现代生活中,经常会用到导航系统,导航系统必不可少的一个功能就是罗盘,何为罗盘?简单罗盘通过磁力将内部的指针指向某个方向,从而实现判别方位。现代技术以及将罗盘缩小到移动设备端,我们可以直接在手机端查看罗盘的指向。
小程序端也支持直接调用罗盘信息,这篇教程,我们将教大家小程序端罗盘的基础使用,并结合现实应用,开发一款指北针demo。
在教程开始之前,需要搭建搭建好小程序的基础开发环境,关于如何配置,大家可以参考如何入门小程序开发这篇文章的入门教程。
罗盘API调用
小程序官方提供了wx.onCompassChange()API去调用系统的罗盘,并返回与正北方向的夹角度数。返回的夹角数频率为5次每秒,返回会返回两个值,一个是direction,与正北方向的夹角度数。另一个是accuracy返回的值为当前的精度,可以参考官方文档。这里我们主要看direction参数,该参数返回的为0°~360°,这里的值为与正北方向的夹角度数。我们可以通过下面的代码来调用api,并将夹角度数返回打印到控制台。
Page({
onShow: function () {
wx.onCompassChange(function (res) {
console.log(res.direction)
})
}
})然后点击开发界面的真机调试按钮,并使用手机微信扫描二维码。扫描完成后,你电脑会弹出类似下面的界面,这里返回的数字就是我们目前与正北方向的夹角。

我们看到,调用API很简单,能不能将这里的数据实时反馈到前端呢?打开index.wxml文件,添加下面的代码。
<view>{{compass}}°</view>然后修改index.js文件
Page({
onShow: function () {
var myThis = this;
wx.onCompassChange(function (res) {
myThis.setData({
compass: res.direction
})
})
}
})效果如图

我们也可以将accuracy参数加进来
Page({
onShow: function () {
var myThis = this;
wx.onCompassChange(function (res) {
myThis.setData({
compass: res.direction,
accuracy: res.accuracy
})
})
}
})除了罗盘基础事件调用,小程序还提供了开始和停止罗盘监听的两个API,调用起来比较简单,参考下面的代码。
index.js
Page({
startCompass(){
wx.startCompass()
},
stopCompass() {
wx.stopCompass()
},
onShow: function () {
var myThis = this;
wx.onCompassChange(function (res) {
myThis.setData({
compass: res.direction,
accuracy: res.accuracy
})
})
}
})index.wxml
<view>{{compass}}°</view>
<view>{{accuracy}}</view>
<button type="primary" bindtap="startAccelerometer">打开罗盘</button>
<button type="warn" bindtap="startAccelerometer">关闭罗盘</button>
指北针Demo
利用上面的这些API,结合小程序wx.createAnimation()动画API,就可以实现指北针的实现。关于动画API的调用本文暂不涉及,具体使用大家相见官方文档。
我们修改上一步中的代码,添加指北针的图片,然后通过wx.createAnimation()API去旋转这个图片。
index.js
Page({
data: {
animationData: 0,
compass:0
},
onShow: function () {
var myThis = this;
wx.onCompassChange(function (res) {
this.animation = wx.createAnimation()
this.animation.rotate(360 - res.direction.toFixed(0)).step({
timingFunction:"step-start"
})
myThis.setData({
compass: res.direction.toFixed(2),
animation: this.animation.export()
})
})
}
})index.wxml
<image animation="{{animation}}" mode="aspectFit" src='https://techeek-cn-1251732175.cos.ap-chengdu.myqcloud.com/wx-compass/img.png'></image>
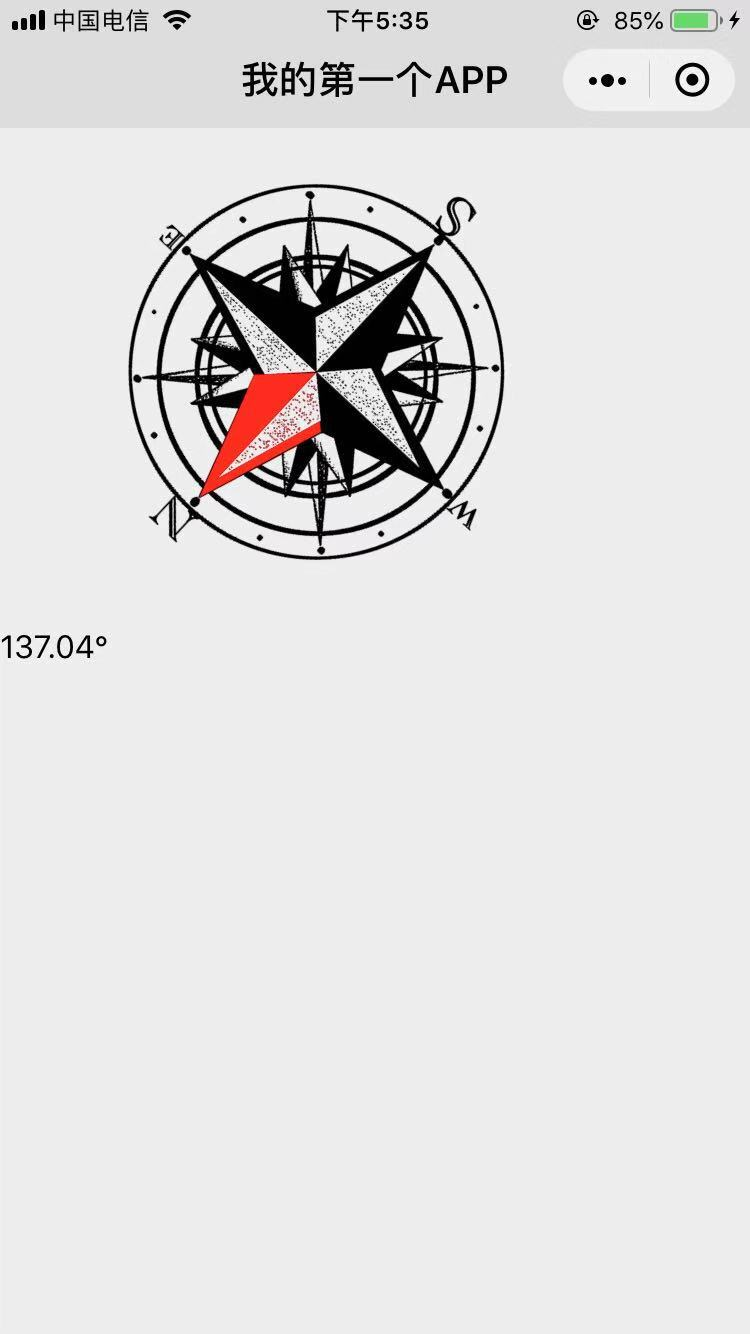
<view>{{compass}}°</view>这段代码中,我们首先在index.wxml文件中指定了指北针的图片,然后通过animation方法去等待index.js传至前端的动画事件,并等待compass变量的数据。
index.js文件中,我们将wx.onCompassChange的返回值res.direction通过.toFixed(0)方法做了去小数处理,然后使用360减去与正北方向的夹角,得到图片需要旋转的度数。然后通过this.setData()将得到的数据返回给前端。效果如图。

不论我们怎么旋转手机当前指向都为正北方向。有了与正北方向的夹角,我们可以通过判断这个数值来判断当前的方向,可以使用if或者switch方法去判断,这里我用switch,代码如下。
index.js
Page({
data: {
animationData: 0,
angle:"北",
compass:0
},
onShow: function () {
var myThis = this;
wx.onCompassChange(function (res) {
this.animation = wx.createAnimation()
this.animation.rotate(360 - res.direction.toFixed(0)).step({
timingFunction:"step-start"
})
switch (true) {
case res.direction < 22.5:
myThis.setData({
angle: "北"
});
break;
case 22.5 < res.direction && res.direction < 67.5:
myThis.setData({
angle: "东北"
});
break;
case 67.5 < res.direction && res.direction < 112.5:
myThis.setData({
angle: "东"
});
break;
case 112.5 < res.direction && res.direction < 157.5:
myThis.setData({
angle: "东南"
});
break;
case 157.5 < res.direction && res.direction < 202.5:
myThis.setData({
angle: "南"
});
break;
case 202.5 < res.direction && res.direction < 247.5:
myThis.setData({
angle: "西南"
});
break;
case 247.5 < res.direction && res.direction < 292.5:
myThis.setData({
angle: "西"
});
break;
case 292.5 < res.direction && res.direction <337.5:
myThis.setData({
angle: "西北"
});
break;
}
myThis.setData({
compass: res.direction.toFixed(2),
animation: this.animation.export()
})
})
}
})index.wxml
<view style='display:flex;justify-content:center;align-items:center;'>
<image animation="{{animation}}" mode="aspectFit" src='https://techeek-cn-1251732175.cos.ap-chengdu.myqcloud.com/wx-compass/img.png'></image>
</view>
<view style='display:flex;justify-content:center;align-items:center;font-size:50px;'>{{angle}} {{compass}}°</view>稍微优化下前端样式,我们就可以得到一个比较好看的指北针了!

总结
怎么样,简单吗?赶快去体验下吧,后续我将会对其他组件做详细的介绍。喜欢的小伙伴请持续关注本专栏。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!
原文地址:https://cloud.tencent.com/developer/article/1367259
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

