前端与后端的区别
前端
前端用于和用户进行交互,将用户输入的数据传递到服务端
后端
后端用于执行代码的核心逻辑,代码部分是用户无法直接观察到的
前端的三个核心组成
| HTML | 储存网页的核心代码(内容) |
| CSS | 储存美化网页的样式(外观) |
| JS | 储存网页的动态样式(动态) |
HTTP超文本传输协议
HTTP超文本传输协议是专门用于浏览器的协议
由于浏览器在前端是作为客户端存在,而服务端的软件千奇百怪,为了兼容各种服务端,需要将它们统一为HTTP协议
HTTP协议特性
1.基于请求响应
只有在客户端发送请求响应时,服务端才会返回数据,没有发送请求时不会进行任何返回
2.基于TCP/IP协议
传输数据时需要双向链接,无法单向传输
3.无状态
服务端不会记录客户端的状态,无论多少次请求都以相同的方式回应
4.无链接/短链接
只有在请求响应时进行链接,结束数据传输之后马上断开链接
HTML的基本简介
HTML超文本标记语言是所有浏览器展示网页必备的语言
基本格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>HTML使用的是标签结构,所有代码都需要写在标签内部才能显示出来
HTML语言没有缩进要求,可以随意放置代码位置,但为了方便查看逻辑一般还是会选择缩进
HTML标签的分类
1.单标签
<img/>
2.双标签
<a></a>
常见的HTML标签
head部分
<head></head>
head标签是布局标签,作用是创造一个分区,把head标签内的代码和其他代码的区域分割开,head标签内的代码不会直接展示给用户
<title></title>
title标签用于展示网页标题,存放于head内

<meta charset="UTF-8">
用于规定网页使用的字符编码,存放于head内
<link></link>
用于导入CSS样式文件,存放于head内
<script></script>
用于导入JS代码文件,存放于head内
body部分
<body></body>
body标签也是布局标签,作用是创建一个分区,body内的代码是网页的主要部分,所有内容都能展示给用户查看
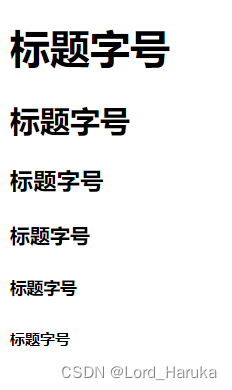
<h1~h6></h1~h6>
创建一段标题文字,数字大小代表标题字号大小
<p></p>
存放一段文字
<br>
换行符,强制前后的内容换行
<hr>
创建一个水平线
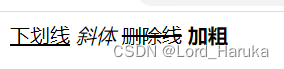
<u></u>
存放一段自带下划线的文字
<i></i>
存放一段自动斜体的文字
<s></s>
存放一段自带删除线的文字
<b></b>
存放一段自动加粗的文字
<a href=""></a>
创建一个可以点击跳转的链接,href内部输入目标网址
<img src="" alt="">
用于存放图片文件,src内部输入图片地址,alt内部输入图片加载失败时显示的文字
可以添加weight和height控制图片长宽,如果长宽小于图片本身大小,则会自动适应大小导致图片拉伸
块级标签与行级标签


一个块级标签默认独占一行,可以通过CSS样式不独占一行
行级标签根据内部文字大小决定占用空间
body内部的布局标签
<div></div>
块级布局标签,创建一个独立区域
<span></span>
行级布局标签,在一行内创建独立区域
多个布局标签可以嵌套使用
布局标签一般用于给一个独立区域赋予专门的CSS样式
标签的id和class属性
所有标签都可以添加id和class属性,用于快速定位和分辨标签
id
给标签添加一个编号,同一个html文件中id不能重复
class
给标签添加分组,一个标签可以被添加到多个分组
列表标签
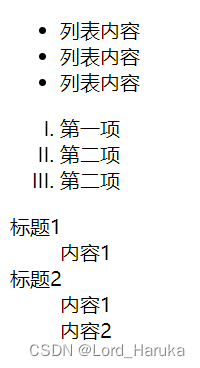
<ul></ul>
ul列表是无序列表,内部的内容均是无序的,没有索引与键
可以添加type修改列表前的 · 的样式
<ul>
<li>列表内容</li>
<li>列表内容</li>
<li>列表内容</li>
</ul><ol></ol>
ol列表是有序列表,会在列表内容前自动生成编号,编号可以选择数字或者罗马字母
可以选择横向排列或者竖向排列
<ol type="I" start="1">
<li>第一项</li>
<li>第二项</li>
<li>第二项</li>
</ol><dl></dl>
dl列表是标题列表,在大标题下面存放列表内容,类似于目录
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
表格标签
<table></table>
table表格标签可以创建一个表格
<table>
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>123</td>
</tr>
</tbody>
</table>thead标签内用于存放表格的字段名
tbody标签内用于存放表格的具体内容
table标签中可以添加border加数字选择表格边框样式,默认为无边框

表单标签
表单标签<form>可以创建一个可以获取用户输入,并将数据传输到服务端的标签
<form action="">
<input type="text">
</form>action属性中填写数据的提交地址,留空的话默认朝当前页面的地址提交
在type中可以修改输入的样式,有多种不同的输入样式
text
text是默认的类型,效果是生成一个输入的行内标签
多个行内标签可以放置在同一行,需要分开放置时可以将每个行内标签嵌到块级标签内

password
功能类似text,但是输入的所有内容显示出来默认为·

date
创建一个日期选择框

radio
创建一个单选选项
单选选项默认独自一组,想要实现多个单选选一可以给对应的选项添加name分类

<form action="">
<p>性别:
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" name="gender">其他
</p>
</form>checkbox
创建一个多选选项
多选选项不加name分类也能正常使用,但是加name可以更好分辨和管理

<form action="">
<p>hobby:
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">网球
</p>
</form>
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

