vue分享——第五部分
模块化开发
-
什么是模块化开发?
将代码隔离封装成一个具有特定功能的模块,在开发时,需要什么功能就加载什么模块。每个模块都是单独的作用域,但一个模块的实现可以依赖其他模块
-
模块化开发的好处?
- 提高代码复用率
- 避免变量名污染、冲突
- 便于维护
- 更好的分离,按需加载
Vue-cli3
-
什么是vue-cli3?
vue脚手架,帮助用户快速创建vue项目。创建一套文件结构,包含了基本的依赖库,用户只需要
npm install就可以安装。官方提供的vue-cli脚手架很友好,不用想vue+webpack的工作流怎么搭建。
创建vue-cli3
-
全局安装
npm install -g @vue/cli或yarn global add @vue/cli -
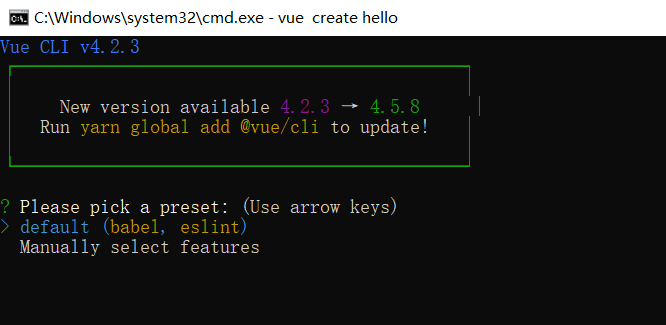
创建一个项目
vue create hello



-
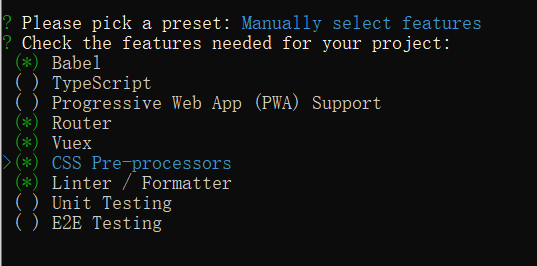
Babel:把 JavaScript 中 es2015/2016/2017/2046 的新语法转化为 es5,让低端运行环境(如浏览器和 node )能够认识并执行
-
TypeScript:支持TypeScript书写源码
-
Processive Web App (PWA) Support:渐进式网络应用程序
-
Router:支持vue-router 。
-
Vuex:支持 vuex
-
CSS Pre-processors:支持 CSS 预处理器。
-
Unit Testing 支持单元测试。
-
E2E Testing 支持 E2E 测试。

Use history mode for router?:
最直观的区别就是在url中 hash 带了一个很丑的 # 而history是没有#的。比如 :http://www.fineven.com/#/hello
具体的见我们组其他同学分享的路由部分
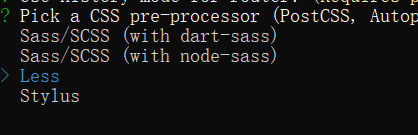
- 选择css预处理器

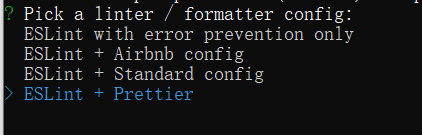
- 选择代码规则

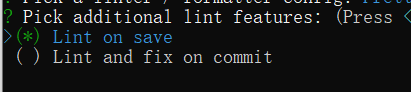
- 选择语法检查方式,保存检测或者是fix和commit检测


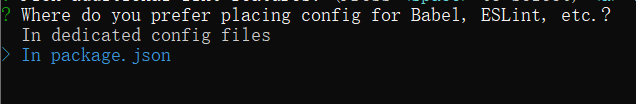
文件保存方式:
- 独立文件
- package.json
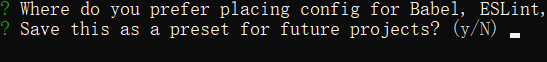
- 是否记录本次的配置,以便下次使用

- 等待下载

- 安装好后就可以启动啦

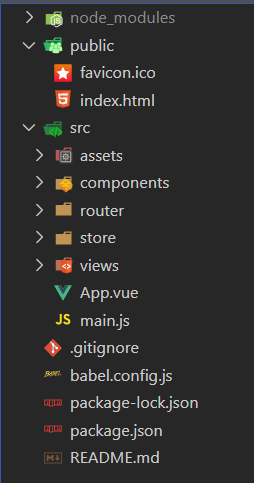
文件目录结构

├── node_modules # 存放项目依赖包
├── public # / Vue 项目:公用文件夹,打包时会原封不动复制到dist文件夹 /
│ ├── favicon.ico # [*] 在浏览器标签卡上显示的图标
│ └── index.html # [*] 做基础承载的 HTML
├── src # / Vue 项目:源代码文件夹 /
│ ├── App.vue # [*] Vue 模板节点树的 根组件
│ ├── assets # / Vue 项目:资源文件夹 /
│ │ └── logo.png
│ ├── components # / Vue 项目:组件源码文件夹 /
│ │ └── Login.vue # [*] 实现登录的组件
│ ├── main.js # [*] JavaScript 入口文件
│ ├── router # [x] / Vue-Router 文件夹 /
│ │ └── index.js
│ ├── store # [x] / Vuex 文件夹 /
│ │ └── index.js
│ └── views # [*] / Vue 项目:页面视图文件夹 /
│ ├── About.vue # [*] 「关于我们」页面视图组件
│ └── Home.vue # [*] 「主页」 页面视图组件
├── .gitignore # [x] git忽略文件
├── babel.config.js # [x] Babel 配置文件
├── package.json # [*] 当前项目 NPM 配置
├── package-lock.json # [*] 锁定依赖包的版本
└── README.md # [*] 说明文档
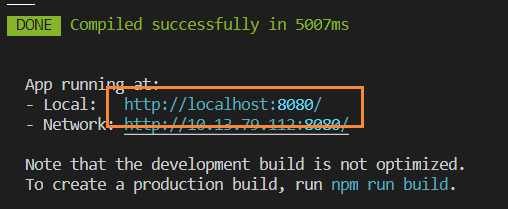
项目运行
npm run serve

运行结果:


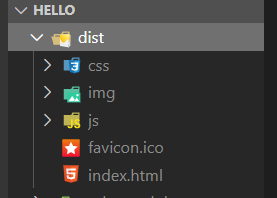
项目打包
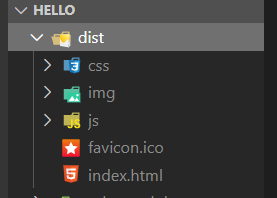
npm run build/yarn build,将整个项目进行压缩构建到dist这个目录下(俗称打包)

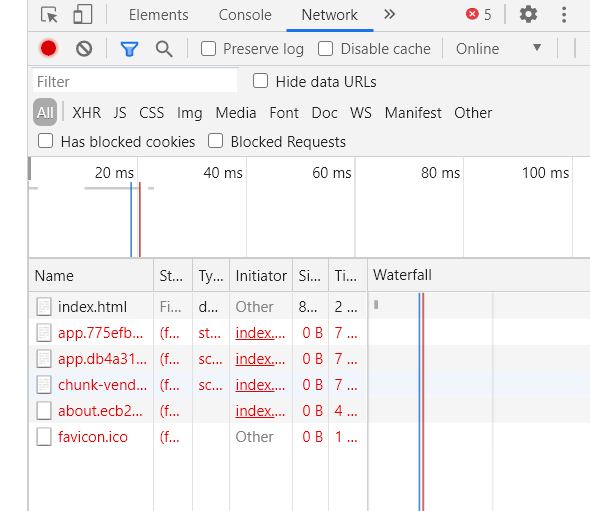
vue-cli是使用了webpack来实现打包功能的,而在本地打开index.html文件并不能正常显示项目内容还会有一堆找不到资源的错误
,如图

vue-cli脚手架里是帮你做了很多关于webpack的配置的, 运用了处理css文件的style-loader、css-loader, 处理文件的file-loader等功能,publicPath属性默认为/,就会从整个项目的根目录去找dist里的css、js等文件夹,但我们可以看到根目录下并没有这些文件夹,所以会有资源加载失败错误。而打包到服务器是上传整个dist文件夹,根目录下放的就是以下文件了

Webpack
安装
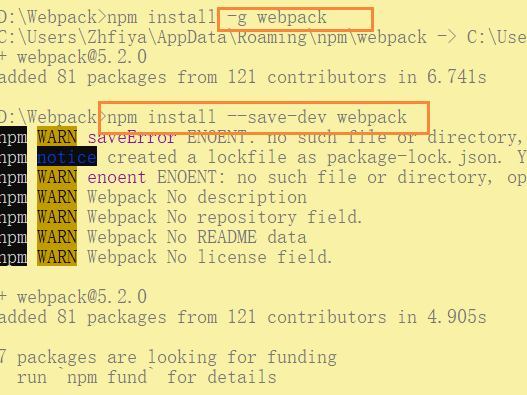
npm install -g webpack
npm install --save-dev webpack

使用前的配置
1.创建package.json npm init,终端会问你一系列问题,如果不准备发表模块,这些问题都不重要,可以直接回车

-
安装依赖包
npm install --save-dev webpack -
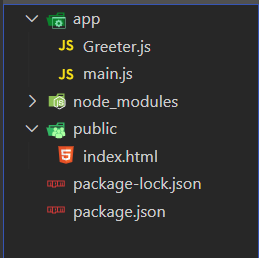
创建两个文件夹
app、public.其中app存放原始数据和我们写的js模块,public存放供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件) -
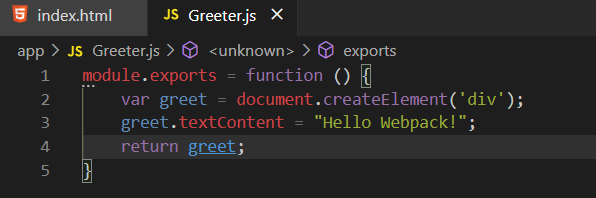
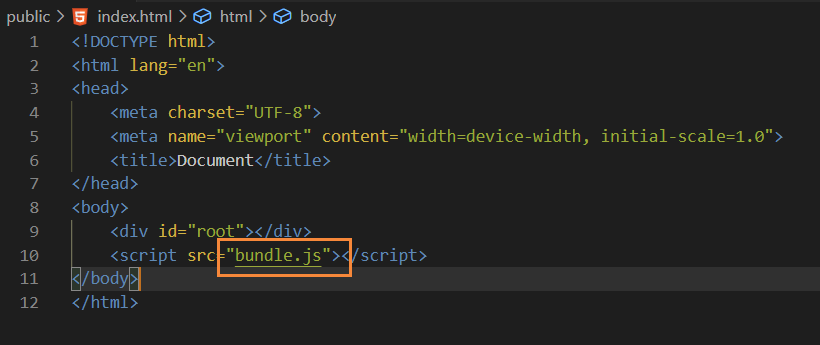
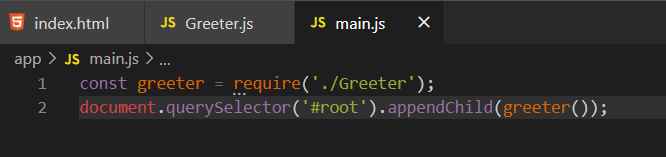
创建三个文件:



正式使用
基本使用方法:
webpack {entry file} {destination for bundled file}
需要注意的是如果你的webpack不是全局安装的,需要输入命令node_modules/.bin/webpack app/main.js public/bundle.js


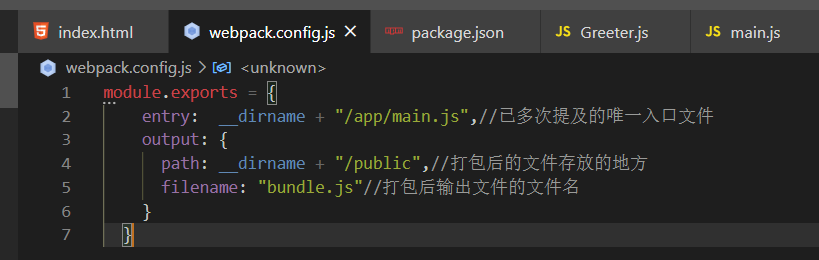
在根目录新建webpack.config.js

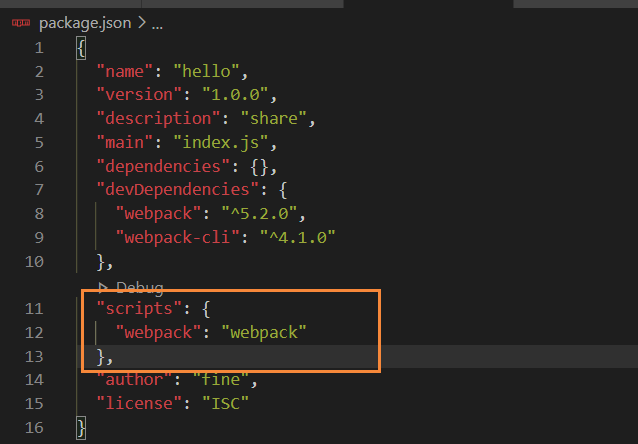
在package.json里设置以下启动命令:

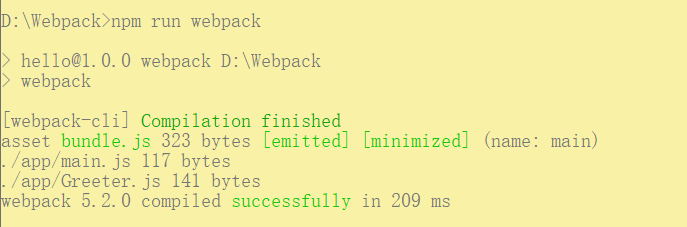
就可以使用npm run webpack执行打包任务啦!


版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。