [
- new MonacoWebpackPlugin()
- ]
- }
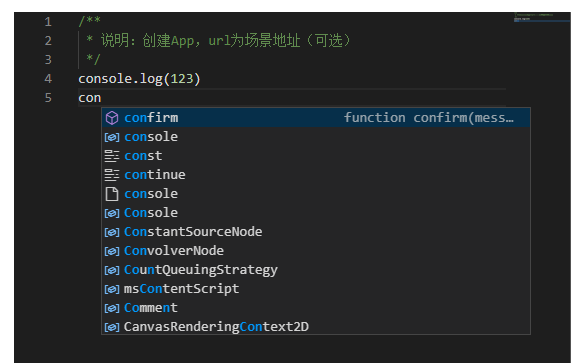
效果图如下:


不过这里有几点注意的,这是博主在使用过程中发现的一些情况:
1)、如果你得webpack项目使用了HtmlWebpackPlugin来实现多页面配置,那么通过monaco-editor-webpack-plugin生成的一些文件的引用路径将会受到HtmlWebpackPlugin这个配置的影响。例如我使用如下代码动态配置HTML模板的信息,其中filename不仅可以从命名文件还可以设置其路径,假设我将filename改为`pages/${name}.html`,将HTML文件放在pages这个路径下,那么monaco-editor-webpack-plugin生成的所有文件在引用的时候都会加上pages这个路径,原因未知,博主排查了好久都不清楚为啥,所以只能放在根目录下。如果有知道的欢迎指出。
- var getHtmlConfig = function(name,chunks){
- return {
- template:`./src/app/pages/${name}.html`,
- filename:`${name}.html`,
- inject:true, // 将js资源插入到body元素底部
- hash:false,
- chunks:[name, 'runtime','libs', 'commons']
- }
- }
2)、monaco-editor-webpack-plugin参数中filename仅更改worker文件的名字,而无法更改其他生成的JS文件名称。
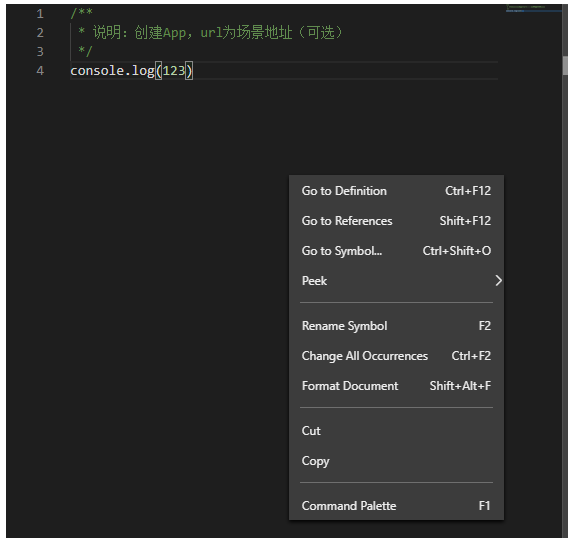
3)、MonacoWebpackPlugin的language参数的配置会影响右键菜单。经测试:如果language中如果没有引入typescript,右键菜单和控制面板部分功能将消失。
4、如何设置菜单中文显示效果
这个功能折腾了楼主好久时间。网上也没有系统的相关资料。不过能在一些文章中零星的看到有人使用下面的代码进行配置。
- require.config({
- 'vs/nls': {
- availableLanguages: {
- '*': 'zh-cn'
- }
- }
- });
可是当你把这段代码复制到自己的代码中又发现完全无法执行。那怎么办?
这里需要涉及到另外两个模块。monaco-editor-esm-webpack-plugin和monaco-editor-nls。其中monaco-editor-esm-webpack-plugin和上面的monaco-editor-webpack-plugin这个不一样,前者需要依赖后者,也就是说你要使用前者,就必须先安装后者。先安装两个模块。
- npm install --save monaco-editor-nls
- npm install --save-dev monaco-editor-esm-webpack-plugin
改写webpack.config.js,需要注意的是rules里也需要添加MonacoWebpackPlugin.loader
- // 去除monaco-editor-webpack-plugin,改为monaco-editor-esm-webpack-plugin
- const MonacoWebpackPlugin = require('monaco-editor-esm-webpack-plugin');
- module.exports = {
- module: {
- rules: [
- {
- test: /\.js/,
- enforce: 'pre',
- include: /node_modules[\\\/]monaco-editor[\\\/]esm/,
- use: MonacoWebpackPlugin.loader
- },
- ]
- }
- plugins: [
- new MonacoWebpackPlugin()
- ]
- }
然后在页面的JS中添加如下代码,这些代码必须添加在引入'monaco-editor/esm/vs/editor/editor.api.js';之前
- import { setLocaleData } from 'monaco-editor-nls';
- import zh_CN from 'monaco-editor-nls/locale/zh-hans';
- setLocaleData(zh_CN);
接着重新编辑文件,你会发现编译控制台提示报错,在monaco-editor/esm/vs/editor/contrib下缺少goToDefinition文件夹。其实还缺少了一个referenceSearch。如何解决?首先说明一下,这两个文件夹其实并没有缺少,只是在[email protected]版本以上,微软把这些文件统一放到了gotoSymbol这个文件夹,你可以把monaco-editor安装为0.18.1这个版本就可以使用,不过还是得进行一些插件源代码修改。如果我一定要安装@0.20.0怎么办,那只需要修改\node_modules\monaco-editor-esm-webpack-plugin\node_modules\monaco-editor-webpack-plugin\features.js这个文件即可。
- // 删除一下代码
- goToDefinitionCommands: {
- entry: 'vs/editor/contrib/goToDefinition/goToDefinitionCommands',
- worker: undefined,
- },
- goToDefinitionMouse: {
- entry: 'vs/editor/contrib/goToDefinition/goToDefinitionMouse',
- worker: undefined,
- },
- referenceSearch: {
- entry: [
- 'vs/editor/contrib/referenceSearch/referenceSearch',
- 'vs/editor/standalone/browser/referenceSearch/standaloneReferenceSearch',
- ],
- worker: undefined,
- }
- // 新增以下代码
- gotoSymbol:{
- entry: 'vs/editor/contrib/gotoSymbol/goToCommands',
- worker: undefined
- }
按照上述操作修改后就可以正常编译了。可是编译后,你打开项目你会发现菜单什么还是英文的。这又是啥子情况,明明都按照要求更改了。这个问题我也不清楚是为啥,不过按照下面的改法就行。在一开始我们引入editor.api.js的时候是使用import进行引入的,只要把它改为require引入就行。
- const monaco = require('monaco-editor/esm/vs/editor/editor.api');
- // import * as monaco from 'monaco-editor/esm/vs/editor/editor.api.js';
- const monacoInstance = monaco.editor.create(document.getElementById("monaco"),{
- value: `console.log(123)`,
- contextmenu: true,
- language: 'javascript',
- theme: 'vs-dark'
- })
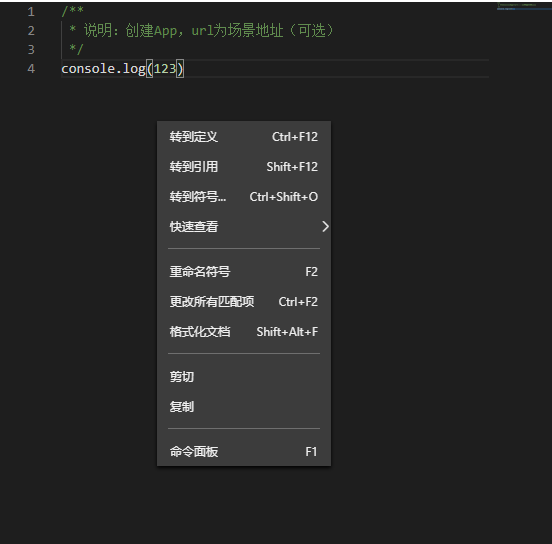
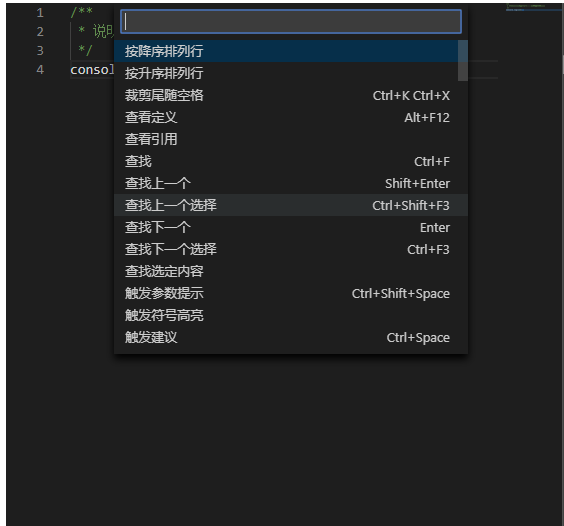
到此菜单汉化就完成了,重新打包运行后效果如下:


5、编辑器功能(更新:2020年8月24日)
1)、动态赋值
- monacoInstance = monaco.editor.create(document.getElementById("monaco"),{
- value: ``,
- contextmenu: true,
- language: 'javascript',
- theme: 'vs-dark'
- })
- monacoInstance.setValue(res);
2)、动态修改语言
- monaco.editor.setModelLanguage(monacoInstance.getModel(), 'html');
- monaco.editor.setModelLanguage(monacoInstance.getModel(), 'javascript');
3)、获取光标位置
- monacoInstance.getPosition();
- // 返回参数
- // lineNumber 行数
- // column 列数
4)、设置光标位置。
- // 两个参数最好都写,不然控制台会报错
- monacoInstance.setPosition({
- lineNumber: 115,
- column: 1
- })
5)、聚焦编辑器
monacoInstance.focus();6)、编辑器滚动到顶部
- monacoInstance.setScrollPosition({
- scrollTop: 0,
- scrollLeft: 0
- });
7)、获取当前编辑器内容行数
monacoInstance.getModel().getLineCount()8)、获取某一行的列数
monacoInstance.getModel().getLineLength(2)9)、在特定行插入数据
- function insertValueByCurrentPosition(value) {
- var p = monacoInstance.getPosition();
- monacoInstance.executeEdits("",
- [
- {
- range: new monaco.Range(p.lineNumber,
- p.column,
- p.lineNumber,
- p.column),
- text: value
- }
- ]
- );
- }
6、monaco-editor使用到的JS文件如何压缩(2020年4月28日11:49:58)
我们在webpack中使用到压缩JS模块一般都是使用uglifyjs-webpack-plugin。如果我们在项目中使用了monaco-editor的话,在使用uglifyjs-webpack-plugin压缩editor需要的JS的时候,你会发现控制台输出错误信息,会出现两种错误提示,一种是关于worker.js相关的错误,一个是Unexpected token: name «__insane_func», expected: punc «;»。上面两个错误本质上都是因为monaco-editor中使用了最新的ESM语法,uglifyjs-webpack-plugin无法正常解析导致的。处理办法有两种:
1)、继续使用uglifyjs-webpack-plugin。在exclude参数中添加worker.js,然后在chunkFilter中去除提示Unexpected token: name «__insane_func», expected: punc «;»错误的文件。不对这些文件进行压缩就可以正常编译。
- module.exports = {
- optimization: {
- minimizer: [
- new UglifyJSPlugin({ //目的是为了编译环境清除控制台以及关闭注释
- exclude: /\.min\.js|\.worker\.js|\/libs-bundle$/,
- cache: true,
- parallel: true, // 开启并行压缩,充分利用cpu
- extractComments: false, // 移除注释
- chunkFilter: (chunk) => { // 需要加上这个,不然monaco-editor采用新的es语法,uglify无法解析
- if (chunk.name == 'libs') {
- return false;
- }
- return true
- },
- uglifyOptions: {
- output: {
- comments: false // 保留所有的注释
- },
- compress: {
- drop_debugger: true,
- drop_console: true // 删除所有的 `console` 语句,可以兼容ie浏览器
- }
- }
- }),
- ]
- }
- }
2)、不是用uglifyjs-webpack-plugin,将该模块替换为terser-webpack-plugin。这两个插件参数和使用方法基本是一致,可以理解为后者是前者的升级版。参考资料:【传送门1、传送门2、传送门3】。下面给出我的配置代码。
- module.exports = {
- optimization: {
- minimize: true,
- minimizer: [
- new TerserPlugin({ //目的是为了编译环境清除控制台以及关闭注释
- exclude: /\.min\.js$/,
- cache: true,
- parallel: true, // 开启并行压缩,充分利用cpu
- extractComments: false, // 移除注释
- terserOptions: {
- output: {
- comments: false // 保留所有的注释
- },
- compress: {
- drop_debugger: true,
- drop_console: true // 删除所有的 `console` 语句,可以兼容ie浏览器
- }
- }
- }),
- ]
- }
- }
后记:2020年4月23日15:22:48 在使用这个编辑器过程中,博主前前后后折腾了好久,特别是那个莫名添加路径和汉化这两点上,花费了很多的时间。百度过谷歌过都没有找到解决方案。不过幸好,最终还是做到自己想要的效果了。在此感谢上述涉及的插件模块的开发者。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



