一、系统简介
本项目采用idea工具开发,jsp+spring+spring-mvc+mybatis+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为4个角色分别是:管理员,志愿者,游客,发起者
二、模块简介
管理员
1、登录
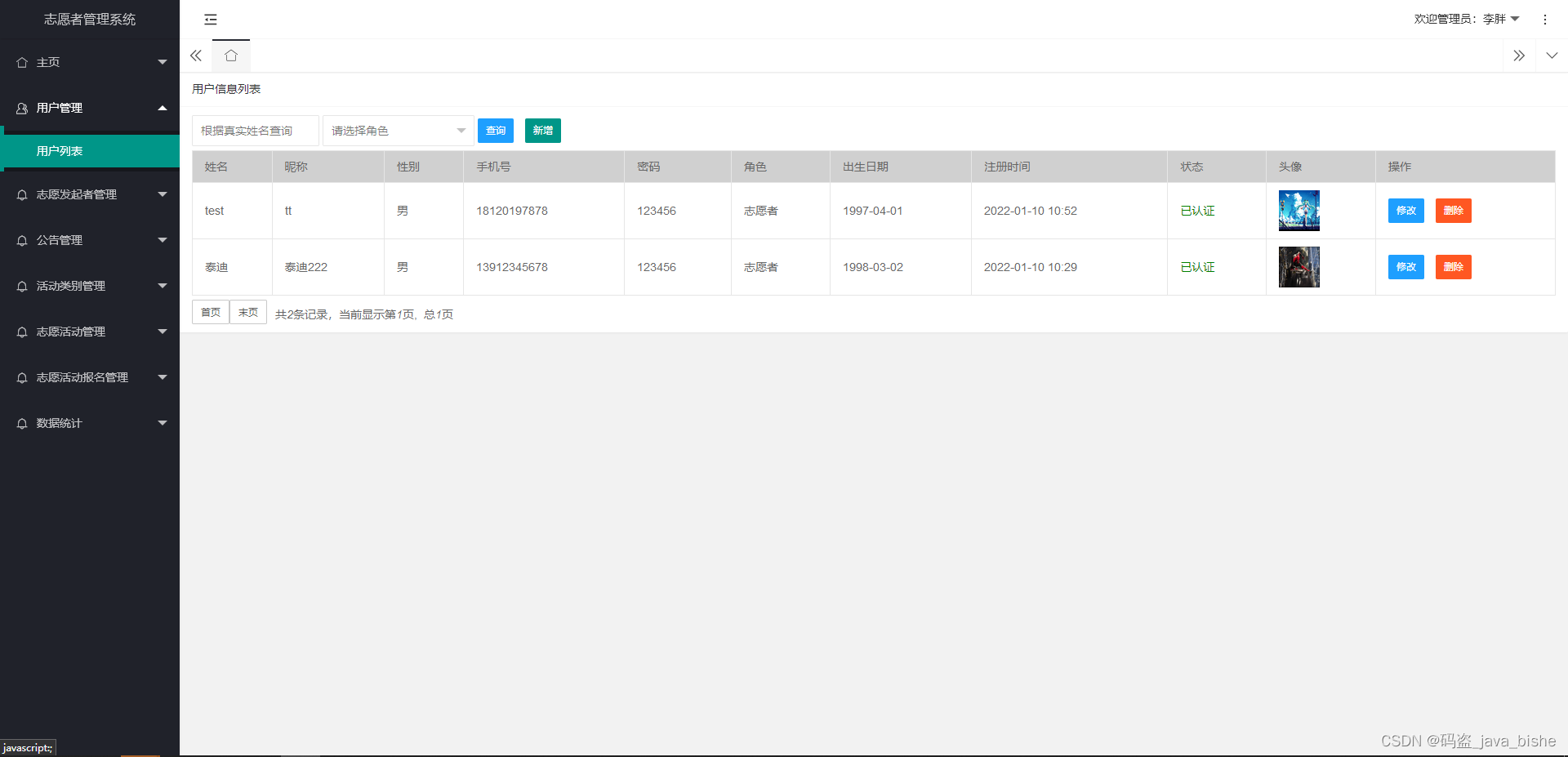
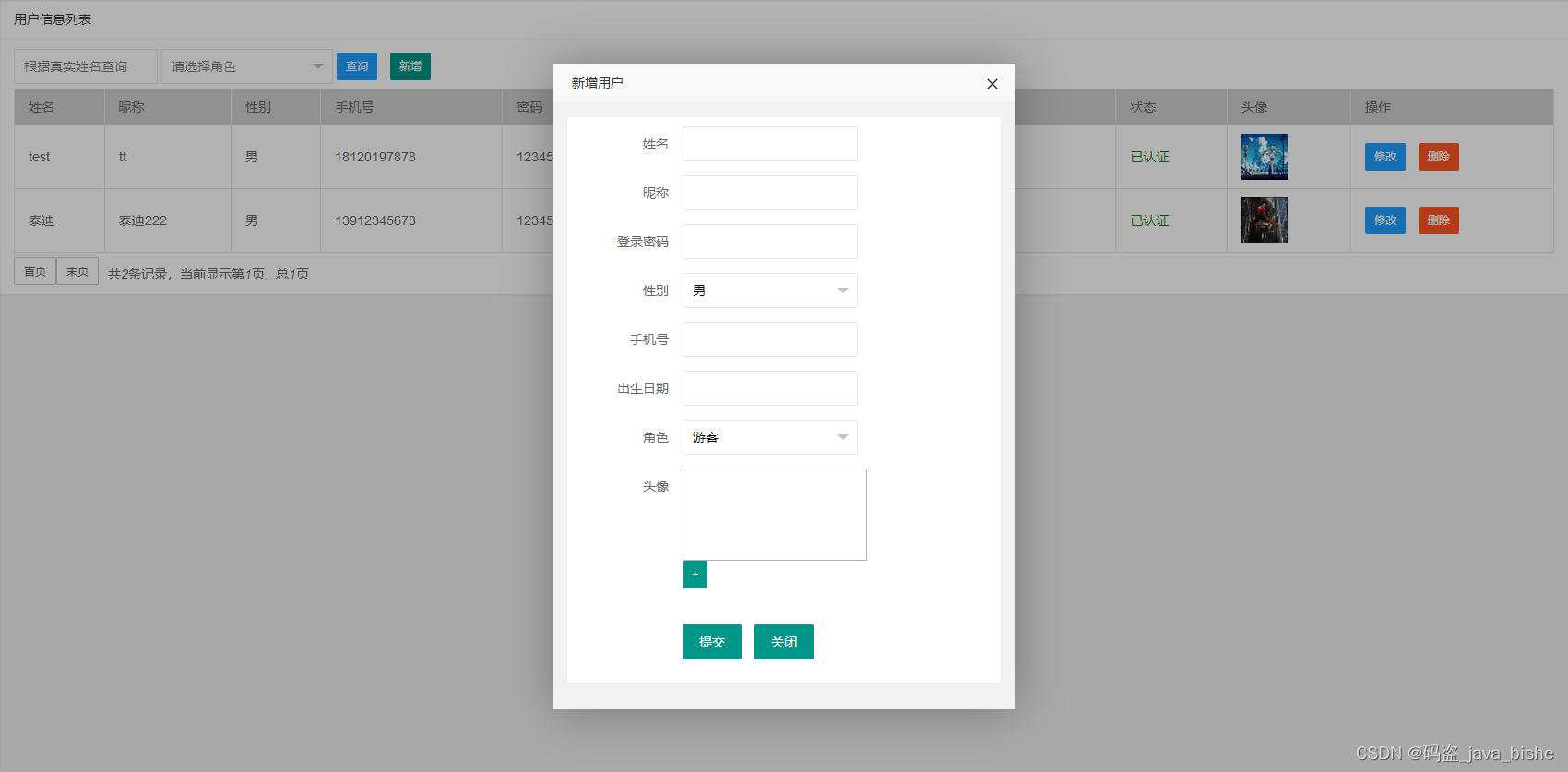
2、管理志愿者
3、管理游客
4、管理发起者
5、管理公告
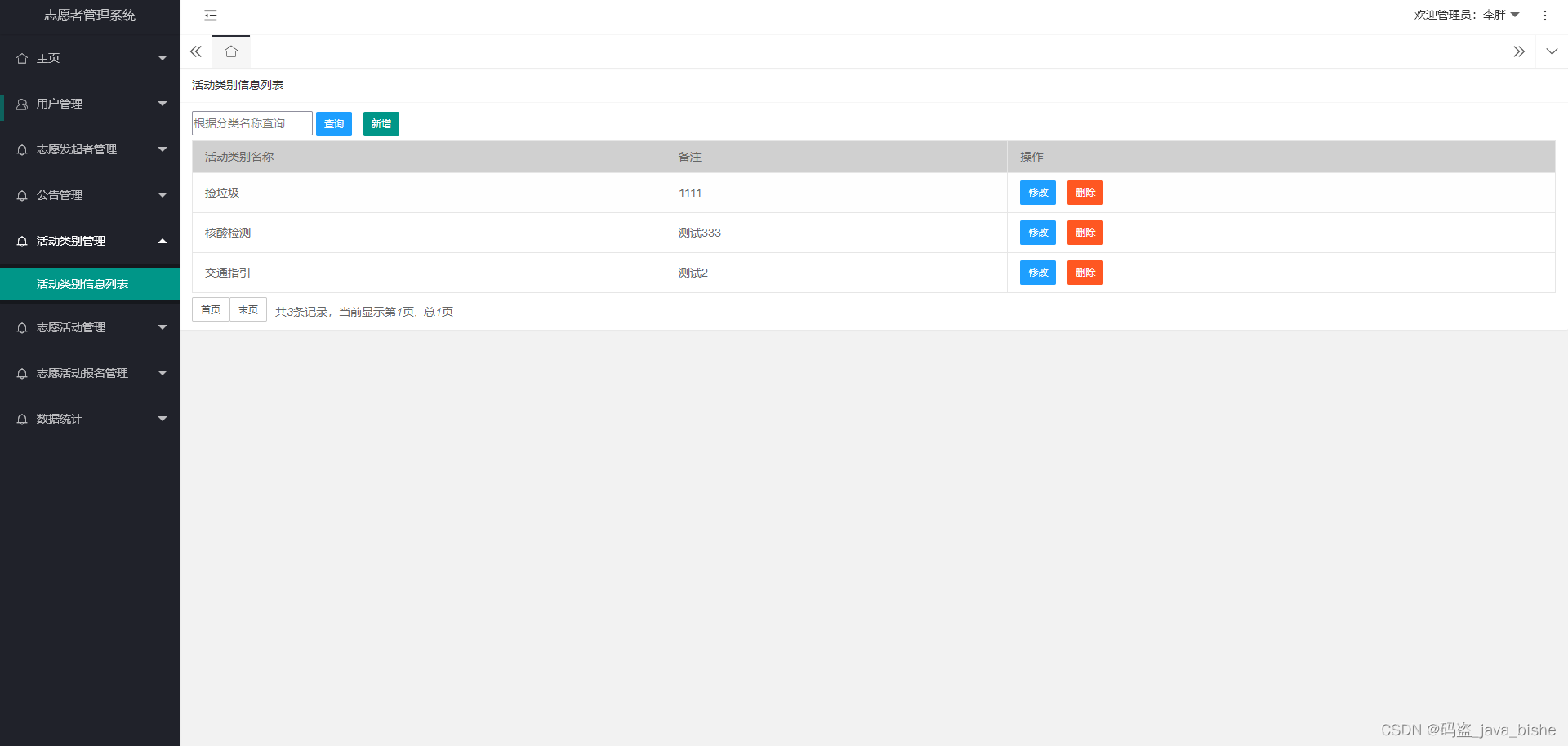
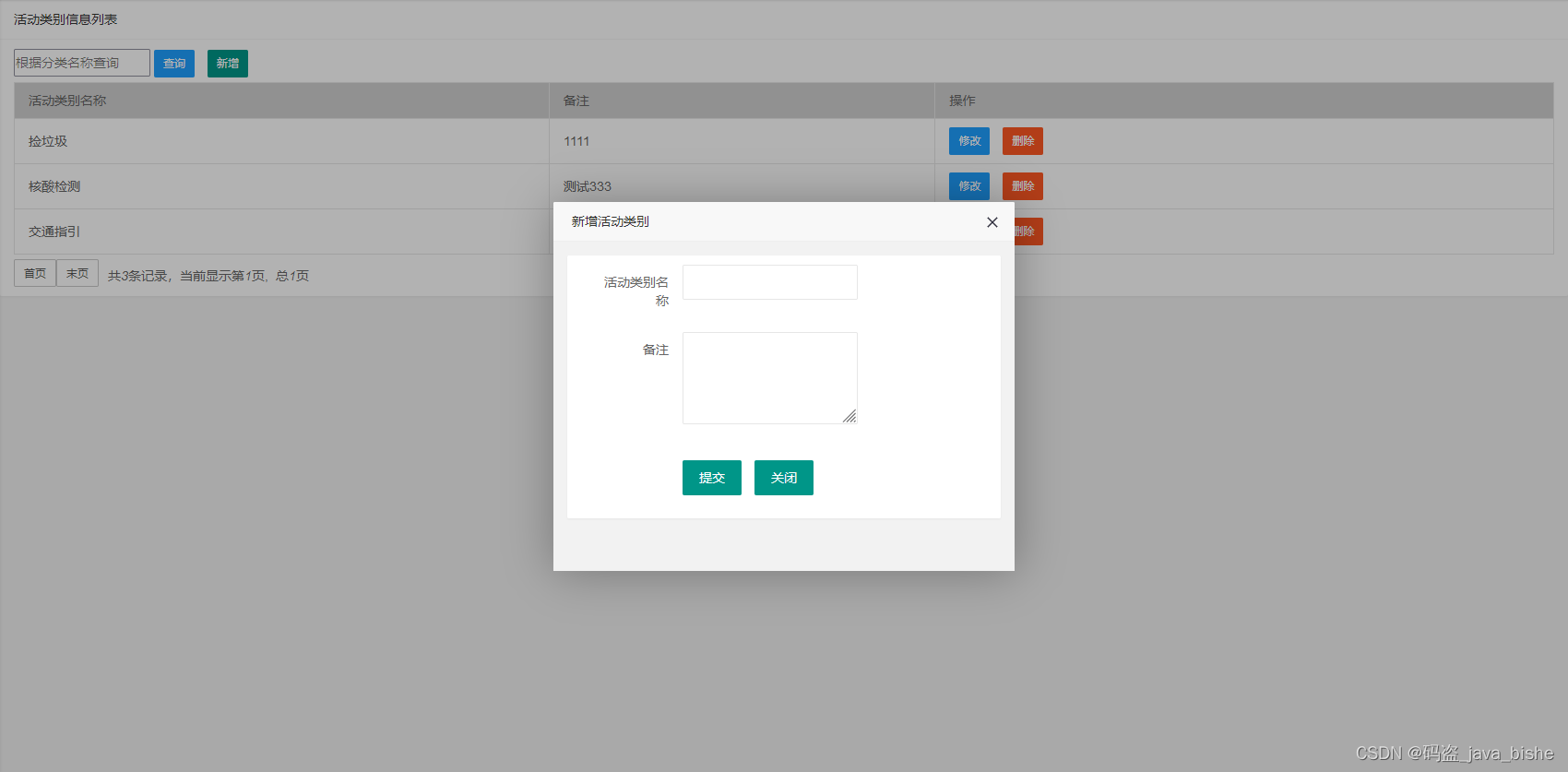
6、管理活动类别
7、管理活动
8、管理活动报名
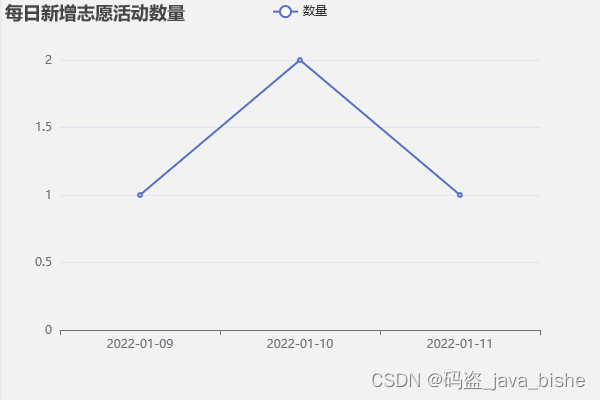
9、统计
发起者
1、登录
2、个人信息管理
3、志愿活动管理
4、志愿活动报名管理
5、公告管理
志愿者
1、登录注册(登录操作 需管理员审核通过)
2、查看活动
3、报名活动
4、查看公告
5、个人信息管理
6、历史活动记录查询
游客
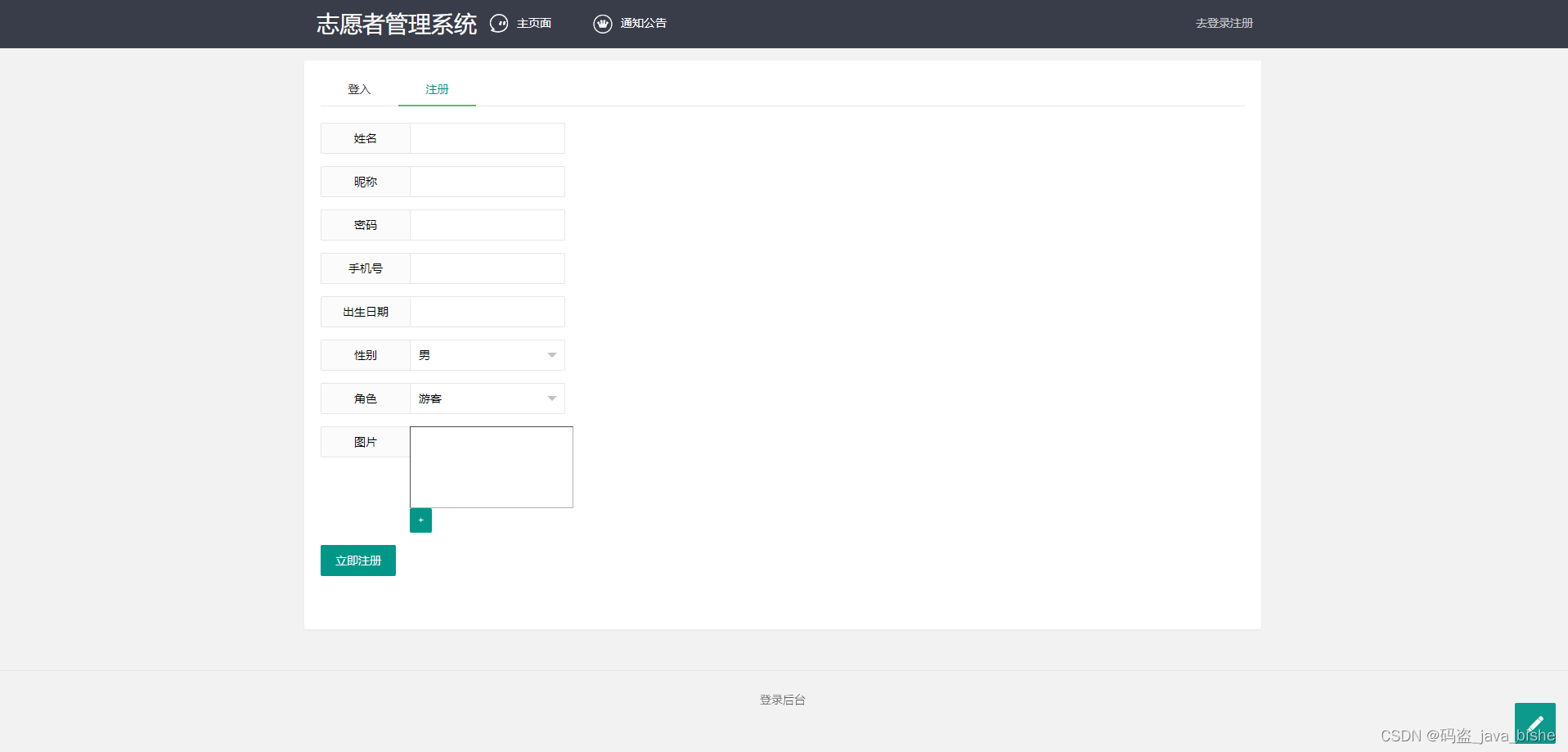
1、登录注册(登录操作 需管理员审核通过)
2、个人信息管理
3、申请成为志愿者
4、查看公告
5、查看活动
项目简介
难度等级:✩✩
用户类型:4角色(管理员,志愿者,游客,发起者)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:7张表
JSP页面数量:20多张
是否有分页:有分页
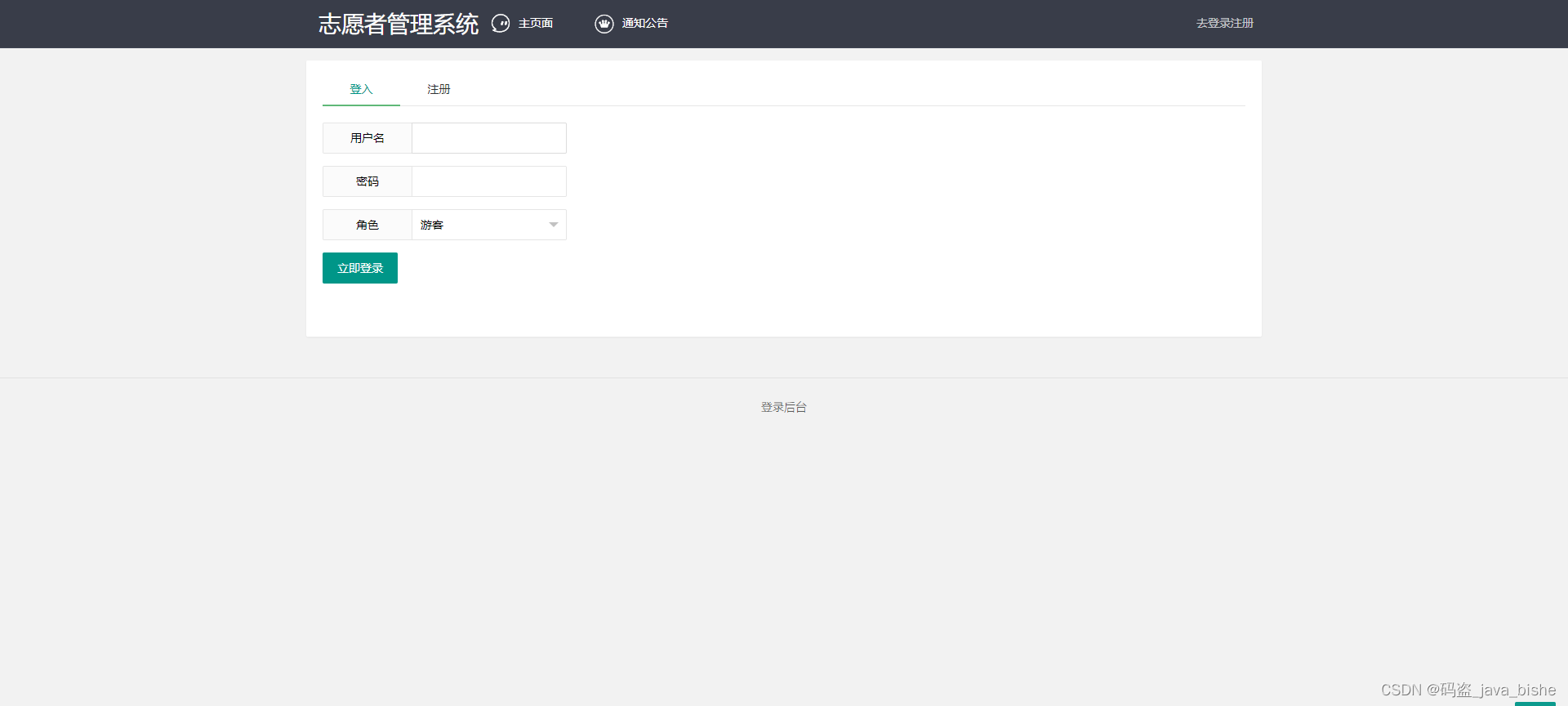
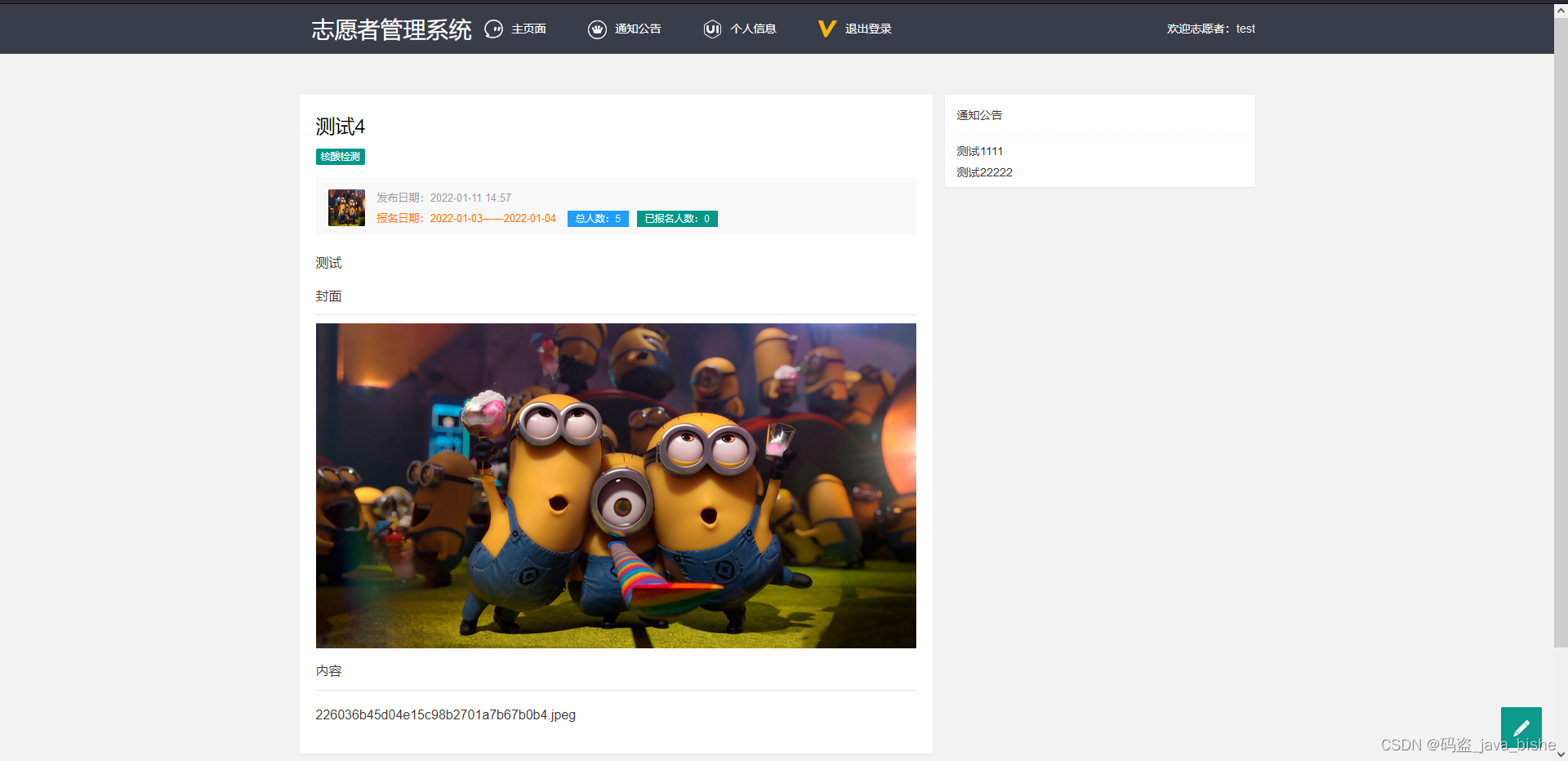
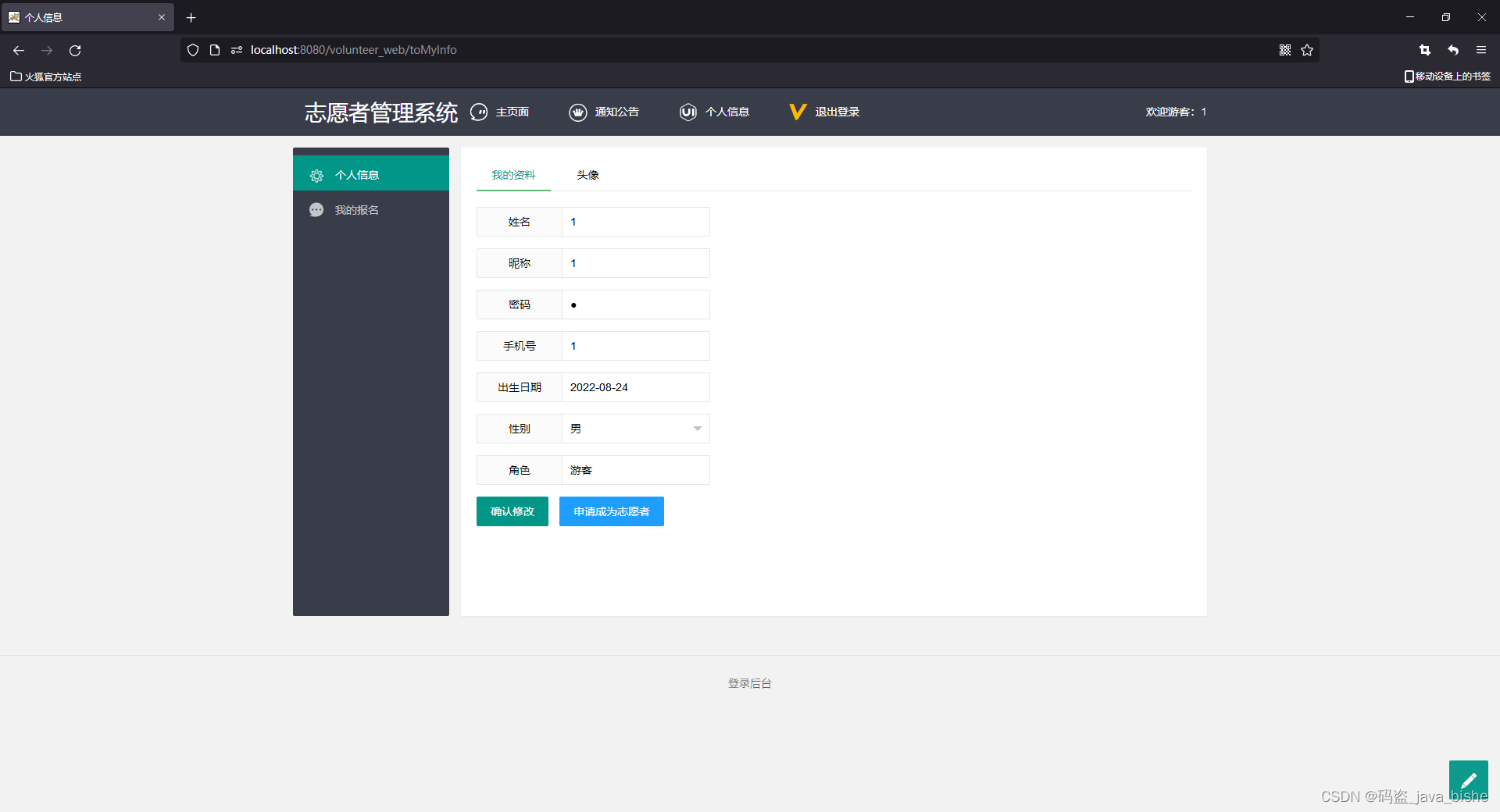
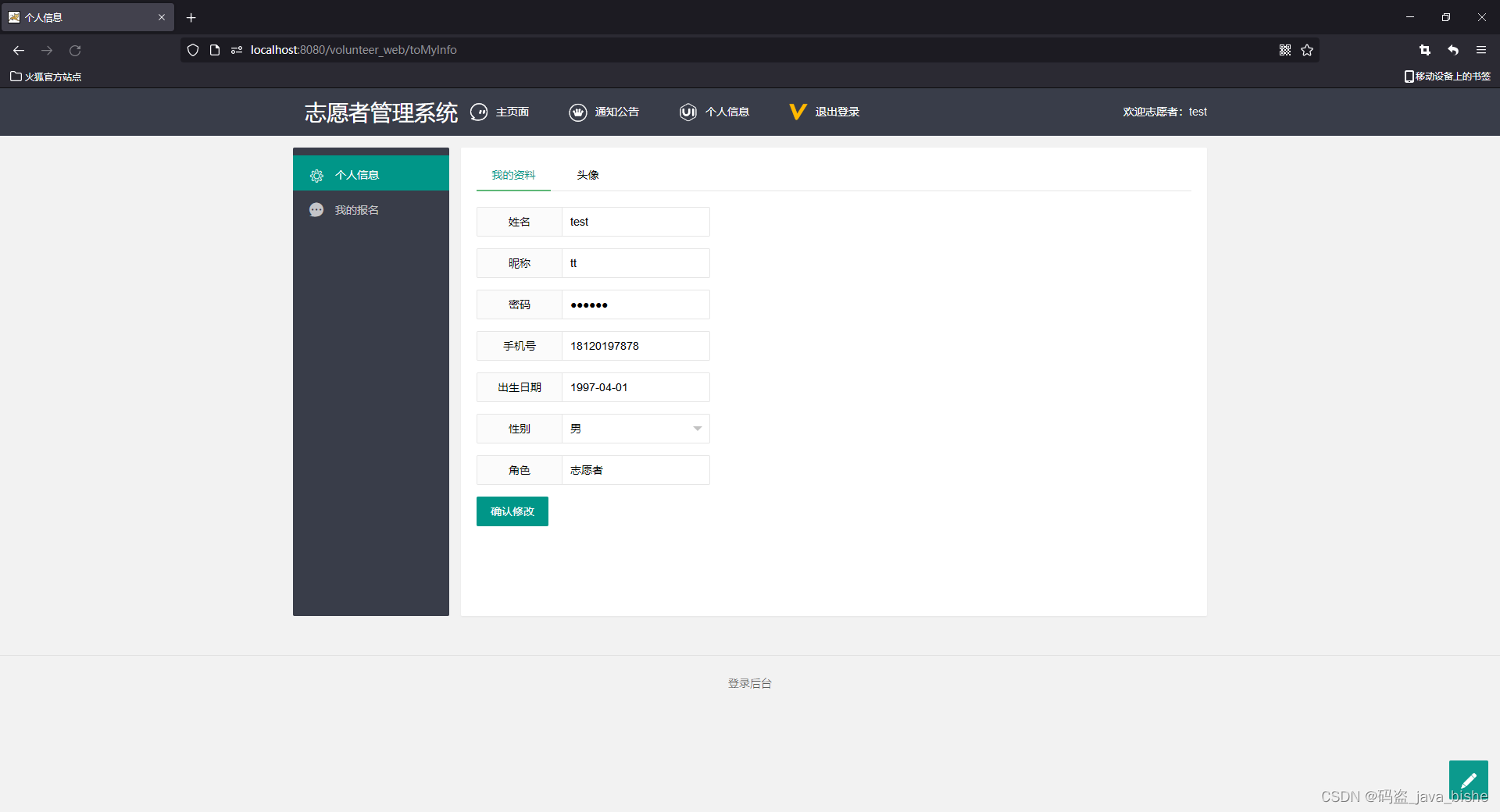
相关截图























相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录</title>
<link type="text/css" rel="stylesheet" href="<%=path %>/resource/login/css/login.css" />
<link rel="stylesheet" type="text/css" href="<%=path %>/resource/layui/css/layui.css"/>
<link href="<%=path %>/resource/login/css/bootstrap.min.css" rel="stylesheet"/>
<script type="text/javascript" src="<%=path %>/resource/login/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var height=$(document).height();
$('.main').css('height',height);
})
</script>
</head>
<body>
<div class="main">
<div class="main0">
<div class="main_left">
<img src="<%=path %>/resource/login/images/login-image-3.png" class="theimg"/>
<img src="<%=path %>/resource/login/images/login-image-2.png" class="secimg"/>
<img src="<%=path %>/resource/login/images/login-image-1.png" class="firimg"/>
</div>
<div class="main_right">
<div class="main_r_up">
<img src="<%=path %>/resource/login/images/user.png" />
<div class="pp">登录</div>
</div>
<form id="loginForm" method="post">
<div class="sub"><p>我是志愿者?<a href="toIndex"><span class="blue">前往主页面</span></a></p></div>
<div class="txt">
<span style="letter-spacing:8px;">用户名:</span>
<input name="username" id="username" type="text" class="txtphone" placeholder="请输入注册手机号或用户名"/>
<br>
<span id="userNameErr" style="color:red" >${msg}</span>
</div>
<div class="txt">
<span style="letter-spacing:4px;">登录密码:</span>
<input name="password" id="password" type="password" class="txtphone" placeholder="请输入登录密码"/>
</div>
<div class="txt">
<span style=" float:left;letter-spacing:8px;">角色:</span>
<select name="type" id="type" class="form-control" style="margin-left:105px;width:200px;">
<option value="0">管理员</option>
<%-- <option value="1">游客</option>
<option value="2">志愿者</option>--%>
<option value="3">志愿发起者</option>
</select>
</div>
<button style="margin-left:105px;letter-spacing:22px; width:250px;margin-top:20px;"
class="btn btn-info" id="btnLogin" type="button" >登录</button>
</form>
</div>
</div>
</div>
<script src="<%=path %>/resource/component/layui/layui.js"></script>
<script src="<%=path %>/resource/component/pear/pear.js"></script>
<script>
layui.use(['layer', 'form','jquery'], function(){
var form = layui.form,
layer = layui.layer,
$= layui.jquery;
form.render();//这句一定要加,占坑
$('#btnLogin').click(function(){
var username = $.trim($('#username').val());
var password = $.trim($("#password").val());
var type = $.trim($("#type").val());
if(username == ''){
layer.msg('用戶名不能为空',function() {time:2000});
return false;
}
if(password == ''){
layer.msg('密码不能为空',function() {time:2000});
return false;
}
$.ajax({
type: "post", // post或get
url: "login", // 提交路径
data: {
username: username,
password: password,
type:type,
},
// dataType: "json", // 指定后台传来的数据是json格式
success: function(data) {
if (data == "ok") {
layer.msg('登陆成功!', {icon: 6});
// 延迟跳转
window.setTimeout("window.location='toMain'",900);
} else if(data == 'toIndex'){
layer.msg('登陆成功!', {icon: 6});
window.setTimeout("window.location='toIndex'",900);
}else {
layer.msg('账号或密码错误!', {icon: 5});
}
},
error: function(err) {}
})
})
setTimeout(function(){ $("#userNameErr").html("")},3000);
});
</script>
</body>
</html>
@RequestMapping("/login")
@ResponseBody
public String login(@RequestParam("username")String username,
HttpServletRequest request, @RequestParam("password")String password, @RequestParam("type")String type,
HttpSession session, HttpServletResponse response, ModelAndView mv) throws ServletException, IOException {
session.removeAttribute("admin");
session.removeAttribute("user");
session.removeAttribute("organizer");
User user =new User();
Admin admin = new Admin();
Organizer Organizer = new Organizer();
request.getSession().setAttribute("type", type);
String message = "error";
if(type != null && type.equals("0")){
admin.setUsername(username);
admin.setPassword(password);
Admin admin1 = service.selectAdmin(admin);
if(admin1 != null){
request.getSession().setAttribute("admin", admin1);
message = "ok";
}
}else if(type != null && type.equals("1")){//游客
user.setPhone(username);
user.setPwd(password);
user.setRole(type);
User te = service.selectUser(user);
if(te != null){
request.getSession().setAttribute("user", te);
message = "toIndex";
}
}else if(type != null && type.equals("2")){//志愿者
user.setPhone(username);
user.setPwd(password);
user.setRole(type);
User te = service.selectUser(user);
if(te != null){
request.getSession().setAttribute("user", te);
message = "toIndex";
}
}else if(type != null && type.equals("3")){//志愿发起者
Organizer.setPhone(username);
Organizer.setPwd(password);
Organizer Organizers = service.selectOrganizer(Organizer);
if(Organizers != null){
request.getSession().setAttribute("organizer", Organizers);
message = "ok";
}
}
return message;
}
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
此项目适合初学者学习借鉴,项目整体比较简单!!!!!
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
感谢 = v =
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

