前言
最近经常有小伙伴问我一些关于 Vue3.0 的问题,有些甚至恐慌 Vue3.0 发布后自己不会咋办?会不会以后就要失业了呢?当一些新技术的出现,总有些人会对自己不自信,当然,你问我怕不怕?说实话,我是一点都不慌的,别人写出来的东西你去用你还怕啥?无非就是你自己在怀疑你自己能力罢了,年轻人怕啥?干就完了!不过既然有小伙伴问到了 Vue3.0,我还是花了点时间去研究了一下,下面就聊一下当我遇到新技术的时候我是怎么做的。
准备工作
首先我简单的浏览了一下 Vue3.0 的 官网,然后重点浏览了一下跟 Vue 2.0 不一样的地方(大家可以直接看这里:https://v3.vuejs.org/guide/migration/introduction.html), 有小伙伴又有说了 Vue3.0 目前只有英文文档看不懂啊,怎么办呢?凉拌!作为一个程序猿,看英文文档是基本技能,看不懂也得看!!!当然,毕竟是文档类的东西,看过也未必能够记住,所以完全没必要把太多时间花在记文档上面,所以我一般都是简单的浏览一下就去看源码了。
源码分析
首先贴一下 Vue3.0 的源码地址:https://github.com/vuejs/vue-next.git。
直接 clone 一份 Vue3.0 的源码:
git clone https://github.com/vuejs/vue-next.git
如果不把源码运行起来的话,确实看起来蛮费劲的,所以最好是能够运行并用起来,简单的看了一下项目结构后我就进行了下面的操作。
在 Vue3.0 源码目录执行以下命令安装依赖:
yarn
依赖安装完毕后直接在 Vue3.0 源码根目录执行以下命令去开启开发模式并且打开源码的 source-map 功能:
yarn dev -s
然后你会发现已经在编译打包了,并且 rollup 还会监听文件的改变自动编译打包,最后会在 xxx/vue-next/packages/vue/dist 目录下生成两个文件:
- vue.global.js:Vue 完整代码(包含了runtime 跟 compiler )。
- vue.global.js.map:vue.global.js 源码映射文件,提供给浏览器调试用。
ok!接下来我们新开一个终端,然后执行以下命令开启服务:
yarn serve
这个时候你就可以用 http://localhost:5000/packages/vue/dist/vue.global.js 链接直接访问本地 Vue3.0 打包过后的开发环境源码了,是的,你可以用 CDN 的形式在 <script> 标签中直接访问,既然源码有了,我们接下来就把它用起来,那怎么用呢?官方提供了几种方式给我们:
Via CDN:
<script src="https://unpkg.com/vue@next"></script>In-browser playground on Codepen(opens new window)
In-browser Sandbox on CodeSandbox(opens new window)
Scaffold via Vite (opens new window):
npm init vite-app hello-vue3 # OR yarn create vite-app hello-vue31
Scaffold via vue-cli (opens new window):
npm install -g @vue/cli # OR yarn global add @vue/cli vue create hello-vue3 # select vue 3 preset
哈哈!我这个人最不喜欢按文档提示来了,为了挑战一下自己,决定从 0 开始搭建一个 Vue3.0 项目(前面我也有写过类似的文章的:来和 webpack 谈场恋爱吧 欢迎大家点赞跟关注!)。
Vue3.0 项目搭建
首先创建一个目录叫 vue-demo,然后初始化 npm:
mkdir vue-demo && cd vue-demo && npm init
安装 webpack
webpack 核心库。
在工程目录 vue-demo 执行以下命令:
npm install -D webpack
安装 webpack-cli
webpack 指令库。
在工程目录 vue-demo 执行以下命令:
npm install -D webpack-cli@^3.0.0
安装 webpack-dev-server
webpack 开发者服务框架。
在工程目录 vue-demo 执行以下命令:
npm install -D webpack-dev-server
安装 webpack-chain
webpack 配置工具。
在工程目录 vue-demo 执行以下命令:
npm install -D webpack-chain
创建 webpack 配置
在工程目录 vue-demo 下创建 webpack.config.js 文件:
touch webpack.config.js
然后对 webpack.config.js 进行配置,用 webpack-chain 导入一个 webpack 配置:
const config = new (require('webpack-chain'))();
module.exports = config.toConfig();
为了开发方便,我们在 package.json 中声明两个脚本 build 跟 dev:
{
"name": "vue-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "rimraf dist && webpack --mode=production", // 生产环境
"dev": "webpack-dev-server --mode=development --progress" // 开发环境
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.11.0",
"webpack-chain": "^6.5.1",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
}
}
入口与出口
我们首先在工程目录 vue-demo 下创建一个 src 目录,然后在 src 目录下创建一个 main.s 文件:
mkdir src && cd src && touch main.js && cd ..
然后我们找到 webpack.config.js 文件,对 webpack 的入口和出口进行配置:
const path = require('path');
const config = new (require('webpack-chain'))();
config
.context(path.resolve(__dirname, '.')) // webpack 上下文目录为项目根目录
.entry('app') // 入口文件名称为 app
.add('./src/main.js') // 入口文件为 ./src/main.ts
.end()
.output
.path(path.join(__dirname, './dist')) // webpack 输出的目录为根目录的 dist 目录
.filename('[name].[hash:8].js') // 打包出来的 bundle 名称为 "[name].[hash:8].js"
.publicPath('/') // publicpath 配置为 "/"
.end()
安装 vue3.0
vue 核心 API。
在工程目录 vue-demo 执行以下命令:
npm install vue@next
安装 vue-loader
.vue 文件加载器。
在工程目录 vue-demo 执行以下命令:
npm install -D vue-loader@next
安装 @vue/compiler-sfc
vue-loader 用来解析 sfc(Single File Component)插件。
在工程目录 vue-demo 执行以下命令:
npm install -D @vue/compiler-sfc
安装 html-webpack-plugin
webpack 插件,自动注入 chunks 到模版 html 文件。
在工程目录 vue-demo 执行以下命令:
npm install -D html-webpack-plugin
接下来我们在工程目录 vue-demo 底下创建一个 public 目录,然后在 public 目录下创建一个 index.html 文件作为我们项目的首页:
mkdir public && touch public/index.html
然后将以下内容写入 public/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<noscript>your browser should support javascript!</noscript>
<div id="app"></div>
<!-- html-webpack-plugin 将自动引入入口文件 -->
</body>
</html>
ok!安装完毕后我们来配置一下 webpack。
配置 webpack.config.js
webpack 配置全部内容:
const path = require('path');
const config = new (require('webpack-chain'))();
config
.context(path.resolve(__dirname, '.')) // webpack 上下文目录为项目根目录
.entry('app') // 入口文件名称为 app
.add('./src/main.js') // 入口文件为 ./src/main.ts
.end()
.output
.path(path.join(__dirname, './dist')) // webpack 输出的目录为根目录的 dist 目录
.filename('[name].[hash:8].js') // 打包出来的 bundle 名称为 "[name].[hash:8].js"
.publicPath('/') // publicpath 配置为 "/"
.end()
.resolve
.extensions
.add('.js')
.add('.vue') // 配置以 .js 等结尾的文件当模块使用的时候都可以省略后缀
.end()
.end()
.module
.rule('vue') // vue-loader 相关配置
.test(/\.vue$/) // 匹配 .vue 文件
.use('vue-loader')
.loader('vue-loader')
.end()
.end()
.end()
.plugin('vue-loader-plugin') // vue-loader 必须要添加 vue-loader-plugin
.use(require('vue-loader').VueLoaderPlugin, [])
.end()
.plugin('html') // 添加 html-webpack-plugin 插件
.use(require('html-webpack-plugin'), [
{
template: path.resolve(__dirname, './public/index.html'), // 指定模版文件
chunks: ['app'], // 指定需要加载的 chunk
inject: 'body', // 指定 script 脚本注入的位置为 body
},
])
.end()
.devServer
.host('0.0.0.0') // 服务器外部可访问
.disableHostCheck(true) // 关闭白名单校验
.contentBase(path.resolve(__dirname, './public')) // 设置一个 express 静态目录
.historyApiFallback({
disableDotRule: true, // 禁止在链接中使用 "." 符号
rewrites: [
{ from: /^\/$/, to: '/index.html' }, // 将所有的 404 响应重定向到 index.html 页面
],
})
.port(8090) // 当前端口号
.hot(true) // 打开页面热载功能
.sockPort('location') // 设置成平台自己的端口
.open(true);
module.exports = config.toConfig();
创建 SFC 组件
我们在 src 目录中创建一个 App.vue 文件:
cd src && touch App.vue
我们写点内容到 App.vue 组件:
<template>
{{ msg }}
</template>
<script>
export default {
name: "app",
props: ['msg'],
}
</script>
然后我们在 src/main.js 入口文件引入 App.vue 组件,并且挂在到 public/index.html 的 id=app 的元素上:
import {createApp} from 'vue';
import App from "./App"; // 引入 App.vue 组件
const app = createApp(App,{msg: 'hello vue3.0'}); // 创建 App 根组件
app.mount('#app'); // 渲染 App
一切就绪后,我们直接在工程根目录执行以下命令启动 dev 环境:
npm run dev
启动后就可以直接在浏览器访问 http://127.0.0.1:8090 链接了:

ok!一个简单的 Vue3.0 项目就搞定了。
引入本地 Vue3.0 源码
还记得我们文章一开始编译过的 Vue3.0 源码吗?因为我们要结合 vue-demo 做 Vue3.0 的源码分析,所以我们需要利用 CDN 形式引入我们本地之前编译过的 Vue3.0 源码 http://localhost:5000/packages/vue/dist/vue.global.js ,于是我们修改一下 public/index.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Title</title>
<!-- CDN 形式引入本地的 Vue3.0 源码 -->
<script src="http://localhost:5000/packages/vue/dist/vue.global.js"></script>
</head>
<body>
<noscript>your browser should support javascript!</noscript>
<div id="app"></div>
<!-- html-webpack-plugin 将自动引入入口文件 -->
</body>
</html>
ok!虽然是 CDN 形式引入了 Vue3.0 源码,但是当我们以这种形式:
import {createApp} from 'vue';
以这种形式引入 vue 的时候,webpack 加载的是 node_modules 目录底下的 vue3.0 源码。
这个时候我们就需要告诉 webpack 我们的 Vue3.0 已经用 CDN 形式引入了,不需要再次引入,于是我们修改一下 webpack.config.js 文件,然后对其添加一个 externals 属性。
webpack.config.js 全部代码:
const path = require('path');
const config = new (require('webpack-chain'))();
config
.context(path.resolve(__dirname, '.')) // webpack 上下文目录为项目根目录
.entry('app') // 入口文件名称为 app
.add('./src/main.js') // 入口文件为 ./src/main.ts
.end()
.output
.path(path.join(__dirname, './dist')) // webpack 输出的目录为根目录的 dist 目录
.filename('[name].[hash:8].js') // 打包出来的 bundle 名称为 "[name].[hash:8].js"
.publicPath('/') // publicpath 配置为 "/"
.end()
.resolve
.extensions
.add('.js')
.add('.vue') // 配置以 .js 等结尾的文件当模块使用的时候都可以省略后缀
.end()
.end()
.module
.rule('vue') // vue-loader 相关配置
.test(/\.vue$/) // 匹配 .vue 文件
.use('vue-loader')
.loader('vue-loader')
.end()
.end()
.end()
.plugin('vue-loader-plugin') // vue-loader 必须要添加 vue-loader-plugin
.use(require('vue-loader').VueLoaderPlugin, [])
.end()
.plugin('html') // 添加 html-webpack-plugin 插件
.use(require('html-webpack-plugin'), [
{
template: path.resolve(__dirname, './public/index.html'), // 指定模版文件
chunks: ['app'], // 指定需要加载的 chunk
inject: 'body', // 指定 script 脚本注入的位置为 body
},
])
.end()
.devServer
.host('0.0.0.0') // 服务器外部可访问
.disableHostCheck(true) // 关闭白名单校验
.contentBase(path.resolve(__dirname, './public')) // 设置一个 express 静态目录
.historyApiFallback({
disableDotRule: true, // 禁止在链接中使用 "." 符号
rewrites: [
{ from: /^\/$/, to: '/index.html' }, // 将所有的 404 响应重定向到 index.html 页面
],
})
.port(8090) // 当前端口号
.hot(true) // 打开页面热载功能
.sockPort('location') // 设置成平台自己的端口
.open(true);
config.externals({
"vue": "Vue" // 告诉 webpack 把 vue 模块执行全局 Vue 对象
})
module.exports = config.toConfig();
修改完毕后再次启动 dev 服务:
npm run dev
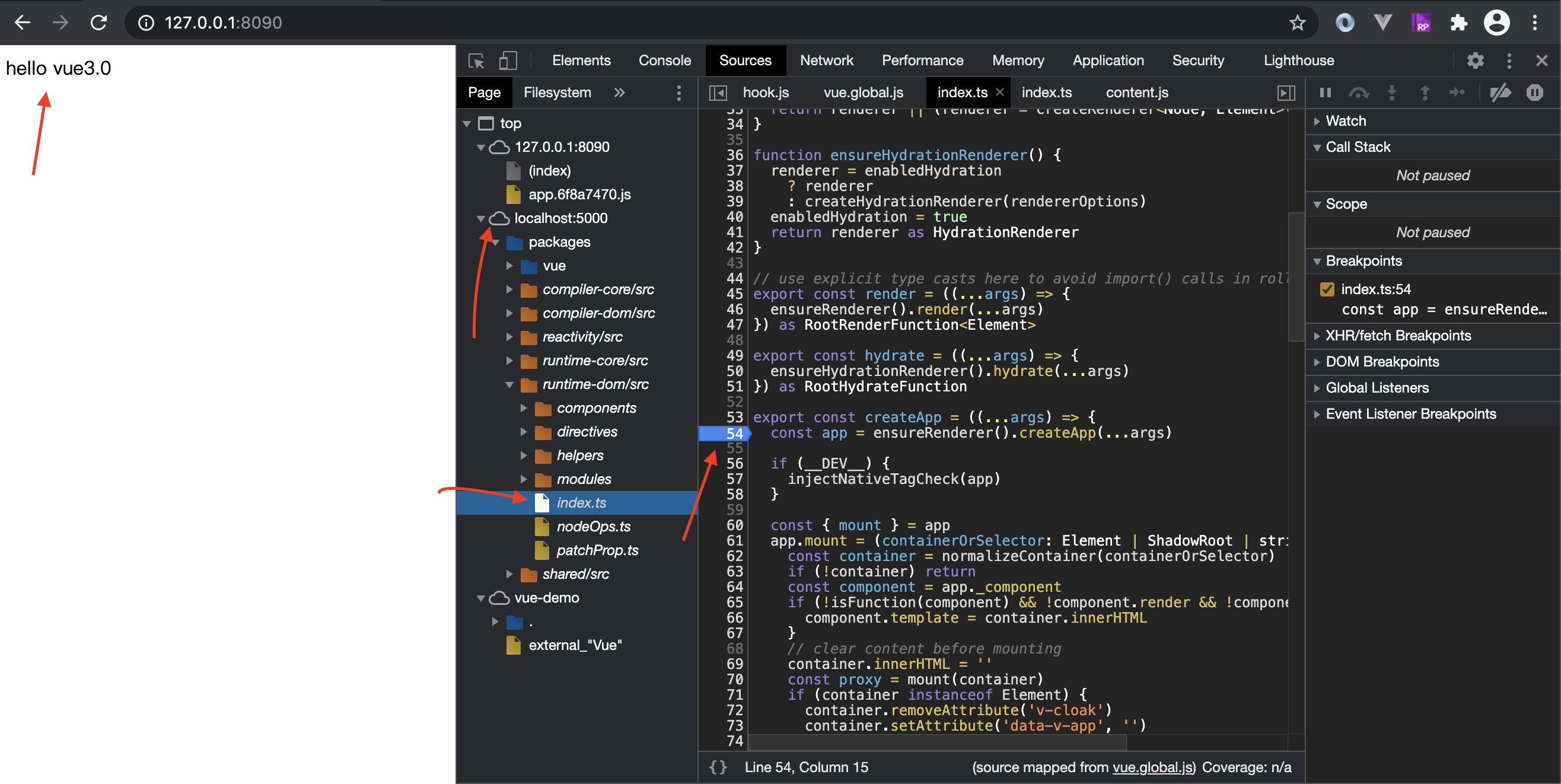
然后你就可以针对本地的 Vue3.0 源码做断点调试了:

这篇文章只是分享一下我遇到 Vue3.0 或其它源码的时候,我是怎么看源码的,我也是遇到哪一段看不懂的时候一个个断点跑的,相信我,多看源码你会有不一样的收获的,当你过完一遍源码再去看官方文档的时候,你就很容易理解了,甚至自己都能写出一个文档了。
Vue3.0 源码解析过程我会单独写一篇文章的,福利干货满满!大家敬请期待吧!!!
贴一张我自己通过断点总结的流程图:

(标记有颜色的地方都是些我在看源码的时候觉得重要或者不懂的地方,小伙伴不要太在意哦!)。
总结
转眼一年又过去了,这一年我相信所有人都会印象很深刻的吧,到现在我们还在跟疫情做着斗争,不过很庆幸能有这么强大的一个国家,让我们每一个人都能感觉到自己是被保护着的,相信新的一年我们一定能够彻底战胜疫情,加油祖国!
2020 我觉得我个人而言技术上算是一个新的起点吧,我跳出了之前给自己设定的那个舒适区,让自己尝试了很多以前都不敢尝试的东西,可能也是到了这个年纪了吧
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



