目录
若觉得繁琐,可直接看 问题 中的 3.具体想要实现的效果
一、问题
1.初用draggable组件,需求如下:一个元素拖拽进入另外一个区域A时,要根据被拖拽元素和拖入区域的元素的某个属性是否相等,不相等则可以拖拽到区域A,相等则视为重复的元素不可以拖拽到区域A。(想要被拖拽元素和被拖入区域渲染时携带的 data 数据)
2.本来想着被拖入区域也是用 draggable写的,会触发 add事件,参数里面会有被拖拽元素的数据和被拖入区域的数据。结果打印一看只有一个event,如图1-1所示。

3.具体想要实现的效果:
1)list数据结构

2)我需要的数据以及如何取到数据

二、解决方法
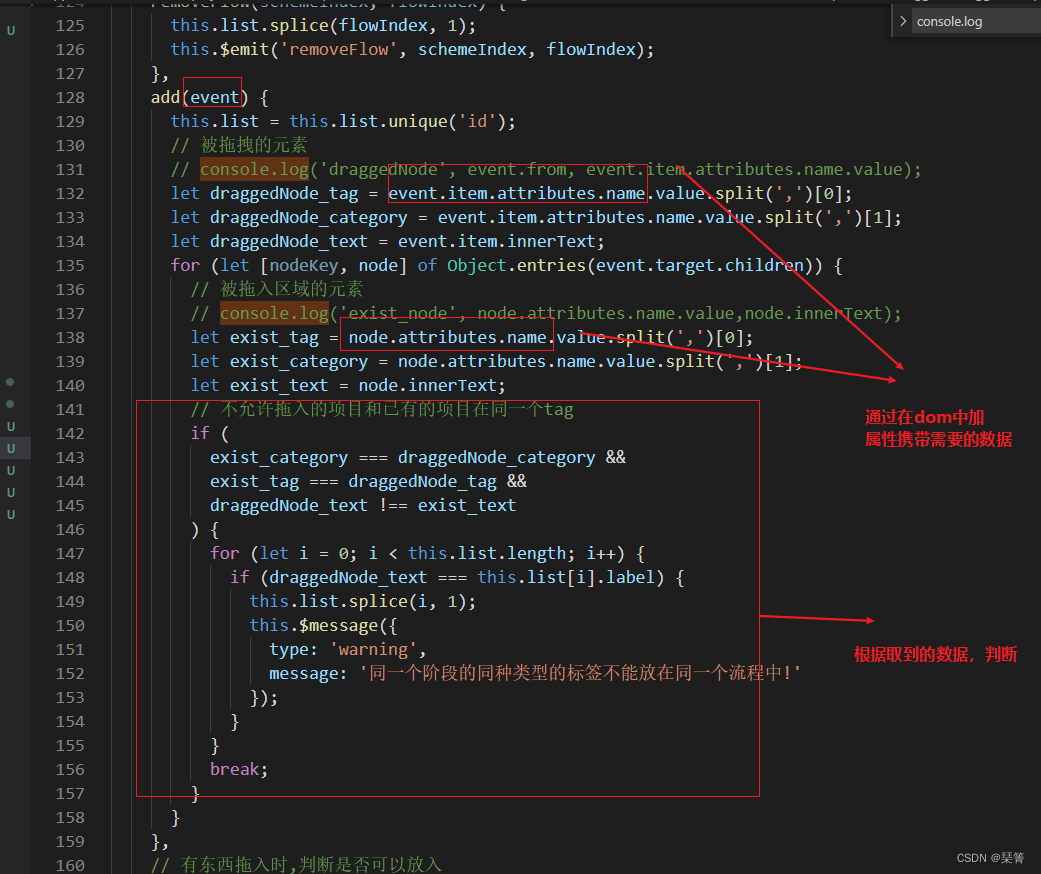
1.暴力方法:渲染的时候加上一个属性,如图2-1所示,属性name中存放判断时需要的数据,直接从add事件的 event 参数里面找到拖拽元素和被拖拽区域的数据。
1)详细分析


2)代码
<template>
<draggable
class="draggale-wrap"
:group="group"
:sort="sort"
:disabled="disabledDrag"
v-model="list"
@add="add"
@change="change"
@input="input"
>
<template v-for="(item, index) in list">
<div
:name="item.tag + ',' + item.category"
:class="`flow-node-item el-icon-creat-bottom`"
:style="getCategoryConfig(item.category).style"
:key="index"
@click="chooseNode(item, activeParentIndex, index)"
>
{{ item.name }}
<i v-if="canRemove" class="el-icon-close" @click="removeFlow(schemeIndex, index)"></i>
</div>
</template>
</draggable>
</template> add(event) {
this.list = this.list.unique('id');
// 被拖拽的元素
// console.log('draggedNode', event.from, event.item.attributes.name.value);
let draggedNode_tag = event.item.attributes.name.value.split(',')[0];
let draggedNode_category = event.item.attributes.name.value.split(',')[1];
let draggedNode_text = event.item.innerText;
for (let [nodeKey, node] of Object.entries(event.target.children)) {
// 被拖入区域的元素
// console.log('exist_node', node.attributes.name.value,node.innerText);
let exist_tag = node.attributes.name.value.split(',')[0];
let exist_category = node.attributes.name.value.split(',')[1];
let exist_text = node.innerText;
// 不允许拖入的项目和已有的项目在同一个tag
if (
exist_category === draggedNode_category &&
exist_tag === draggedNode_tag &&
draggedNode_text !== exist_text
) {
for (let i = 0; i < this.list.length; i++) {
if (draggedNode_text === this.list[i].label) {
this.list.splice(i, 1);
this.$message({
type: 'warning',
message: '同一个阶段的同种类型的标签不能放在同一个流程中!'
});
}
}
break;
}
}
},2.巧妙一点的方法:在change方法里面可以存储当前被拖动的元素携带的数据;在input方法里面存储拖入完成后,新生成的区域元素携带的数据;在add方法中判断。如图2-3所示
1)详细分析


2)代码
<template>
<draggable
class="draggale-wrap"
:group="group"
:sort="sort"
:disabled="disabledDrag"
v-model="list"
@add="add"
@change="change"
@input="input"
>
<template v-for="(item, index) in list">
<div
:class="`flow-node-item el-icon-creat-bottom`"
:style="getCategoryConfig(item.category).style"
:key="index"
@click="chooseNode(item, activeParentIndex, index)"
>
{{ item.name }}
<i v-if="canRemove" class="el-icon-close" @click="removeFlow(schemeIndex, index)"></i>
</div>
</template>
</draggable>
</template> data() {
return {
list: this.flowsList,
activeIndex: -1,
dragNode: {},
nodesAfterInput: {}
};
},
methods:{
// 有东西拖入时,判断是否可以放入
add(event) {
console.log("event",event)
for (let i = 0; i < this.nodesAfterInput.length; i++) {
if (
this.dragNode.newIndex !== i &&
this.nodesAfterInput[i].category === this.dragNode.data.category &&
this.nodesAfterInput[i].tag === this.dragNode.data.tag
) {
// console.log(
// 'add!!!!!!!!!!!',
// this.nodesAfterInput[i].category,
// this.nodesAfterInput[i],
// this.dragNode.data
// );
if (this.nodesAfterInput[i].id === this.dragNode.data.id) {
this.$message({
type: 'warning',
message: '同一个流程中不允许放置相同的标签!'
});
} else {
this.$message({
type: 'warning',
message: '同一个阶段的同种类型的标签不能放在同一个流程中!'
});
}
this.list.splice(this.dragNode.newIndex, 1);
break;
}
}
},
// 被拖动的元素数据及被拖入后的下标
change(event) {
this.dragNode = {
data: event.added.element,
newIndex: event.added.newIndex
};
},
// 拖入之后 draggable组件中的数据
input(event) {
this.nodesAfterInput = event;
},
}三、总结
1.初用,搞了半天才找到第二种实现方式。感觉还可以。
2.如有大佬有更好的方法,欢迎评论,非常感谢!
/*
希望对你有帮助!
如有错误,欢迎指正!非常感谢!
*/
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

