一、注册。
1、第一步、注册微信公众平台的账号:
url: https://mp.weixin.qq.com/

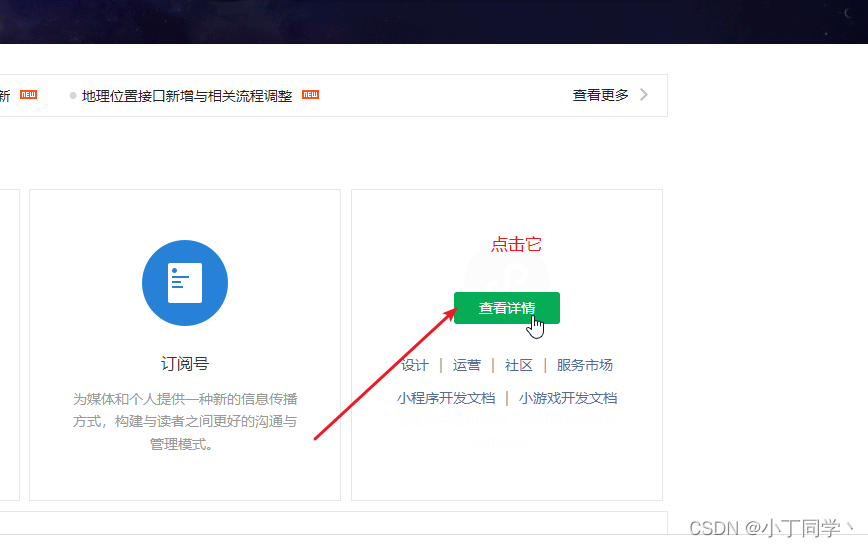
点完以后向下滑有一个:

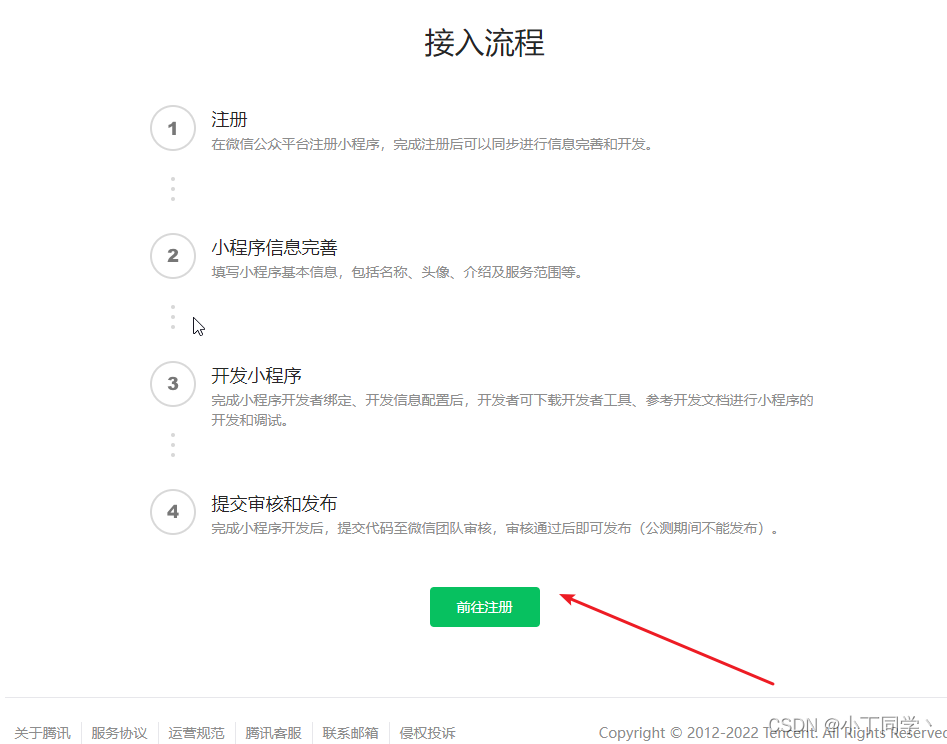
然后就可以按照步骤来走了:

二、新建小程序项目
- 打开开发者工具,选择 “小程序项目”,点击右下角的 “+” 新建项目。
- 选择一个空的文件夹作为项目目录,填入AppID,刚在注册完以后会有一个AppId,再填写一个项目名称,点击 “确定” 进入工具主界面。
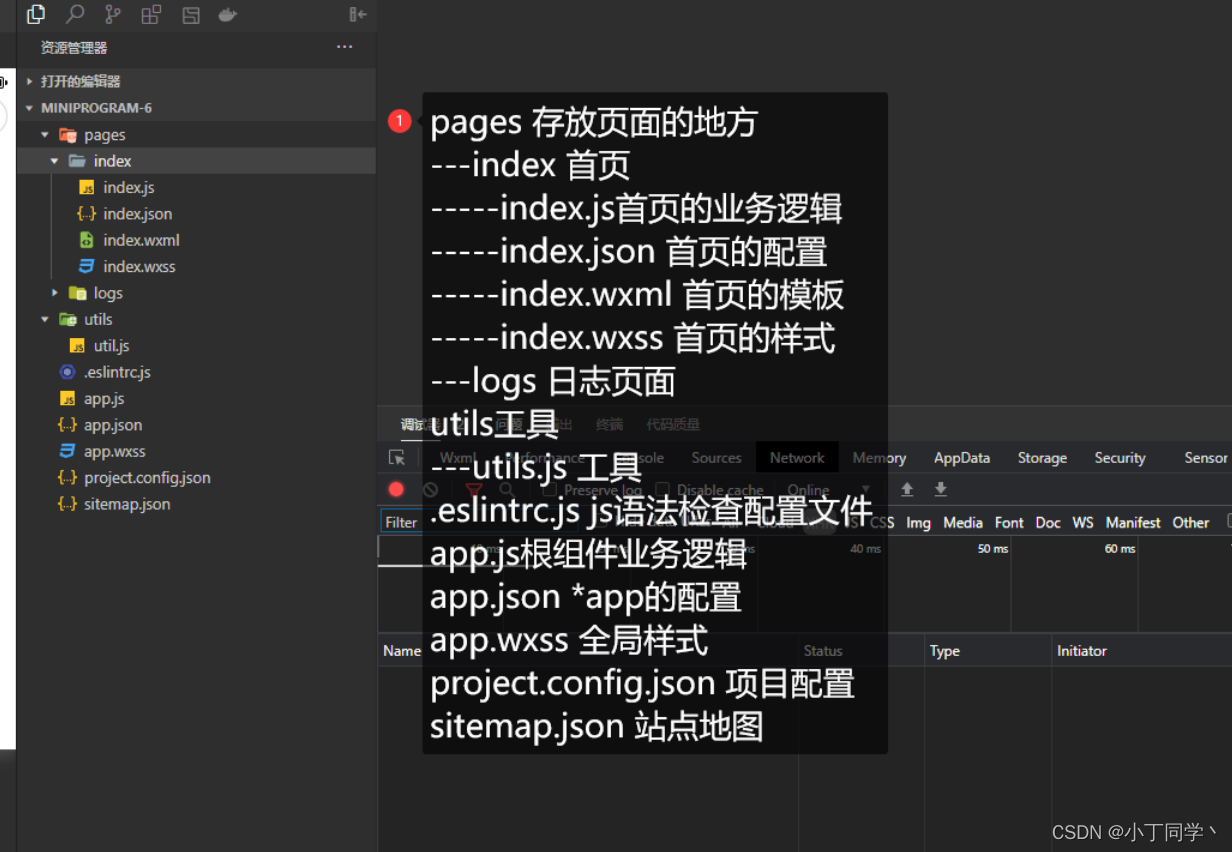
项目目录的结构
可以根据自己的需求去找目录文件进行修改:

我们只演示两个页面,其他的都一样
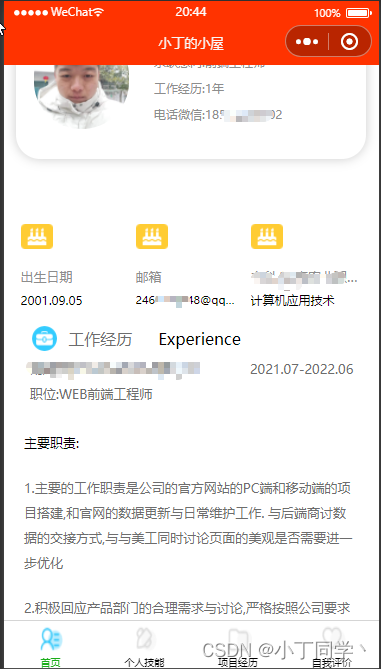
目标:


其实很简单,我只用了两、三个标签,在这里说一下吧1.</view/>:相当于</div/> 2.</text/> 相当于P标签不过区别在于text是行内元素
三、项目编写主页
咱们可以先看看首页的代码:
<!--pages/main/main.wxml-->
<view class="root">
<view class="title">小丁的小屋</view>
<view class="top">
<image class="img" src="../imgs/d314276e991985508effcf7d3cca6e1.jpg"></image>
<view class="introduce ">
<view class="name">小丁</view>
<view>{{intention}}</view>
<view>{{msg}}</view>
<view>{{contact}}</view>
</view>
</view>
<!-- 中间内容 -->
<view class="section">
<view class="birth">
<image class="imgsize" src="../imgs/icon01.png"></image>
<view class="birthcolro">出生日期</view>
<view class="birthsize">2001.09.05</view>
</view>
<view class="birth">
<image class="imgsize" src="../imgs/icon01.png"></image>
<view class="birthcolro">邮箱</view>
<view class="birthsize sizess"></view>
</view>
<view class="birth">
<image class="imgsize" src="../imgs/icon01.png"></image>
<view class="birthcolro"></view>
<view class="birthsize">计算机应用技术</view>
</view>
</view>
<view class="sectiont">
<view class="experiencetitle">
<image class="imgsi" src="../imgs/icon08.png"></image>
<text class="npm lop">工作经历</text>
<text class="npm">Experience</text>
</view>
<!-- 工作经历内容 -->
<view class="temporary ">
<view class="letter">
<view></view>
<view>职位:WEB前端工程师</view>
</view>
<view class="date">
2021.07-2022.06
</view>
</view>
</view>
<!-- 内容 -->
<view class="contents ">
<view class="fontsize space">主要职责:</view>
<view class="fontsize color space">
1.主要的工作职责是公司的官方网站的PC端和移动端的项目搭建,和官网的数据更新与日常维护工作. 与后端商讨数据的交接方式,与与美工同时讨论页面的美观是否需要进一步优化</view>
<view class="fontsize color space">2.积极回应产品部门的合理需求与讨论,严格按照公司要求去搭建项目</view>
<view class="fontsize color space">3.配合后端开发人员,实现完好的数据交互接口,及代码优化.想尽一切办法解决Bug</view>
<view class="fontsize color space">4.混合App开发中,配合设计人员完成相关原型图设计</view>
<view class="fontsize color space">5.负责Js逻辑设计与开发、特效编写以及使用插件实现特效</view>
</view>
</view>
下面是Css代码:
.root{
position: relative;
overflow-x: none;
}
.title{
font-size: 32rpx;
background-color: #fff;
line-height: 44px;
padding: 0 30rpx;
text-align: center;
}
.top{
width:700rpx;
height: 300rpx;
margin:0 25rpx;
box-shadow:0px 0px 22rpx #ccc;
border-radius:48rpx;
}
/* 在小程序中推荐单位rpx */
/* 750rpx为一屏的宽度 375rpx 百分之五十 */
input{
height: 60rpx;
width: 100%;
}
.img{
width: 190rpx;
border-radius: 100rpx;
margin-left: 20rpx;
height: 200rpx;
position: relative;
top: 40rpx;
left: 16rpx;
}
.section{
padding: 30rpx;
margin-top: 100rpx;
display: flex;
justify-content: space-around;
}
.imgsize{
width: 65rpx;
height: 50rpx;
margin-bottom: 30rpx;
}
.introduce {
width: 500rpx;
position: absolute;
top: 100rpx;
left: 300rpx;
color: #8d8d8d;
font-size: 25rpx;
}
.birthsize{
font-size: 25rpx;
}
.sizess{
font-size: 23rpx;
width: 200rpx;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.birth{
display: inline-block;
width: 225rpx;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 32rpx;
}
.birthcolro{
color: #8d8d8d;
font-size: 27rpx;
padding-bottom: 15rpx;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.experiencetitle{
width: 500rpx;
display: flex;
justify-content: space-around;
}
.npm{
padding-top: 10rpx;
}
.lop{
color:#6d6d6d;
}
.imgsi{
width: 50rpx;
height: 50rpx;
position: relative;
top: 6rpx;
left: 30rpx;
}
.introduce >view{
padding-bottom: 20rpx;
}
.name{
font-size: 44rpx;
color: #242424;
}
.temporary {
display: flex;
color: #6d6d6d;
font-size: 27rpx;
margin-top: 22rpx;
justify-content: space-around;
}
.contents {
padding-left: 40rpx;
padding-right: 40rpx;
}
.contents>view{
margin-top: 40rpx;
line-height: 50rpx;
}
.letter>view{
margin-bottom: 16rpx;
}
.fontsize{
font-size: 27rpx;
}
.color{
color: #6d6d6d;
}
.space{
margin-bottom: 16rpx;
}
四、路由跳转
小程序中的路由设置灰常灰常简单只需要在app.json文件中填写如下配置:

内部的配置选项有:
- " pagePath" 路由信息
- “iconPath”:下方路由的图标
- “selectedIconPath” : 路由触发时的图标
- “text”: 路由文字描述,也可以说是路由名
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

