目录
上一篇文章链接为:thymeleaf在网页中上传文件_程程呀是小白的博客-CSDN博客_thymeleaf文件上传 ,本篇是重新学习一下thymeleaf在网页中上传文件_程程呀是小白的博客-CSDN博客_thymeleaf文件上传。
如果是springboot创建项目_程程呀是小白的博客-CSDN博客_springboot创建项目 ,这个是从头开始的还没有学完springboot,一起学习呀!!!!

一·thymeleaf常用标签(网上找的)

| 属性 | 描述 | 示例 |
|---|---|---|
| th:id | 替换 HTML 的 id 属性 |
|
| th:text | 文本替换,转义特殊字符 |
|
| th:utext | 文本替换,不转义特殊字符 |
|
| th:object | 在父标签选择对象,子标签使用 *{…} 选择表达式选取值。 没有选择对象,那子标签使用选择表达式和 ${…} 变量表达式是一样的效果。 同时即使选择了对象,子标签仍然可以使用变量表达式。 |
|
| th:value | 替换 value 属性 |
|
| th:with | 局部变量赋值运算 |
|
| th:style | 设置样式 |
|
| th:onclick | 点击事件 |
|
| th:each | 遍历,支持 Iterable、Map、数组等。 |
|
| th:if | 根据条件判断是否需要展示此标签 |
|
| th:unless | 和 th:if 判断相反,满足条件时不显示 |
|
| th:switch | 与 Java 的 switch case语句类似 通常与 th:case 配合使用,根据不同的条件展示不同的内容 |
|
| th:fragment | 模板布局,类似 JSP 的 tag,用来定义一段被引用或包含的模板片段 |
|
| th:insert | 布局标签; 将使用 th:fragment 属性指定的模板片段(包含标签)插入到当前标签中。 |
|
| th:replace | 布局标签; 使用 th:fragment 属性指定的模板片段(包含标签)替换当前整个标签。 |
|
| th:selected | select 选择框选中 |
|
| th:src | 替换 HTML 中的 src 属性 |
|
| th:inline | 内联属性; 该属性有 text、none、javascript 三种取值, 在 <script> 标签中使用时,js 代码中可以获取到后台传递页面的对象。 |
|
| th:action | 替换表单提交地址 |
|
二.thymeleaf标签中表达式语法
Thymeleaf 模板引擎支持多种表达式:
变量表达式:${...}
选择变量表达式:*{...}
链接表达式:@{...}
国际化表达式:#{...}
片段引用表达式:~{...}
表达式分四种:
-
变量表达式
-
星号表达式
-
国际化表达式
-
URL表达式
2.1变量表达式
量表达式类似于OGNL表达式,可以获取上下文中对应对象的值。
格式:${变量名}
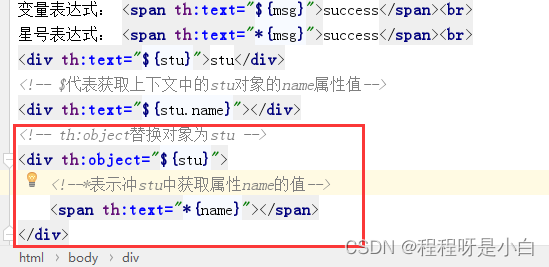
2.2星号表达式
可以选择指定对象代替上下文对象:
格式:*{变量名}
星号表达式和变量表达式的区别:
-
不考虑上下文取值没有区别
-
可以指定对象代替上下文对象,获取父类标签的值,例如:

国际化表达式我们只要了解一下就好了,不做过深讲解,
用的比较多的是下面我们将要学习的
2.3 URL表达式
把上下中的信息添加到URL中,URL重写。

在controller中写个方法

在页面中写两个超链接
<!--URL表达式-->
<a href="success.html" th:href="@{/add}">超链接1</a>
<a href="success.html" th:href="@{/add(name='admin',pwd='123321')}">超链接2</a>
我们看一下效果
点第一个超链接

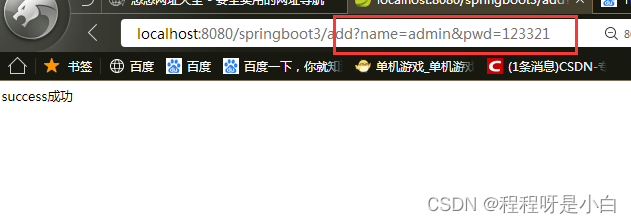
点第二个超链接

第二个同样会访问到我们controller写的方法,同事把我们写的参数,在地址栏中传了过来
同时我们还可以嵌套使用
<a href="success.html" th:href="@{/add(name=${msg})}">超链接3</a>
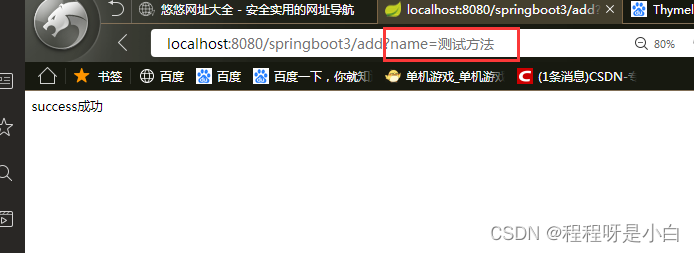
看一下效果

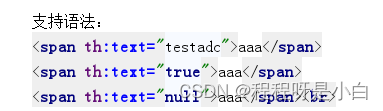
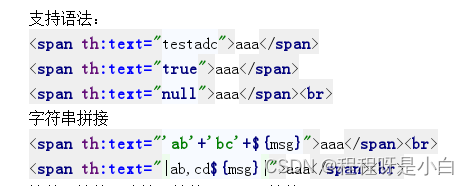
支持语法:
文字:


【我们可以看到效果,文字测试,第三个是空,说明他是可以直接显示文字的,我们的字符串会经常用到拼接,接下来我们说一下拼接的两种方法】

可以看到效果

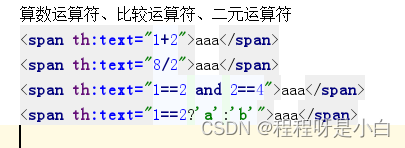
2.4算术运算符、二元运算符、比较运算符

看效果:

三、常用标签的使用
3.1.赋值和字符串操作

3.2条件判断
Th:if 当成立的时候,显示标签
Th:unless 不成立的时候显示标签
看效果:

-
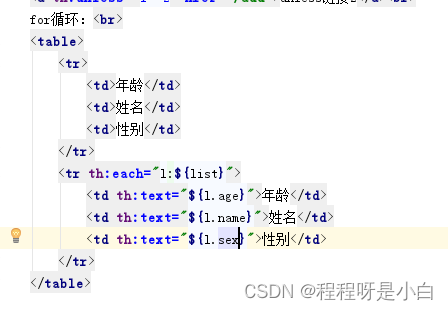
for循环
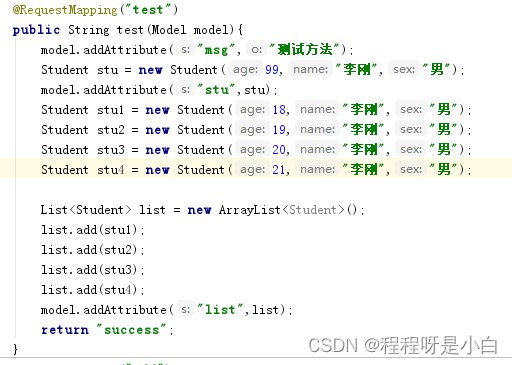
对controller中test方法做修改

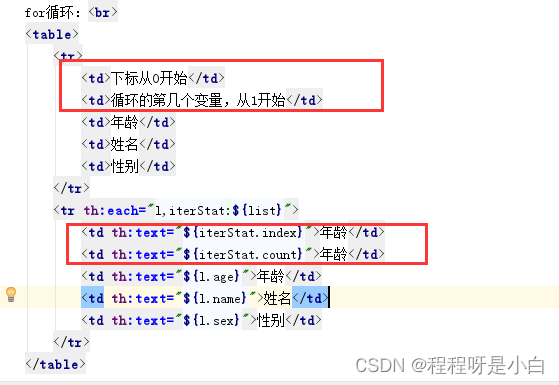
在页面做循环

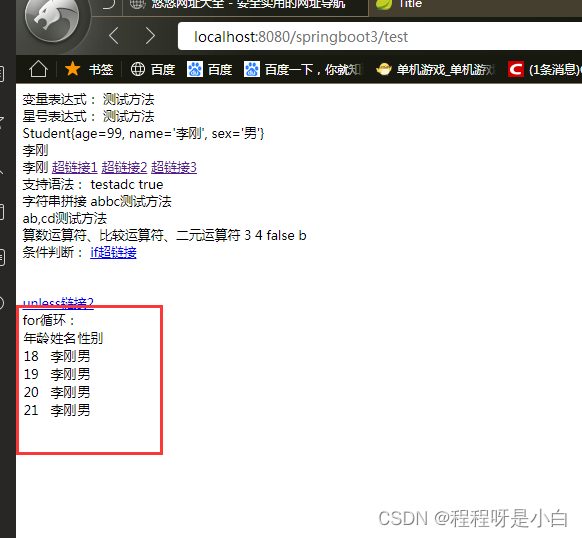
看效果

3.3获取循环状态
循环变量iterStat

看效果

四.热部署
每当修改了Java代码或者页面代码的时候,都需要重启服务,很麻烦。
热部署的作用:检测到代码发生变化时,自动重新部署项目并重启。
-
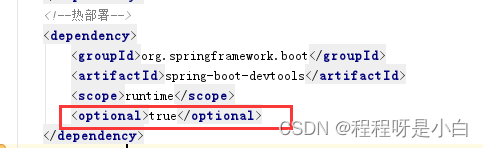
在pom.xml中配置启用热部署

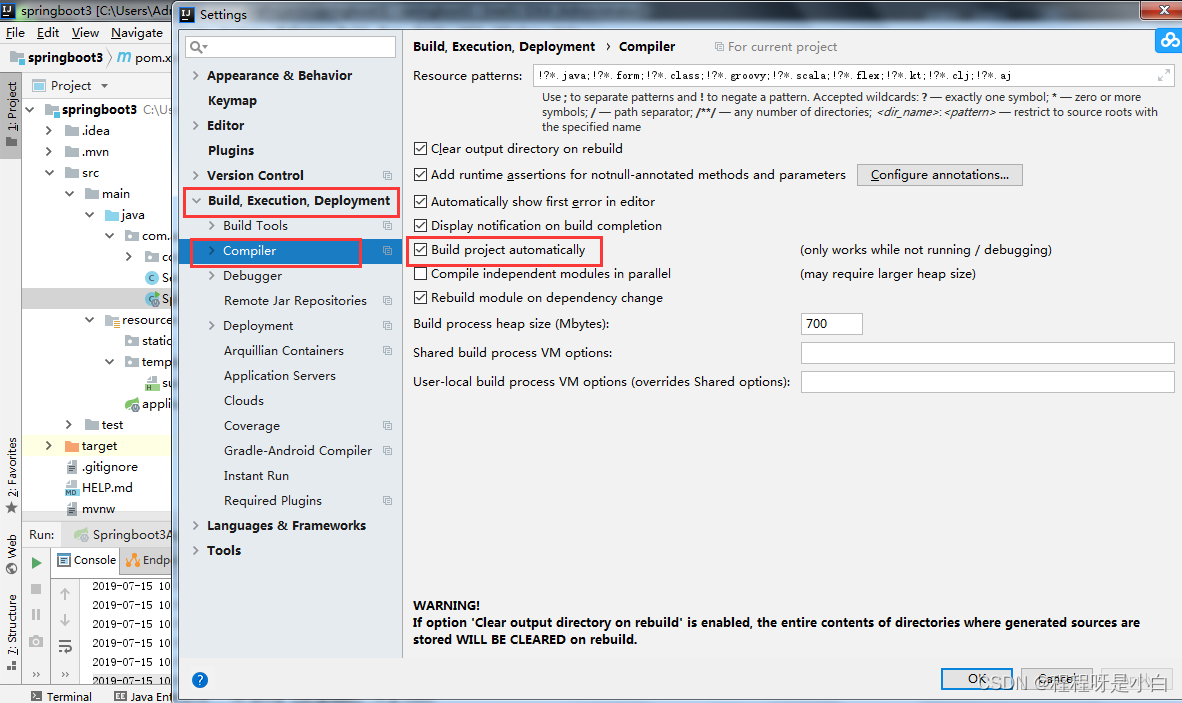
2.在file选项中settings

上一篇文章链接为:thymeleaf在网页中上传文件_程程呀是小白的博客-CSDN博客_thymeleaf文件上传 ,本篇是重新学习一下thymeleaf在网页中上传文件_程程呀是小白的博客-CSDN博客_thymeleaf文件上传。
如果是springboot创建项目_程程呀是小白的博客-CSDN博客_springboot创建项目 ,这个是从头开始的还没有学完springboot,一起学习呀!!!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

