鹿哥,作为前端初学者,能不能给扫盲一下 webpack,毕竟这东西在学校项目中用到的少,还是特别想了解一下的。
说起 webpack,小鹿会专门出一个系列,从简单的扫盲到手撸,这是一个过程,只要能踏实干,跟着鹿哥啥都能手撸源码。
这篇文章主要以扫盲为主,毕竟大多数是学生,所以认识 webpack 以及能帮助我们以后干什么,怎么通过 webpack 升职加薪,哈哈,说的有点大了,这不在吹捧 webpack。咱们直接进入正题。
全文都以大白话去讲解,保证说的每句话都让你明白的再明白不过。
从相识到相遇
前期学习前端,并不知道还有这玩意,第一次听到 webpack 这个名词是刚转行前端 2 个月,WC!前端不就是个网页设计嘛,还有这花里胡哨的东西,后来问身边的同学,也不知道这小编干嘛的。

后来在网上,搜了一大些相关资料,但是还是由于认知的局限性,搞不懂它是用来干嘛的。
就这样,到后来,直到提到前端工程化,这才完全的了解 webpack 能干嘛,以及默默的在前端发挥着强大的作用。在这个前端工程化的年代,webpack 就是前端项目的利器。
为什么使用 webpack?
随着前端项目日益壮大,大量的资源文件和代码不得不进行压缩处理,让打包后的项目体积更小,更轻便。
那么 webpack 出现了,webpack 的出现就是来解决这些问题,如果进行文件的合并和压缩,只要在项目中配置 webpack ,然后执行相关的命令,就能对项目进行压缩和合并。

除此之外,还有其他一些功能,比如热更新,每次我们更改项目,需要重新刷新网页,而用了 webpack 之后,项目保存后,页面自动刷新。
增加了 Scss、Less 等预处理器,以及样式的处理,比如自动给属性增加浏览器前缀,以及使用 babel 对不支持浏览器的 ES6、ES7等更高语法进行转化为浏览器识别的 ES5 语法。
通过 webpack 可以增加我们的开发效率,以及利用 webpack 内部打包机制,对一些东西进行自动处理,开发效率就是节约时间,项目就得以高效维护,从而减少一些成本。
什么是 webpack?
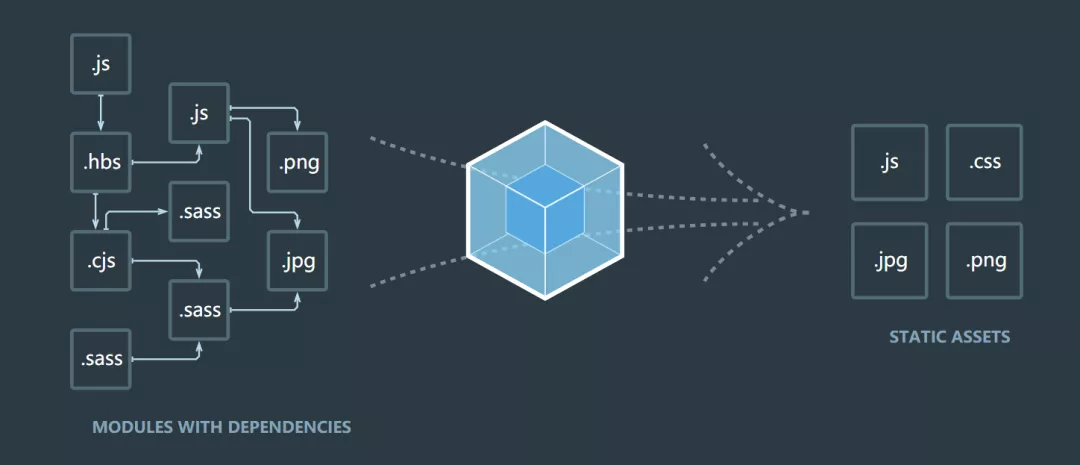
一句话,webpack 就是一个打包机,打包所有脚本、图片、资源、样式等。

webpack 配置介绍
说实话,这个东西在项目中好用是好用,但是对于初学者是非常不友好的,最起码,对我刚开始学习来说,一看就会,一弄就懵逼。
再说了,不是我吐槽 webpack 中文官方文档,对于初学者,尤其是像我理解概念比较差的人,前期学习起来极其不友好。本来 webpack 没那么难理解,只不过这些东西增加了 webpack 一些神秘。
除此之外,后来逐渐的研究了 webpack 源码之后,发现前期对初学者不友好的其他原因是,一些概念还有一些配置等,知其然不知其所以然。当看了源码之后,就知道这些配置到底怎么运用起来的。
基本概念
1、入口和出口
打包文件,要有一个总的入口路径吧,erntry 就是入口文件路径配置的属性。同时对应的就是 output 输出路径,也就是把我们打包好的文件,要放到哪个路径下,以及打包后的文件命名是什么。
entry 也可以配置多个入口文件,分别对这些文件进行打包,然后可以配置多出口,不同打包文件,放到不同的文件夹。
1const path = require("path")
2module.exports = {
3 mode: "development", // 生产模式
4 entry: "./src/js/index.js", // 入口
5 output: {
6 path: __dirname + "/dist/pro", // 向出口
7 filename: "xiaolu.min.js" // 输出的文件名
8 },
9}
主要配置的方式我都放在 github 上,可以通过阅读原文查看。
2、loader
我们可以理解为是一个加载器,我们可以设置上不同的加载器,从而转化不同文件的代码,比如我们配置了 css-loader 加载器,主要用于解析代码中遇到的 import 语法引入的文件,再比如配置 style-loader 主要用于将打包好的文件,自动引入到 index.html 文件中。
可以说,只需配置好 loader 之后,剩下的就是全自动化。loader 是从下往上,从右往左开始执行匹配的,一定要注意顺序。
1module: {
2 rules: [
3 //-> CSS 样式处理
4 {
5 test: /\.css$/,
6 use: [
7 // 从后向前加载
9 "style-loader",
10 "css-loader"
11 ]
12 },
13 ]
14 },
与此同时,我们也可以自定义 loader,也就是根据我们项目的额外需求,自己写一个满足需求的了 loader 加载器。这个在面试中,经常被问到,自己手写过 loader 吗?
3、plugins 插件
plugins 主要是引入第三方插件的,一些常用的插件,都给我们实现好了,我们只需要在 npm 进行下载安装配置即可。
比如,htmlWebpackPlugin插件,主要用于打包 html 模板,然后可以通过配置一些选项,将 html 代码写成一行或者删除双引号等使用方式。
1plugins: [
2 new HtmlWebpackPlugin({
3 filename: "index.html",
4 template: "./src/html/demo.html",
5 minify: {
6 removeAttributeQuotes: true, // 删除双引号
7 collapseWhitespace: true // 将其折叠为一行
8 }
9 }),
10]上边打包之后,html 就会变成一行代码,从而节约了文件的大小。
最基本重要配置就这三个,想要用到什么插件,根据官网或者我在 github 总结项目常用到的,入门 webpack 基本没什么问题。
webpack 优化
除此之外,webpack 还有其他最大的用处就是前端的性能优化。
比如调试项目,要加快打包的速度,以及开启多线程打包,再比如抽取公共代码,懒加载,热更新这些都是项目中常用到的优化方法。
例如多线程打包,webpack 本身是单线程的,如果项目足够的大,打包的速度肯定非常慢,再加上我这烂电脑,需要好几分钟,如果开启多线程,就会对项目文件开启多个线程打包,速度嗖嗖的。
1rules:[
2 {
3 test: /\.js$/,
4 exclude:/node_modules/,
5 include: path.resolve('src'),
6 use: 'Happypack/loader?id=js' // 使用 happypack 的 loader 进行打包
7 },
8 {
9 test: /\.css$/,
10 // ......
11 }
12]
13
14plugins:[
15 //css
16 new Happypack({
17 id:'css',
18 }),
19 // js
20 new Happypack({
21 id:'js',
22 use:[{ // 插件配置
23 loader: 'babel-loader',
24 options: {
25 presets:[
26 '@babel/preset-env'
27 ]
28 }
29 }]
30 })
31})
webpack 在前端性能优化中,也起着关键性的作用。这东西不仅会用,而且要懂得其原理,才能在实际项目中灵活变通。
总结
今天这篇文章,主要是对 webpack 的一个入门扫盲。毕竟对于刚刚接触 webpack 的初学者来说,有必要去了解一些概念,有了这些基础的概念,就很容易上手了。
今天就扫盲到这,文章中若有不足,可以留言补充,后续抽空继续分享手撸一个 webpack,看它内部的实现原理是怎么样的。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



