2022年夏季《移动软件开发》实验报告
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
1 项目创建
本项目一共需要3个页面,即首页、新闻页和个人中心页,其中首页和个人中心页需要以tabBar的形式展示,可以点击tab图标互相切换。
1.1 首页功能需求
首页功能需求如下:(1)首页需要包含幻灯片播放效果和新闻列表;(2)幻灯片至少要有3幅图片自动播放;(3)点击新闻列表可以打开新闻全文。
1.2 新闻页功能需求
新闻页功能需求如下:(1)阅读新闻全文的页面需要显示新闻标题、图片、正文和日期;(2)允许 点击按钮将当前阅读的新闻添加到本地收藏夹中;(3)已经收藏过的新闻也可以点击按钮取消收藏。
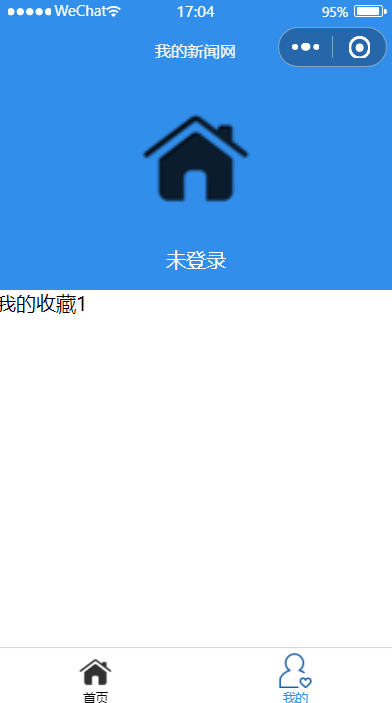
1.3 个人中心页功能需求
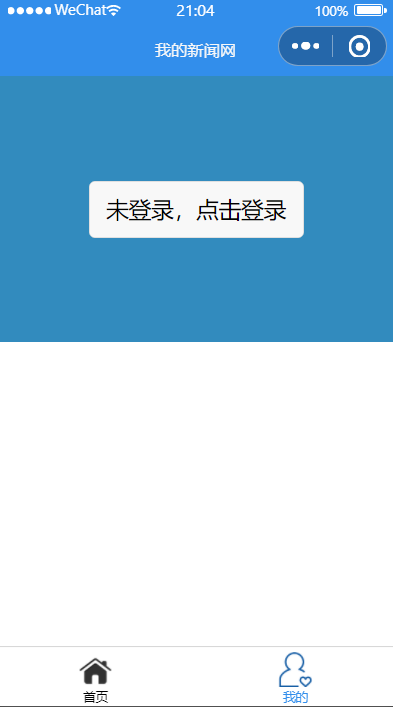
个人中心页功能需求如下:(1)未登录状态下显示登录按钮,用户点击以后可以显示微信头像和昵称。(2)登录后读取当前用户的收藏夹,展示收藏的新闻列表。(3)收藏夹中的新闻可以直接点击查看内容。(4)未登录状态下收藏夹显示为空。
2 项目创建
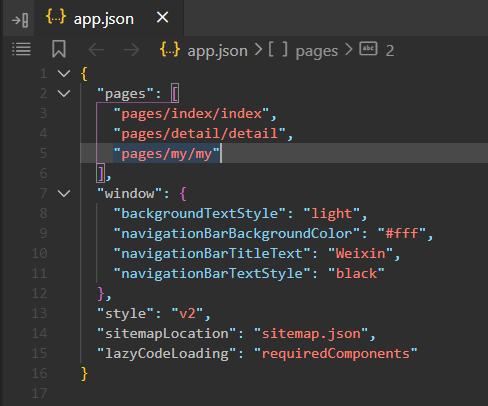
3 页面配置
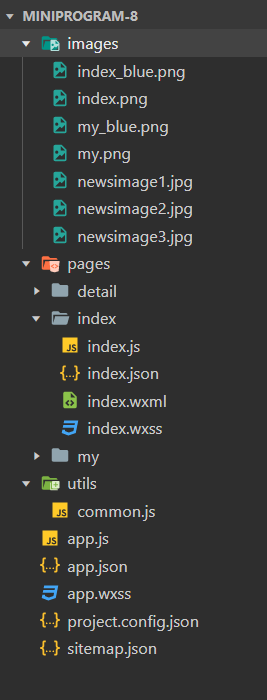
3.1 创建页面文件

3.2 删除和修改文件
3.3 创建其他文件

4 视图设计
4.1 导航栏设计

4.2 tabBar 设计
4.3 页面设计
该部分主要是设计首页、个人中心、新闻页。并加入测试数据



5 逻辑实现
5.1 公共逻辑
创建common.js文件
5.2 首页逻辑

5.3 新闻页逻辑

5.4 个人中心页逻辑

5.5 清除临时数据
三、程序运行结果
列出程序的最终运行结果及截图。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ftkbbx9D-1661261110390)(4_12.png)]

四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
新闻页收藏按钮“点击收藏”显示不完整

解决方式:改变控件宽度。
代码:
index.js
Page({
data: {
//幻灯片素材
swiperImg: [
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg'}
]
},
goToDetail: function(e) {
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻id进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id
})
},
onLoad: function (options) {
let list = common.getNewsList()
this.setData({
newsList:list
})
},
})
index.wxml
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500">
<block wx:for="{{swiperImg}}" wx:key='swiper{{index}}'>
<swiper-item>
<image src="{{item.src}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<view id='news-list'>
<view class='list-item' wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text bindtap='goToDetail' data-id='{{news.id}}'>◇{{news.title}}——{{news.add_date}}</text>
</view>
</view>
index.wxss
/**index.wxss**/
swiper{
height: 400rpx;
}
swiper image{
width: 100%;
height: 100%;
}
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
.list-item text{
width: 100%;
display: block;
line-height: 60rpx;
font-size: 10pt;
}
detail.js
var common = require('../../utils/common')
Page({
data: {
},
onLoad: function (options) {
let id = options.id;
let result=common.getNewsDetail(id)
if(result.code='200'){
this.setData({
article: result.news
})
}
// 检查当前新闻是否在收藏夹中
var article = wx.getStorageSync(id);
if (article != '') {
this.setData({
isAdd: true
})
}
else {
this.setData({
isAdd:false
})
}
},
addFavorites: function (options) {
let article = this.data.article;
wx.setStorageSync(article.id, article);
this.setData({
isAdd: true
});
},
cancelFavorites: function () {
let article = this.data.article;
wx.removeStorageSync(article.id);
this.setData({
isAdd: false
});
}
})
detail.wxml
<view class="container">
<view class="title">
{{article.title}}
</view>
<view class='poster'>
<image src="{{article.poster}}" mode="widthFix"></image>
</view>
<view class="content">
{{article.content}}
</view>
<view class="add_date">
时间:{{article.add_date}}
</view>
<button wx:if="{{isAdd}}" plain bindtap="cancelFavorites">♥已收藏</button>
<button wx:else plain bindtap='addFavorites'>♥点击收藏</button>
</view>
detail.wxss
.container{
padding: 15rpx;
}
.title{
font-size: 35rpx;
line-height: 35rpx;
font-family: fangsong;
text-align: center;
}
.poster image{
width: 100%;
}
.content{
text-align: left;
font-size: 30rpx;
line-height: 35rpx;
}
.add_date{
font-size: 30rpx;
text-align: right;
line-height: 30rpx;
/* 距离右侧与顶部的距离 */
margin-right: 25rpx;
margin-top: 20rpx;
}
button {
width: 350rpx;
height: 100rpx;
margin: 20rpx auto;
}
my.js
var common = require('../../utils/common')
// pages/my/my.js
Page({
data: {
num: 0
},
getMyInfo: function (e) {
wx.getUserProfile({
desc: '用于获取信息',
success: (res) => {
this.setData({
isLogin: true,
src: res.userInfo.avatarUrl,
nickName: res.userInfo.nickName
})
wx.setStorageSync('islogin', true)
}
})
this.getMyFavorites();
},
goLogout() {
wx.showModal({
title: '提示',
content: '您确定要退出登录吗',
success: (res) => {
if (res.confirm) { //这里是点击了确定以后
console.log('用户点击确定')
wx.setStorageSync('islogin', false)
this.setData({
src: '',
nickName: '',
isLogin: false
})
} else { //这里是点击了取消以后
console.log('用户点击取消')
}
}
})
},
getMyFavorites: function () {
let info = wx.getStorageInfoSync();
let keys = info.keys;
let num = keys.length - 1;
let myList = [];
for (var i = 0; i < num; i++) {
let obj = wx.getStorageSync(keys[i]);
myList.push(obj);
}
this.setData({
newsList: myList,
num: num
});
},
goToDetail: function (e) {
let id = e.currentTarget.dataset.id;
wx.navigateTo({
url: '../detail/detail?id=' + id,
})
},
onLoad(options) {
},
onShow: function () {
if (this.data.isLogin) {
this.getMyFavorites()
}
},
})
my.wxml
<view class="myLogin">
<block wx:if="{{isLogin}}">
<image class="myIcon" src="{{src}}"></image>
<text class="nickName">{{nickName}}</text>
</block>
<button wx:else open-type="getUserInfo" bindtap="getMyInfo">
未登录,点击登录
</button>
<button wx:if="{{isLogin}}" bindtap="goLogout">退出登录</button>
</view>
<view class="myFavorites" wx:if="{{isLogin}}">
<view class="shoucang">我的收藏--{{num}}</view>
<view class="news-list">
<view class="list-item" wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src="{{news.poster}}"></image>
<text bindtap="goToDetail" data-id='{{news.id}}'>
{{news.title}}--{{news.add_date}}
</text>
</view>
</view>
</view>
my.wxss
.myLogin {
background-color: #328BBE;
height: 500rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.myIcon {
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
.nickName {
color: white;
}
.myFavorites {
padding: 20rpx;
}
.myFavorites .shoucang {
width: 100%;
text-align: center;
color: black;
font-size: large;
}
.news-list {
min-height: 600rpx;
padding: 15rpx;
}
.list-item {
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
.list-item image {
width: 230rpx;
height: 150rpx;
margin: 10rpx;
}
.list-item text {
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

