笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。
本教程前面两篇文章:
通过本教程前面两篇文章的介绍,大家对微信小程序的视图和控制器,以及微信调试器的用法已经有了一个最基本的认识了。在这个基础上,让我们进一步学习微信小程序控制器,掌握在小程序控制器中响应用户输入的方法。
这个例子很简单,在微信小程序的视图 index.wxml 里,我定义了一个按钮,和一个文本元素。

<button bindtap="jerry_increase"> 点我加1 </button>
<text class="user-motto">{{counter}}</text>文本元素绑定到小程序数据模型的 counter 字段上,是一个计数器。按钮绑定了一个事件处理函数 jerry_increase.
每点击一次按钮,微信小程序 UI 上的计数器加一。
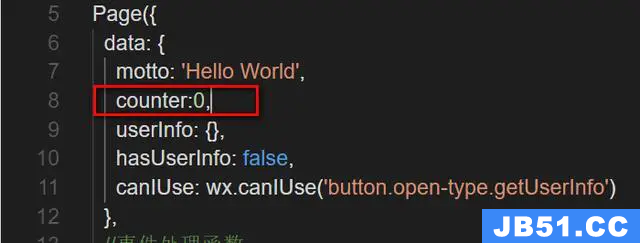
为此,首先需要在控制器 index.js 的 data 数据模型里增添一个 counter 字段。

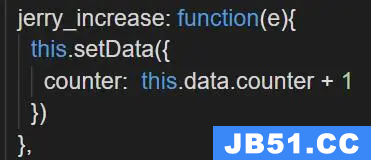
然后实现 button 的 bindtap 绑定的函数 jerry_increase.
可以看到这个事件处理函数有一个输入参数 e:

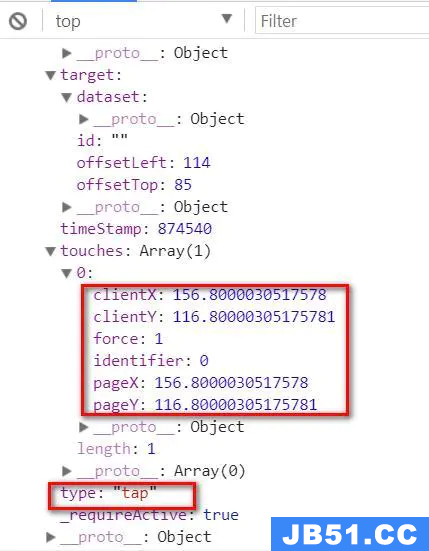
当事件处理函数被调用时,这个输入参数 e 是微信框架自动传入到事件处理函数的。通过微信开发者工具的调试器可以看到这个参数 e 的明细:tap 事件发生的 X 和 Y 坐标,以及事件类型 tap.

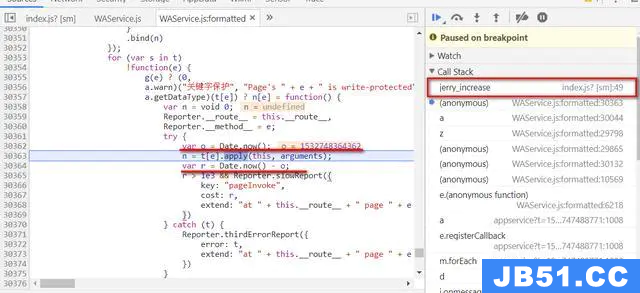
我们如果从当前控制器事件处理函数执行栈向外观察,发现它的前一层,即微信框架层的处理逻辑里,在调用事件处理函数前后分别取两个当前的时间戳。如果时间戳之差大于 1000 毫秒,会执行第 30365 行的 Reporter.slowReport.
由此我们看出,微信希望开发者实现的事件处理函数要尽可能高效,执行时间不能超过 1 秒。在手机使用场景里,1 秒的等待时间对于最终用户来说不算短了。

另一个值得一提的知识点是,如果直接用 JavaScript 修改数据模型的值,则 UI 不会有任何变化。
下面是错误的做法:
jerry_increase: function(e){
this.data.counter = this.data.counter + 1;
},下面是正确的做法:
jerry_increase: function(e){
this.setData({
counter: this.data.counter + 1
});
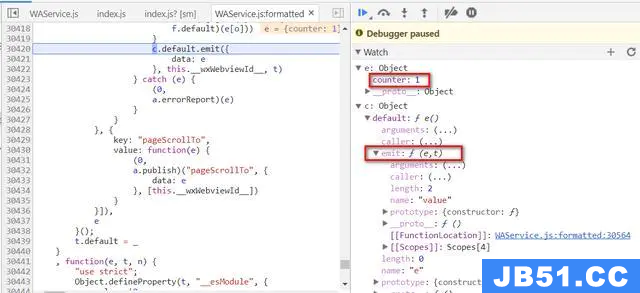
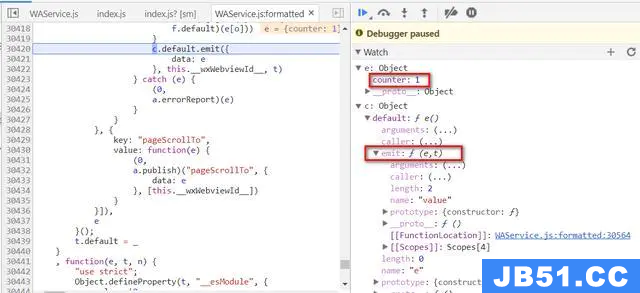
},我们可以通过单步调试正确的做法来理会其中的奥妙:

可以看到 this.setData 里面会调用微信框架的 c.default.emit 函数,把最新的数据通过 emit 函数投递出去。

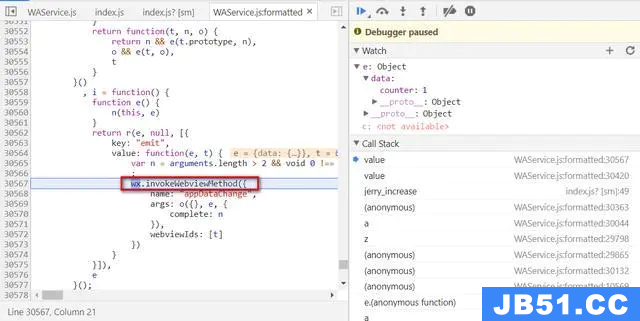
继续查看 emit 的实现,可以发现 emit 又调用了微信工具类 wx 的方法:invokeWebviewMethod。
从 WAService.js 的内部实现,我们能发现其实微信小程序在手机上的执行实际是运行在 WebView 里的。

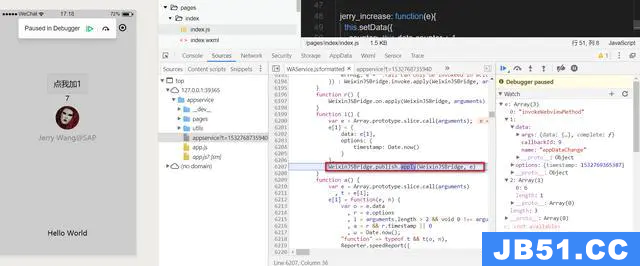
一旦 WeixinJSBridge.publish.apply(WeixinJSBridge, e) 这一行代码执行完毕,UI 上的计数器才被刷新。

本文介绍了如果在微信小程序里编写 JavaScript 来响应 button 的点击事件。 本系列的下一篇文章会介绍微信小程序的 button 组件提供的一些微信原生功能,比如获取当前用户信息等强大功能的用法。
微信框架 API 的调用
通过迄今为止的介绍,大家对微信小程序的视图和控制器,微信调试器,以及如何在微信控制器里编写 JavaScript 函数来响应微信小程序的用户事件,已经有了一个最基本的认识了。
我们现在来开发一个微信小程序的实际例子,进一步巩固以前学到的知识。
这个例子的效果如下:在微信小程序上显示一个按钮:获取头像昵称。

点击之后,微信小程序会自动通过微信框架提供的 API 把当前点击这个按钮的微信用户的明细,比如昵称,头像,所在省份,城市等信息取回来,并且显示在小程序页面上, 如下图所示。

视图设计:
<view class="userinfo">
<button open-type="getUserInfo" bindgetuserinfo="jerry_getUserInfo"> 获取头像昵称 </button>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
<text class="userinfo-nickname">{{userInfo.city}}</text>
<text class="userinfo-nickname">{{userInfo.country}}</text>
<text class="userinfo-nickname">{{userInfo.province}}</text>
</view>这个视图里一共有 6 个 UI 元素,其中 1 个 button 元素,1 个 image 元素和 4 个 text 元素。
button 元素负责响应用户点击事件,调用微信框架的 API 读取用户明细。
1 个 image 元素负责显示点击该按钮的微信用户头像,剩下的 4 个 text 元素显示微信用户的明细。后 5 个UI元素的绑定路径均为 userInfo,而 userInfo 的数据是点了 button 后通过调用微信 API 读取的。
这个 userInfo 是我们在控制器 index.js 里定义的数据模型:
Page({
data: {
userInfo: {}
}
});我们回过头来看本文这个小程序最重要的 button 元素,它有两个属性:
- open-type=“getUserInfo” :说明该 button 点击之后,自动调用微信框架的 API
getUserInfo; - bindgetuserinfo=“jerry_getUserInfo”:指定了一个回调函数的名称,该回调函数在我们的控制器
index.js里实现。
当微信框架的 API 调用成功取回微信用户明细后,会将微信用户明细作为输入参数,调用我们写的这个回调函数。

jerry_getUserInfo: function(e) {
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo
});
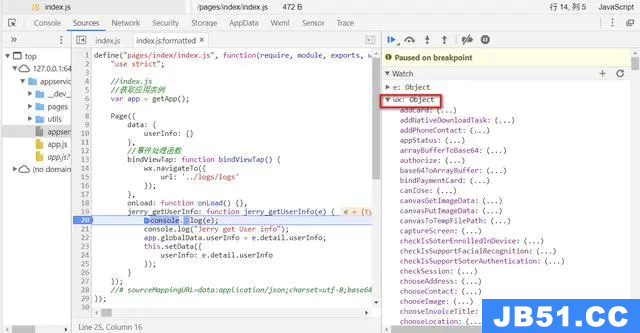
}在小程序能够访问的上下文里,有一个全局变量 wx,里面包含了所有微信框架暴露出来的API:

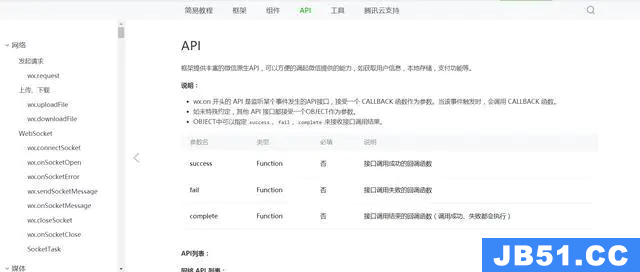
在微信小程序官网上有关于这个 wx的所有成员说明:

我们再试试另外一个 API:getSystemInfo.
首先在小程序视图里定义一个按钮,绑定一个 JavaScript 函数 jerry_systeminfo, 用于触发 getSystemInfo:
<button bindtap = "jerry_systeminfo"> 获取系统信息 </button>然后定义七个 UI 元素,用于显示 getSystemInfo 的返回结果。
<text class="userinfo-nickname">{{systeminfo.model}}</text>
<text class="userinfo-nickname">{{systeminfo.pixelRatio}}</text>
<text class="userinfo-nickname">{{systeminfo.windowWidth}}</text>
<text class="userinfo-nickname">{{systeminfo.windowHeight}}</text>
<text class="userinfo-nickname">{{systeminfo.language}}</text>
<text class="userinfo-nickname">{{systeminfo.version}}</text>
<text class="userinfo-nickname">{{systeminfo.platform}}</text>wx.getSystemInfo 返回的结果作为一个输入参数,自动传入到我们定义的 success 回调函数里,然后再用 setData 设置到视图的数据结构里。
jerry_systeminfo: function(){
var that = this;
wx.getSystemInfo({
success: function (res) {
var systeminfo = {};
systeminfo.model = res.model;
systeminfo.pixelRatio = res.pixelRatio;
systeminfo.windowWidth = res.windowWidth;
systeminfo.windowHeight = res.windowHeight;
systeminfo.language = res.language;
systeminfo.version = res.version;
systeminfo.platform = res.platform;
try {
that.setData({
systeminfo: systeminfo
});
}
catch(e){
console.log(e);
}
}
})
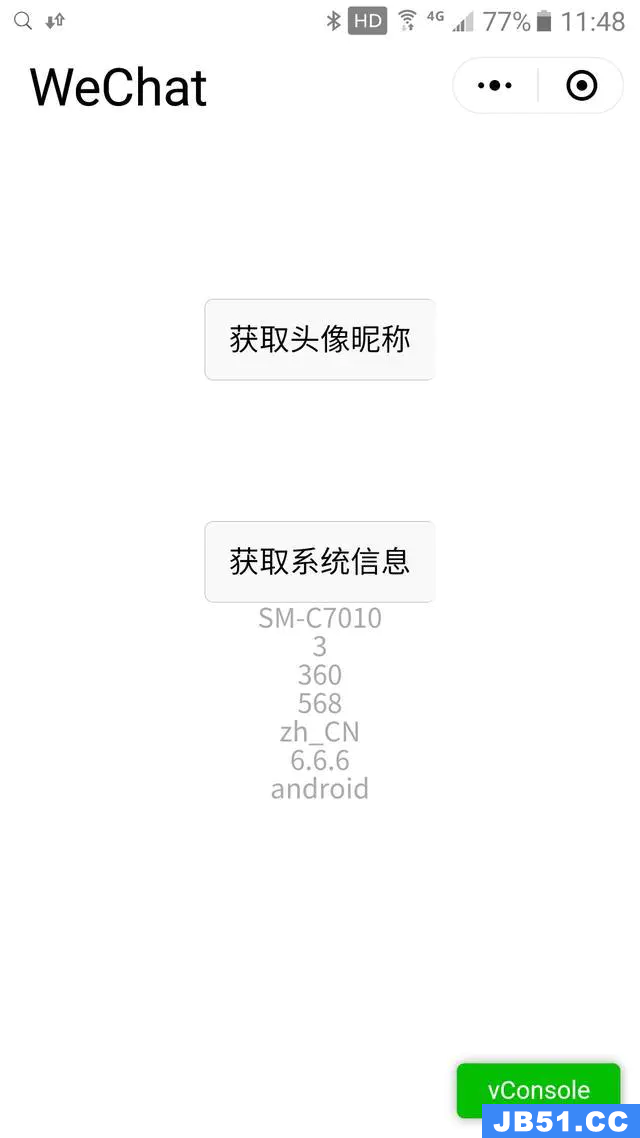
},最后我在我的 Android 三星手机上点击“获取系统信息”之后,就显示出了我三星手机的型号SM-C7010 等详细信息。

总结
本教程首先介绍了微信小程序控制器里如何响应用户点击事件,然后通过一个实际的如何获取当前用户微信昵称和手机信号的例子,介绍了微信小程序如何消费微信平台 API 的方法。
本教程前面两篇文章:
原文地址:https://cloud.tencent.com/developer/article/2179961
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

