今日内容概要
- 盒子模型
- 浮动布局
- 定位属性
- z-index
- JavaScript基础语法
今日内容详细
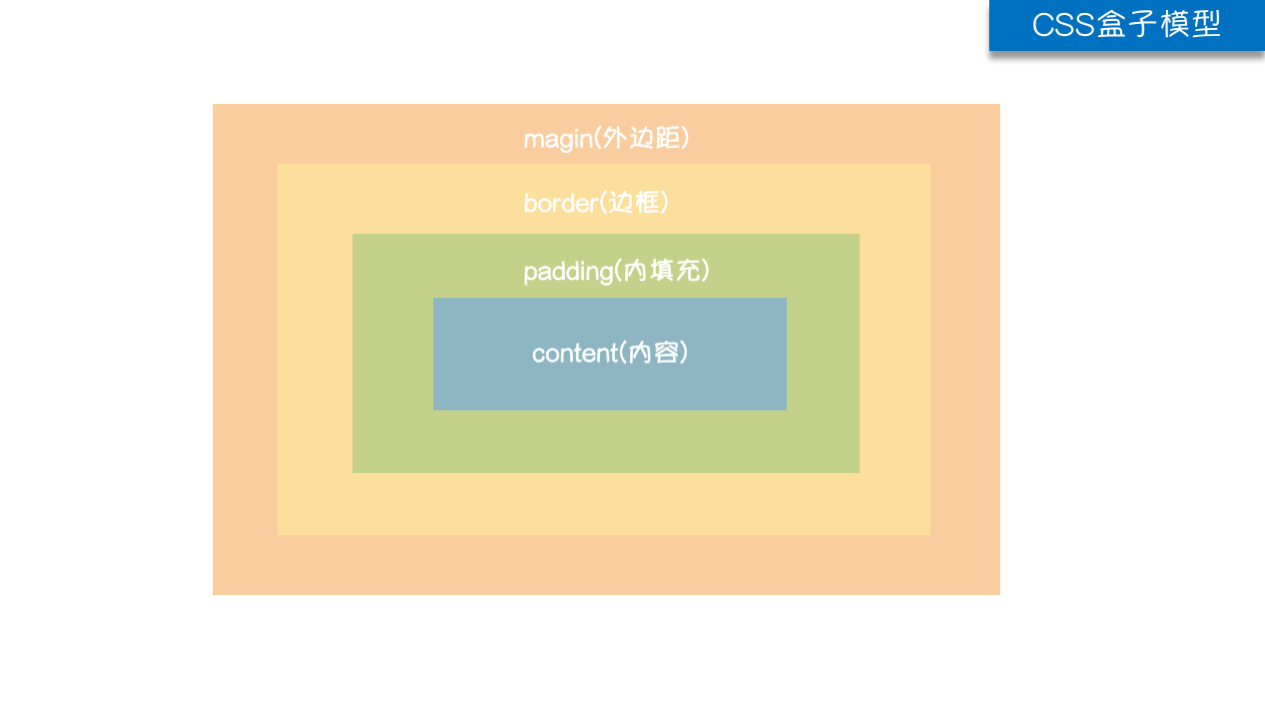
盒子模型

所有的标签都可以看成是一个快递盒
1.外边距(margin):指标签之间的距离(两个快递盒之间的距离)
2.边框(border):标签的边框(快递盒的厚度)
3.内边距(padding):内部文本与边框的距离(盒子内物体距离盒子内壁)
4.内容(content):标签内部的内容(物体自身的大小)
margin
需要掌握的操作:margin-top、margin-left、margin-right、margin-bottom
margin-top: 20px;
margin-left: 40px;
margin-right: 100px;
margin-bottom: 100px;
body标签子弟啊8px的外边框 (margin:8px;)
margin: 10px; /* 上下左右距离10px*/
margin:10px 20px; /* 上下距离10px 左右距离20px*/
margin: 10px 20px 30px; /* 上距离10px 左右距离20px 下距离30px*/
margin:10px 20px 30px 40px; /* 上距离10px 右距离20px 下距离30px 左距离40px*/
margin还可以让内部标签居中显示(仅限于左右居中)
margin: 10px auto;
padding
需要掌握的操作:padding-top、padding-right、padding-bottom、padding-left
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
/*简写*/
padding: 5px 10px 15px 20px; /*上右下左*/
浮动布局(float)
float:left 向左浮动,float:right 向右浮动
.c1 {
height: 80px;
width: 80px;
background-color: coral;
float: left;
}
.c2 {
height: 80px;
width: 80px;
background-color:palevioletred;
float: right;
}
父标签塌陷
浮动会造成父标签塌陷,这是一个不好的现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
.c1 {
height: 80px;
width: 80px;
background-color: coral;
float: left;
}
.c2 {
height: 80px;
width: 80px;
background-color:palevioletred;
float: right;
}
.c3 {
border: black solid 3px;
}
</style>
</head>
<body>
<div class="c3">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>
解决方式
1.填充,固定高度
<body>
<div class="c3">
<div class="c1"></div>
<div class="c2"></div>
<div style="height: 80px"></div>
</div>
</body>
2.clear不允许有浮动的元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
<body>
<div class="c3">
<div class="c1"></div>
<div class="c2"></div>
<div style="clear: left;"></div>
</div>
</body>
3.伪元素清除法:提前写好.clearfix:after选择器css操作,遇到标签塌陷就给标签加clearfix类值即可
.clearfix:after {
content:'';
display: block;
clear: both;
}
<body>
<div class="c3 clearfix">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
注意:浏览器针对文本是优先展示(浮动的元素如果遮挡会像办法展示)
溢出属性(overflow)
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
<style>
div {
width: 80px;
height: 80px;
border: 3px palevioletred solid;
overflow: auto;
}
</style>
制作圆形头像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形头像</title>
<style>
div {
width: 150px;
height: 150px;
border: 3px cadetblue solid;
border-radius:50% ;
overflow:hidden;
}
div img {
max-width: 100%;
}
</style>
</head>
<body>
<div>
<img src="https://img1.baidu.com/it/u=2256101692,1163743645&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=633" alt="加载失败">
</div>
</body>
</html>
定位属性-position
定位属性的值有:static、relative、absolute、fixed
satatic
static(静态、默认):所有标签默认都不能直接通过定位修改位置,必须要切换(relative、absolute、fixed)
<style>
div {
width: 80px;
height: 80px;
border: cadetblue 3px solid;
left: 20px; /*移动不了*/
}
</style>
relative
relative(相对定位):相对于标签原来的位置做定位
#d2 {
width: 80px;
height: 80px;
border: rebeccapurple 3px solid;
position: relative;
left: 20px;
}
absolute
absolute(绝对定位):基于已经定位过的父标签做定位(如果没有父标签则以body为参照)
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
#d1 {
width: 80px;
height: 80px;
border: cadetblue 3px solid;
position: relative;
}
#d2 {
width: 80px;
height: 80px;
border: rebeccapurple 3px solid;
position: absolute;
top:100px;
left: 20px;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
</div>
</body>
</html>
fixed
fixed(固定定位):相对于浏览器窗口做定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
#d3 {
width: 80px;
height: 200px;
border: rebeccapurple 3px solid;
position: fixed;
right:20px ;
bottom: 30px;
}
</style>
</head>
<body>
<div id="d3"></div>
<div style="height: 1000px;width:100%;background-color: red"></div>
<div style="height: 1000px;width:100%;background-color: greenyellow"></div>
<div style="height: 1000px;width:100%;background-color: palevioletred"></div>
<div style="height: 1000px;width:100%;background-color: darkslategrey"></div>
</body>
</html>
z-index
z-index:设置对象的层叠顺序(浏览器界面其实是一个三维坐标系,z轴指向用户)
1.z-index 值表示谁压着谁,数值大的压盖住数值小的,
2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3.z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4.从父现象:父亲怂了,儿子再牛逼也没用
用户登陆界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style>
.cover {
background-color: rgba(127,127,127,0.5);
position: fixed;
bottom: 0;
top:0;
left: 0;
right: 0;
z-index: 999;
}
.modal {
background-color: white;
border: darkgrey solid 2px;
width: 300px;
height: 150px;
z-index: 1000;
position: fixed;
right: 500px;
top: 300px;
}
</style>
</head>
<body>
<div>在最下面</div>
<div class="cover"></div>
<div class="modal">
<form action="">
<p>username:<input type="text" name="name" id=""></p>
<p>password:<input type="password" name="pwd"></p>
</form>
</div>
</body>
</html>
JavaScript
JavaScript简介
1.JavaScript与java的关系:他俩之间没有任何关系
2.JavaScript与ECMAScript区别
ECMAScript其实就是JavaScript,就仅仅是名字变了而已
3.JavaScript是一门编程语言,是可插入HTML页面的编程代码
3.1前端设计者想用用JS语言来完成后端的代码编程,设计出了NodeJS,但是NodeJS使用对于后端程序员说逻辑不严密,也效率低
4.JavaScript引入方式:
4.1 Script标签内写代码
4.2 通过script标签引入额外的js文件
5.注释
5.1 单行注释: //
5.2 多行注释: /*注释*/
6.结束符:分号
ps:支持编写js代码的地方:pycharm、浏览器
JavaScript的语法
变量与常量
在JS中声明变量和常量都需要使用关键字(var、let、const)
变量
var 变量名=数据值 var是全局有效的
let 变量名=数据值 let是局部有效,如果在名称空间中使用,那么仅在局部名称空间有效
var name = 'jason'
let n=1
常量
const 变量名=数据值 const是定义常量的
const pi=3.14
变量名
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.变量名是区分大小写的;推荐使用驼峰式命名规则;保留字不能用做变量名.
3.JS也是动态类型:变量名绑定的数据值类型不固定
数据类型
查看数据类型用:typeof
数值类型Number
JavaScript不区分整型和浮点型,就只有一种数字类型。
还有一种NaN,表示不是一个数字(Not a Number)。
var x=1
typeof x //'number'
var y=1.1
typeof x //'number'
内置方法
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN
parseFloat("123.456") // 返回123.456
字符串类型(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
内置方法
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, …) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

