Pinia简介
学vue2的都知道vuex状态管理,所谓状态管理,简单来说就是一个存储数据的地方,存放在Vuex中的数据在各个组件中都能访问到,它是Vue生态中重要的组成部分。
而pinia同理也是起到状态管理的作用,但是它又不完全同于vuex,相比有如下优点:
- Vue2和Vue3都支持,这让我们同时使用Vue2和Vue3的小伙伴都能很快上手。
- pinia中只有state、getter、action,抛弃了Vuex中的Mutation,Vuex中mutation一直都不太受小伙伴们的待见,pinia直接抛弃它了,这无疑减少了我们工作量。
- pinia中action支持同步和异步
- 良好的Typescript支持,毕竟我们Vue3都推荐使用TS来编写,这个时候使用pinia就非常合适了
- 无需再创建各个模块嵌套了,Vuex中如果数据过多,我们通常分模块来进行管理,稍显麻烦,而pinia中每个store都是独立的,互相不影响。
- 体积非常小,只有1KB左右。
- pinia支持插件来扩展自身功能。
- 支持服务端渲染。
所以vue3建议使用pinia代替vuex进行状态管理。
简单使用
前期准备
最好有Vue3的基础,明白组合式API是什么。如果你还不会Vue3,建议先去学习Vue3基础。
本篇文章讲解pinia时,全部基于Vue3来讲解,至于Vue2中如何使用pinia,小伙伴们可以自行去pinia官网学习,毕竟Vue2中使用pinia的还是少数。
步骤开始
我们这里搭建一个最新的Vue3 + TS + Vite项目,(本文主要讲pinia使用,详细项目创建不会的可以移步:这里)
- 创建项目
npm init vite@latest
根据提示创建即可
- 安装pinia
yarn add pinia
# 或者使用 npm
npm install pinia
安装完成后我们需要将pinia挂载到Vue应用中,也就是我们需要创建一个根存储传递给应用程序,简单来说就是创建一个存储数据的数据桶,放到应用程序中去。
修改main.js,引入pinia提供的createPinia方法,创建根存储
//main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 导入pinia
import { createPinia } from "pinia";
const pinia = createPinia();
// 挂载
createApp(App).use(router).use(ElementPlus).use(pinia).mount('#app')
- 创建store
store简单来说就是数据仓库的意思,我们数据都放在store里面。当然你也可以把它理解为一个公共组件,只不过该公共组件只存放数据,这些数据我们其它所有的组件都能够访问且可以修改。
我们需要使用pinia提供的defineStore()方法来创建一个store,该store用来存放我们需要全局使用的数据。
首先在项目src目录下新建store文件夹,用来存放我们创建的各种store,然后在该目录下新建user.ts文件,主要用来存放与user相关的store。
//src/store/user.ts
import { defineStore } from 'pinia'
// 第一个参数是应用程序中 store 的唯一 id
export const useUsersStore = defineStore('users', {
// 其它配置项
})
创建store很简单,调用pinia中的defineStore函数即可,该函数接收两个参数:
- name:一个字符串,必传项,该store的唯一id。
- options:一个对象,store的配置项,比如配置store内的数据,修改数据的方法等等。
我们可以定义任意数量的store,因为我们其实一个store就是一个函数,这也是pinia的好处之一,让我们的代码扁平化了,这和Vue3的实现思想是一样的。
- 获取store
为方便效果演示,先建两个组件,关系为父子组件。达到父子组件通信的演示效果
父组件
//App.vue,删除默认的代码
<template>
<Child></Child>
</template>
<script lang="ts" setup>
import Child from './components/Child.vue';
</script>
<style scoped>
</style>
子组件
// ./components/Child.vue
<template>
<p>---child---</p>
</template>
<script setup lang="ts">
</script>
<style>
</style>
下面进入pinia
使用store很简单,直接引入我们声明的useUsersStore 方法即可,我们可以先看一下执行该方法输出的是什么:
//App.vue
<script lang="ts" setup>
import Child from './components/Child.vue';
import { useUsersStore } from "./store/user";
const store = useUsersStore();
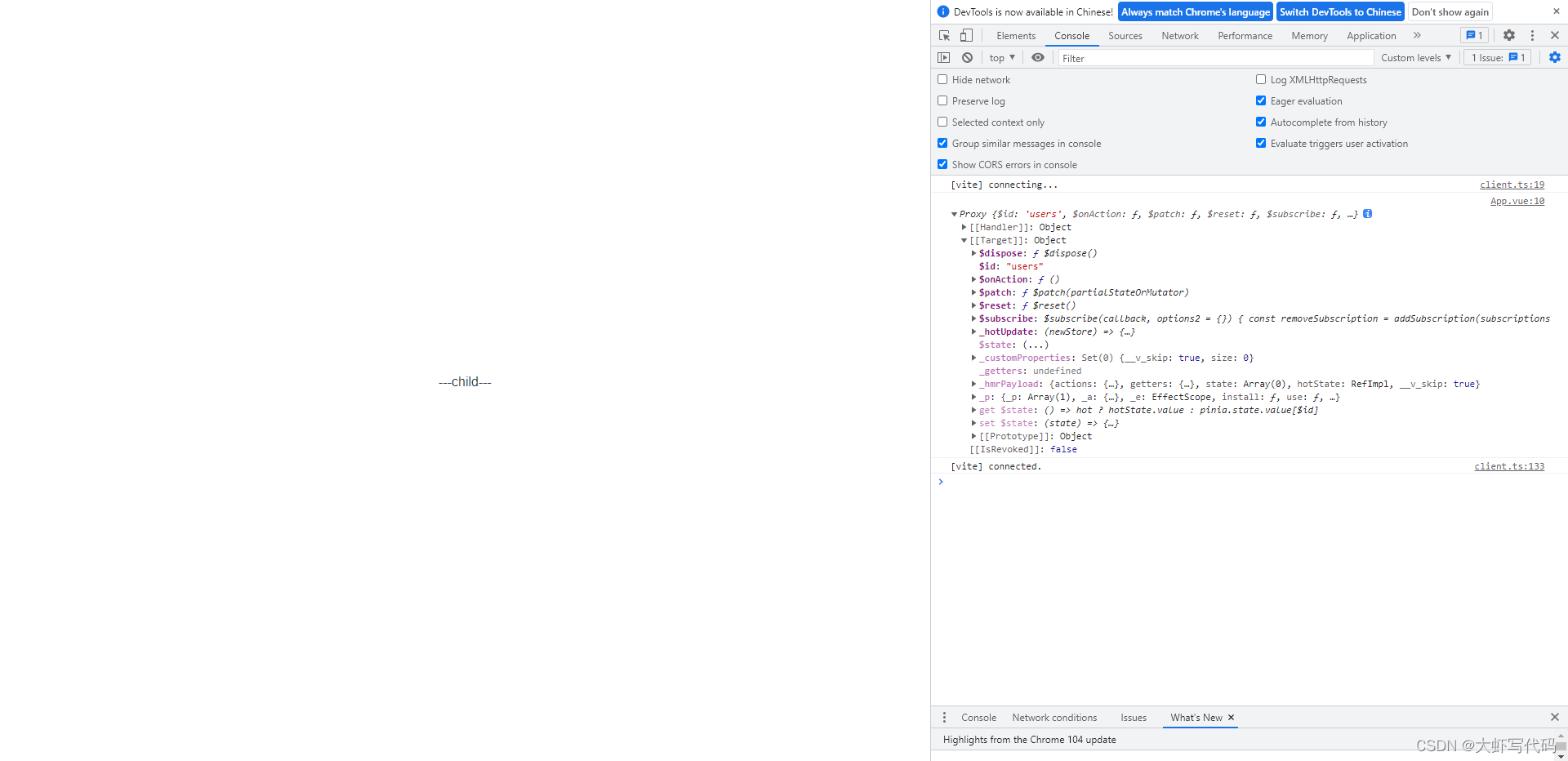
console.log(store);
</script>

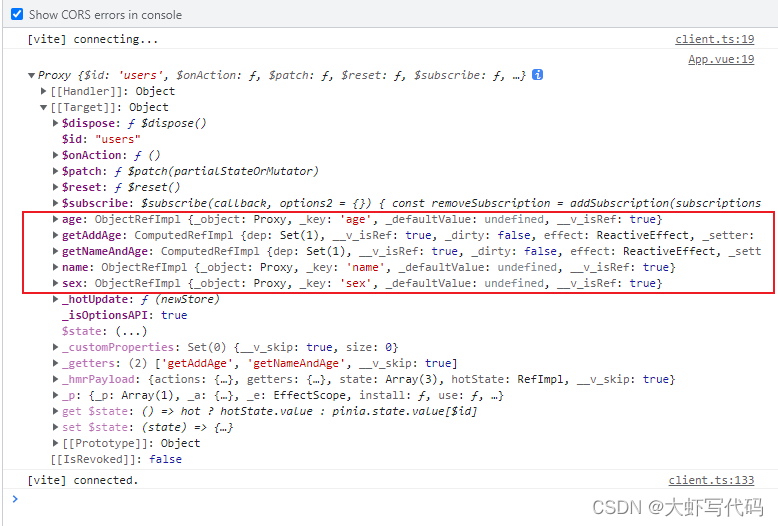
这是我们什么都没加的情况下store上的东西,下面我们依次加入state、getters、actions属性
基本使用之state
(1)在user.ts中添加state,该属性就是用来存储数据的,我们往state中添加了3条数据。需要注意的是,state接收的是一个箭头函数返回的值,它不能直接接收一个对象。
user.ts
import { defineStore } from 'pinia'
export const useUsersStore = defineStore('users', {
state: () => {
return {
name: "李华",
age: 25,
sex: "男",
}
},
})
(2)组件调用state的值
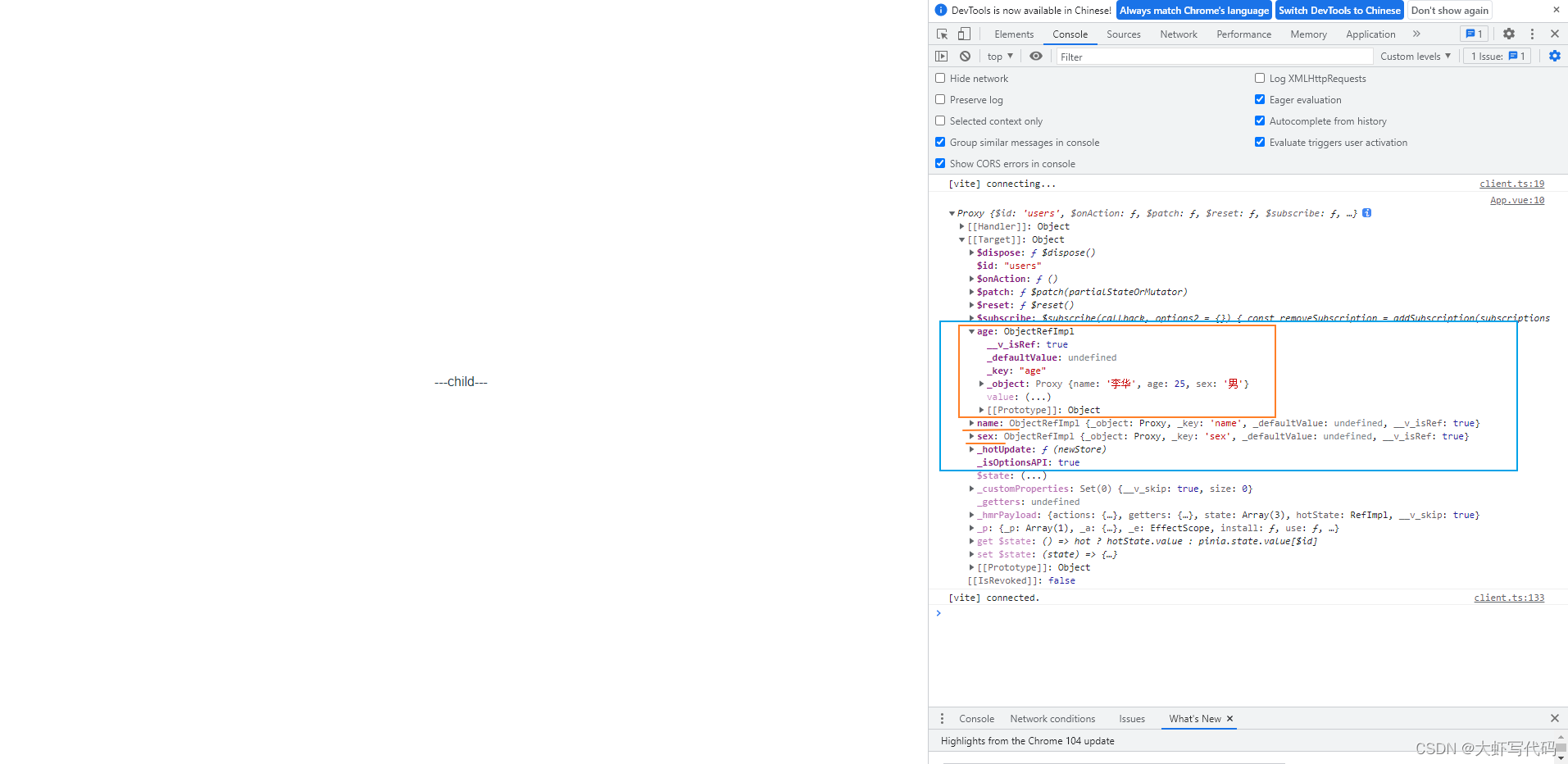
调用前我们先直接运行,我们发现现在打印store已经和之前不一样的,store上多出了我们定义的变量,而且直接在store上。说明我们可以直接通过store调用。

调用方式-1
App.vue
<template>
<p>name:{{store.name}}</p>
<p>age:{{store.age}}</p>
<p>sex:{{store.sex}}</p>
<Child></Child>
</template>
<script lang="ts" setup>
import Child from './components/Child.vue';
import { useUsersStore } from "./store/user";
const store = useUsersStore();
console.log(store);
</script>

调用方式-2
上段代码中我们直接通过store.age等方式获取到了store存储的值,但是大家有没有发现,这样比较繁琐,我们其实可以用解构的方式来获取值,使得代码更简洁一点。(此处为了区别,我们在子组件使用该种方式,调试响应式效果)
Child.vue
<template>
<p>---child---</p>
<p>name:{{name}}</p>
<p>age:{{age}}</p>
<p>sex:{{sex}}</p>
</template>
<script setup lang="ts">
import { useUsersStore } from "../store/user";
const store = useUsersStore();
const { name, age, sex } = store;
</script>
(3) 修改state
如果我们想要修改store中的数据,可以直接重新赋值即可,此处我们在App.vue里面添加一个按钮,点击按钮修改store中的某一个数据。
App.vue
<template>
<p>name:{{store.name}}</p>
<p>age:{{store.age}}</p>
<p>sex:{{store.sex}}</p>
<Child></Child>
<button @click="store.name='麦克'">修改name</button>
</template>
<script lang="ts" setup>
import Child from './components/Child.vue';
import { useUsersStore } from "./store/user";
const store = useUsersStore();
</script>

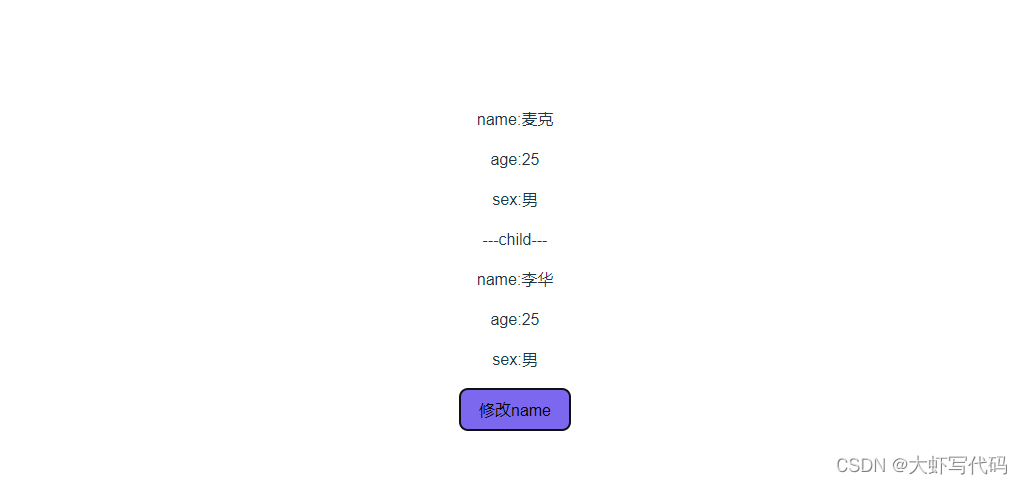
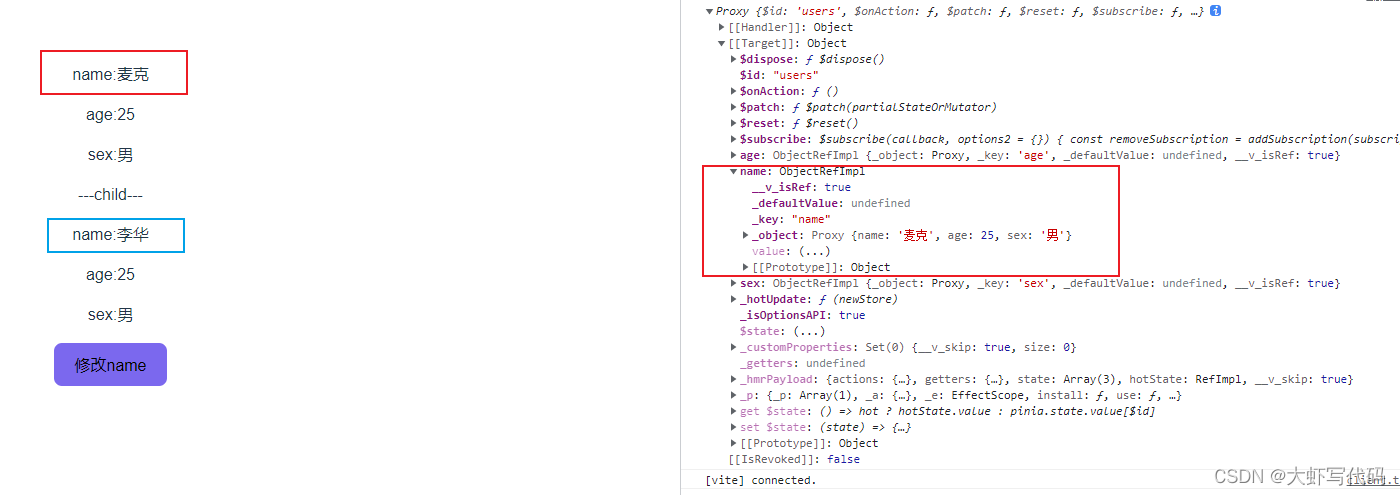
我们发现只有父组件的改了名,子组件没有变。这样是有问题的。问题在哪?

我们发现起始store中的值已经改变了,但是子组件没有响应式,该问题的原因是我们子组件采用了解构的方式调用,而该种方式是不能达到响应式的目的的,但是pinia给我们提供了解决办法。
我们修改一下上面的调用方式-2,调用pinia提供的storeToRefs方法。
Child.vue
<template>
<p>---child---</p>
<p>name:{{name}}</p>
<p>age:{{age}}</p>
<p>sex:{{sex}}</p>
</template>
<script setup lang="ts">
import { useUsersStore } from "../store/user";
import {storeToRefs} from 'pinia'
const store = useUsersStore();
const { name, age, sex } = storeToRefs(store);
</script>

此时可以看见,子组件也是响应式了。完美解决。而两种调用方式(推荐第二种)
(4)重置state
有时需求是我们修改了多次state里的值,但是在某一步我们想要回到初值,pinia也提供了方法
App.vue
<button @click="reset">重置</button>
const reset=()=>{
store.$reset()
}

我们先点击修改name,修改后,点击重置按钮会发现,name又变回了初始值
(5)同时修改多个state里的值
前面我们修改state的数据是都是一条一条修改的,比如store.name="张三"等等,如果我们一次性需要修改很多条数据的话,有更加简便的方法,使用store的$patch方法,修改app.vue代码,添加一个批量更改数据的方法。
App.vue
<button @click="patchStore2">批量修改数据</button>
// 法一
const patchStore = () => {
store.$patch({
name: "张三",
age: 100
});
};
// 法二(推荐)
const patchStore2 = () => {
store.$patch((state) => {
state.name='张三'
state.age = 99
})
};

点击批量修改,将同时修改name和age的值。
基本使用之getters
getters是defineStore参数配置项里面的另一个属性,前面讲了state属性。getters属性值是一个对象,该对象里面是各种各样的方法。大家可以把getter想象成Vue中的计算属性,它的作用就是返回一个新的结果,既然它和Vue中的计算属性类似,那么它肯定也是会被缓存的,就和computed一样。同vuex中的getters基本一致。
(1)添加getters
user.ts
import { defineStore } from 'pinia'
export const useUsersStore = defineStore('users', {
state: () => {
return {
name: "李华",
age: 25,
sex: "男",
}
},
getters: {
getAddAge: (state) => {
// 返回state中age值,并+100
return state.age + 100;
},
},
})
上段代码中我们在配置项参数中添加了getter属性,该属性对象中定义了一个getAddAge方法,该方法会默认接收一个state参数,也就是state对象,通过state我们可以调取state中的值并进行基础数据操作,然后该方法返回的是一个新的数据。
(2)调用getters
调用我们分为两种,
- 在当前getters属性中调用其他方法
user.ts
getters: {
getAddAge: (state) => {
// 返回state中age值,并+100
return state.age + 100;
},
getNameAndAge(): string {
return this.name + this.getAddAge; // 调用其它getter
},
},
如上代码,我们在getters中getter相互调用采用this关键字即可
- 组件中调用
<p>getters:{{store.getNameAndAge}}</p>
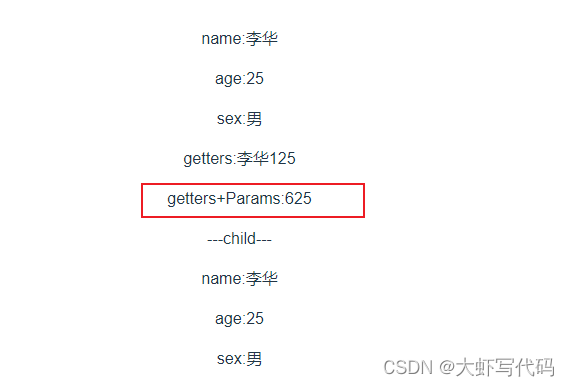
结果如下:

我们直接通过store就行,因为之前打印过,state,getter里的方法字段全部在store上,可以直接调用,如下图打印的store

(3)getters方法中带参数
有时我们需要手动传递参数到方法执行,我们可以如此
user.ts
getters: {
getAddParamsAge: (state) => {
return (params:number)=>state.age + 100 + params;
},
},
App.vue
<p>getters+Params:{{store.getAddParamsAge(500)}}</p>

此处我们可以getters中的方法同前面state调用一样,解构出来调用
Child.vue
<p>getters+Params:{{getAddParamsAge(1000)}}</p>
const { name, age, sex, getAddParamsAge } = storeToRefs(store);
效果一样,如下:

基本使用之actions
前面我们提到的state和getters属性都主要是数据层面的,并没有具体的业务逻辑代码,它们两个就和我们组件代码中的data数据和computed计算属性一样。
那么,如果我们有业务代码的话,最好就是写在actions属性里面,该属性就和我们组件代码中的methods相似,用来放置一些处理业务逻辑的方法。
actions属性值同样是一个对象,该对象里面也是存储的各种各样的方法,包括同步方法和异步方法。
(1)添加actions(此时的useUsersStore即是最基本的一个架构了)
user.ts
import { defineStore } from 'pinia'
export const useUsersStore = defineStore('users', {
// 其它配置
state: () => {
return {
name: "李华",
age: 25,
sex: "男",
}
},
getters: {
getAddAge: (state) => {
return state.age + 100;
},
getAddParamsAge: (state) => {
return (params:number)=>state.age + 100 + params;
},
getNameAndAge(): string {
return this.name + this.getAddAge;
},
},
actions: {
saveName(name: string) {
// 修改state中的name
this.name = name;
},
},
})
此处actions里常写复杂逻辑方法。举例仅为简单的直接修改了state的值。在实际场景中,该方法可以是任何逻辑,比如发送请求、存储token等等。大家把actions方法当作一个普通的方法即可,特殊之处在于该方法内部的this指向的是当前store。
(2)调用
直接调用
App.vue
<button @click="store.saveName('李成功')">action</button>
嵌套到合适位置调用
App.vue
<button @click="myAction()">action++</button>
const myAction=()=>{
// ...其他代码
store.saveName('李成功')
}
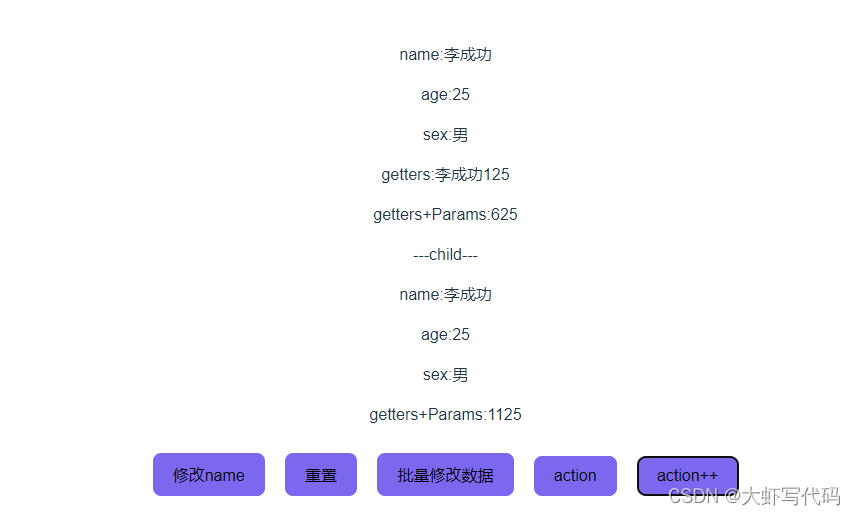
如下图,成功调用actions中方法,并起到效果。

到此pinia基本使用结束~~~~
上面例子源码
user.ts
import { defineStore } from 'pinia'
/*
name:一个字符串,必传项,该store的唯一id。
options:一个对象,store的配置项,比如配置store内的数据,修改数据的方法等等。
*/
export const useUsersStore = defineStore('users', {
// 其它配置
state: () => {
return {
name: "李华",
age: 25,
sex: "男",
}
},
getters: {
getAddAge: (state) => {
return state.age + 100;
},
getAddParamsAge: (state) => {
return (params:number)=>state.age + 100 + params;
},
getNameAndAge(): string {
return this.name + this.getAddAge;
},
},
actions: {
saveName(name: string) {
// 修改state中的name
this.name = name;
},
},
})
App.vue
<template>
<p>name:{{store.name}}</p>
<p>age:{{store.age}}</p>
<p>sex:{{store.sex}}</p>
<p>getters:{{store.getNameAndAge}}</p>
<p>getters+Params:{{store.getAddParamsAge(500)}}</p>
<Child></Child>
<button @click="store.name='麦克'">修改name</button>
<button @click="reset">重置</button>
<button @click="patchStore2">批量修改数据</button>
<button @click="store.saveName('李成功')">action</button>
<button @click="myAction()">action++</button>
</template>
<script lang="ts" setup>
import Child from './components/Child.vue';
import { useUsersStore } from "./store/user";
const store = useUsersStore();
const reset=()=>{
store.$reset()
}
console.log(store)
// 法一
const patchStore = () => {
store.$patch({
name: "张三",
age: 100
});
};
// 法二(推荐)
const patchStore2 = () => {
store.$patch((state) => {
state.name='张三'
state.age = 99
})
};
const myAction=()=>{
// ...其他代码
store.saveName('李成功')
}
</script>
<style>
button{
background-color: mediumslateblue;
margin: 10px;
}
</style>
Child.vue
<template>
<p>---child---</p>
<p>name:{{name}}</p>
<p>age:{{age}}</p>
<p>sex:{{sex}}</p>
<p>getters+Params:{{getAddParamsAge(1000)}}</p>
</template>
<script setup lang="ts">
import { useUsersStore } from "../store/user";
import {storeToRefs} from 'pinia'
const store = useUsersStore();
const { name, age, sex, getAddParamsAge } = storeToRefs(store);
</script>
<style>
</style>
总结
在Vue3中的所有东西似乎都可以用一个函数来表示,pinia也是延续了这种思想。pinia无非就是以下3个大点:
- state
- getters
- actions
当然这只是基础使用部分,适用日常大部分普通开发。其余深入学习,比如插件、订阅等等,移步官网:pinia官网。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

