使用webpack第一次打包模块化文件记录步骤和出现的错误
@L_502_19@1.简介
webpack是一个静态模块打包的工具,然后本文将描述博主第一次简单的webpack打包使用,以及在打包过程中遇到的问题
2.具体打包流程
2.1预计实现目标
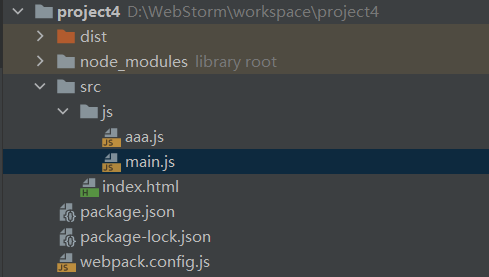
文件目录:

<script>标签中加入type属性等,虽然现在看起来很简单,但是当项目变得很大的时候,js文件中依赖比较复杂的时候,再这样一个个的引入会变得比较复杂,或者难以维护,因此就需要通过webpack打包工具,来进行打包,或者对js文件的依赖进行管理。除此之外,有些模块化代码有些浏览器不支持,此时就需要webpack来进行转换,讲这些代码的语法转换成浏览器能够支持的语法。
2.2编写实例
aaa.js文件:主要实现两个函数的功能,然后通过es6的语法将该文件的两个函数导出。
function sum(num1,num2){
return num1+num2;
}
function sub(num1,num2){
return num1-num2;
}
export {
sub,sum
}
main.js文件:主要实现es6的语法导入这两个函数,然后调用一次并且打印在console中。
import {sum,sub} from "./aaa.js";
console.log(sum(20, 10));
console.log(sub(20, 10));
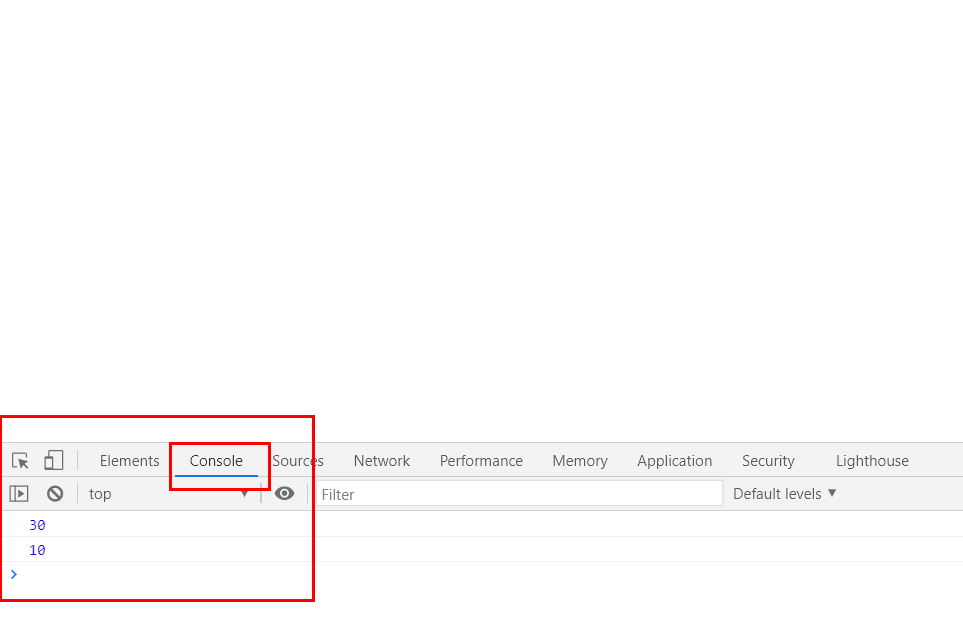
index.html文件:引入最后打包好的bundle.js文件,进行测试,查看是否能够在console输出两个函数调用后的结果。
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="../dist/bundle.js"></script>
</body>
</html>
2.3开始打包
首先需要安装node.js,和webpack,可以去搜一下教程安装下。
安装webpack的指令是:
npm install [email protected] -g //@后面是webpack的版本号,-g代表全局安装
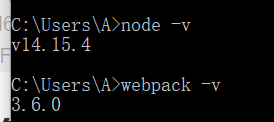
通过node -v,webpack -v检查是否安装好了。(如果输出版本号则代表安装好了)
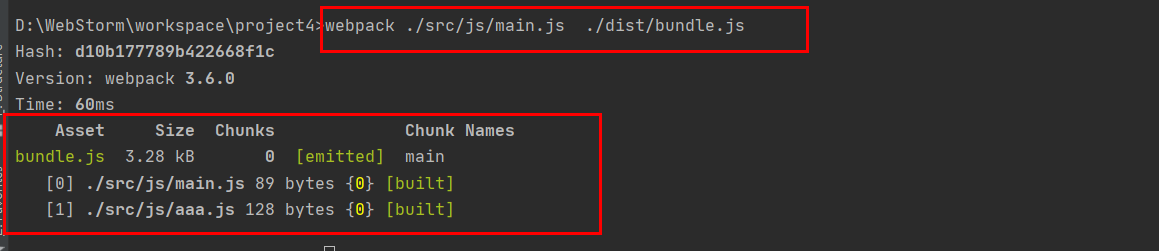
然后再webstorm(VSCode也可以)的终端窗口中输入webpack ./src/js/main.js ./dist/bundle.js 第二个是main.js 的文件地址,第三个是将要打包的地址和名字。
出现下图所以则代表打包成功,就可以运行index.html文件进行测试。

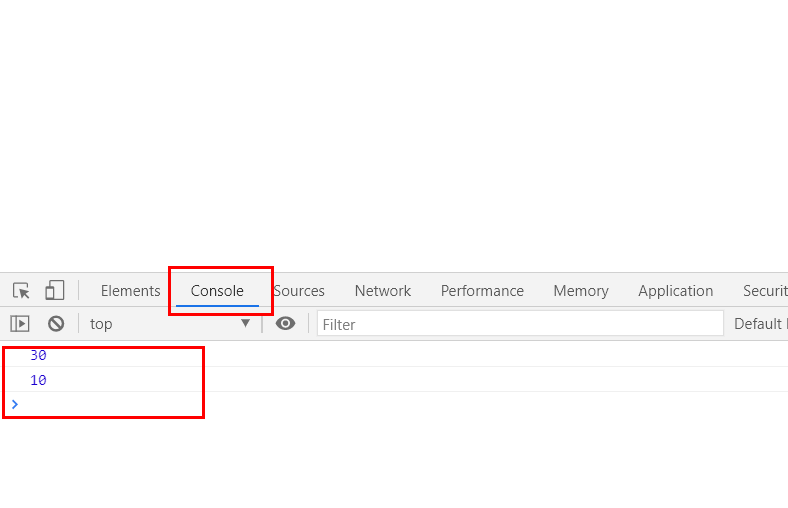
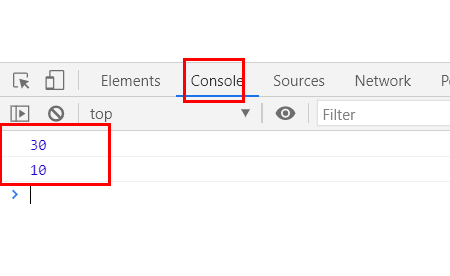
2.4测试

3.配置webpack打包文件
3.1预计实现目标
背景:通过上述的webpack ./src/js/main.js ./dist/bundle.js指令实现打包,虽然可以,但是输入起来比较复杂,特别当项目大起来的时候。
于是就想实现只输入webpack就可以实现打包,相当于设置一个指定的入口,和最终打包好的文件。
3.2编写webpack配置文件
创建一个webpack.config.js文件,注意,名字只能是这个,当然可以改,不过要添加其他的配置。
webpack.config.js内容:
const path = require('path')
module.exports = {
entry: './src/js/main.js', //入口,也就是想打包的js文件中的一个入口,通过这个入口,webpack就可以将其他所有的依赖都打包进去
output: {
path:path.resolve(__dirname,'dist'), //最终打包的地址,path.resolve(__dirname,'dist')是动态获取绝对地址,然后赋值(赋值用的不准确,但是意思差不多,如果你有好的理解可以在下面评论出来)给dist
filename: 'bundle.js' //最终打包的文件名
},
}
3.3测试
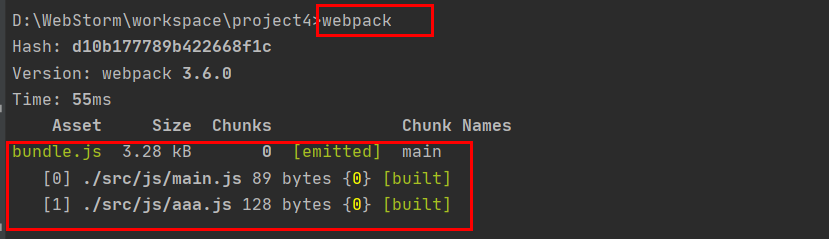
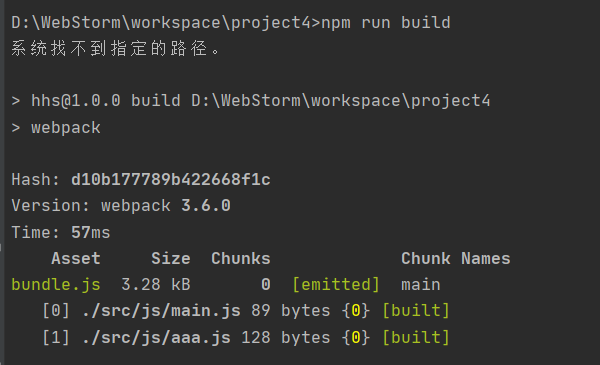
在webstorm的终端中输入webpack指令,就可以进行打包,出现下图所示,则代表打包成功。


4.项目内打包和全局打包
4.1简介
刚才我们安装webpack的时候,在指令的最后加上了-g,则代表是全局安装,这样我们通过上面的指令进行打包的时候,就是进行的全局的webpack打包,但是实际生活中一个项目并不是只有一个人来进行开发,因此避免大家打包的webpack版本不一致的问题,就约定好大家都在项目内打包。
4.2安装
在webstorm的终端中输入npm install [email protected] -d代表本地安装webpack

4.3package.json初始化配置
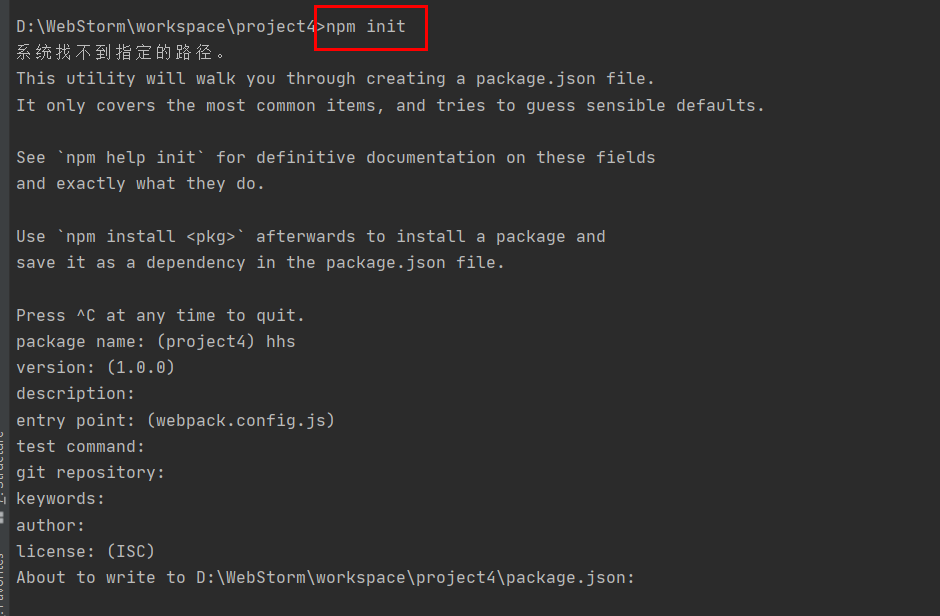
在webstorm中输入npm init进行package的初始化,输入后就输入一些项目相关的参数,不想输入就一直回车。

最后就会多出来一个这个配置文件

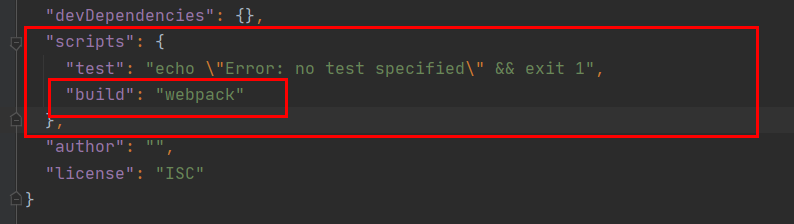
打开这个文件找到如下图所以位置:
然后添加自己的脚本名字,我这里是build,可以随便设置的。后面就写webpack,就代表打包操作。

4.4进行本地打包并测试
通过npm run build进行本地打包,这里npm run后面的就是自己取的脚本名字

执行index.html测试:出现下图就代表成功了。

5.打包过程中出现的错误
5.1问题描述
在cmd窗口明明看到了webpack安装成功的消息,但是webstorm中缺总是找不到node的指令。如图
cmd窗口:

webstorm窗口:

5.2问题原因
一:很有可能是因为node的环境变量没有配置好。
二:webstorm自己的原因(猜测可能跟个人的电脑设置等有关)
5.3解决方案
建议先猜测是上面第二个原因,因为第二个原因的解决方案会比第一个快。
方案一:
通过管理员运行的方式打开webstorm,然后再进行打包操作。
方案二:
上网搜索node环境变量的设置。
博主是方案一解决的,因为我在cmd窗口都能显示版本号,因此环境变量应该没有出错。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



