志向太远,不可怕;没有到达,不可怕;可怕的是没有志向,失去了奋斗的方向。
你好,我是梦阳辰!期待与你相遇!
01.插槽slot
为什么要使用插槽?
slot翻译为插槽:
在生活中很多地方都有插槽,电脑的USB插槽,插板当中的电源插槽。
插槽的目的是让我们原来的设备具备更多的扩展性。
比如电脑的USB我们可以插入U盘、硬盘、手机、音响、键盘、鼠标等等
组件的插槽
组件的插槽也是为了让我们封装的组件更加具有扩展性。让使用者可以决定组件内部的一些内容到底展示什么。
例子∶移动网站中的导航栏。
移动开发中,几乎每个页面都有导航栏。
导航栏我们必然会封装成一个插件,比如nav-bar组件。一旦有了这个组件,我们就可以在多个页面中复用了。但是,每个页面的导航是一样的吗?
不一样!
即不同的组件要求展示的东西不一样,插槽就可以解决这个问题。
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
<script src="../res/js/vue.js"></script>
</head>
<body>
<cpn>
</cpn>
<div id="app">
<my-cpn><button>我是被插入的东西1</button></my-cpn>
<my-cpn><button>我是被插入的东西2</button></my-cpn>
<my-cpn></my-cpn>
</div>
<template id="cpn">
<div>
<h3>{{title}}</h3>
<p>我是内容1</p>
<slot><h3>我是默认值</h3></slot><!--插槽,这里面也可写一些默认值-->
</div>
</template>
<script>
/*es6可以使用`来代替"和'
* */
//2.注册组件
Vue.component('my-cpn',{
template:`#cpn`,
data(){
return{
title:'有点东西!'
}
}
})
const app = new Vue({
el:"#app",
data:{
message:"梦阳辰你好!",
}
})
</script>
</body>
</html>
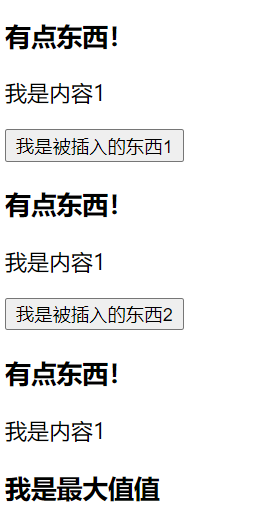
结果:

具名插槽(有名字)
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
<script src="../res/js/vue.js"></script>
</head>
<body>
<cpn>
</cpn>
<div id="app">
<my-cpn><span slot="center">搜索框</span></my-cpn>
</div>
<template id="cpn">
<div>
<slot><h3>左边</h3></slot><!--插槽,这里面也可写一些默认值-->
<slot name="center"><h3>中间</h3></slot><!--插槽,这里面也可写一些默认值-->
<slot><h3>右边</h3></slot><!--插槽,这里面也可写一些默认值-->
</div>
</template>
<script>
/*es6可以使用`来代替"和'
* */
//2.注册组件
Vue.component('my-cpn',{
template:`#cpn`,
data(){
return{
title:'有点东西!'
}
}
})
const app = new Vue({
el:"#app",
data:{
message:"梦阳辰你好!",
}
})
</script>
</body>
</html>
编译作用域
vue根据变量在哪个模板,作用域就在哪个实例中。
准则∶父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
父组件想要拿到子组件中的数据:
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
<script src="../res/js/vue.js"></script>
</head>
<body>
<div id="app">
<mycpn></mycpn>
<mycpn>
<template v-slot="slot">
<span>{{slot.data.join(' |')}}</span>
</template>
</mycpn>
</div>
<template id="cpn">
<div>
<slot :data="languages">
<ul>
<li v-for="item in languages">{{item}}</li>
</ul>
</slot><!--插槽,这里面也可写一些默认值-->
</div>
</template>
<script>
/*es6可以使用`来代替"和'
* */
const app = new Vue({
el:"#app",
data:{
message:"梦阳辰你好!",
},
components:{
mycpn:{
template:`#cpn`,
data(){
return{
languages:['java','c','c++','python','javaScript']
}
}
}
}
})
</script>
</body>
</html>
02.模块化开发(重点)
为什么要模块发开发?
如果没有模块开发,团队合作时,不同的人定义了同一个全局变量名,导致冲突。
并且当js文件过多时,弄清楚他们的顺序就是一件比较头疼的事情。
以前可以使用命名闭包的方式解决命名冲突问题。但是很多代码无法进行复用。
以前:在es5时,可以在闭包内新建一个对象,保存你要复用的东西,然后用return返回改对象进行复用。
var modrleB =(function ({
//定义一个对象
var obj={}
var name =‘小红’var flag = false
console.log(name);
//在对象中添加要复用的东西
obj.flag = flag
return obj;
})()
上面是我们自定义的模块化。
但是:
幸运的是,前端模块化开发已经有了很多既有的规范,以及对应的实现方案。
常见的模块化规范:
Commonjs,AMD,CMD,ES6的Moduels
没错,在es6,自带模块化。
Commonjs
Commonjs的导出
module.exports m {
flag: true,test(a, b){
return a + b),
demo(a, b)(
return a b
)
Commonjs的导入
// ConmonS模块
let {test, demo, flag }= require( " modulcA ');
//等同于
let _mA- require( ' modu1cA");
let test =_mA.test;
let demo = _mA.demo;
let f1ag =_mA.flag;
node.js底层实现了这些功能
ES6模块化的导入与导出
引入时声明模块化,模块之间就不能相互使用。
<script src="a.js" type="module"></script>
除非它自己导出一些内容,其他模块才能使用。
a.js
var name="小明"
var flag = true;
function sum(num1,num2) {
return num1-num2;
}
if(flag){
console.log(sum(3,6));
}
export{
flag,sum
}
b.js
var name="梦阳辰"
var flag = true;
function sum(num1,num2) {
return num1+num2;
}
if(flag){
console.log(sum(3,6));
}
export{
flag,sum
}
//导出方式二
export var num =1;
export function num3(num1,num2) {
return num1*num2;
}
c.js
import {flag,sum,num} from "./b.js";
if(flag){
alert(sum(20,30));
}
alert(num)
首页:
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
<script src="a.js" type="module"></script>
<script src="b.js" type="module"></script>
<script src="c.js" type="module"></script>
</head>
<body>
</body>
</html>
export指令用于导出变量函数…。
//导出类
export class Person{
}
export default指令导出,导入时名字可以随意,但不允许存在多个。
var address ="上海市"
export default address;
导入:
import aa from "./a.js";
统一全部导入:
import * as ff from "./a.js";
03.Webpack
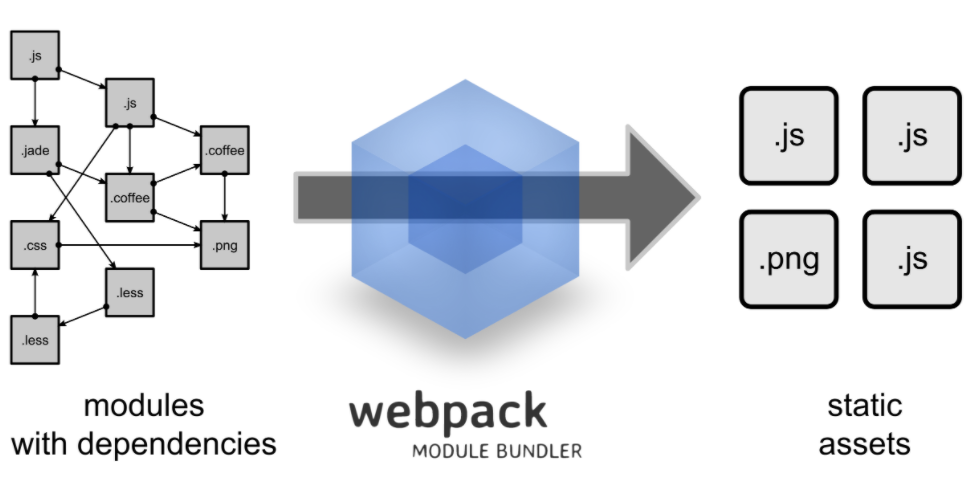
从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
也就是:模块和打包。

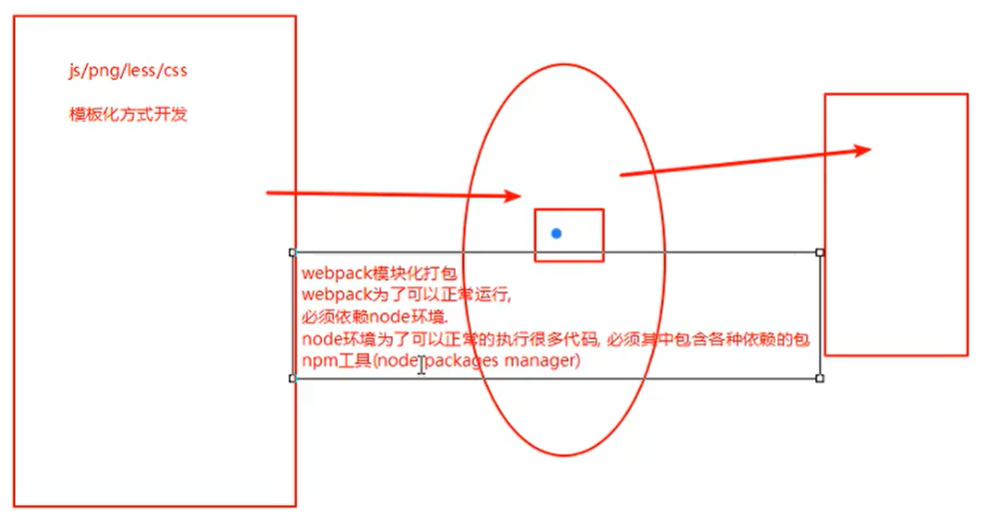
webpack可以前端模块化方案的代码:转换成浏览器可以识别的代码。
前端模块化:
在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。
并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。
然而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
而且不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。
这就是webpack中模块化的概念。
打包:
打包如何理解呢?
理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了。
就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)。
并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。
还有一种打包方式gulp/grunt他没有模块化,适合没有用到模块化的工程。
webpack安装
在安装 Webpack 前,你本地环境需要支持 node.js

node.js自带了软件包管理工具npm。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm
npm install -g cnpm --registry = https://registry.npm.taobao.org
使用 cnpm 安装 webpack:
cnpm install [email protected] -g
npm 和 cnpm 的区别
(1) 两者之间只是 node 中包管理器的不同
(2) npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
(3)如果因为网络原因无法使用npm下载,那cnpm这个就派上用场了。
全局安装与非全局安装:
-g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
你可以使用任何模块化开发:然后交给webpack打包:
例如使用commonjs模块导入导出:
mathUtil.js
function add(num1,num2) {
return num1+num2;
}
function multiplied(num1,num2){
return num1*num2;
}
module.exports={
add,multiplied
}
index.js
const {add,multiplied} =require('./mathUtils')
alert(add(20,50))
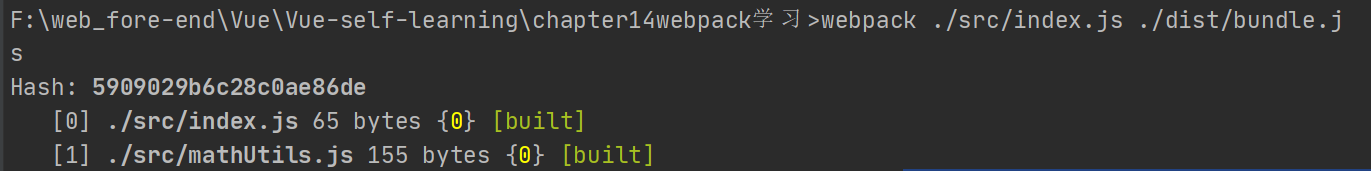
web打包:
先cd到项目目录:
在使用命令:
webpack 要打包的入口文件路径 指定目录和文件名称

webpack会自动处理依赖文件。
方式二:使用配置文件打包
通过cnpm init命令建好package.json文件。
新建webpack.config.js文件:
const path = require('path')
module.exports={
entry:'./src/index.js',//入口
output: {
path:path.resolve(__dirname,'dist'),//动态获取路径,node语法
filename:'bundle.js'
},
}
cd到项目目录:在输入命令webpack即可打包。
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, {
/******/ configurable: false,
/******/ enumerable: true,
/******/ get: getter
/******/ });
/******/ }
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 0);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, exports, __webpack_require__) {
const {add,multiplied} =__webpack_require__(1)
alert(add(20,50))
/***/ }),
/* 1 */
/***/ (function(module, exports) {
function add(num1,num2) {
return num1+num2;
}
function multiplied(num1,num2){
return num1*num2;
}
module.exports={
add,multiplied
}
/***/ })
/******/ ]);
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
<script src="dist/bundle.js"></script>
</head>
<body>
</body>
</html>
方式三:
命令映射:
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC"
}
命令:cnpm run build
项目开发时我们一般使用项目本地的webpack,而之前我们安装的时全局的webpack.
当我们在使用webpack命令时是先找本地的webpack,再去找全局的webpack。
本地如何安装webpack?
只需要在项目目录下输入命令:
cnpm install [email protected] --save-dev
开发时依赖,运行时依赖
webpack就是开发时依赖:所以--save-dev
完成后:
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.6.0"
}
}
并且生成目录:

package.json中的scripts的脚本在执行时
会按照一定的顺序寻找命令对应的位置。
首先,会寻找本地的node_modules/lbin路径中对应的命令。
如果没有找到,会去全局的环境变量中寻找。
loader
loader是webpack中一个非常核心的概念。
webpack用来做什么呢?
在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。
那怎么办呢?给webpack扩展对应的loader就可以啦。

loader使用过程:
步骤一︰通过npm安装需要使用的loader
步骤二∶在webpack.config.js中的modules关键字下进行配置
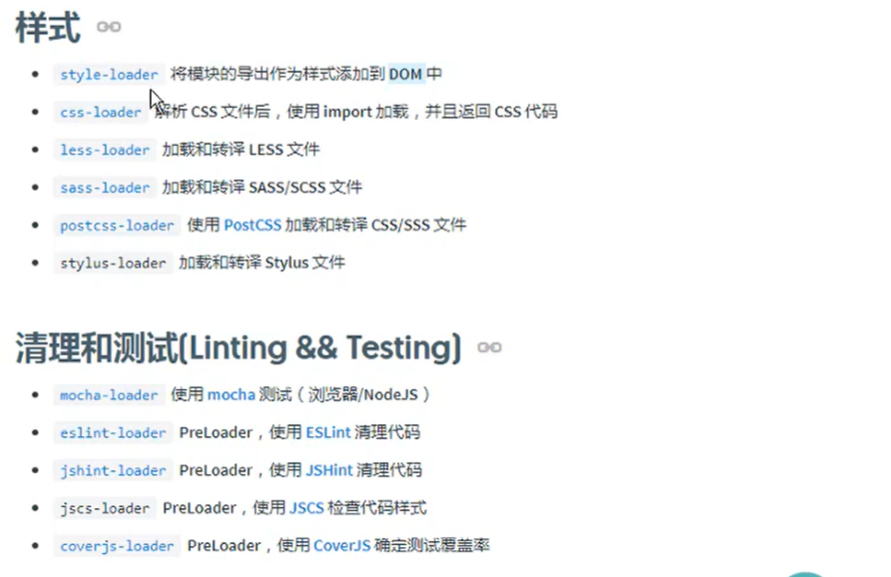
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
安装loader
webpack文档
你可以使用 loader 告诉 webpack 加载 CSS 文件首先安装相对应的 loader:
npm install --save-dev css-loader
我们这里使用这个版本
npm install css-[email protected] --save-dev
淘宝镜像记得用cnpm
在webpack.config.js的module关键字下进行配置
指示 webpack 对每个 .css 使用 css-loader:
因为我们使用的webpack为3.6.0所以需要注意版本
style-loader
npm install [email protected] --save-dev
module.exports = {
module: {
rules: [
{ test: /\.css$/, use: 'css-loader' }
]
}
};
//从上到下,从右到左读取
配置后:
webpack.config.js
const path = require('path')
module.exports={
entry:'./src/index.js',//入口
output: {
path:path.resolve(__dirname,'dist'),//动态获取路径,node语法
filename:'bundle.js'
},module:{
rules: [
{//加载资源
test:/\.css$/,
use:[//读取css文件
'style-loader',//将js文件读取到html中
'css-loader',
]
}
]
}
}
注意如下写法:配置两个对象,是没有用的,会报错,因为webpack版本的问题。不能用这种方式,这种方式不适合webpack3的版本,webpack5是可以的!
rules: [
{ test: /\.css$/, use: 'css-loader' }
{ test: /\.css$/, use: 'style-loader' }
]
你被这个搞到凌晨0点半,记住。
如果我们希望在项目中使用less、scss.stylus来写样式,webpack是否可以帮助我们处理呢?
我们这里以less为例,其他也是一样的。
我们还是先创建一个less文件,依然放在css文件夹中.
安装less-loader
npm install --save-dev [email protected] [email protected]
webpack-config.js文件配置:
const path = require('path')
module.exports={
entry:'./src/index.js',//入口
output: {
path:path.resolve(__dirname,'dist'),//动态获取路径,node语法
filename:'bundle.js'
},module:{
rules: [
{//加载资源
test:/\.css$/,
use:[//读取css文件
'style-loader',//将js文件读取到html中
'css-loader',
]
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into Commonjs
}, {
loader: "less-loader" // compiles Less to CSS
}]
}
]
}
}
处理图片资源
下载文件对应url-loader
npm install --save-dev [email protected]
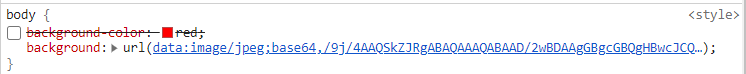
打包后会将图片转换成base64的字符串。

配置:
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
/*当加载的图片,小于limit时,图片会编码为base64*/
limit: 18000
}
}
]
}
当图片小于limit时,会编码为base64,如果大于limit会被file-loader编码打包。所以你需要下载file-loader
npm install --save-dev [email protected]
安装好后即可。
但是第二种图片file-loader打包方式不是生成base64,而是在dist目录下生成图片,文件名字时自动生成(防止重复)。因此需要格外注意路径问题。
但是我们还是得有所规范:
我们可以在options中添加上如下选项:
img :文件要打包到的文件夹
hash,但是我们只保留8位
ext:使用图片原来的扩展名
const path = require('path')
module.exports={
entry:'./src/index.js',//入口
output: {
path:path.resolve(__dirname,'dist'),//动态获取路径,node语法
filename:'bundle.js',
publicPath:'dist/'/*关于路径会自动往路径前加dist/*/
},module:{
rules: [
{//加载资源
test:/\.css$/,
use:[//读取css文件
'style-loader',//将js文件读取到html中
'css-loader',
]
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into Commonjs
}, {
loader: "less-loader" // compiles Less to CSS
}]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
/*当加载的图片,小于limit时,图片会编码为base64*/
limit: 18000,
name:'img/[name].[hash:8].[ext]'
},
}
]
}
]
}
}
对es6语法处理成es5
如果希望将ES6的语法转成ES5,那么就需要使用babel
而在webpack中,我们直接使用babel对应的loader就可以了。
安装对应版本的babel
npm install --save-dev [email protected] babel-core@6.26.3 [email protected]
配置vue
后续项目中,我们会使用Vuejs进行开发,而且会以特殊的文件来组织vue的组件。所以,下面我们来学习一下如何在我们的webpack环境中集成Vuejs
现在,我们希望在项目中使用Vuejs,那么必然需要对其有依赖,所以需要先进行安装
注∶因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖
npm install [email protected] --save
因为运行时也需要使用vue,所以并不是开发时依赖。所以不需要dev.
那么,接下来就可以按照我们之前学习的方式来使用Vue了:
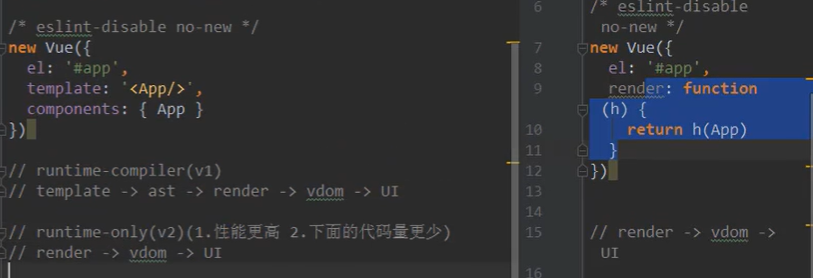
1.runtime-only 代码中不可以有任何的template
2.runtime-compiler代码中可以有template
配置runtime-compiler:
const path = require('path')
module.exports={
entry:'./src/index.js',//入口
output: {
path:path.resolve(__dirname,'dist'),//动态获取路径,node语法
filename:'bundle.js',
publicPath:'dist/'/*关于路径会自动往路径前加dist/*/
},module:{
},
resolve:{
alias:{//别名
'vue$':'vue/dist/vue.esm.js'
}
}
}
我们来考虑另外一个问题:
如果我们希望将data中的数据显示在界面中,就必须是修改index.html口如果我们后面自定义了组件,也必须修改index.html来使用组件
但是html模板在之后的开发中,我并不希望手动的来频繁修改,是否可以做到呢?
定义template属性:
在前面的Vue实例中,我们定义了el属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容这里.
我们可以将div元素中的({message}}内容删掉,只保留一个基本的id为div的元素。
但是如果我依然希望在其中显示{{message}}的内容,应该怎么处理呢?
el: '#app',
template:`<div>
<h2>{{message}}</h2>
<button @click="btnclick">按钮</button><h2>{{name}}</h2>
</div>`
它会用template替换<div id="app"></div>。
再思考:
如果template过多,代码混乱,有什么方法把template抽取出来呢?
const App={
template:`<div>
<h2>{{message}}</h2>
<button @click="btnclick">按钮</button><h2>{{name}}</h2>
</div>`,
data(){
return{
message:'你好!',
name:'梦阳辰'
}
},methods:{
btnclick(){
}
}
}
new Vue({
el:'#app',
template:'<App/>',
components:{
App:App
}
})
还是不够?
对再抽离:
先下载安装vue-loarder和vue-template-compiler
npm install [email protected] [email protected] --save-dev
{
test:/\.vue$/,
user:['vue-loader']
}
因为我们的vue-loader版本大于14,所以还需要安装一个webpack插件才能正常使用!
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
// ...
plugins: [
new VueLoaderPlugin()
]
}
在package.json里面找到"vue-loader": "^15.4.2",并更改为"vue-loader": "^15.0.0",然后输入命令npm install
将组件的东西,放在vue/app.vue目录下:
<template>
<div>
<h2 class="title">{{message}}</h2>
<button @click="btnclick">按钮</button><h2>{{name}}</h2>
</div>
</template>
<script>
export default {
name:"App",
data(){
return{
message:'你好!',
name:'梦阳辰'
}
},methods:{
btnclick(){
}
}
}
</script>
<style scoped>
.title{
color:green;
}
</style>
index.js文件:
const {add,multiplied} =require('./js/mathUtils')
alert(add(20,50))
//依赖css文件
require('./css/normal.css')
//4.依赖less文件
require('./css/special.less')
document.writeln('<h2>你好!</h2>')
//5.使用vue进行开发
import Vue from 'vue'
// import App from './vue/app.js'
import App from './vue/App.vue'
new Vue({
el:'#app',
template:'<App/>',
components:{
App:App
}
})
Plugin(插件)
plugin是什么?
plugin是插件的意思,通常是用于对某个现有的架构进行扩展。
webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等。
loader和plugin区别
loader主要用于转换某些类型的模块,它是一个转换器。plugin是插件,它是对webpack本身的扩展,是一个扩展器。
plugin的使用过程∶
步骤一︰通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
步骤二:在webpack.config.js中的plugins中配置插件。
下面,我们就来看看可以通过哪些插件对现有的webpack打包过程进行扩容,让我们的webpack变得更加好用。
BannerPlugin
我们先来使用一个最简单的插件,为打包的文件添加版权声明口该插件名字叫BannerPlugin,属于webpack自带的插件。按照下面的方式来修改webpack.config.js的文件:
const path = require( ' path ')
const webpack = require( "webpack')
module.exports = {
plugins:[
new webpack.BannerPlugin('最终版权归mengyangchen所有')]
}
htmlWebpackPlugin插件
目前,我们的index.html文件是存放在项目的根目录下的。
我们知道,在真实发布项目时,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了。
所以,我们需要将index.html文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件
HtmlWebpackPlugin插件可以为我们做这些事情:
安装HtmlWebpackPlugin插件
npm install [email protected] --save--dev
使用插件,修改webpack.config.js文件中plugins部分的内容如下∶
plugins: [
new webpack.BannerPlugin('最终版权mengyangchne所有"),
new htmlwebpackPlugin({
template: 'index.html'),
这里的template表示根据什么模板来生成index.html
另外,我们需要删除之前在output中添加的publicPath属性
否则插入的script标签中的src可能会有问题
js压缩的Plugin(uglifyjs-webpack-plugin)
安装:
npm install [email protected] --save-dev
const path = require( ' path ")
const webpack = require( "webpack ')
const uglifyJsPlugin = require('uglifyjs-webpack-plugin ')
module.exports = f
plugins:[
new webpack.BannerPlugin('最终版权归coderwhy所有")new uglifyJsPlugin()
搭建本地服务器
webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。
不过它是一个单独的模块,在webpack中使用之前需要先安装它
npm install --save-dev [email protected]
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性∶
contentBase :为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
port :端口号
inline :页面实时刷新
historyApiFallback :在SPA页面中,依赖HTML5的history模式
devServer: {
contentBase:
'./dist',
inline: true//是否实时监听
}
再配置scripts:
"dev": "webpack-dev-server --open"
webpack配置文件的分离
04.vuecli脚手架
如果你只是简单写几个Vue的Demo程序,那么你不需要Vue CLI.
如果你在开发大型项目,那么你需要,并且必然需要使用Vue CLI
使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部著、热加载、代码串兀测风寺事情。
如果每个项目都要手动完成这些工作,那无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是什么意思?
CLI是Command-Line Interface,翻译为命令行界面,但是俗称脚手架.Vue CLI是一个官方发布vue.js项目脚手架
使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置.
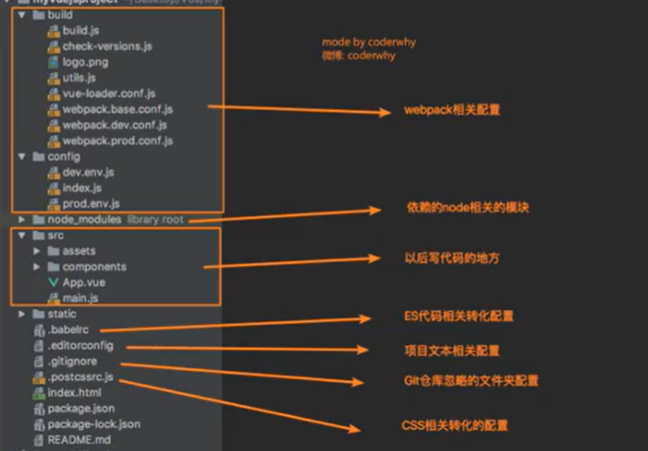
脚手架长什么样子?
安装Vue CLI
vue.js官方脚手架就使用了webpack模板。
使用前提:node.js
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
安装node
所以需要安装webpack
安装Vue脚手架:
这是最新的vue/cli(4版本)
cnpm install -g @vue/cli
遇到安装问题,用管理员身份执行:
npm clean cache --froce即删除文件
c:\user\用户名\AppData\Roaming\npm-cache
运行以下命令来创建一个新项目(vue-cli3/4):
vue create 项目名
对于vue/cli2版本创建项目的目录:
vue init webpack 项目名


runtimeonly和runtimeComplier的区别:
main.js不同

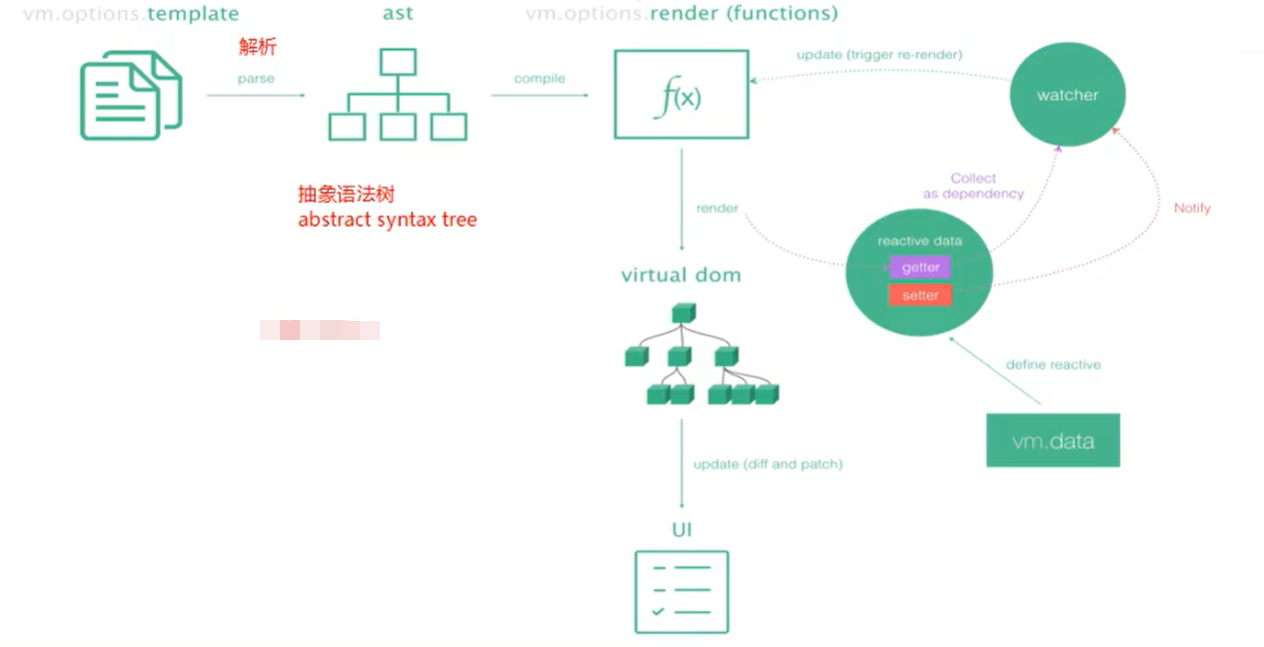
Vue程序执行过程

总结
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only


Vue CLI3/4创建项目
vue-cli 3与2版本有很大区别
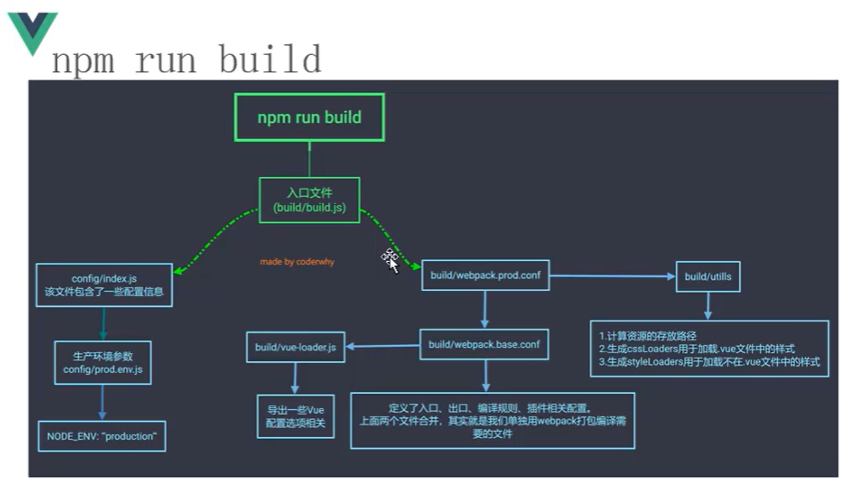
vue-cli 3是基于webpack 4打造,vue-cli 2还是webapck 3
vue-cli 3的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录vue-cli 3提供了vue ui命令,提供了可视化配置,更加人性化
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
创建项目:
vue create 项目名
选择preset(设置)
Manually手动
按空格选择和取消。
Vue CLI3/4配置去哪里了?
vue ui
启动本地服务
可以管理项目。

箭头函数
const aa=function(){
}
//箭头函数
const bb =(参数列表)=>{
}
const sum = (num1,num2)=>{
return num1+num2;
}
const sum = num=>{
return num*num
}
//函数体内只有一行代码
const num = (num1,num2)=>num1+num2
Time past cannot be called back again.


版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



