PyCharm下载地址:https://www.jetbrains.com/pycharm/download/
永久激活
这里主要介绍永久激活的方式,永久激活后,就可以放心使用了,一劳永逸,5分钟就能完成。
1 插件下载
PyCharm永久激活需要下载一个插件:jetbrains-agent.jar,插件下载地址,是个.jar文件,基于java的。
将jetbrains-agent.jar破解文件放到PyCharm安装目录bin下面,比如我的:D:\Program Files\JetBrains\PyCharm 2019.1.2\bin这个目录。
2 创建项目
如果你是刚下载的PyCharm,则需要点击激活窗口的“Evaluate for free”免费试用,然后再点击Create New Project创建一个空项目,这样就可以进入到PyCharm的工作页面
3 修改配置文件
点击Pycharm最上面的菜单栏中的 "Help" -> "Edit Custom VM Options ...",如果提示是否要创建文件,请点"Yes"。
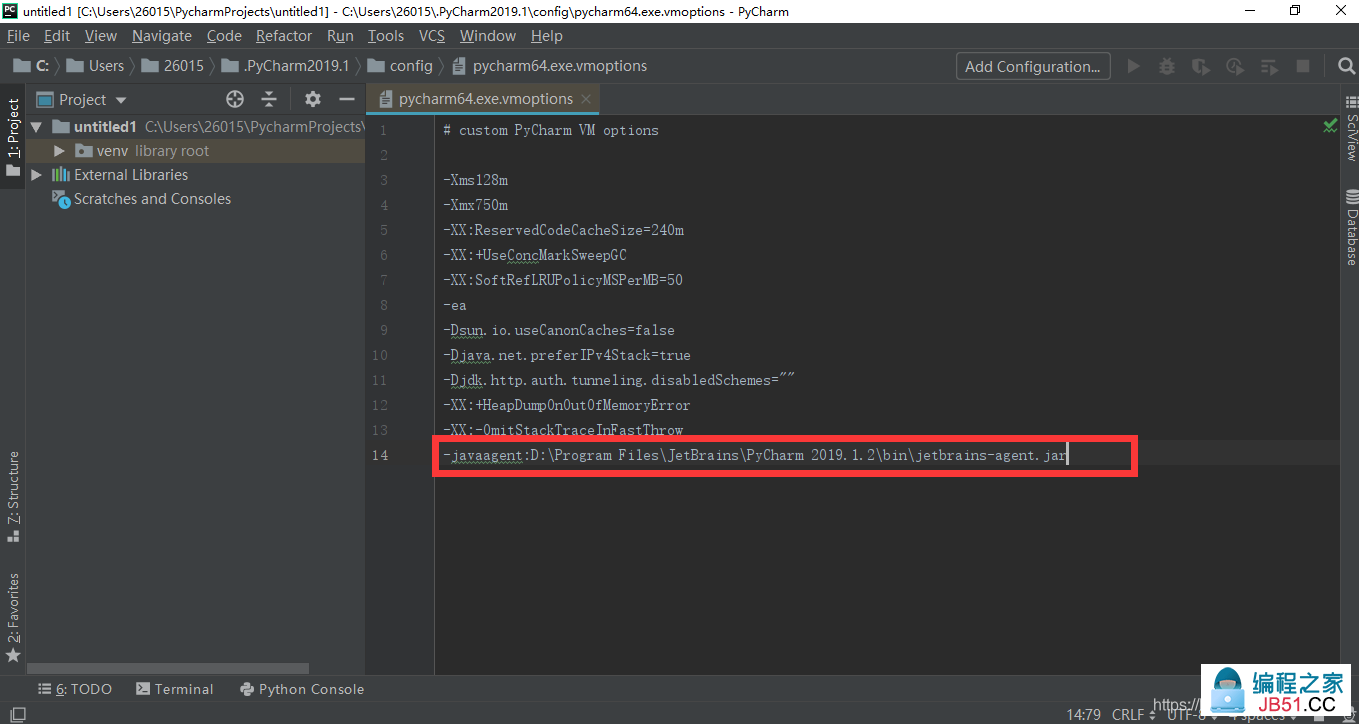
在打开的vmoptions编辑窗口末行添加:-javaagent:D:\Program Files\JetBrains\PyCharm 2019.1.2\bin\jetbrains-agent.jar

请仔细检查补丁路径是否正确,不正确的话会启动
PyCharm失败。重要的事情说3遍:修改完配置文件之后重启Pycharm
修改完配置文件之后重启Pycharm
修改完配置文件之后重启Pycharm
如果错误则会出现
PyCharm打不开的情况,这时候可以删除用户配置目录下的PyCharm文件夹:C:\Users\26015\.PyCharm2019.1
4 输入激活码
重启PyCharm之后,点击菜单栏中的 “Help” -> “Register …”,这里有两种激活方式:
选择最后一种License server激活方式,地址填入:http://jetbrains-license-server (应该会自动填上),或者点击按钮:”Discover Server”来自动填充地址,完成激活。
5 查看有效期
当你激活完毕后,PyCharm右下角会有个Registration小长条提示框,大致的内容为:You copy is Licensed to userName

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



