事件冒泡的解释说明
<style>
#box1{
width: 200px;
height: 200px;
background-color: yellowgreen;
}
#s1{
background-color: yellow;
}
</style>
<script>
window.onload=function(){
//事件冒泡(Bubble):指的是事件向上传导,当后代元素上的事件被触发时,祖先元素的相同事件也会被触发
//若不想要冒泡,通过事件对象取消;但大部分冒泡是有用的,比如鼠标移动带Div移动,没有取消
//则可以在其他盒子上继续鼠标移动,若取消,就不可以把div移动到页面的其他盒子里
var s1=document.getElementById("s1");
s1.onclick=function(event){
event=event||window.event;
alert("span被触发")
event.cancelBubble=true;
}
var box1=document.getElementById("box1");
box1.onclick=function(){
event=event||window.event;
alert("box1被触发")
event.cancelBubble=true;
}
var body=document.getElementsByTagName("body")[0];
body.onclick=function(){
event=event||window.event;
alert("body被触发")
event.cancelBubble=true;
}
}
</script>
</head>
<body>
<div id="box1">
box1就是剥削
<span id="s1">span是撒泼</span>
</div>
</body>
冒泡的应用
事件的委派:事件统一绑定共同祖先,当后代元素事件触发,会一直冒泡到祖先,通过祖先元素的响应函数处理
<script>
window.onload=function(){
//按钮
var btn01=document.getElementById("btn01");
var ul=document.getElementById("ul");
btn01.onclick=function(){
var li=document.createElement("li");
li.innerHTML="<a href='javascript:;' class='ink'>新建超链接</a>";
ul.appendChild(li);
//为超链接绑定单击响应函数
var alla=document.getElementsByTagName("a");
// for(var i=0;i<alla.length;i++){
// alla[i].onclick=function(){
// alert("a的单击响应函数")
// }
// }
//只绑定一次,新建,原有都可以有单击响应函数,可以尝试在共同的ul下手
ul.onclick=function(event){
//触发对象是希望的对象,否则不执行
//target 返回触发此事件的元素(事件的目标节点)
if(event.target.className=="ink"){
alert("ul");
}
}
}
}
</script>
</head>
<body>
<button id="btn01">添加超链接</button>
<ul id="ul">
<li><a href="javascript:;" class="ink">超链接1</a></li>
<li><a href="javascript:;" class="ink">超链接2</a></li>
<li><a href="javascript:;" class="ink">超链接3</a></li>
</ul>
</body>
事件传播

网景公司和微软公司关于事件传播有不同的理解,网景公司认为事件应该由外向内,当事件触发时先触发当前元素最外层祖先元素的事件,再向内传播给后代元素;微软公司认为事件传播应该由内向外,当事件触发时应该先触发当前元素上的事件,然后再向当前元素的祖先元素传播,也就是事件应该在冒泡阶段执行。
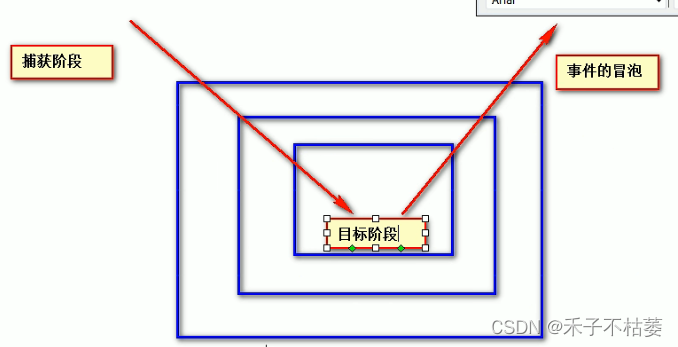
W3C结合两个公司的看法,把事件传播分为三个阶段(如上图):
1,捕获阶段,从最外层祖先元素向目标元素进行事件的捕获,但默认不触发,若想要触发,使用addEventListener()第三个参数改为true;
2,目标阶段,捕获结束开始在目标元素上触发事件,可以说是两个阶段的过渡;
3,冒泡阶段,事件从目标元素向祖先元素传递,依次触发祖先元素上的事件。
tips:IE8及以下浏览器中没有捕获阶段。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

