一、实验目标
综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
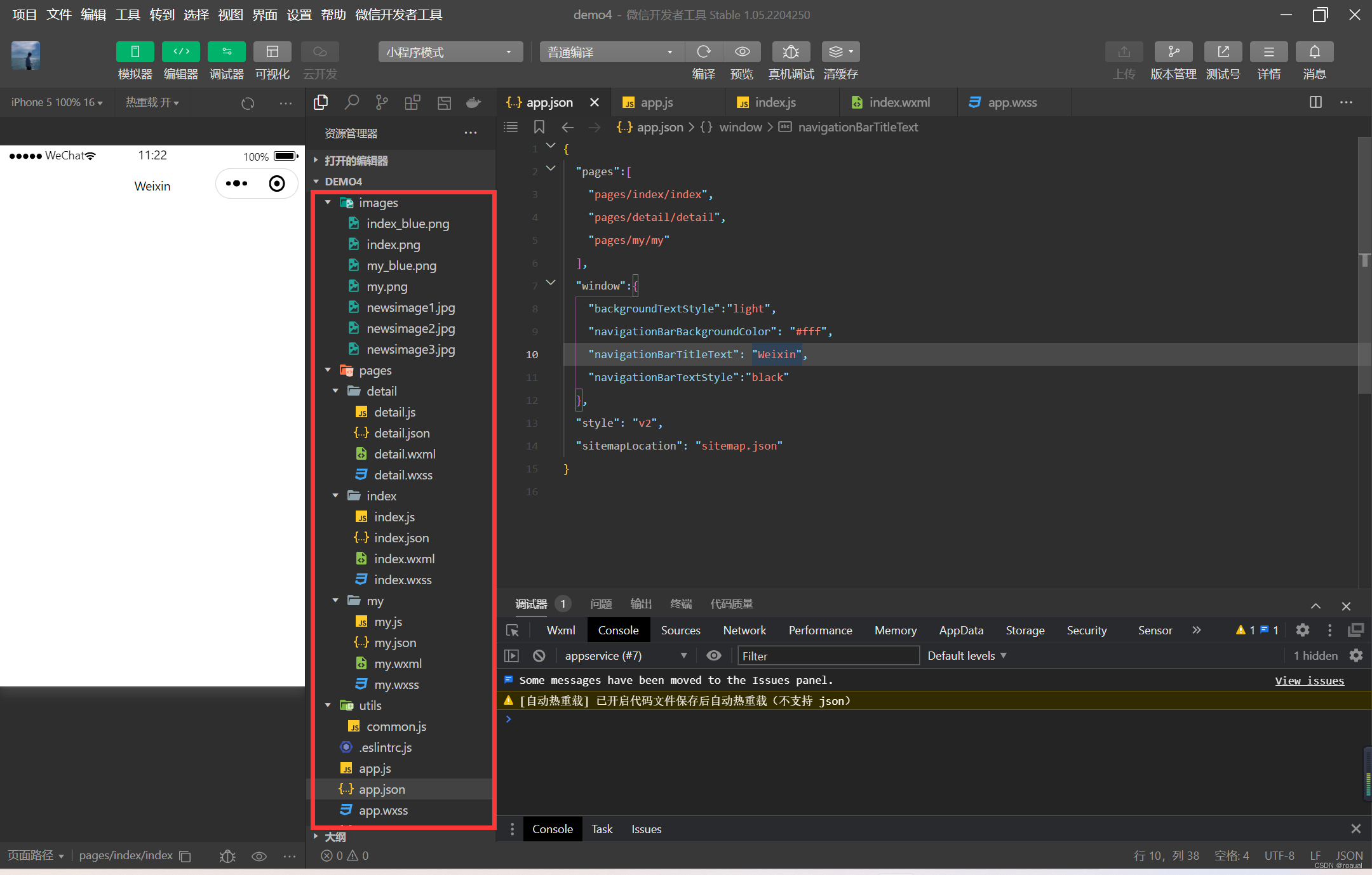
2.1创建项目以及页面配置
列出实验的关键步骤、代码解析、截图。

2.2视图设计
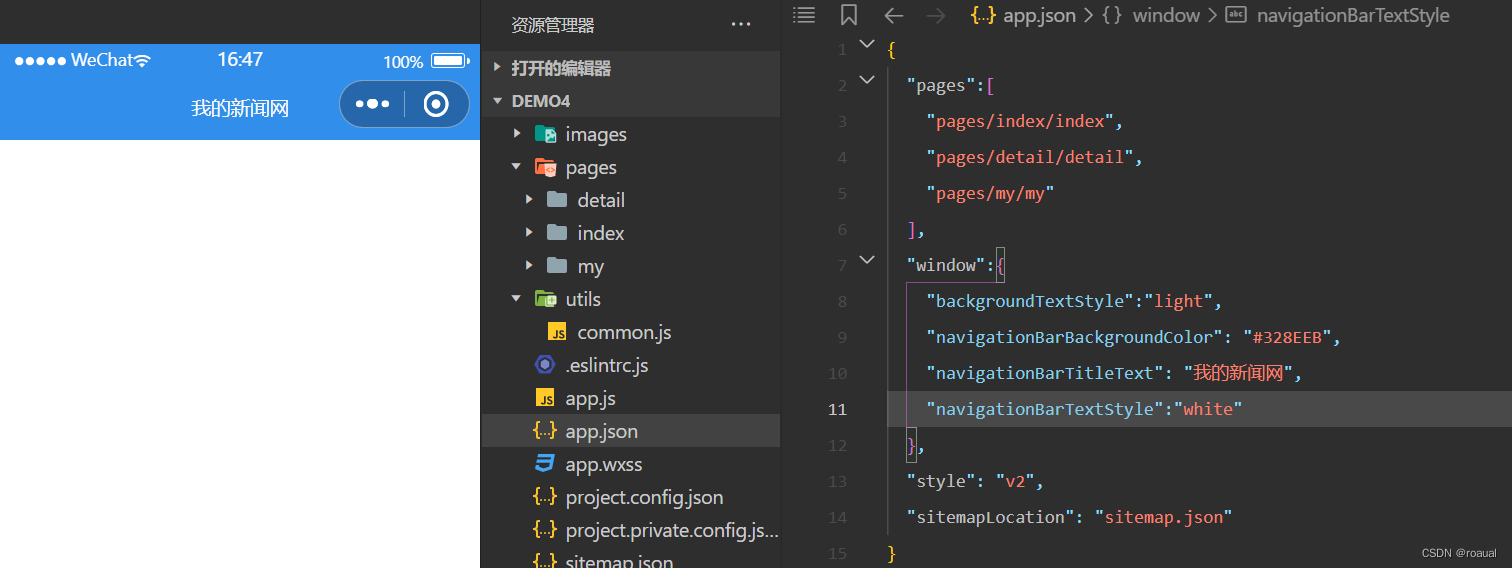
2.2.1导航栏设计
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#328EEB",
"navigationBarTitleText": "我的新闻网",
"navigationBarTextStyle":"white"
},

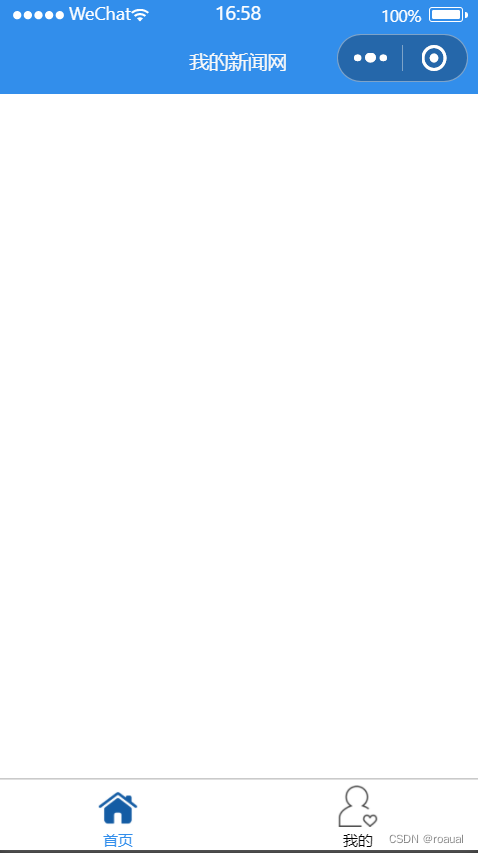
2.2.2tabBar设计
"tabBar":{
"color": "#000",
"selectedColor": "#328EEB",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_blue.png",
"text": "首页"
},
{
"pagePath": "pages/my/my",
"iconPath": "images/my.png",
"selectedIconPath": "images/my_blue.png",
"text": "我的"
}
]
},

2.2.3页面设计
1.首页页面设计
<!--幻灯片滚动-->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500">
<block wx:for="{{swiperImg}}" wx:key='swiper{{index}}'>
<swiper-item>
<image src="{{item.src}}" class="slide-image"></image>
</swiper-item>
</block>
</swiper>
<!--新闻列表-->
<view id='news-list'>
<view class="list-item" wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text>{{news.title}}--{{news.add_date}}</text>
</view>
</view>

2.个人中心页面设计
<!--登陆面板-->
<view id="myLogin">
<block>
<image id="myIcon" src="{{src}}"></image>
<text id="nickName">{{nickName}}</text>
</block>
</view>
<!--我的收藏-->
<view id="maFavorites">
<text>我的收藏(1)</text>
<!--收藏的新闻列表-->
<view id="news-list">
<view class="list-item" wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src="{{news.poster}}"></image>
<text>{{news.title}}--{{news.add_date}}</text>
</view>
</view>
</view>
3.新闻页面设计
wxml文件
<view class="container">
<view class="title">{{article.title}}</view>
<view>
<image src="{{article.poster}}" mode="widthFix"></image>
</view>
<view class="content">{{article.content}}</view>
<view class="add_date">时间:{{article.add_date}}</view>
</view>
/*整体容器*/
.container{
padding: 15rpx;
text-align: center;
}
/*新闻标题*/
.title{
font-size: 14pt;
line-height: 80rpx;
}
/*新闻图片*/
.poster image{
width: 100%;
}
/*新闻正文*/
.content{
text-align: left;
font-size: 12pt;
line-height: 60rpx;
}
/*新闻日期*/
.add_date{
font-size: 12pt;
text-align: right;
line-height: 30rpx
margin-right: 25rpx;
margin-top: 20rpx;
}


2.3逻辑实现
2.3.1公共逻辑
//获取新闻列表
function getNewsList() {
let list = [];
for (var i = 0; i < news.length; i++) {
let obj = {};
obj.id = news[i].id;
obj.poster = news[i].poster;
obj.add_date = news[i].add_date;
obj.title = news[i].title;
list.push(obj);
}
return list; //返回新闻列表
}
//获取新闻内容
function getNewsDetail(newsID) {
let msg = {
code: '404', //没有对应的新闻
news: {}
};
for (var i = 0; i < news.length; i++) {
if (newsID == news[i].id) { //匹配新闻id编号
msg.code = '200'; //成功
msg.news = news[i]; //更新当前新闻内容
break;
}
}
return msg; //返回查找结果
}
// 对外暴露接口
module.exports = {
getNewsList: getNewsList,
getNewsDetail: getNewsDetail
}
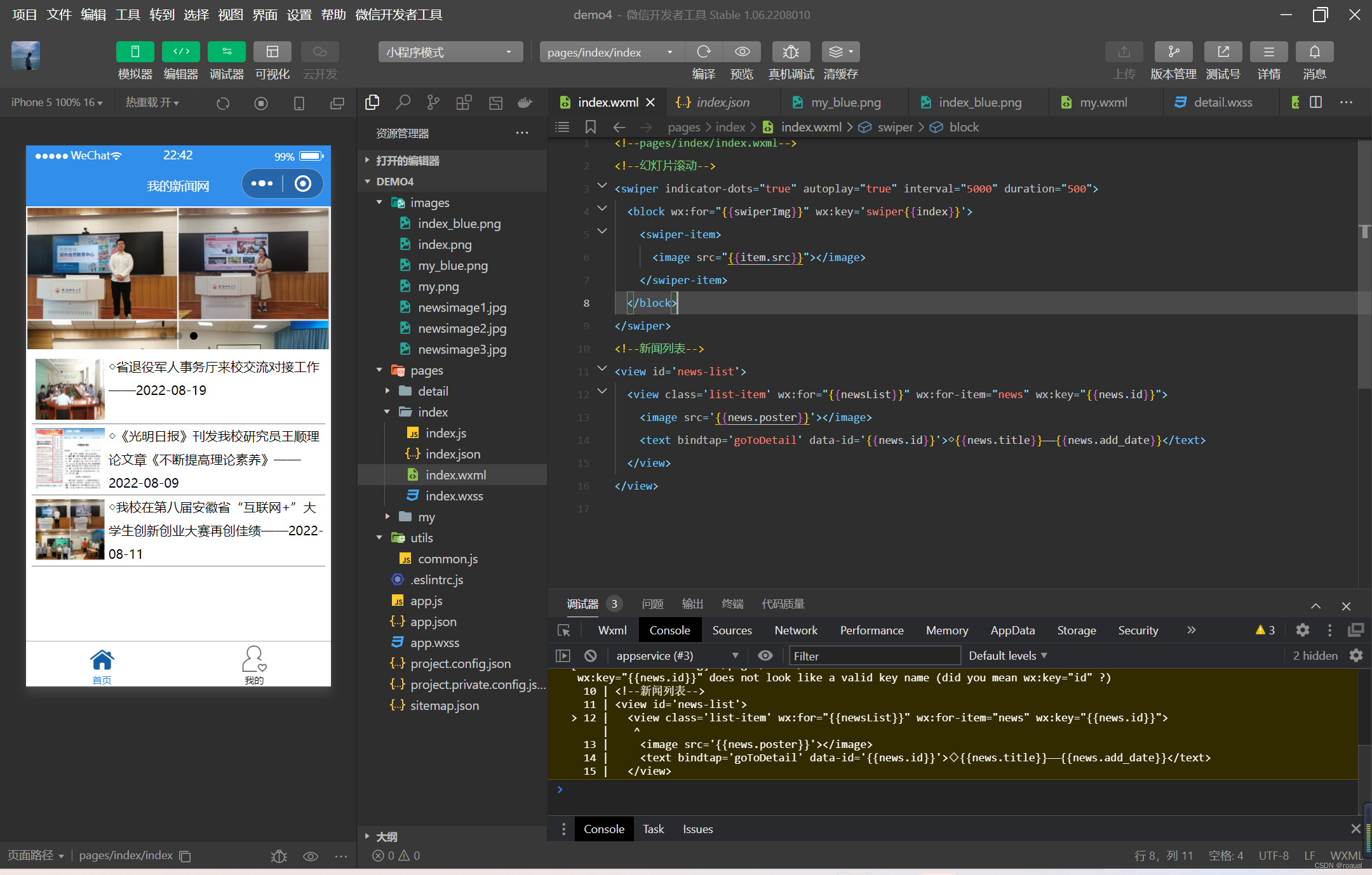
2.3.2首页逻辑
<!--新闻列表-->
<view id='news-list'>
<view class='list-item' wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text bindtap='goToDetail' data-id='{{news.id}}'>◇{{news.title}}——{{news.add_date}}</text>
</view>
</view>

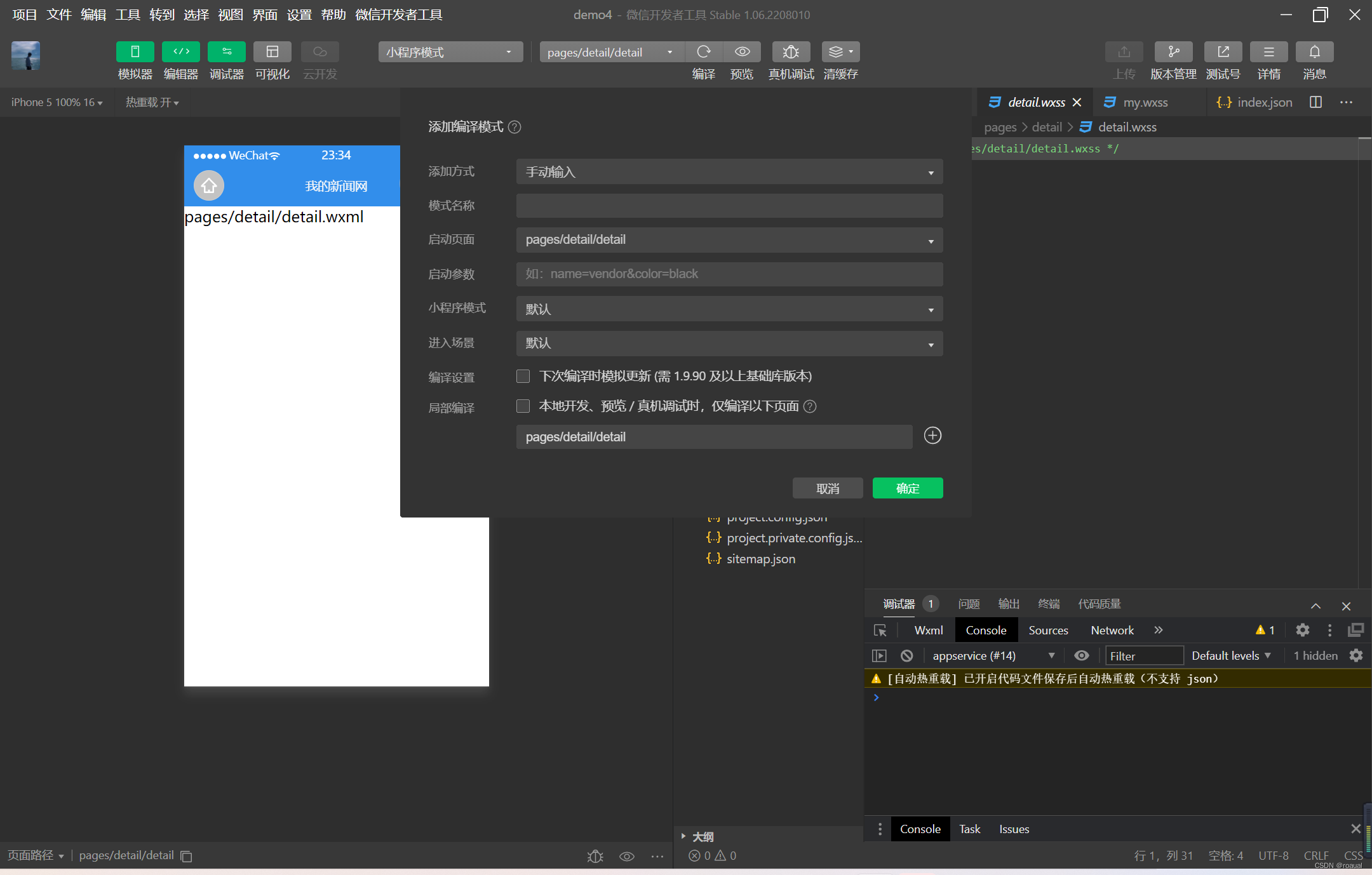
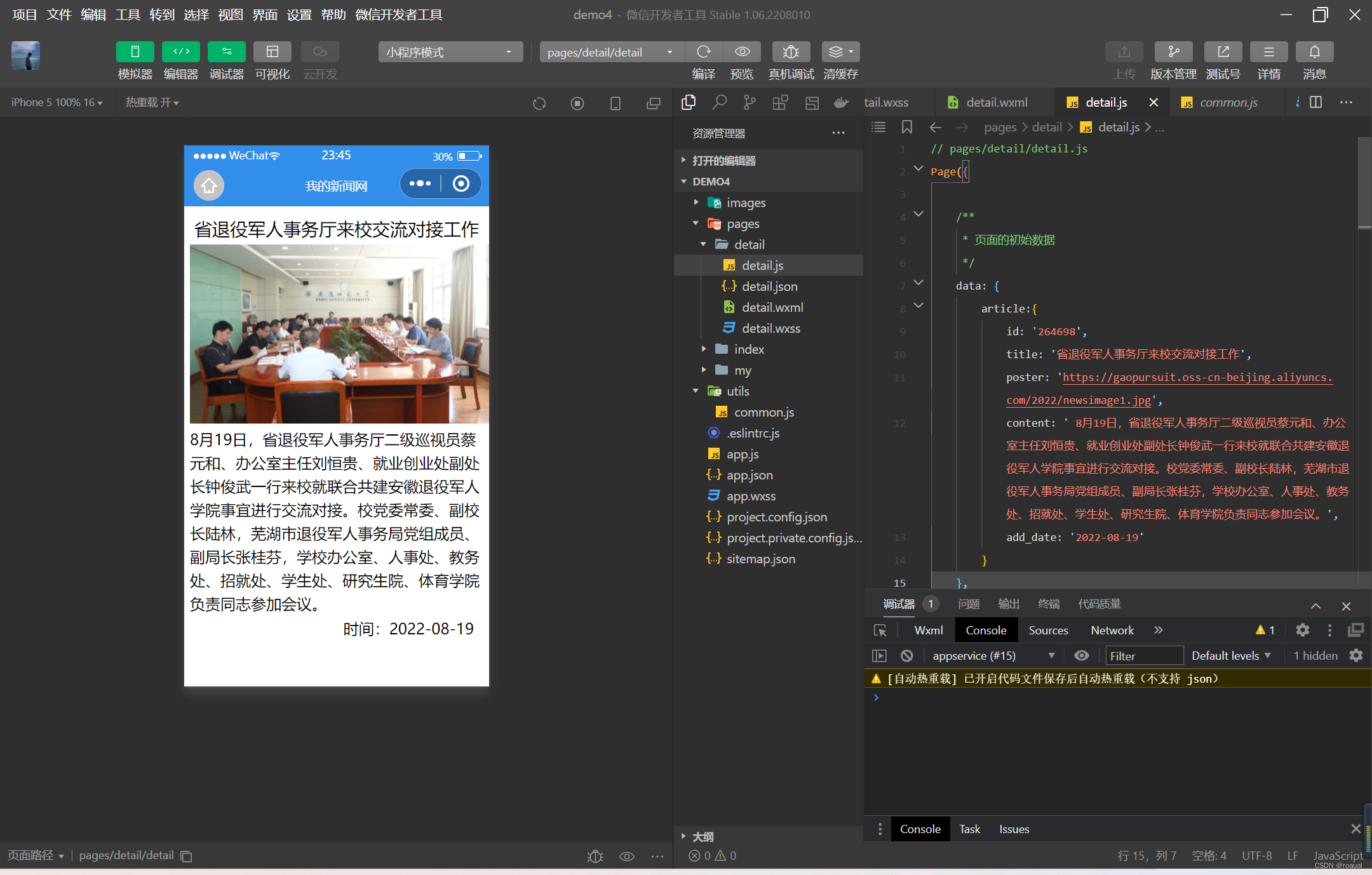
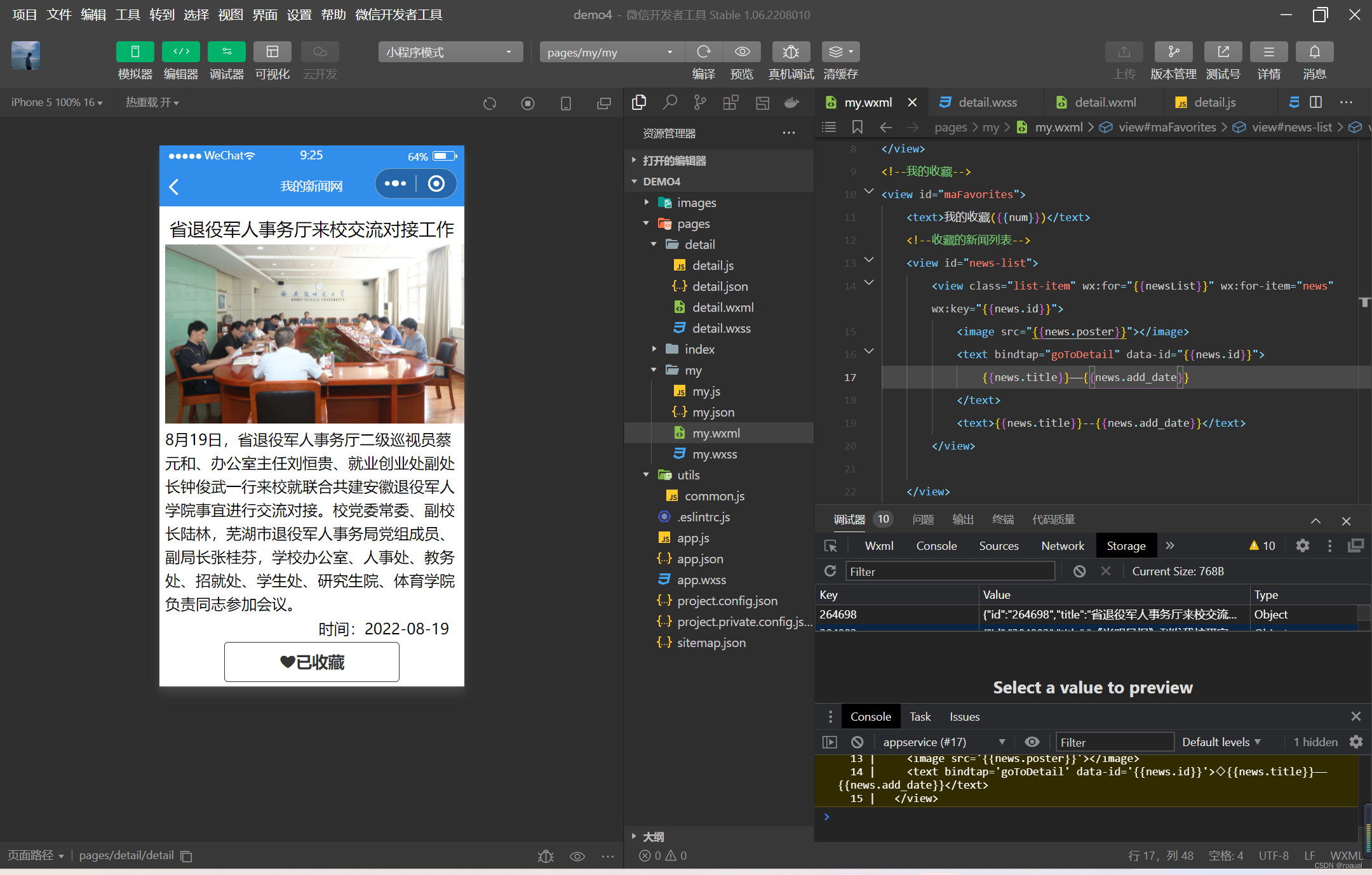
2.3.3新闻页逻辑
<!--pages/detail/detail.wxml-->
<view class="container">
<view class="title">{{article.title}}</view>
<view>
<image src="{{article.poster}}" mode="widthFix"></image>
</view>
<view class="content">{{article.content}}</view>
<view class="add_date">时间:{{article.add_date}}</view>
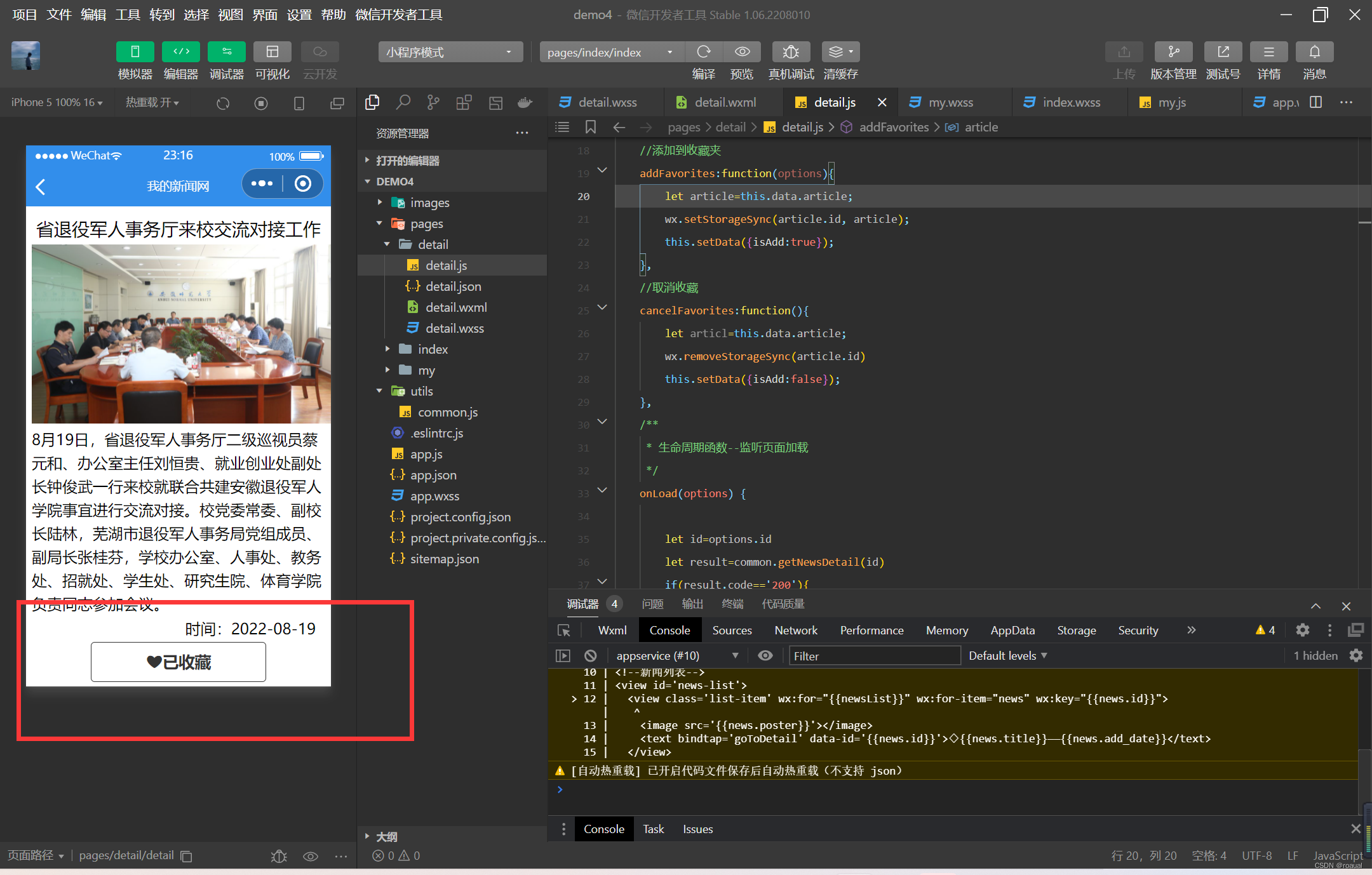
<button wx:if='{{isAdd}}' plain bindtap='cancelFavorites'>❤已收藏</button>
<button wx:else plain bindtap='addFavorites'>❤点击收藏</button>
</view>


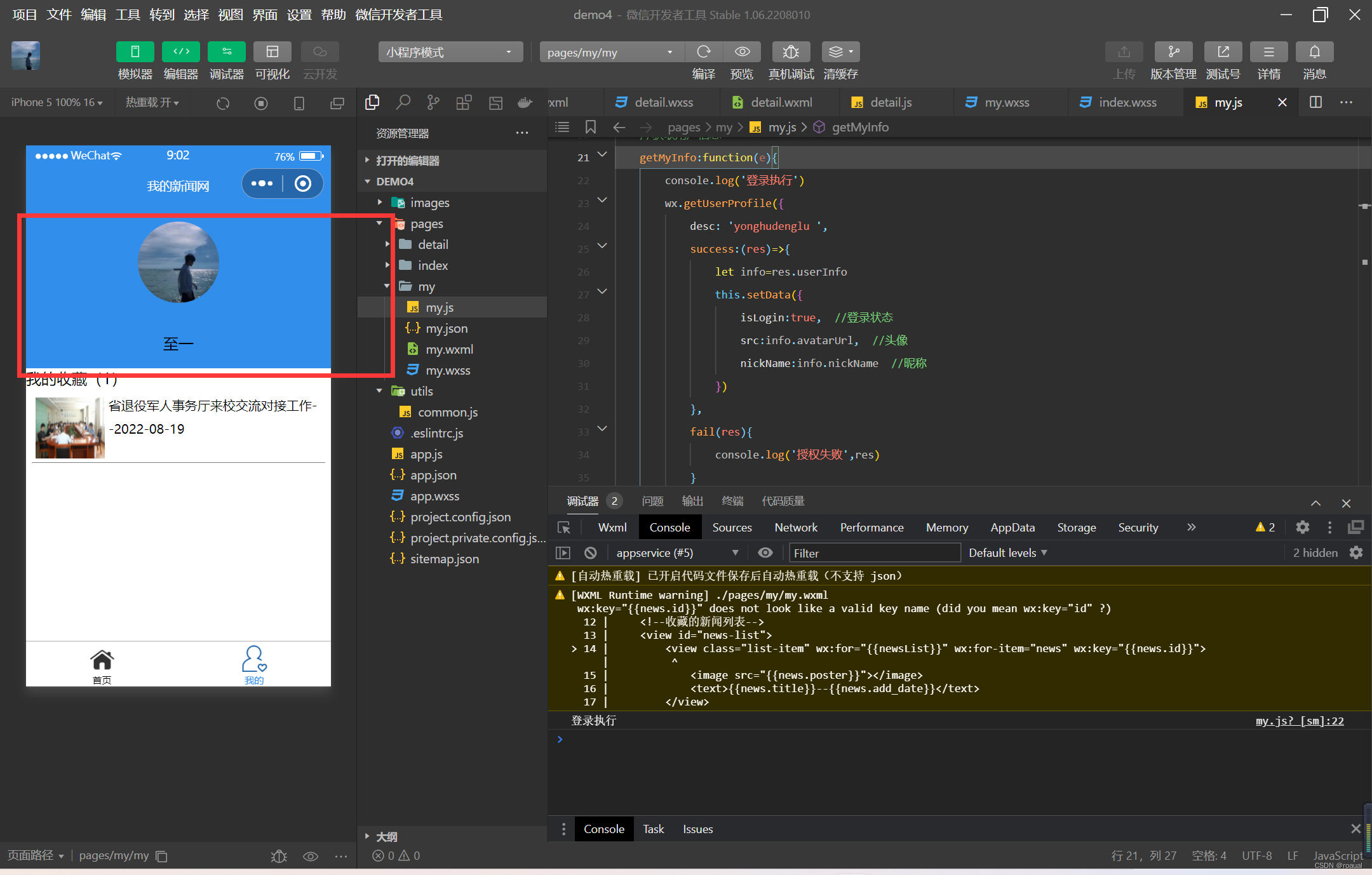
2.3.4个人中心页逻辑
<!--登陆面板-->
<view id="myLogin">
<block wx:if='{{isLogin}}'>
<image id="myIcon" src="{{src}}"></image>
<text id="nickName">{{nickName}}</text>
</block>
<button wx:else open-type="getUserInfo" bindtap="getMyInfo">未登录,点此登录</button>
</view>
<!--我的收藏-->
<view id="maFavorites">
<text>我的收藏(1)</text>
<!--收藏的新闻列表-->
<view id="news-list">
<view class="list-item" wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src="{{news.poster}}"></image>
<text>{{news.title}}--{{news.add_date}}</text>
</view>
</view>
</view>




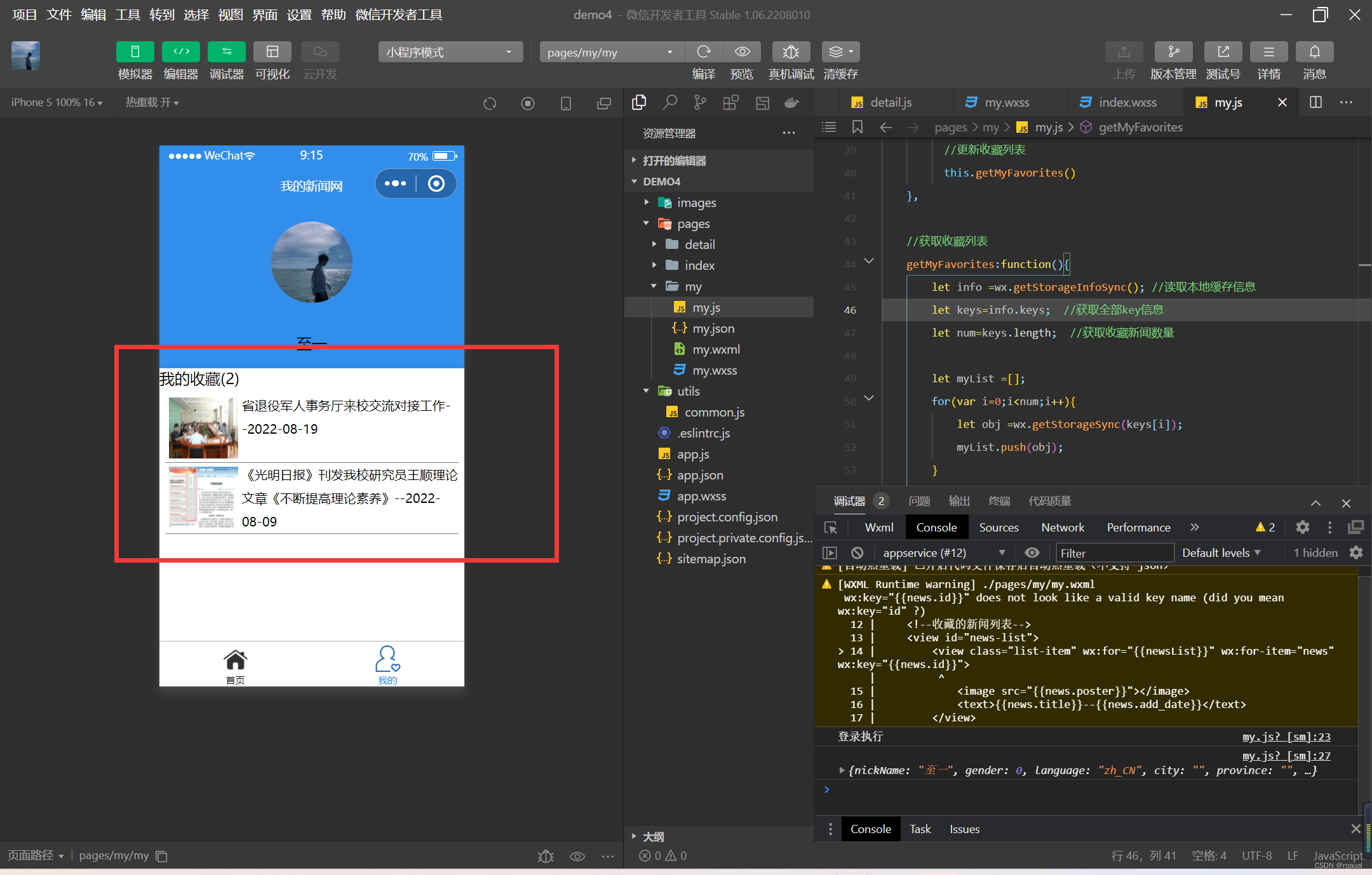
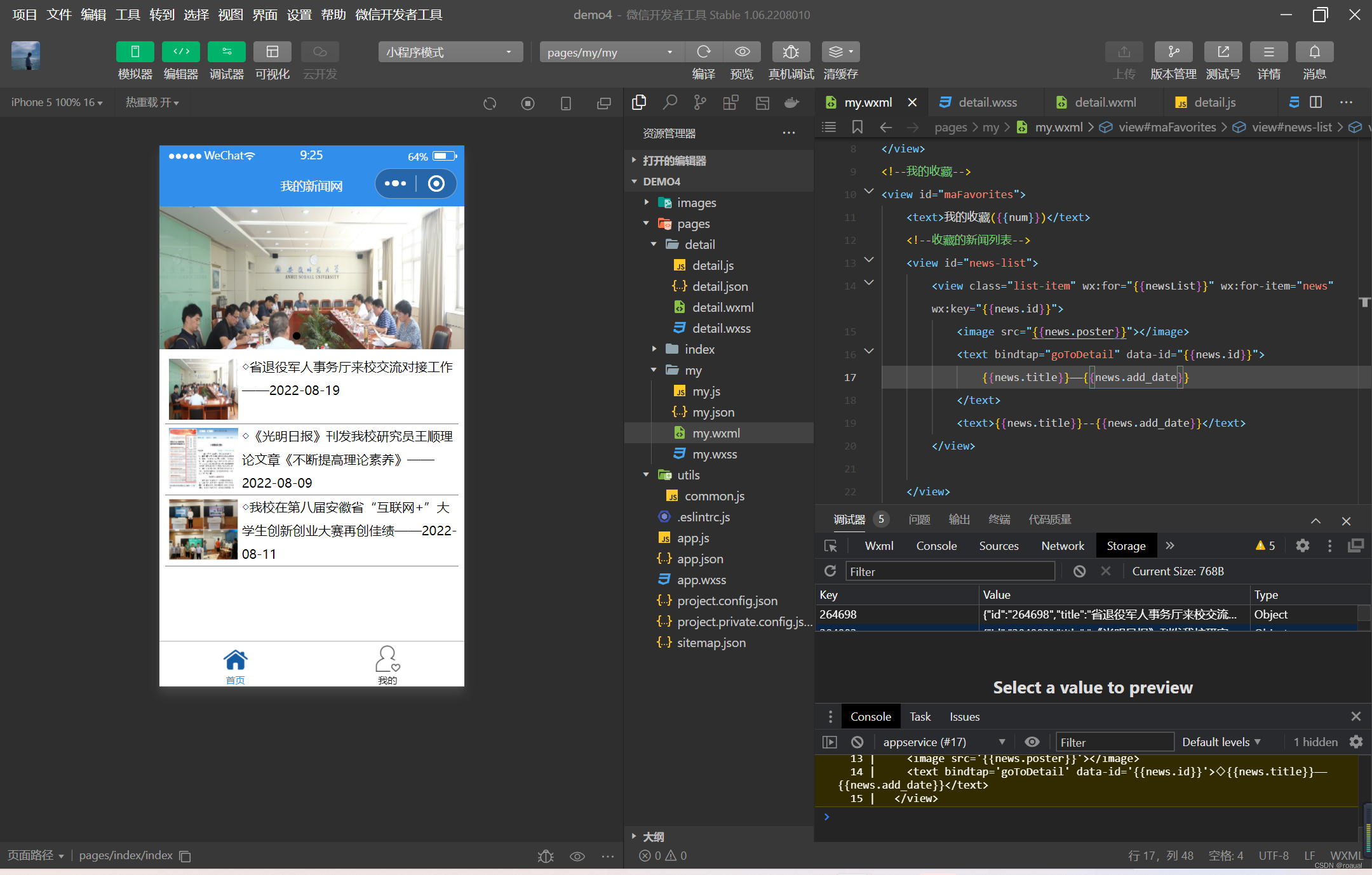
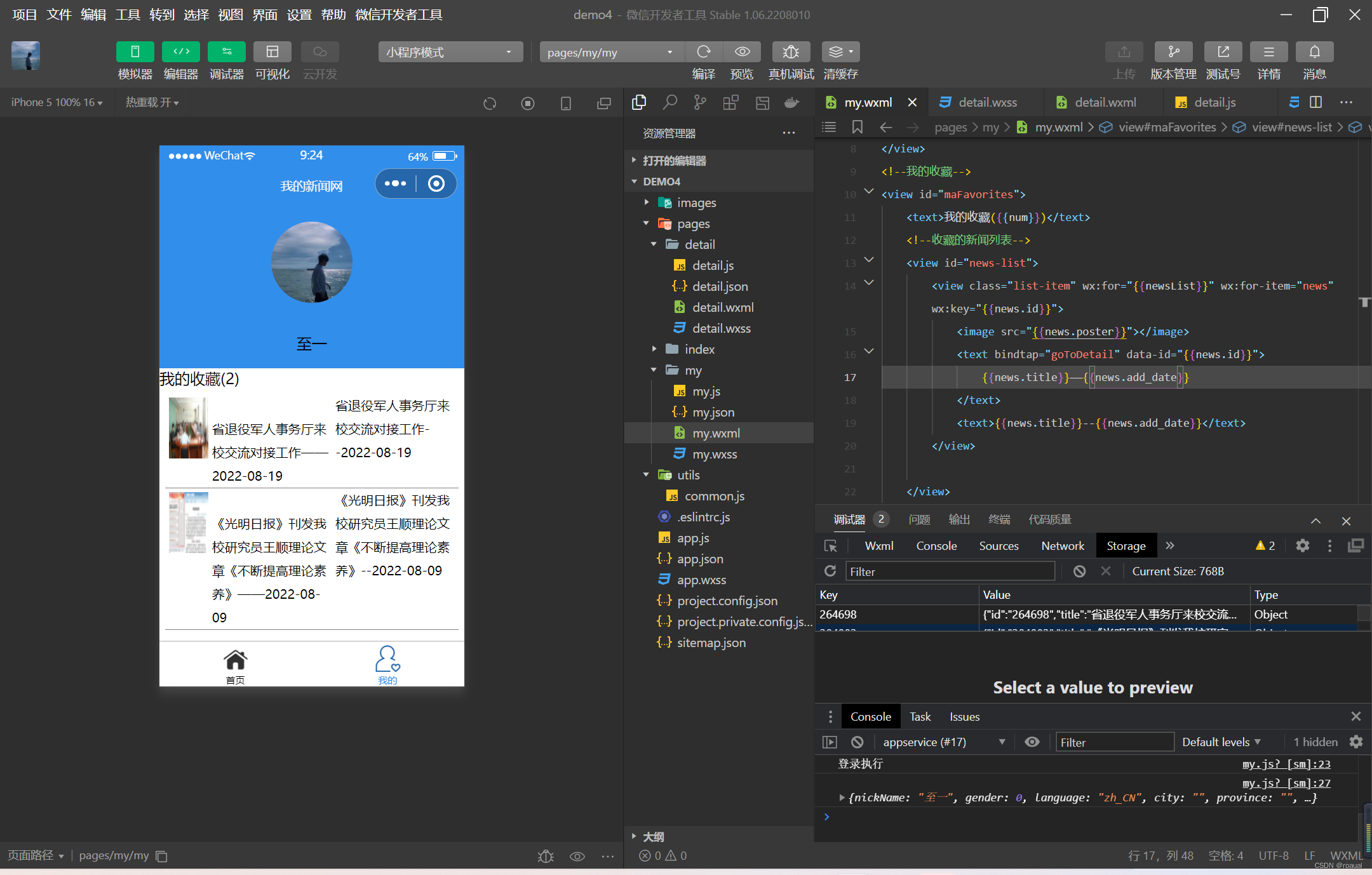
三、程序运行结果



版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

