文章目录
使用IDEA搭建JavaWeb项目
本篇主要讲怎么使用IDEA搭建JavaWeb项目,并且使用JDBC和JSP-Servlet实现一个简单的注册功能。
一、IDEA新建JavaWeb项目
这里以idea2021.3.2版本为例。idea是不可以直接创建一个JavaWeb项目的,我们需要新建一个普通的java项目,然后手动修改。
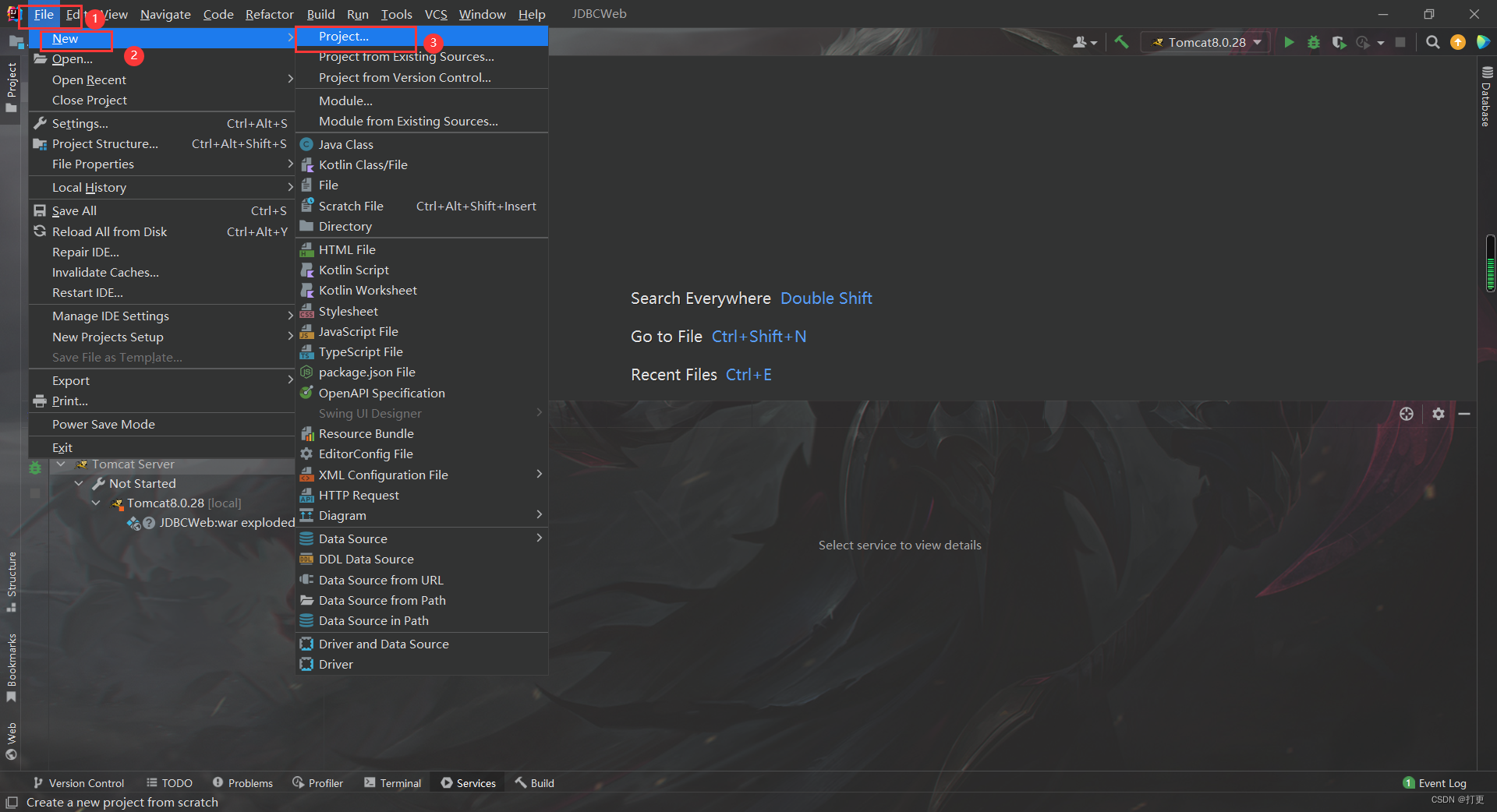
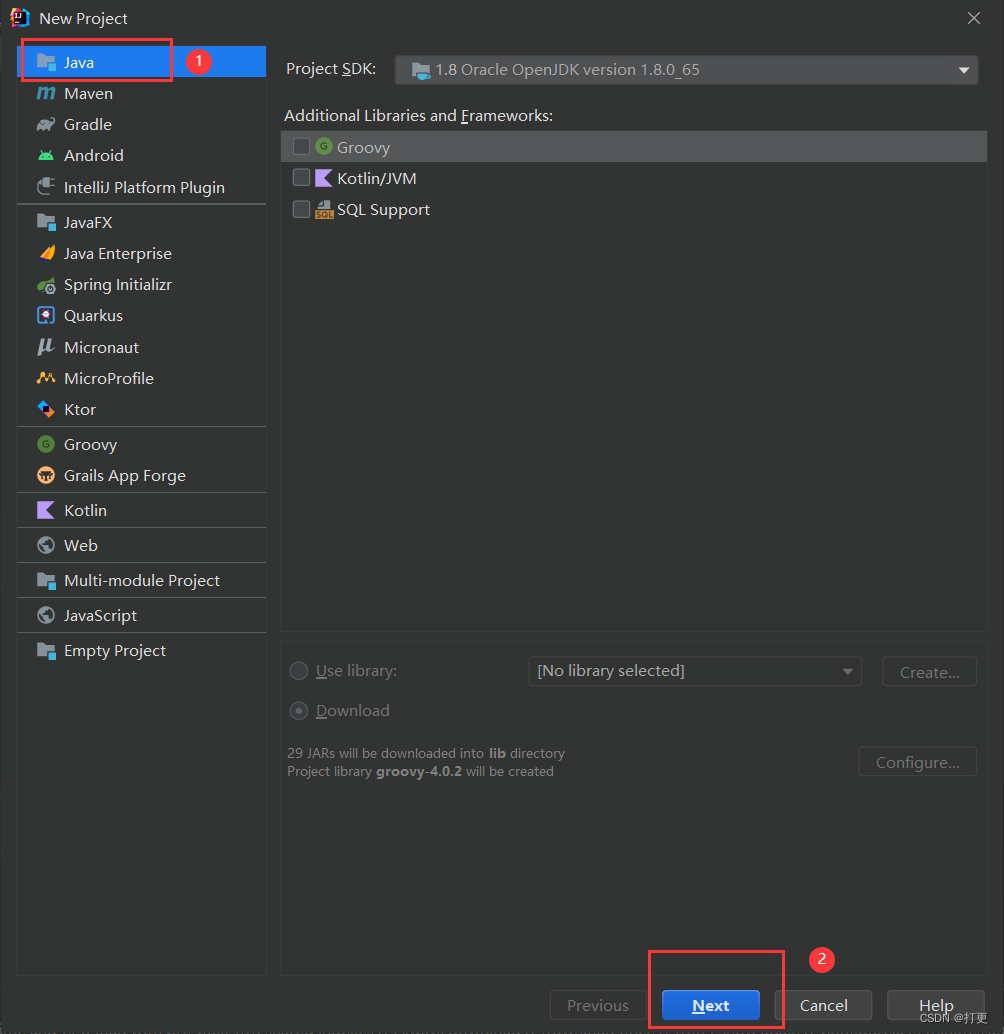
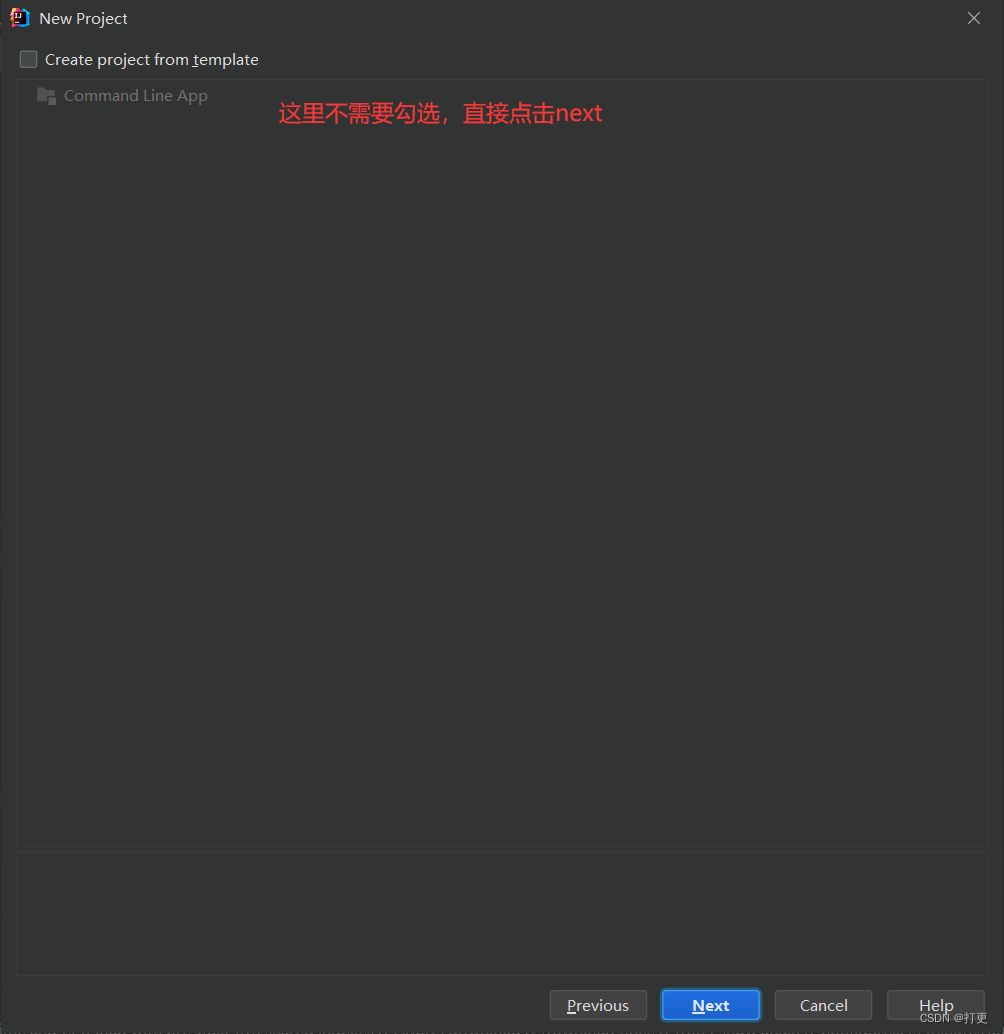
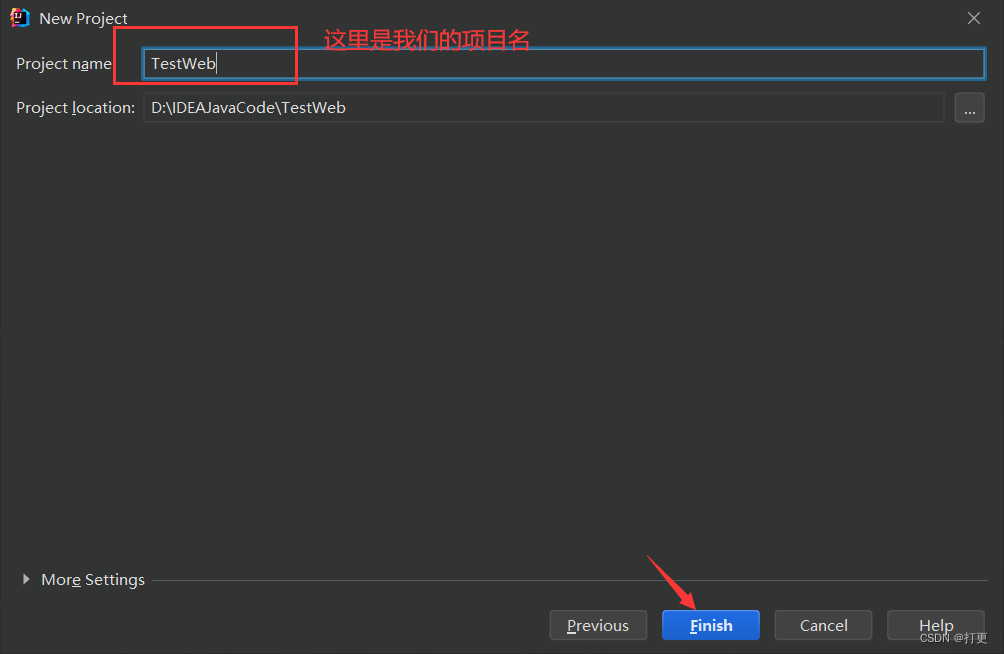
1、新建java项目




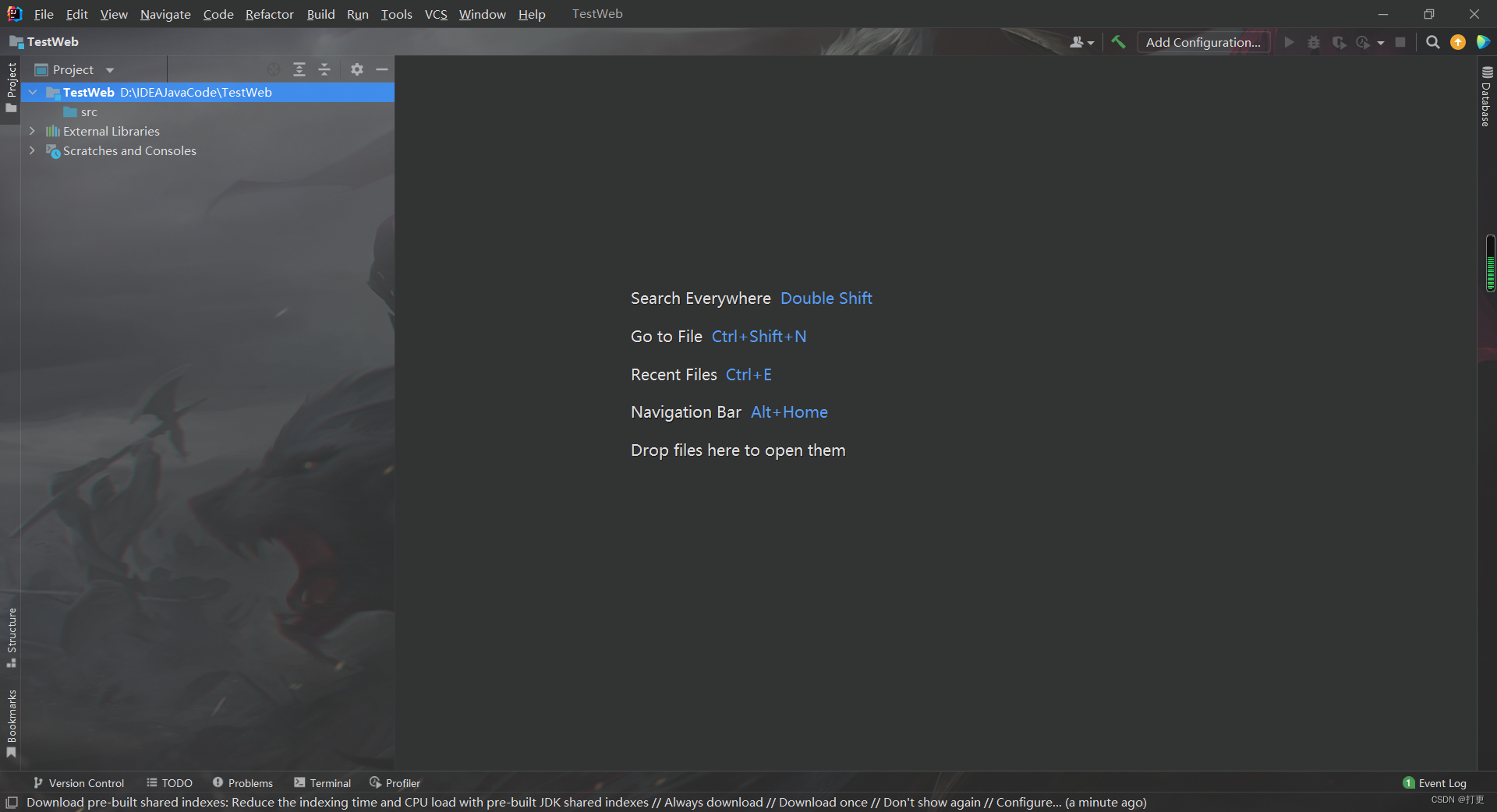
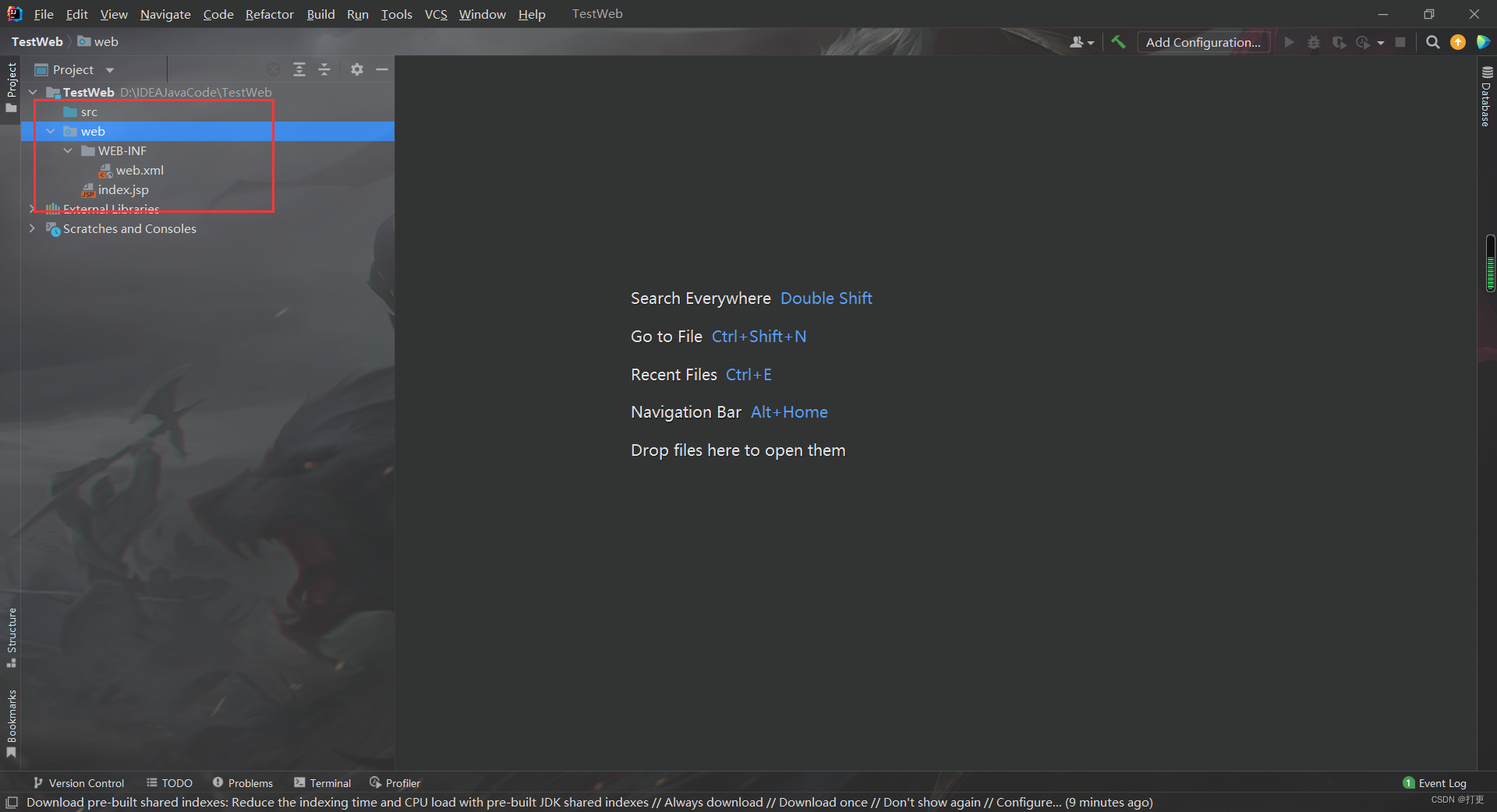
新建完成如下

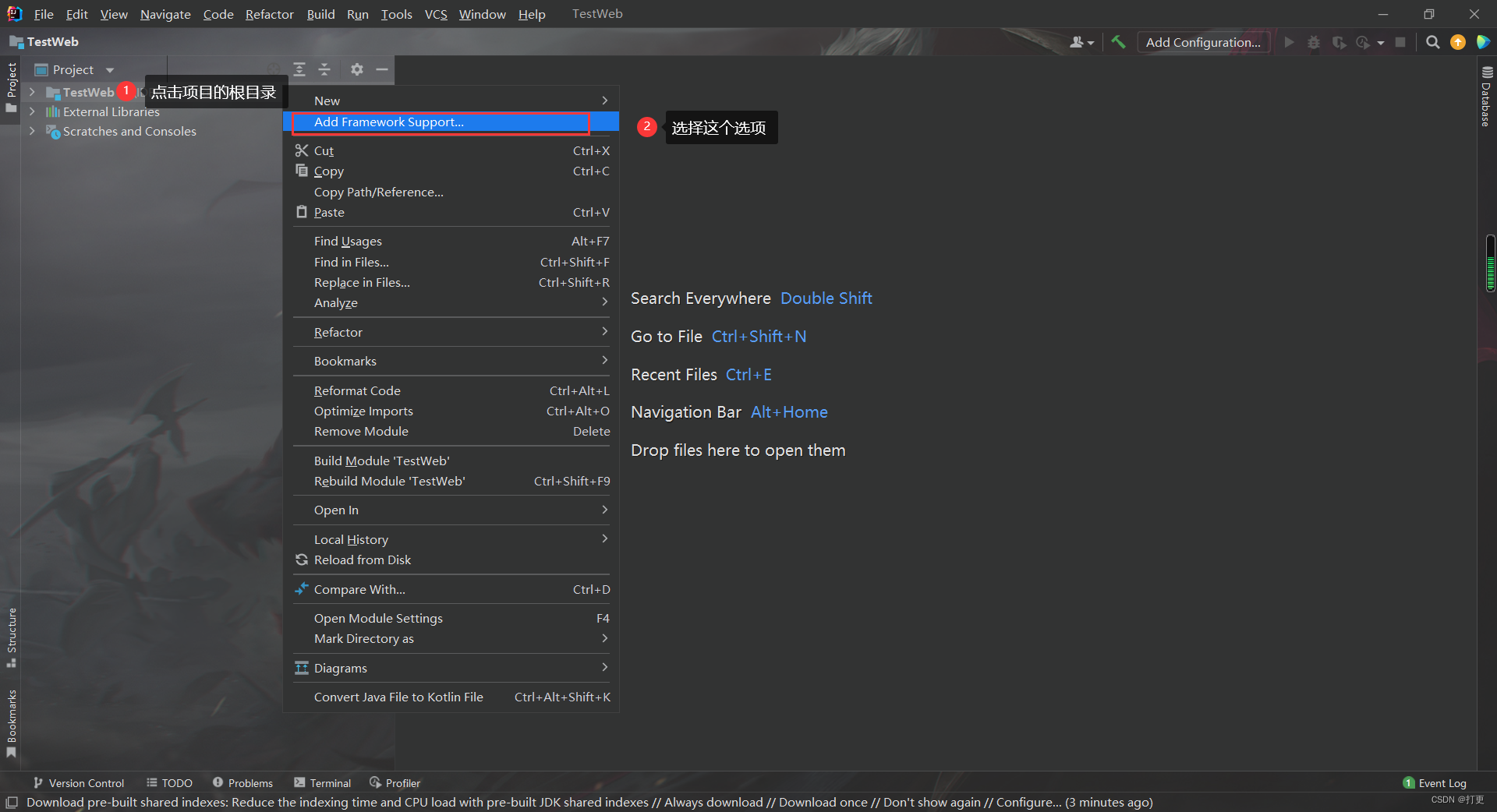
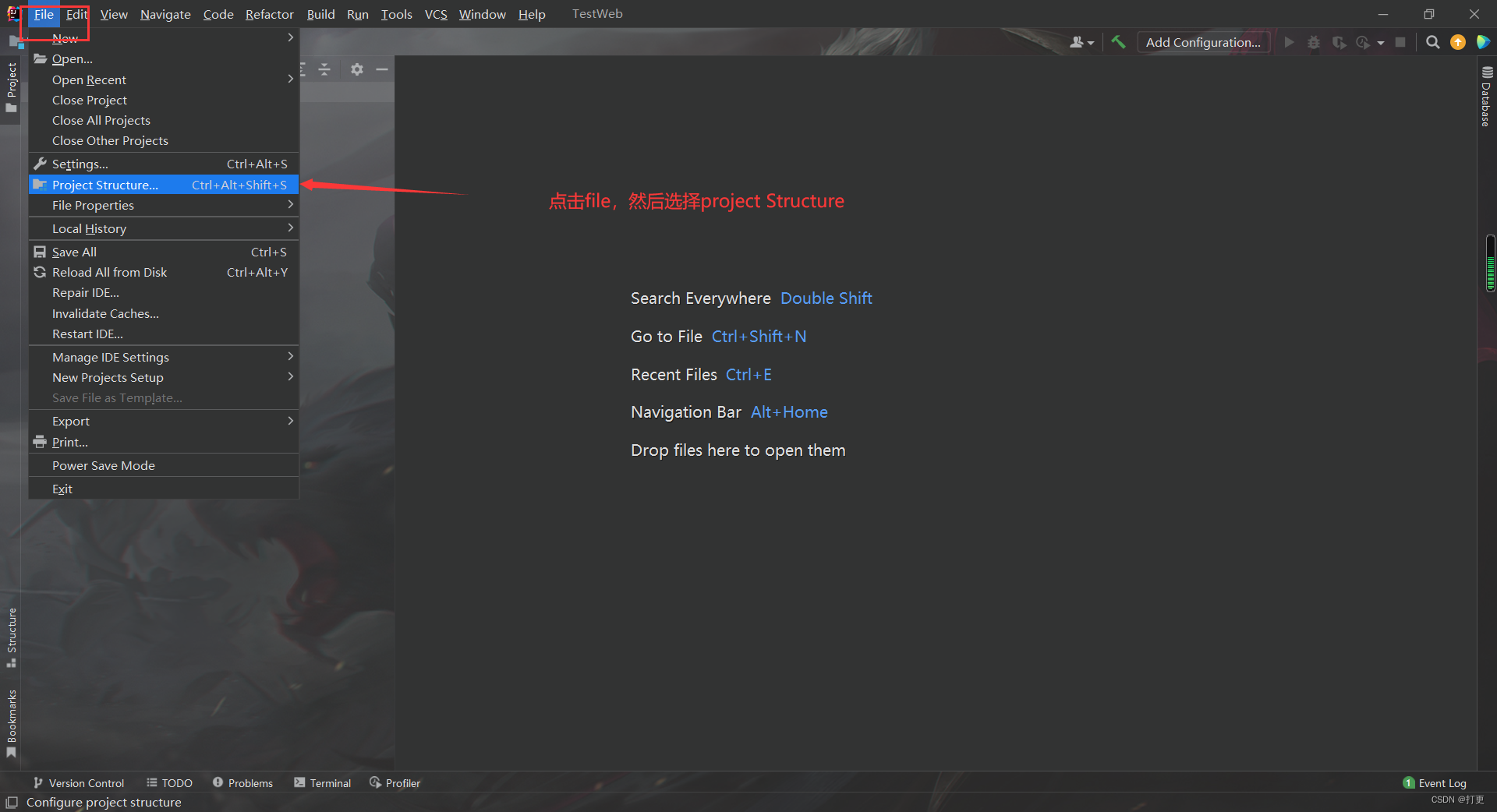
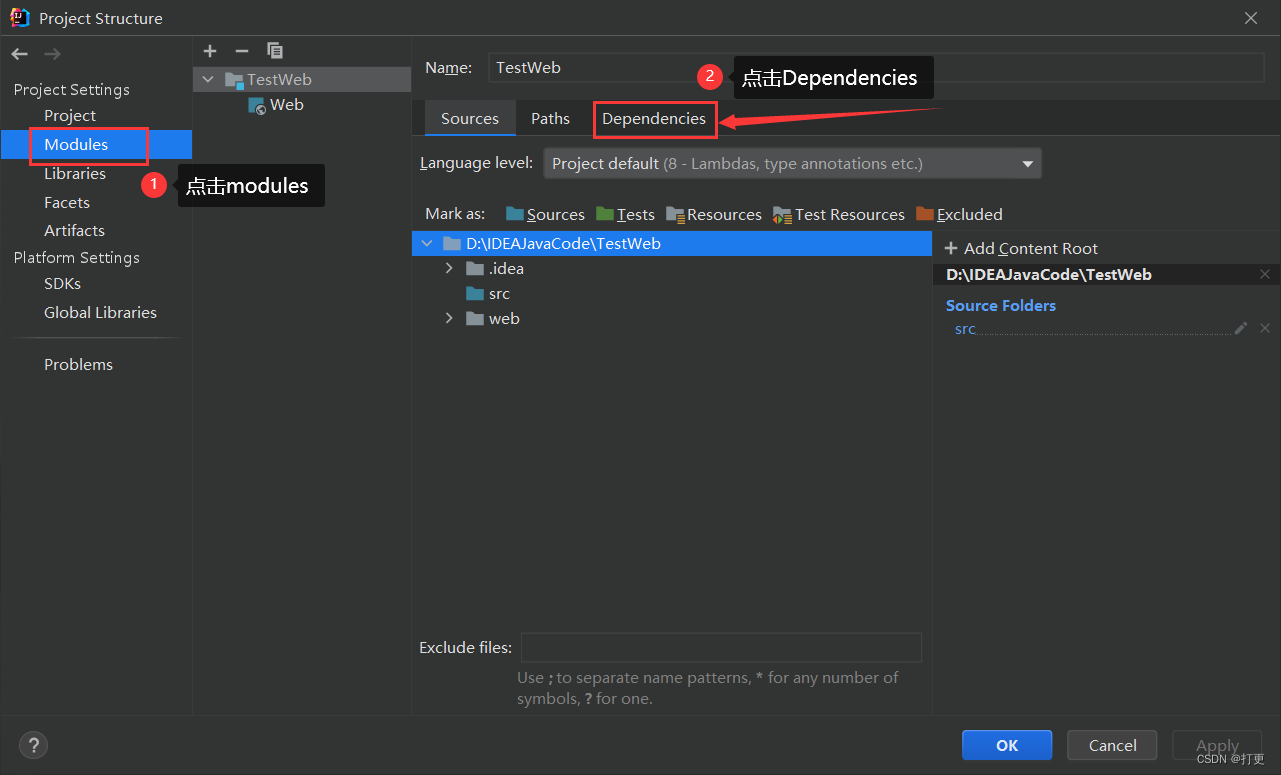
2、修改项目配置

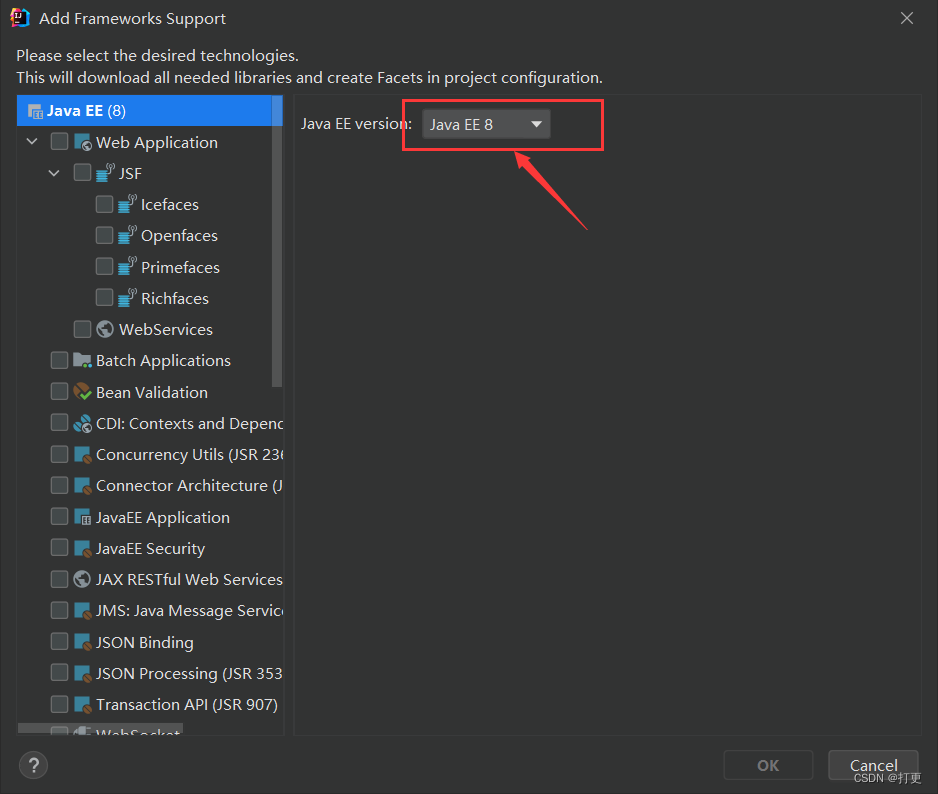
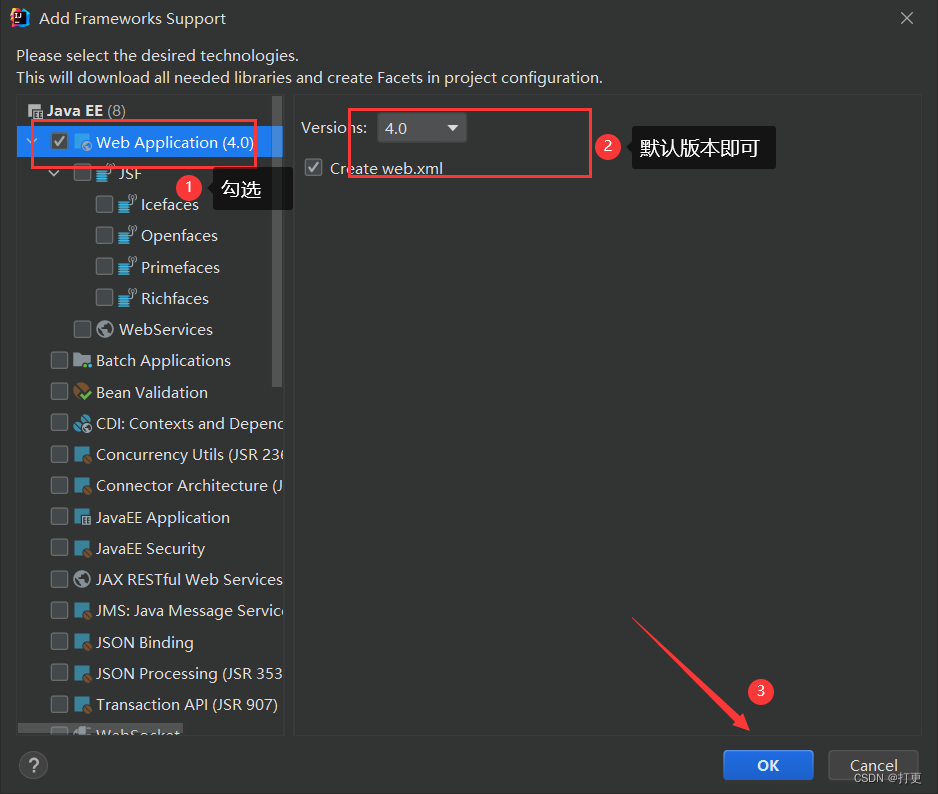
JavaEE的版本默认的即可,有特殊要求的自行修改


此时我们的项目就已经初步的修改为JavaWeb项目了,有了JavaWeb项目的目录层级

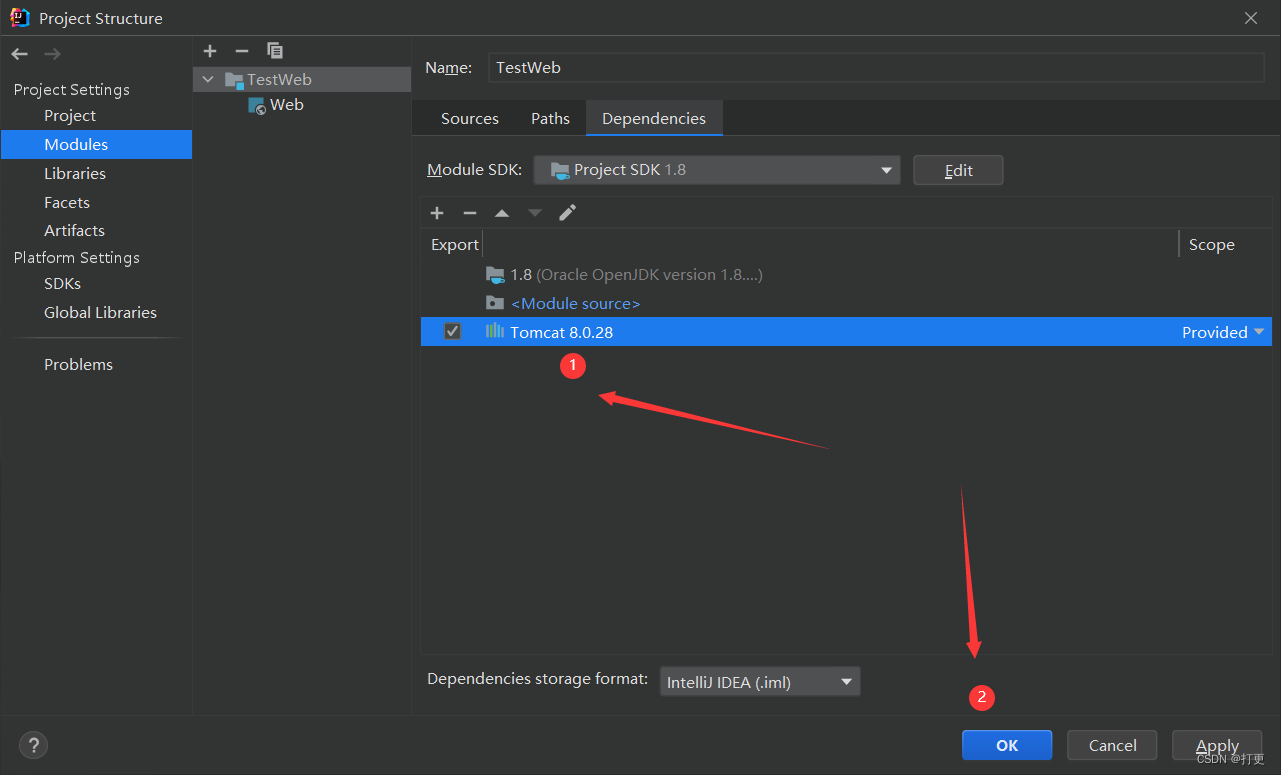
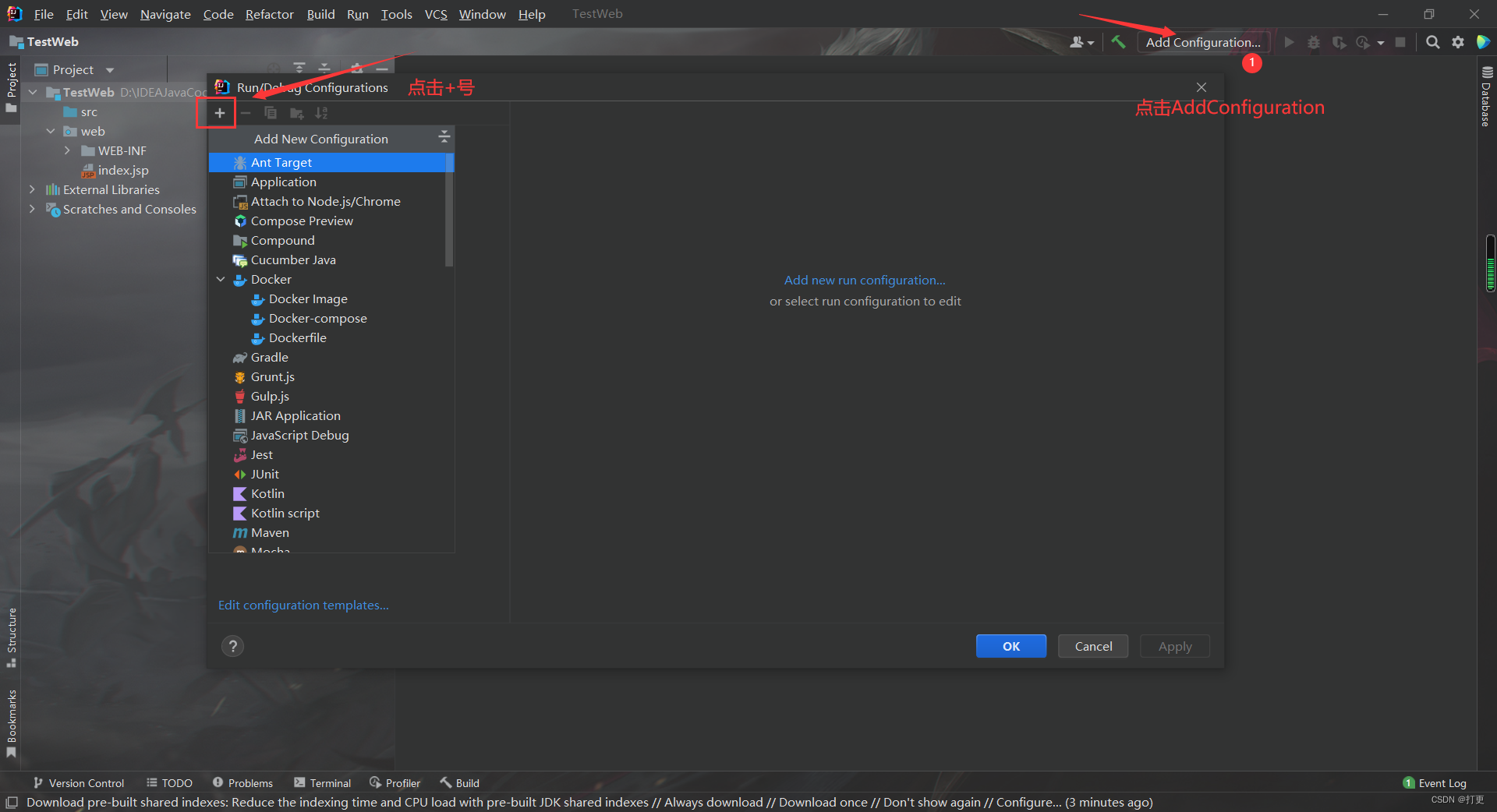
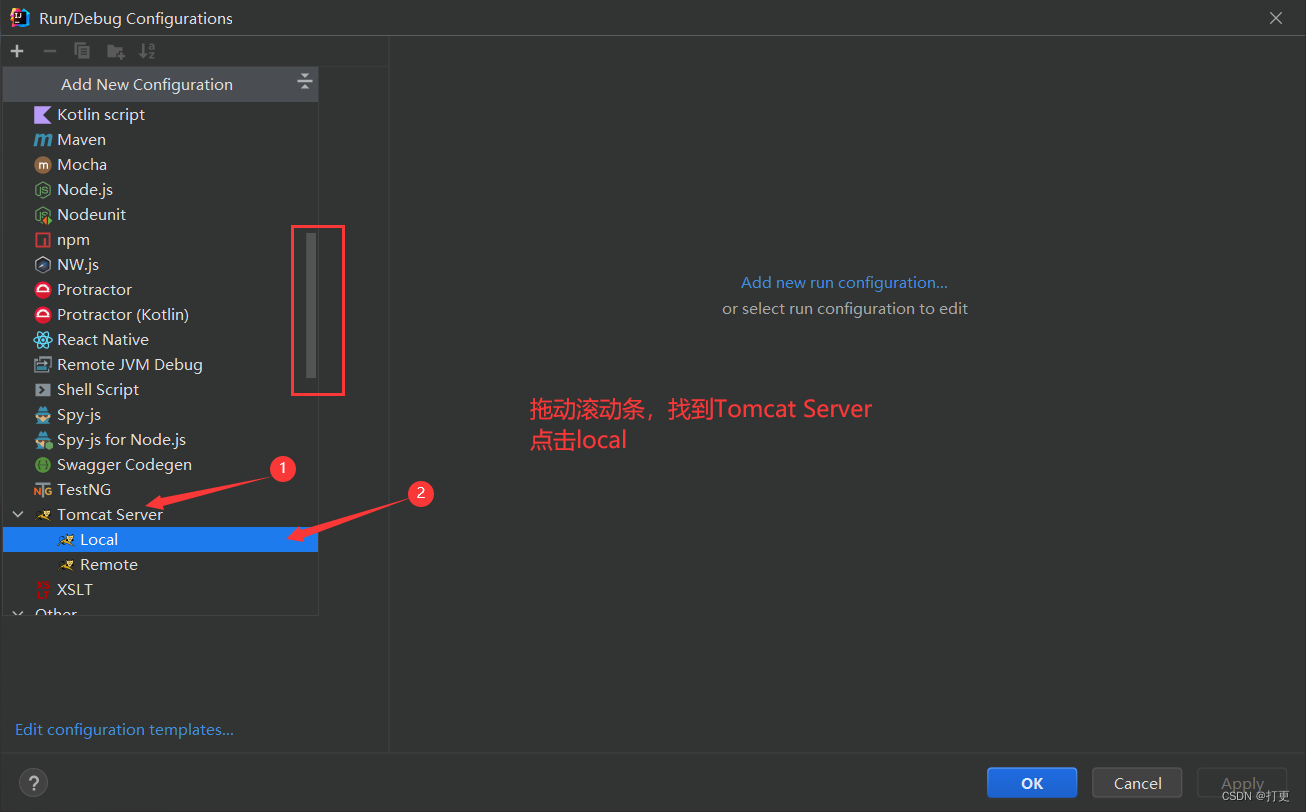
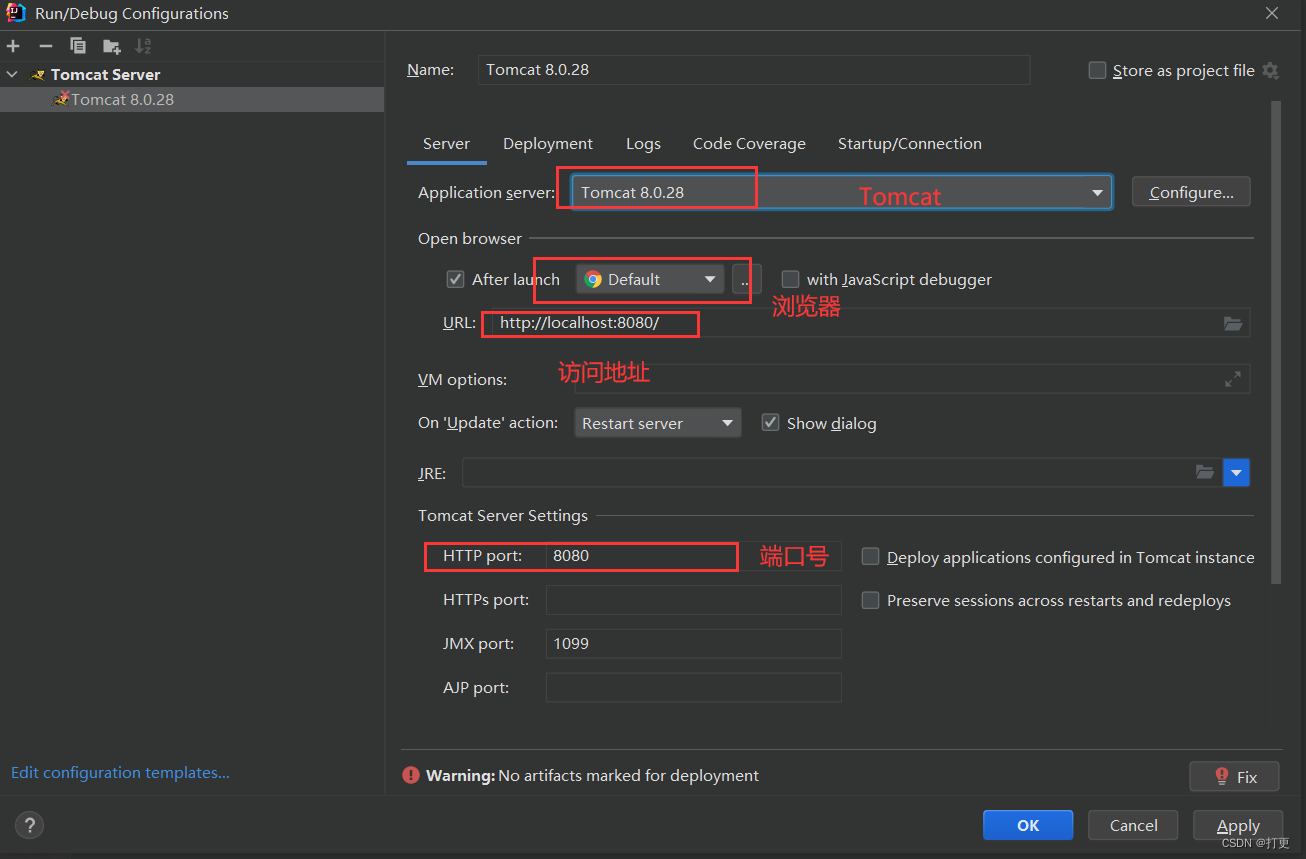
配置Tomcat服务器




注意这里的Tomcat需要预先下载好,才能识别出来

到此,基本配置已经完成,JavaWeb项目已经新建完毕
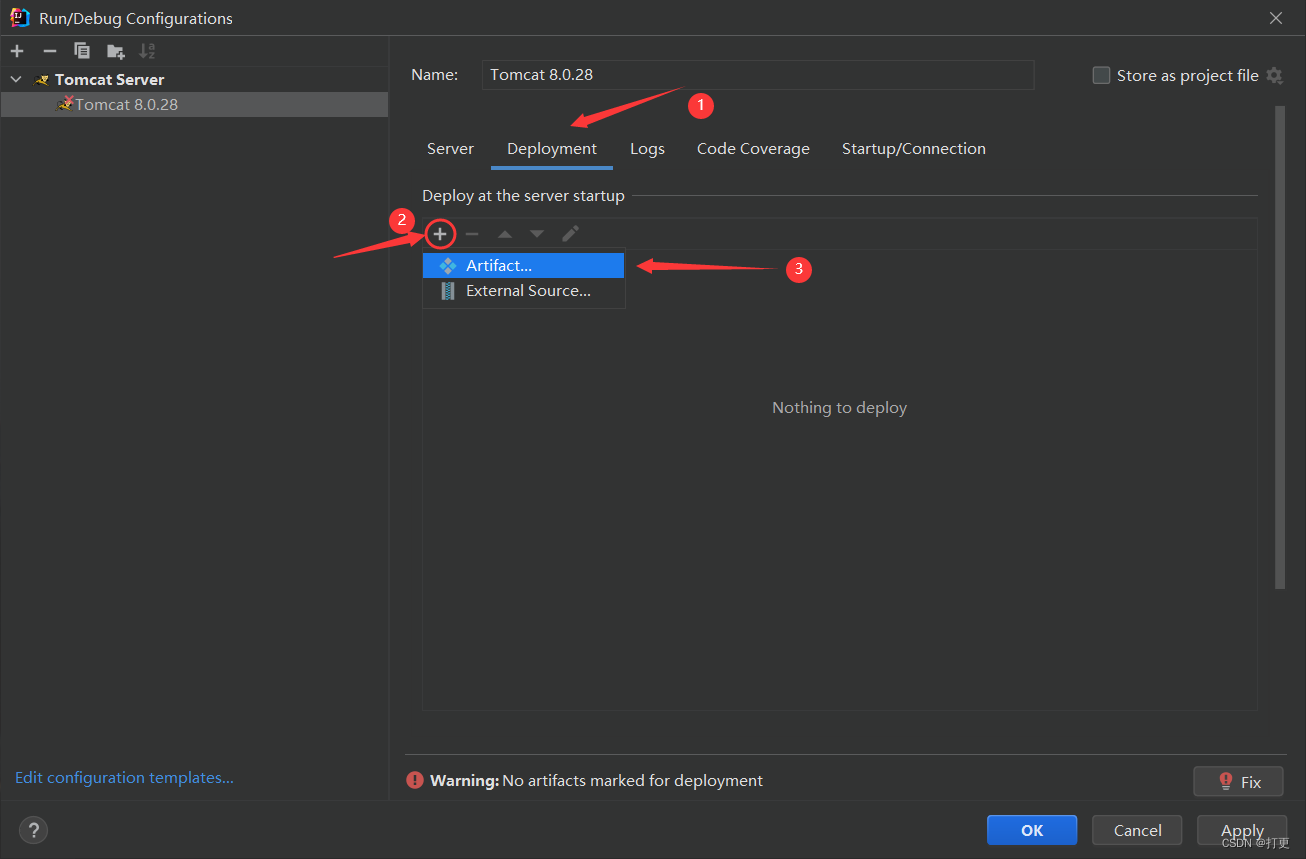
接着,需要我们把项目部署在Tomcat
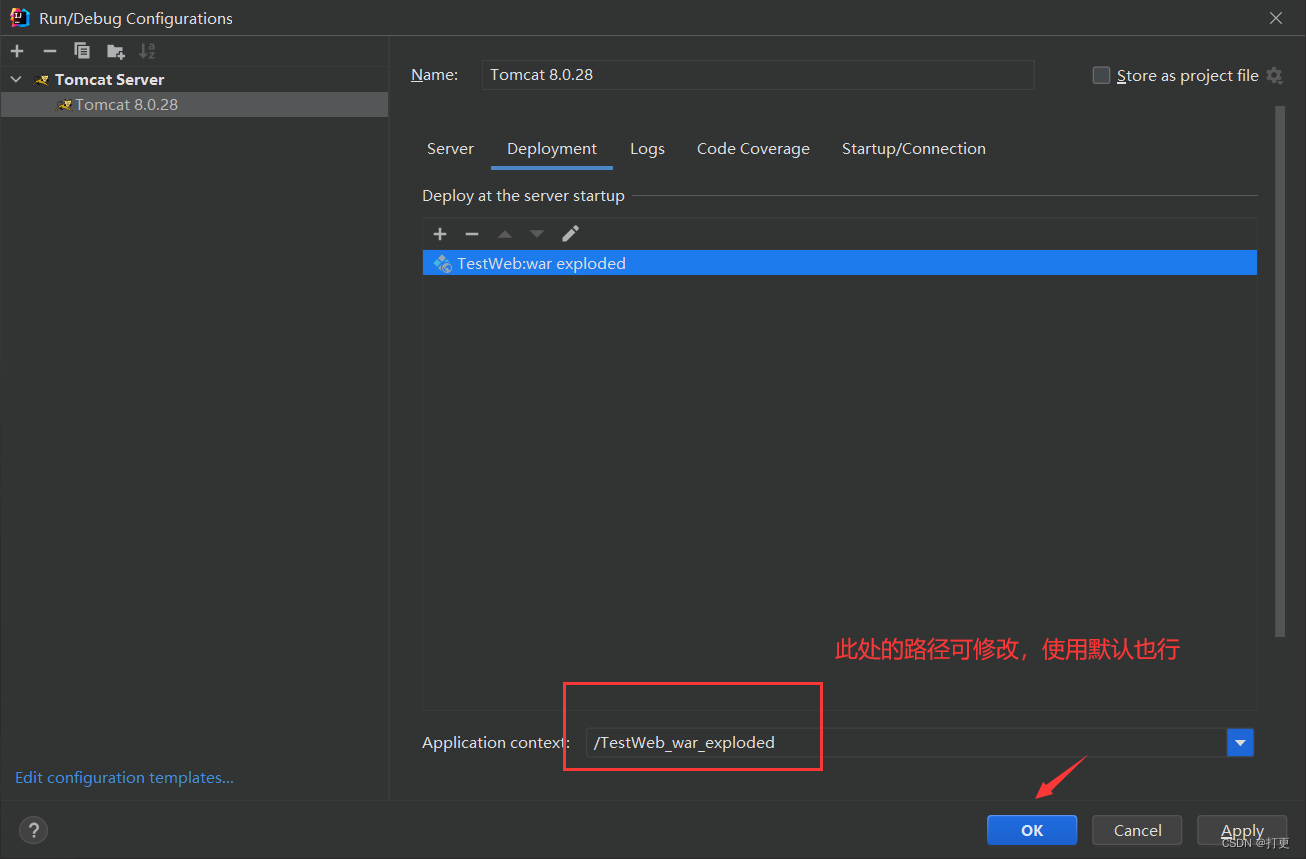
3、项目部署到Tomcat





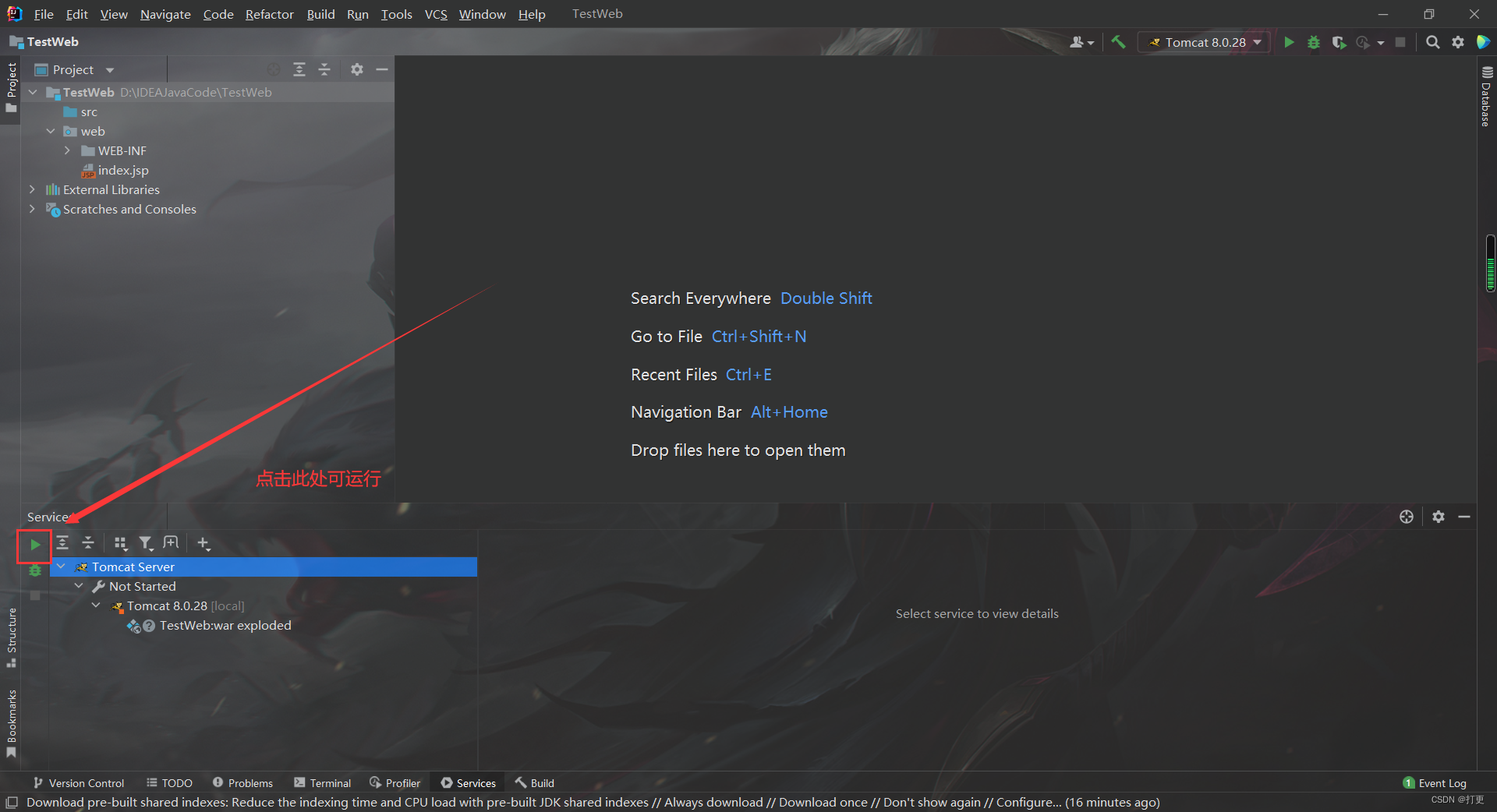
至此项目部署完成,可以运行了

默认访问的是index.jsp
二、使用JDBC和Servlet-JSP技术实现注册功能
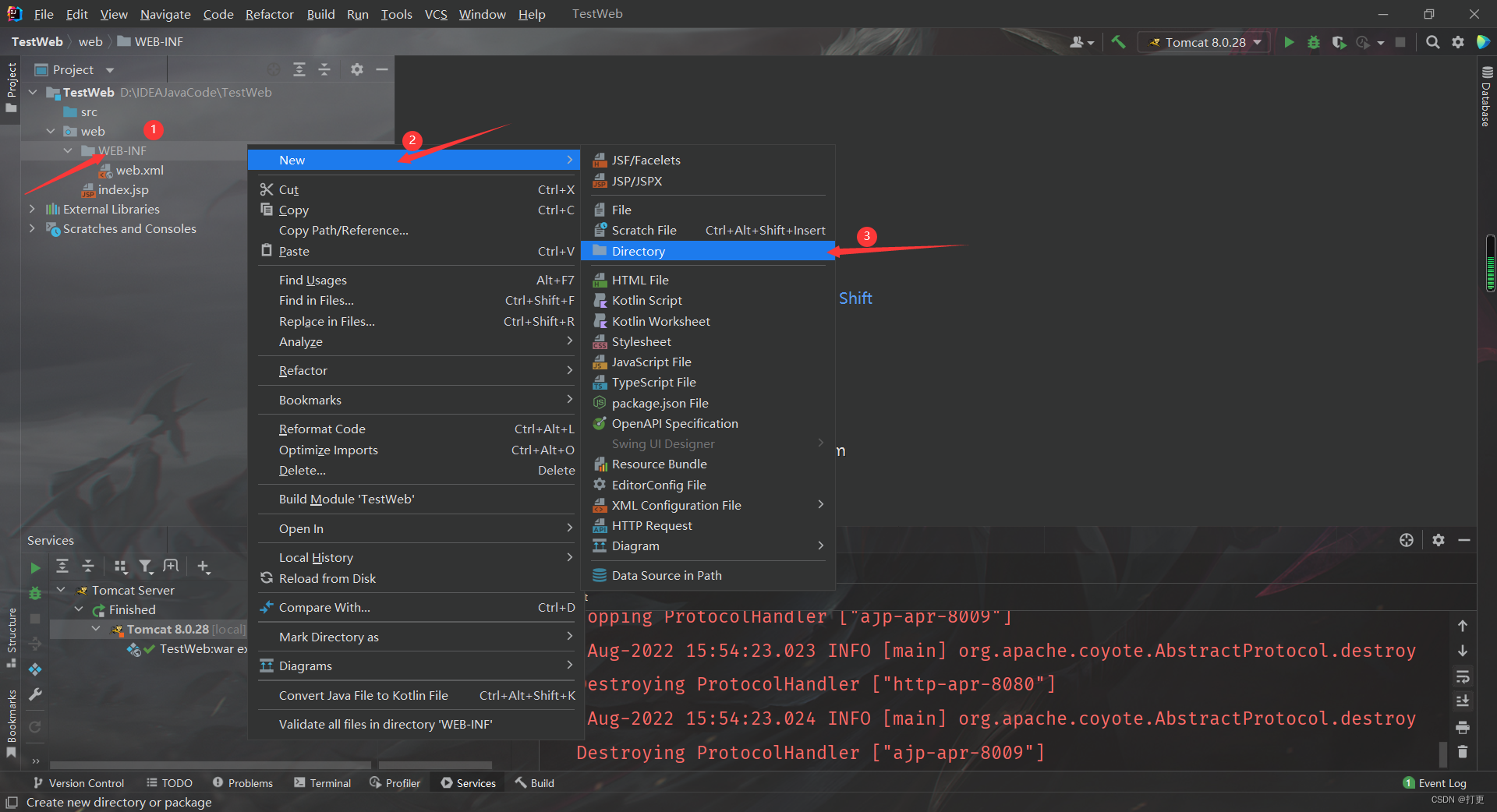
1.引入jar包
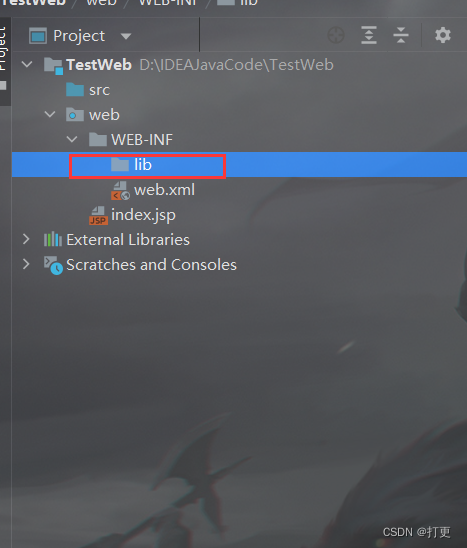
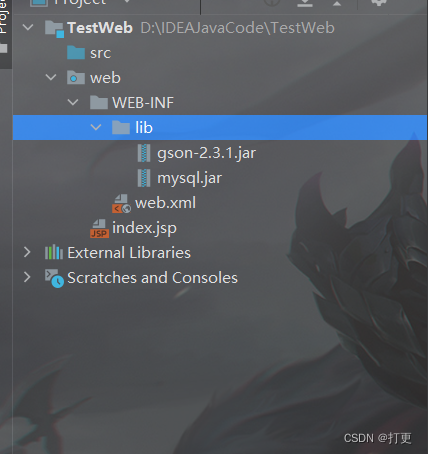
需要在WEB-INF下新建一个lib目录,注意,和普通的java项目不同,普通的java项目lib建在项目的根目录下,但是JavaWeb项目lib目录必须配置在WEB-INF下,否则Tomcat会无法找到jar包资源,从而导致报错。


接着将我们的jar全部复制过来,这里我导入了两个jar包,mysql.jar和gosn.jar

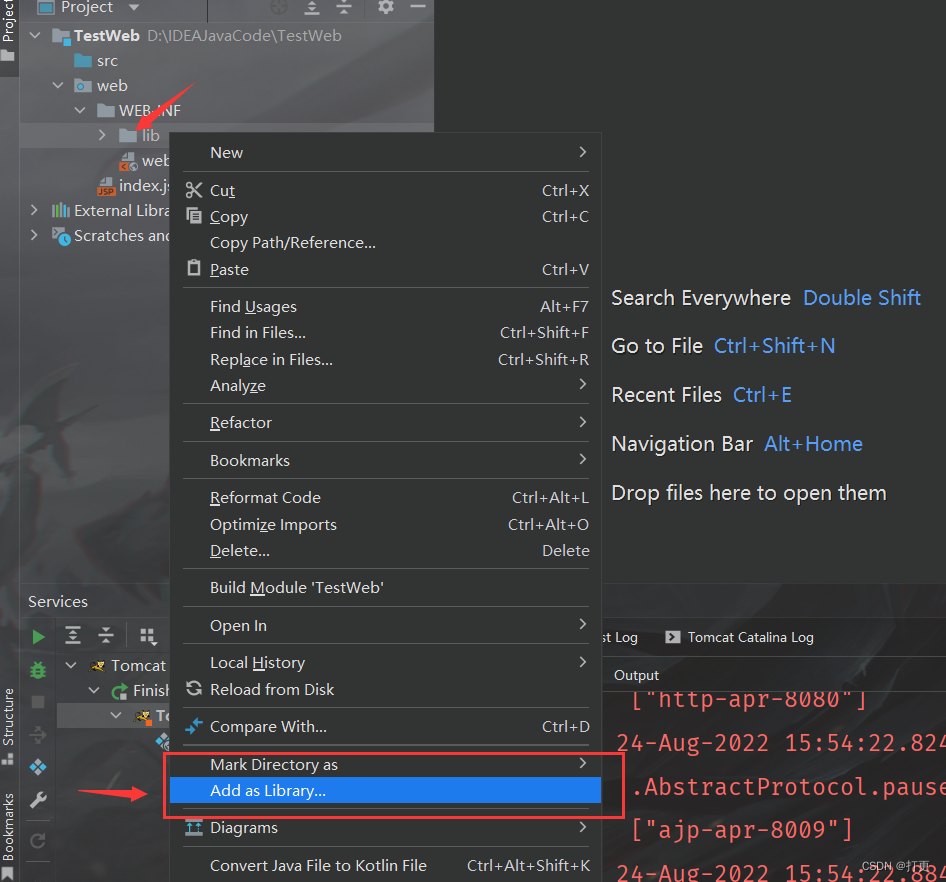
接着选中lib点击add as library

jar包导入完成。
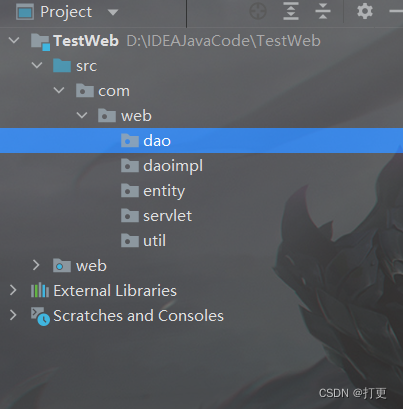
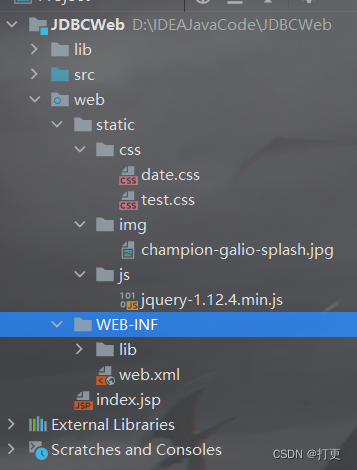
2.搭建项目结构
我们在项目中将我们需要的目录结构新建出来

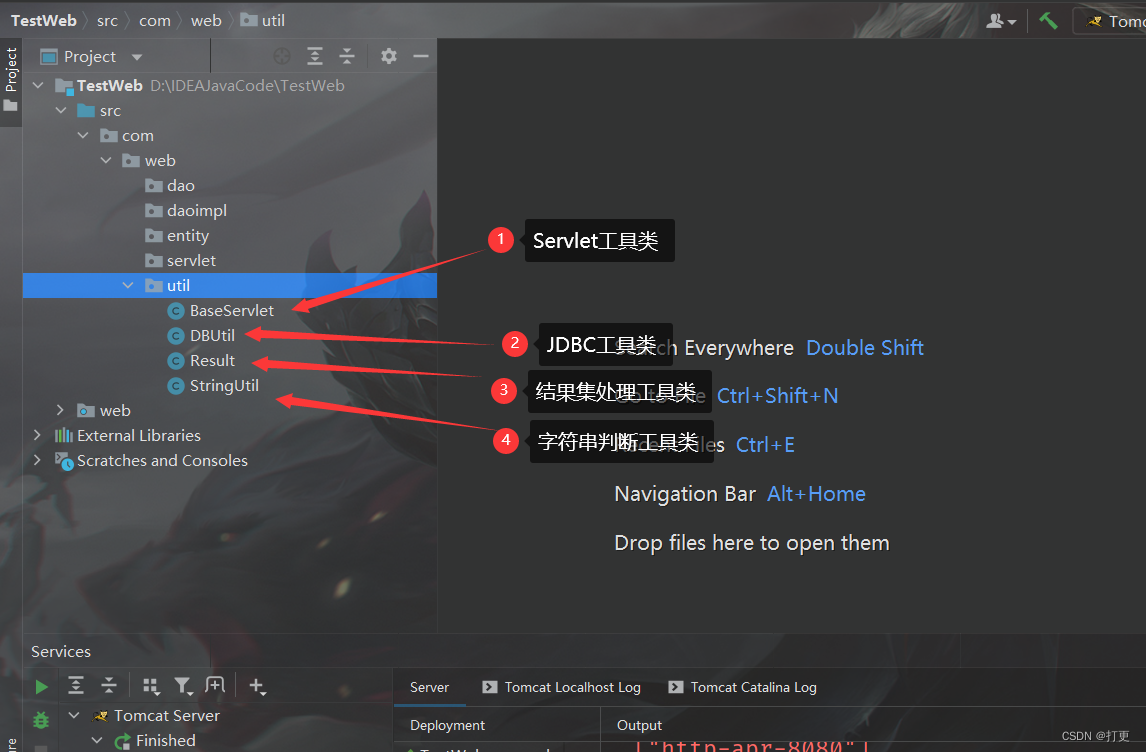
将我们需要的工具类导入

3.后端实现
(1). 建表,根据业务需求,我们需要在数据建设一个存储用户信息的数据表
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for user1
-- ----------------------------
DROP TABLE IF EXISTS `user1`;
CREATE TABLE `user1` (
`uid` int(3) NOT NULL AUTO_INCREMENT,
`uname` varchar(8) NOT NULL,
`uphone` varchar(11) NOT NULL,
`ugender` char(1) NOT NULL,
`uage` int(3) NOT NULL,
`IDcardType` varchar(10) NOT NULL,
`IDcard` varchar(20) NOT NULL,
`password` varchar(12) NOT NULL,
PRIMARY KEY (`uid`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
(2). 编写实体类
package com.web.entity;
public class User {
private Integer uid;
private String uname;
private String password;
private String uphone;
private String ugender;
private Integer uage;
private String IDcardType;
private String IDcard;
public User() {
}
public User(Integer uid, String uname, String password, String uphone, String ugender, Integer uage, String IDcardType, String IDcard) {
this.uid = uid;
this.uname = uname;
this.password = password;
this.uphone = uphone;
this.ugender = ugender;
this.uage = uage;
this.IDcardType = IDcardType;
this.IDcard = IDcard;
}
public Integer getUid() {
return uid;
}
public void setUid(Integer uid) {
this.uid = uid;
}
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getUphone() {
return uphone;
}
public void setUphone(String uphone) {
this.uphone = uphone;
}
public String getUgender() {
return ugender;
}
public void setUgender(String ugender) {
this.ugender = ugender;
}
public Integer getUage() {
return uage;
}
public void setUage(Integer uage) {
this.uage = uage;
}
public String getIDcardType() {
return IDcardType;
}
public void setIDcardType(String IDcardType) {
this.IDcardType = IDcardType;
}
public String getIDcard() {
return IDcard;
}
public void setIDcard(String IDcard) {
this.IDcard = IDcard;
}
@Override
public String toString() {
return "User{" +
"uid=" + uid +
", uname='" + uname + '\'' +
", password='" + password + '\'' +
", uphone='" + uphone + '\'' +
", ugender='" + ugender + '\'' +
", uage=" + uage +
", IDcardType='" + IDcardType + '\'' +
", IDcard='" + IDcard + '\'' +
'}';
}
}
(3). 编写dao接口
package com.web.dao;
import java.util.Map;
public interface RegisterDao {
/**
* 注册用户
* @param map
* @return 受影响行数
*/
Integer registerUser(Map<String,Object> map);
}
(4). 编写daoimpl实现类
package com.web.daoimpl;
import com.web.dao.RegisterDao;
import com.web.util.DBUtil;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.Map;
public class RegisterDaoImpl implements RegisterDao {
//获得连接
private Connection conn = null;
//预编译处理对象
private PreparedStatement pst = null;
//结果集
private ResultSet rts = null;
/**
* 注册用户
* @param map
* @return 受影响行数
*/
@Override
public Integer registerUser(Map<String, Object> map) {
int key = 0;
try {
conn = DBUtil.getConnection();
String sql = "insert into user1(uname,uphone,ugender,uage," +
"IDcardType,IDcard,password) values(?,?,?,?,?,?,?)";
pst = conn.prepareStatement(sql);
pst.setObject(1, map.get("uname"));
pst.setObject(2, map.get("uphone"));
pst.setObject(3, map.get("ugender"));
pst.setObject(4, map.get("uage"));
pst.setObject(5, map.get("IDcardType"));
pst.setObject(6, map.get("IDcard"));
pst.setObject(7, map.get("password"));
key = pst.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.closeAll(conn,pst,rts);
}
return key;
}
}
(5). 编写servlet
package com.web.servlet;
import com.web.dao.RegisterDao;
import com.web.daoimpl.RegisterDaoImpl;
import com.web.util.BaseServlet;
import com.web.util.Result;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
public class RegisterServlet extends BaseServlet {
//调用daoimpl
private RegisterDao impl = new RegisterDaoImpl();
public void register(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//接收参数
Map<String, Object> map = new HashMap<>();
map.put("uname",req.getParameter("uname"));
map.put("uphone",req.getParameter("uphone"));
map.put("ugender",req.getParameter("ugender"));
map.put("uage",req.getParameter("uage"));
map.put("IDcardType",req.getParameter("IDcardType"));
map.put("IDcard",req.getParameter("IDcard"));
map.put("password",req.getParameter("password"));
System.out.println(map);
//设置流
PrintWriter out = resp.getWriter();
//调用方法
Integer key = impl.registerUser(map);
//输出流
if (key>0){
out.write(Result.toClient("1","注册成功!"));
}else {
out.write(Result.toClient("0","注册失败!"));
}
out.flush();
out.close();
}
}
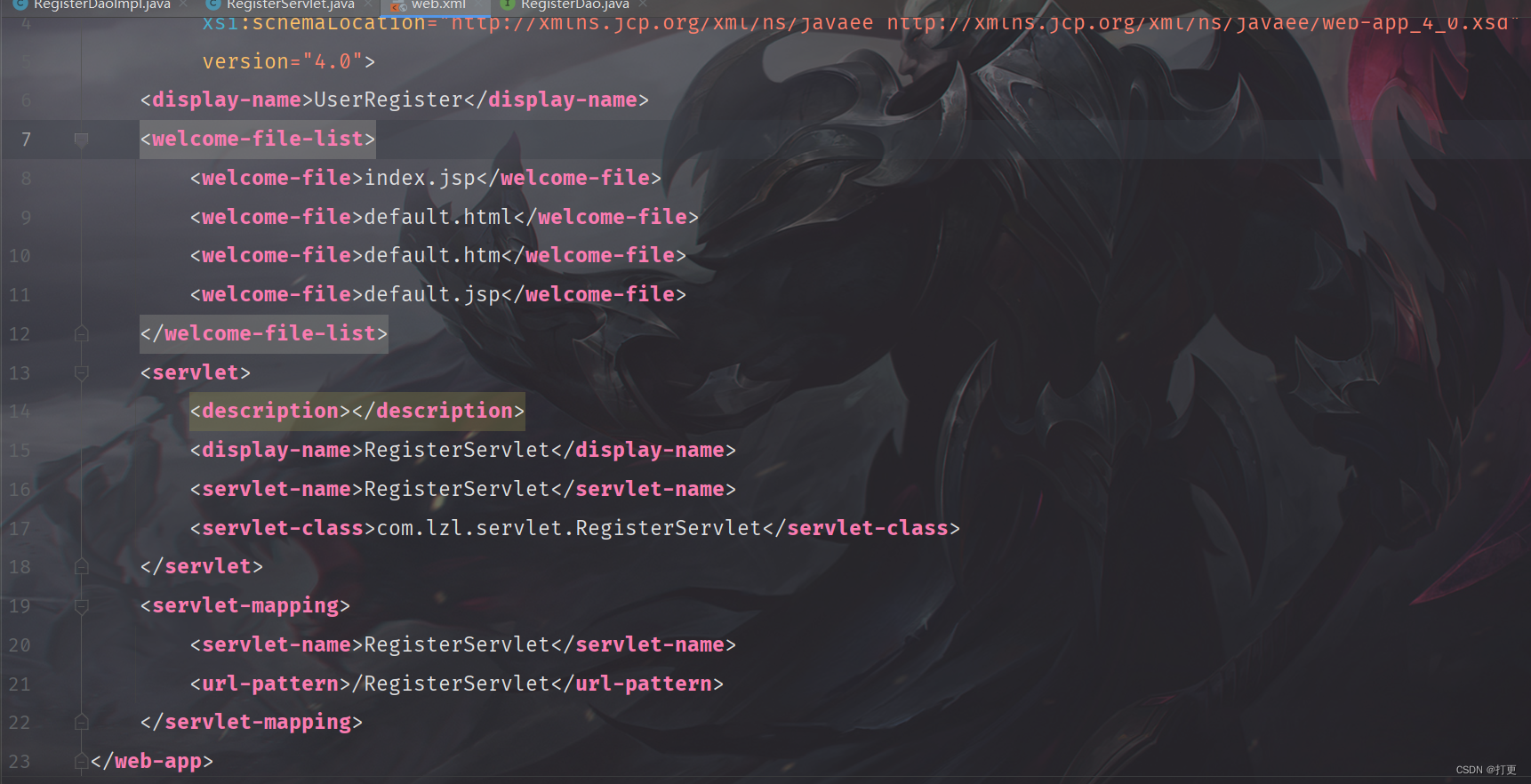
(6). 修改web.xml文件配置servlet全局访问路径

<display-name>UserRegister</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<description></description>
<display-name>RegisterServlet</display-name>
<servlet-name>RegisterServlet</servlet-name>
<servlet-class>com.lzl.servlet.RegisterServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>RegisterServlet</servlet-name>
<url-pattern>/RegisterServlet</url-pattern>
</servlet-mapping>
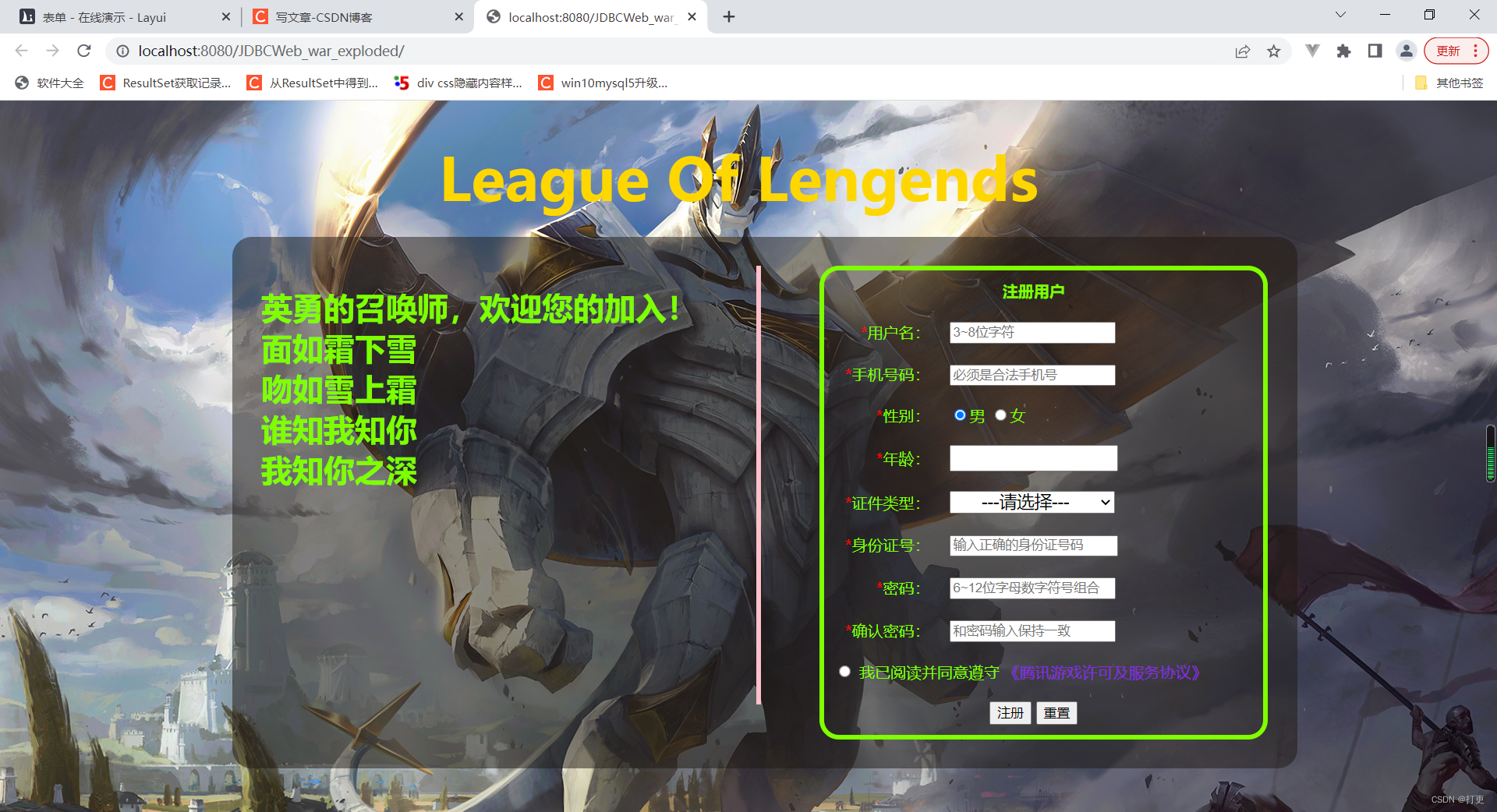
4.前端页面的处理
前端的页面我使用HbuilderX纯手敲一个注册页,由于不是专业前端,效果比较拉跨
<%--
Created by IntelliJ IDEA.
User: 我是谁
Date: 2022/8/23
Time: 15:55
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
background-image: url(static/img/champion-galio-splash.jpg);
background-repeat: no-repeat;
background-position:top left;
background-size: 100%;
}
#right{
border: solid chartreuse 5px;
width: 450px;
border-radius: 20px;
}
th{
width: 150px;
}
.verity{
width: 70px;
font-size: large;
}
#queren{
color: red;
font-size: small;
}
td{
width: 6.125rem;
}
#content{
position: absolute;
margin-left: 230px;
margin-top: -20px;
background-color: #000b0b;
z-index: 1;
background-color: rgb(30, 24, 18,0.5);
border-radius: 20px;
}
.areDiv{
float: left;
display: inline-block;
margin: 30px;
color: chartreuse;
/* opacity: 1; */
}
#middle{
width: 5px;
height: 450px;
background-color: #FFC0CB;
}
#top{
font-size: 30px;
text-align: center;
color: gold;
}
#top>h1{
width: 650px;
border-radius: 20px;
display: block;
margin-left: 425px;
}
select{
width: 170px;
font-size:large;
text-align: center;
}
span{
color: #FF0000;
}
a{
text-decoration: none;
color: blueviolet;
}
#sgender{
width: 165px;
}
.title{
text-align: right;
}
#uage{
width: 165px;
}
#IDcard{
width: 165px;
}
</style>
<link rel="stylesheet" type="text/css" href="./static/css/date.css"/>
</head>
<body>
<div id="top">
<h1>League Of Lengends</h1>
</div>
<div id="content">
<div id="left" class="areDiv">
<h1>英勇的召唤师,欢迎您的加入!
<br>面如霜下雪
<br>吻如雪上霜
<br>谁知我知你
<br>我知你之深
</h1>
</div>
<div id="middle" class="areDiv">
</div>
<div id="right" class="areDiv">
<form id="dataform">
<table border="0" cellspacing="0" cellpadding="10">
<tr><th colspan="3">注册用户</th></tr>
<tr>
<td class="title"><span>*</span>用户名:</td>
<td><input type="text" required="required" placeholder="3~8位字符" name="uname" id="username" value="" /></td>
<td><div id="unameverity" class="verity"></div></td>
</tr>
<tr>
<td class="title"><span>*</span>手机号码:</td>
<td><input type="number" required="required" placeholder="必须是合法手机号" name="uphone" id="uphone" value="" /></td>
<td><div id="pnumber" class="verity"></div></td>
</tr>
<tr>
<td class="title"><span>*</span>性别:</td>
<td>
<input type="radio" required="required" name="ugender" value="男" checked="checked">男
<input type="radio" name="ugender" value="女">女
</td>
<td></td>
</tr>
<tr>
<td class="title"><span>*</span>年龄:</td>
<td>
<input type="text" class="verity" name="uage" id="uage" value="" />
</td>
<td></td>
</tr>
<tr>
<td class="title"><span>*</span>证件类型:</td>
<td>
<select name="IDcardType" required="required">
<option value="">---请选择---</option>
<option value="二代居民身份证">二代居民身份证</option>
<option value="港澳台通行证">港澳台通行证</option>
</select>
</td>
<td></td>
</tr>
<tr>
<td class="title"><span>*</span>身份证号:</td>
<td>
<input type="text"placeholder="输入正确的身份证号码"required="required" name="IDcard" id="IDcard" value="" />
</td>
<td><div id="yidcard" class="verity"></div></td>
</tr>
<tr>
<td class="title"><span>*</span>密码:</td>
<td><input type="password" required="required" placeholder="6~12位字母数字符号组合" name="password" id="pwd" value="" /></td>
<td><div id="qiangdu" class="verity"></div></td>
</tr>
<tr>
<td class="title"><span>*</span>确认密码:</td>
<td><input type="password" required="required" placeholder="和密码输入保持一致" name="rpwd" id="rpwd" value="" /></td>
<td><div id="queren"></div></td>
</tr>
<tr>
<td colspan="3">
<input type="radio" required="required" name="xieyi" value="" />
我已阅读并同意遵守
<a href="http://game.qq.com/contract.shtml">《腾讯游戏许可及服务协议》</a>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="button" id="register" value="注册"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
<script src="static/js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$("#username").keyup(function(){
$p = $("#username").val();
var reg = /^[A-Za-z0-9_-]{3,8}$/;
if(reg.test($p)){
$("#unameverity").attr("style","color: lawngreen");
$("#unameverity").text("√");
}else{
$("#unameverity").attr("style","color: red");
$("#unameverity").text("×");
}
if($p==""){
$("#unameverity").text("");
}
});
//IDcard
$("#IDcard").keyup(function(){
$p = $("#IDcard").val();
var reg = /^[1-9]\d{5}(18|19|20|(3\d))\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
if(reg.test($p)){
$("#yidcard").attr("style","color: lawngreen");
$("#yidcard").text("√");
}else{
$("#yidcard").attr("style","color: red");
$("#yidcard").text("×");
}
if($p==""){
$("#yidcard").text("");
}
});
$("#uphone").keyup(function(){
$p = $("#uphone").val();
var reg = /^1(?:3\d|4[4-9]|5[0-35-9]|6[67]|7[013-8]|8\d|9\d)\d{8}$/;
if(reg.test($p)){
$("#pnumber").attr("style","color: lawngreen");
$("#pnumber").text("√");
}else{
$("#pnumber").attr("style","color: red");
$("#pnumber").text("×");
}
if($p==""){
$("#pnumber").text("");
}
});
$("#pwd").keyup(function(){
$p = $("#pwd").val();
var reg = /^[A-Za-z0-9_-]{6,12}$/;
if(reg.test($p)){
$("#qiangdu").attr("style","color: lawngreen");
$("#qiangdu").text("√");
}else{
$("#qiangdu").attr("style","color: red");
$("#qiangdu").text("×");
}
if($p==""){
$("#qiangdu").text("");
}
});
$("#rpwd").keyup(function(){
$p = $("#pwd").val();
$rp = $("#rpwd").val();
if($p!=$rp){
$("#queren").text("密码不一致!");
}else{
$("#queren").text("");
$("#queren").attr("style","color: lawngreen");
$("#queren").text("密码一致");
}
});
$('input:radio').click(function(){
var $radio = $(this);
if ($radio.data('checked')){
$radio.prop('checked', false);
$radio.data('checked', false);
} else {
$radio.prop('checked', true);
$radio.data('checked', true);
}
});
$("#register").click(function(){
$.post("RegisterServlet?method=register",
$("#dataform").serialize(),
function (res){
if(res.code=="1"){
alert(res.msg);
}else{
alert(res.msg);
}
},"json")
})
</script>
</html>
然后,需要在web下边新建static文件夹,存放我们的静态资源,例如img,js等等

运行项目

资源已经上传,有需要的可以下载
JSP+Servlet+JDBC+MySQL注册功能实现
总结
使用JDBC和Servlet-JSP技术是JavaWeb开发的一个重要台阶,这意味着,已经迈出了后端开发的第一步,与诸君共勉。功能有个bug,用户名可以重复注册,但由于只是演示,所以这个bug我就不修了。下一篇再见
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

