HTML快速入门(二)
- 超链接标签
- 列表标签
- 表格标签
- 布局标签
- 表单标签
1.超链接标签
| 标签 | 描述 |
|---|---|
| a | 定义超链接,用于链接到另一个标签 |
a 标签属性:
- href:指定访问资源的URL
- target:指定打开资源的方式:
-
- _self:默认值,在当前界面打开。
-
- _blank:在空白界面打开。
<a href="../img/i3.jpg">张子含大美女</a>
<a href="../img/i1.jpg">链接到一张图片上</a>

2.列表标签
| 标签 | 描述 |
|---|---|
| ol | 定义有序列表 |
| ul | 定义无序列表 |
| li | 定义列表项 |
- ol有序列表:
<ol>
<li>手机数码</li>
<li>电脑办公</li>
<li>家居饰品</li>
</ol>

- ul有序列表:
<ul>
<li>手机数码</li>
<li>电脑办公</li>
<li>家居饰品</li>
</ul>

3.表格标签
- table:定义表格。
-
- border:规定表格边框的宽度
-
- width:规定表格的宽度
-
- cellspacing:规定单元格之间的空白
- tr:定义行。
-
- align:定义表格行的内容对齐方式
- th:定义表头的单元格
-
- rowspan:规定单元格可横跨的行数
-
- colspan:规定单元格可横跨的列数
- td:定义单元格
<table border="2px" cellspacing="0" width="100%">
<tr>
<th>姓名</th>
<th>数学</th>
<th>语文</th>
<th>总分</th>
</tr>
<tr align="center">
<td>小明</td>
<td>100</td>
<td>100</td>
<td>200</td>
</tr>
<tr align="center">
<td>小红</td>
<td>100</td>
<td>100</td>
<td>200</td>
</tr>
</table>

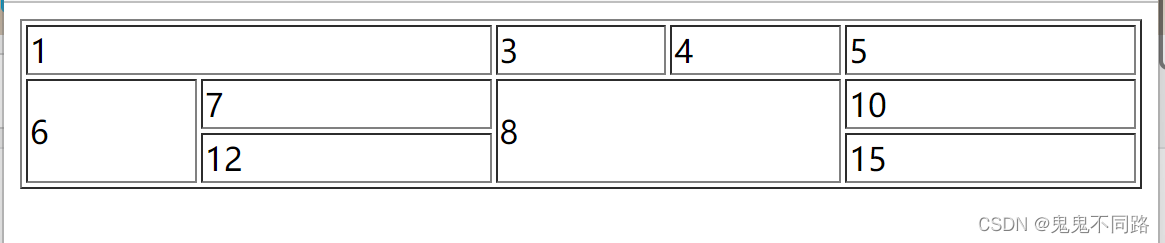
1.如果行 colspan=“2”,则会合并两个单元格,需要将接下来的单元格的代码语句删掉;
2.如果列rowspan=“2”,则是会合并此代码的对应的下一列,则需要将对应的代码语句删掉;
3.若是行 colspan="2"和列rowspan="2"同时存在,则需要将所吞并的右边一个单元格以及下面的两个单元格的代码语句都删掉。
<table border="1px" width="100%">
<tr>
<td colspan="2">1</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td rowspan="2">6</td>
<td>7</td>
<td colspan="2" rowspan="2">8</td>
<td>10</td>
</tr>
<tr>
<td>12</td>
<td>15</td>
</tr>
</table>

4.布局标签
| 标签 | 描述 |
|---|---|
| div | 定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局网页 |
| span | 用于组合行内元素 |
这两个标签,一般都是和css结合到一块使用来实现页面的布局。
- div 标签:在浏览器上会有换行的效果
- span 标签:在浏览器上没有换行效果。
<div>我是div111111</div>
<div>我是div222222</div>
<span>我是span11111111</span>
<span>我是span22222222</span>

5.表单标签
| 标签 | 描述 |
|---|---|
| form | form:定义一个表单,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。 |
| input | 定义表单项,通过type属性控制输入形式 |
| select | 定义下拉列表 |
| option | 定义下拉列表的列表项 |
| textarea | 定义文本域 |
| label | 为表单项定义标注 |
5.1 form标签属性:
- action:规定当提交表单时向何处发送表单,该属性值就是URL。
以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写 # ,表示提交到当前页面来看效果。 - method:规定用于发送表单数据的方式
method取值方式有两种: -
- get:默认值,如果不设置method属性则默认就是该值。
-
- post:浏览器会将数据放到http请求消息体中,请求参数无限制的。
5.2 表单项标签:
- input:表单项,通过type属性控制输入形式
-
- type属性:
input 标签有个 type 属性。 type 属性的取值不同,展示的效果也不一样。
- type属性:
| type取值 | 描述 |
|---|---|
| text | 默认值,定义单行的输入字段 |
| password | 定义密码字段 |
| radio | 定义单选按钮 |
| checkbox | 定义复选按钮 |
| file | 定义文件上传按钮 |
| hidden | 定义隐藏的输入字段 |
| submit | 定义提交按钮,提交按钮会将表单数据发送到服务器 |
| reset | 定义重置按钮 |
| button | 定义可点击按钮 |
-
- name:单选框、复选框进行数据的分组
-
- value:设置该标签对应的参数值
-
- checked:设置单选框、复选框的默认选中状态
-
- readonly:设置该标签的参数值已读,用户无法手动修改
-
- disabled:设置该标签不可用,参数值无法更改,且参数值无法提交
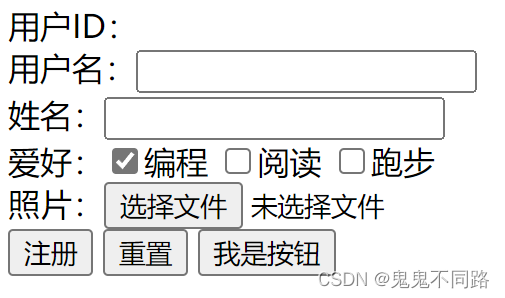
<form>
用户ID:<input type="hidden" name="uid" value="53jth33k4h6" /><br />
用户名:<input type="text" name="uname"/> <br />
姓名:<input type="text" name="uname"/> <br />
爱好:<input type="checkbox" name="hobby" value="code" checked="checked"/>编程
<input type="checkbox" name="hobby" value="read"/>阅读
<input type="checkbox" name="hobby" value="run"/>跑步
<br />
照片:<input type="file" name="photo" /><br/>
<input type="submit" value="注册"/>
<input type="reset" />
<input type="button" value="我是按钮"/>
</form>

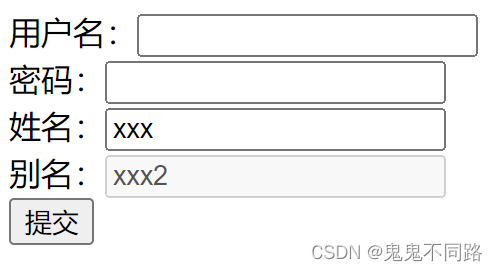
<form>
用户名:<input type="text" name="uname" /><br />
密码:<input type="password" name="password" /><br />
姓名:<input type="text" name="name" readonly="readonly" value="xxx"/><br />
别名:<input type="text" name="othername" value="xxx2" disabled="disabled"/><br />
<input type="submit" />
</form>

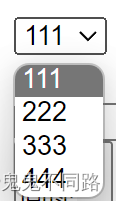
- select:定义下拉列表
- option:定义下拉列表项
效果如下:

- textarea:文本域
可以输入多行文本,而input只允许输入一行文本。
注意:
- 以上标签项的内容要想提交,必须得定义 name 属性。
- 每一个标签都有id属性,id属性值是唯一的标识。
- 单选框、复选框、下拉列表需要使用 value 属性指定提交的值
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

