布局容器
给div加对应的类名:1、.container 2、.container-fluid
.container 类用于固定宽度并支持响应式布局的容器
使用:
<div class="container"></div>.container-fluid类用于100%宽度,占据全部视口(viewport)的容器,简单理解就是我们看到的网页两侧没有留白
使用:
<div class="container-fluid"></div>
建议:两种布局容器不要嵌套使用
网格系统
放在布局容器中使用,行用.row类;列用.col-xs-数值(列数)、.col-sm-数值、.col-md-数值、.col-lg-数值 类,分别对应超小屏(自动)、小屏(750px)、中屏(970px)、大屏(1170px);列放在行标签内。
bootstrap中最大只能分12列,其他框架可能不同。
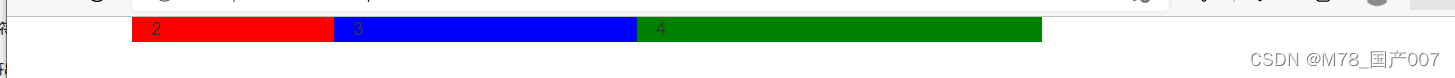
使用展示:一行三列,将一行化成12分第一列占2份,第二列占3份,第三列占4份
<div class="container">
<div class="row">
<div class="col-md-2" style="background-color:red ;">2</div>
<div class="col-md-3" style="background-color:blue ;">3</div>
<div class="col-md-4" style="background-color:green ;">4</div>
</div>
</div>
运行看一下:

在网格系统中使用的最多的就是列合并,即上述效果,规定一个标签占几列,我们要注意的在一行中所有列的数值加起来不能超过12,否则会换行。
列偏移 有时候我们想让标签有点间距,即就需要列偏移.col-屏大小(xs\xm\md\lg)-offset-数值,
使用方法:加在列标签的类名中
<div class="container">
<div class="row">
<div class="col-md-2" style="background-color:red ;">2</div>
<div class="col-md-3 col-md-offset-2" style="background-color:blue ;">3</div>
<div class="col-md-4" style="background-color:green ;">4</div>
</div>
</div>即第二个列标签会相对于第一个标签偏移两列的距离,效果:
![]()
注意:列偏移的数值和一行中所有列合并的数值不能超过12,否则也会换行
列排序 就是改变左右浮动,并且设置浮动的距离,通过给列标签添加类名col-md-pull-数值(向左浮动一定数值的列数)和col-md-push-数值(向右浮动一定数值的列数)实现
列嵌套 可以在一个列中添加一个或者多个行(row)容器,返回在这个行容器中插入列。每个列都可以在均分为12列。
使用一下
<div class="container">
<div class="row">
<div class="col-md-6" style="background-color:red ;">
<div class="row">
<div class="col-md-2" style="background-color:gold ;">2</div>
<div class="col-md-5" style="background-color:purple ;">5</div>
<div class="col-md-4" style="background-color:brown;">4</div>
</div>
</div>
<div class="col-md-4" style="background-color:green ;">4</div>
</div>
</div>效果:

补充:不同的设备分辨率不同,如果我们在设置列的时候固定了col-类型,如col-md-*,那么当我们用移动端设备打开时不会达成我们想要的结果
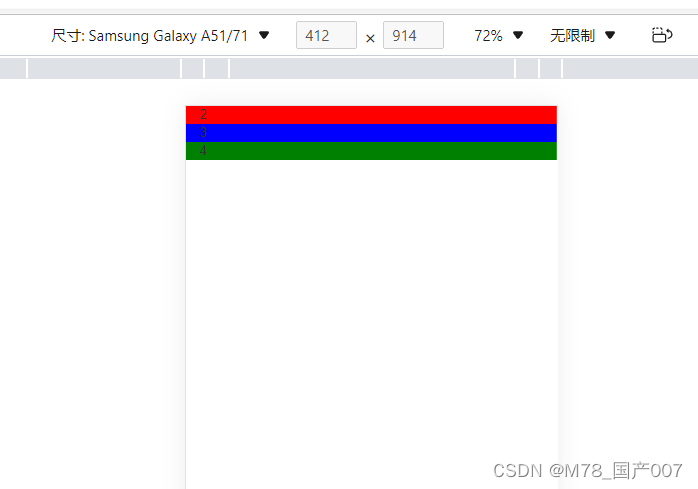
展示一下:我们运行以下代码
<div class="container">
<div class="row">
<div class="col-md-2" style="background-color:red ;">2</div>
<div class="col-md-3" style="background-color:blue ;">3</div>
<div class="col-md-4" style="background-color:green ;">4</div>
</div>
</div>效果:

可以看到原本应该显示为三列的,但是在移动端设备上显示为了三行,因为我们设置的md中屏,在移动端应该使用小屏xs,所以我们修改以下代码,在 col-md 后并列写上col-xs
如:
<div class="col-md-2 col-xs-4" style="background-color:red ;">2</div>表示在中屏上显示为2列,在小屏上显示为4列,即可实现不同设备上不同效果的显示。
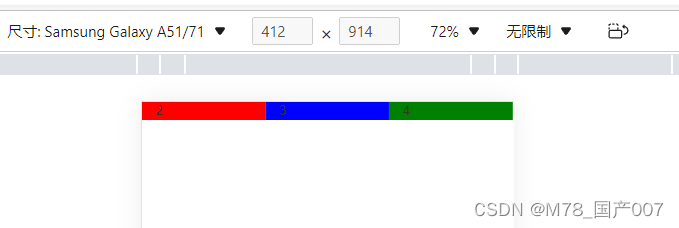
修改后:
<div class="container">
<div class="row">
<div class="col-md-2 col-xs-4" style="background-color:red ;">2</div>
<div class="col-md-3 col-xs-4" style="background-color:blue ;">3</div>
<div class="col-md-4 col-xs-4" style="background-color:green ;">4</div>
</div>
</div>
效果:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

