话不多说贴代码
创建一个js文件来放echarts数据
首先js中引入echarts
import echarts from 'echarts'
然后定义一个叫echartslist的函数。
这里axios引入本地一个自己写好的json文件,可以换成后台接口。
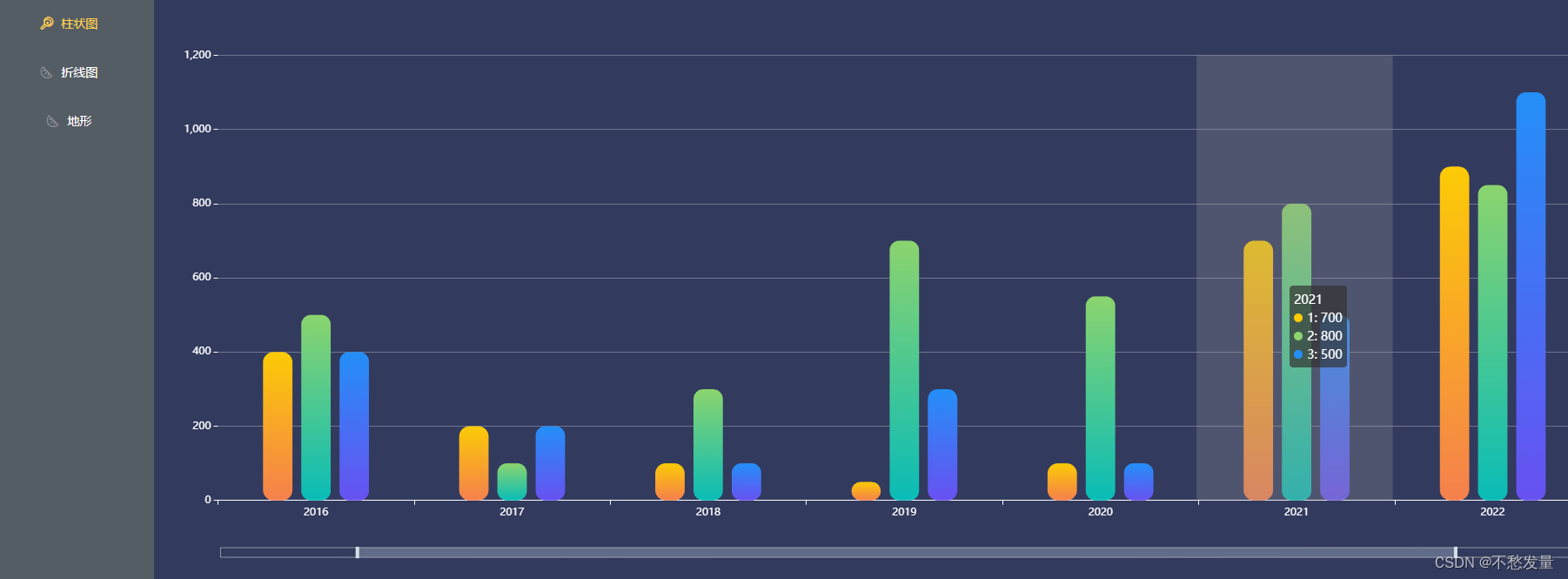
// Echarts图表 柱状图
Vue.prototype.echartslist = function(){
this.axios.get('echarts.json').then(res=>{
console.log(res.data)
let myChart = this.$echarts.init(document.getElementById("echarts"));
var option = {
backgroundColor: "#323a5e",
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow", // 默认为直线,可选为:'line' | 'shadow'
},
},
grid: {
left: "2%",
right: "4%",
bottom: "14%",
top: "16%",
containLabel: true,
},
legend: {
data: ["1", "2", "3"],
right: 10,
top: 12,
textStyle: {
color: "#fff",
},
itemWidth: 12,
itemHeight: 10,
},
xAxis: {
type: "category",
data: ["2015", "2016", "2017", "2018", "2019", "2020", "2021", "2022","2023"],
axisLine: {
lineStyle: {
color: "white",
},
},
axisLabel: {
textStyle: {
fontFamily: "Microsoft YaHei",
},
},
},
yAxis: {
type: "value",
max: "1200",
axisLine: {
show: false,
lineStyle: {
color: "white",
},
},
splitLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,0.3)",
},
},
axisLabel: {},
},
dataZoom: [
{
show: true,
height: 12,
xAxisIndex: [0],
bottom: "8%",
start: 10,
end: 90,
handleIcon:
"path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z",
handleSize: "110%",
handleStyle: {
color: "#d3dee5",
},
textStyle: {
color: "#fff",
},
borderColor: "#90979c",
},
{
type: "inside",
show: true,
height: 15,
start: 1,
end: 35,
},
],
series: [
{
name: "1",
type: "bar",
barWidth: "15%",
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "#fccb05",
},
{
offset: 1,
color: "#f5804d",
},
]),
barBorderRadius: 12,
},
},
data: res.data.data
},
{
name: "2",
type: "bar",
barWidth: "15%",
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "#8bd46e",
},
{
offset: 1,
color: "#09bcb7",
},
]),
barBorderRadius: 11,
},
},
data: res.data.datas
},
{
name: "3",
type: "bar",
barWidth: "15%",
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "#248ff7",
},
{
offset: 1,
color: "#6851f1",
},
]),
barBorderRadius: 11,
},
},
data: res.data.datass
},
],
};
var app = {
currentIndex: -1,
};
setInterval(function () {
var dataLen = option.series[0].data.length;
// 取消之前高亮的图形
myChart.dispatchAction({
type: "downplay",
seriesIndex: 0,
dataIndex: app.currentIndex,
});
app.currentIndex = (app.currentIndex + 1) % dataLen;
//console.log(app.currentIndex);
// 高亮当前图形
myChart.dispatchAction({
type: "highlight",
seriesIndex: 0,
dataIndex: app.currentIndex,
});
// 显示 tooltip
myChart.dispatchAction({
type: "showTip",
seriesIndex: 0,
dataIndex: app.currentIndex,
});
}, 1000);
if(option){
myChart.setOption(option);
}
})
}
里面的data = res.data.data的就是传入的数据。

然后在需要的vue文件中的mounted中调用这个函数就出来了
mounted() {
this.echartszhexian();
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

