接上回继续
目录
一、列表状态框
在item子组件里绑定一个changedone用来获取列表复选框状态
<li><input type="checkbox" v-model="changedone" />{{item.name}}<input type="button" value="删除" class="btn" @click="pressDel(item.id)"/></li>
用计算属性获得状态框done的值
computed:{
changedone:{
get(){
// return true;
return this.item.done;
},
}
在get( ) 测试return true 时,结果是复选框全选;return false时,复选框全不选

get( )输入 return this.item.done,获取列表done的值,显示复选框状态

既然已经在页面中显示了复选框状态,那接下来就是改变复选框状态了。可以通过set( )函数来改变复选框状态
get(){
// return true;
return this.item.done;
},
set(done){
console.log(done); //测试是否改变了done值
}
在能改变done的值后,把值传递到复选框
App.vue中,方法里添加
<List :todo="todo" :delTodo="delTodo" :editDone="editDone"></List>
//修改状态
editDone(id){
this.todo.forEach((item)=>{
if(item.id==id){
item.done = !item.done;
}
})
},
list.vue中
<Item v-for="item in todo" :key="item.id" :item="item" :delTodo="delTodo" :editDone='editDone'></Item>
props:['todo','delTodo','editDone'],
item.vue中
props:['item','delTodo','editDone'],
computed:{
changedone:{
//得到的值调用
get(){
// return true;改变状态
return this.item.done;
},
//设置值的时候调用
set(done){
// console.log(done);
this.editDone(this.item.id);
}
}
}
二、已完成任务
该部分主要依据复选框状态选定,已完成数量是复选框状态为true,被勾选的列表项目数之和
app.vue
先传入数组
<Footer :todo="todo" ></Footer>
footer.vue
已完成({{alldone}}
computed:{
alldone(){
return this.todo.reduce((total,current)=>{
return total+(current.done?1:0)
},0);
},
},
三、总任务
总任务可以直接根据列表项目总量而定,列表的数据又是根据传入的数组而来,所以可以直接根据数组长度来获得总任务的数量
computed:{
alldone(){
return this.todo.reduce((total,current)=>{
return total+(current.done?1:0)
},0);
},
alltodo(){
return this.todo.length;
},
},
四、全选全不选
app.vue
绑定复选框状态,复选框全勾选或已完成任务等于所有总任务时,全选框勾选;反之不勾选
<Footer :todo="todo" :editAll="editAll" ></Footer>
//全选/全不选
editAll(checked){
this.todo.forEach((item)=>{
item.done=checked;
})
},
footer.vue
<input type="checkbox" :checked="checkall" @change="changeAll"/>
props:['todo','editAll',],
computed:{
checkall(){
return this.alldone!=0 && this.alltodo==this.alldone;
}
},
methods:{
changeAll(e){
this.editAll(e.target.checked); //全选按钮状态
},
}
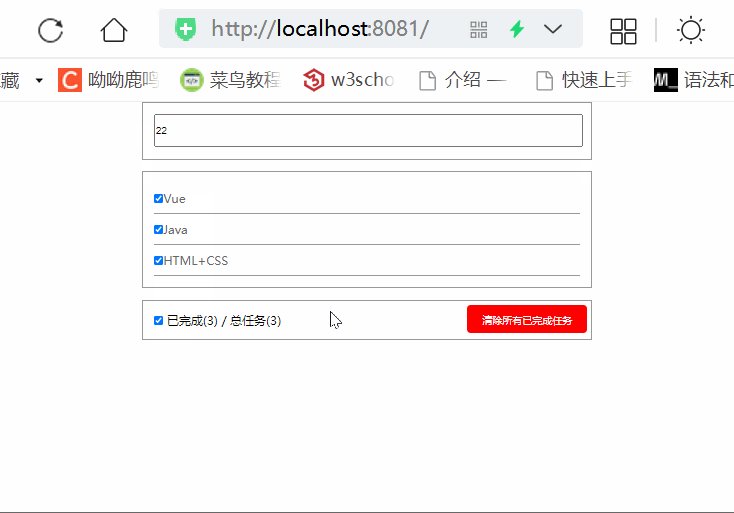
五、清除所以已完成任务
app.vue
遍历筛选所有done值为true的元素,即已完成任务的所有项,把这些项都清除了
<Footer :todo="todo" :editAll="editAll" :delAll="delAll"></Footer>
delAll(){
this.todo=this.todo.filter((item)=>{
return item.done!=true;
})
}
footer.vue
<input type="button" value="清除所有已完成任务" class="btn" @click="pressDelAll"/>
props:['todo','editAll','delAll'],
methods:{
pressDelAll(){
this.delAll();
}
}
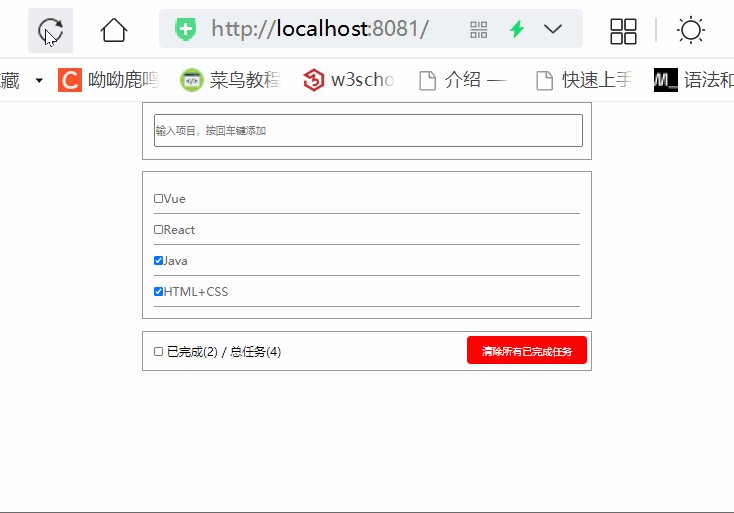
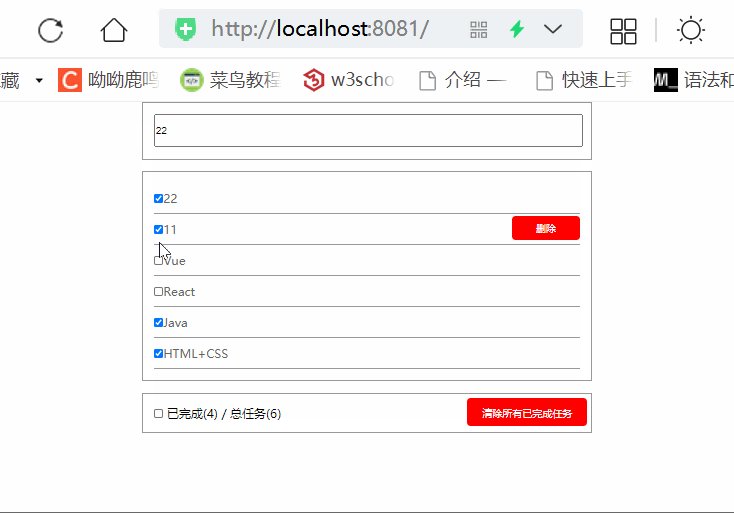
六、整体效果

下面是完整版todolist案列代码
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

