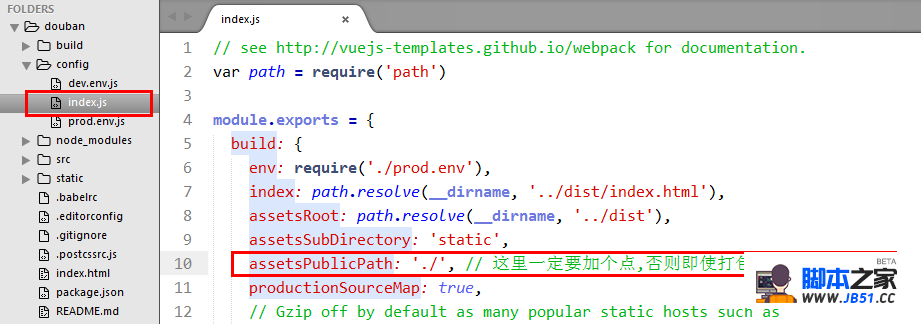
1.在打包之前需要修改一个地方,那就是config->index.js文件,修改assetsPublicPath: '/'为assetsPublicPath: './',截图如下

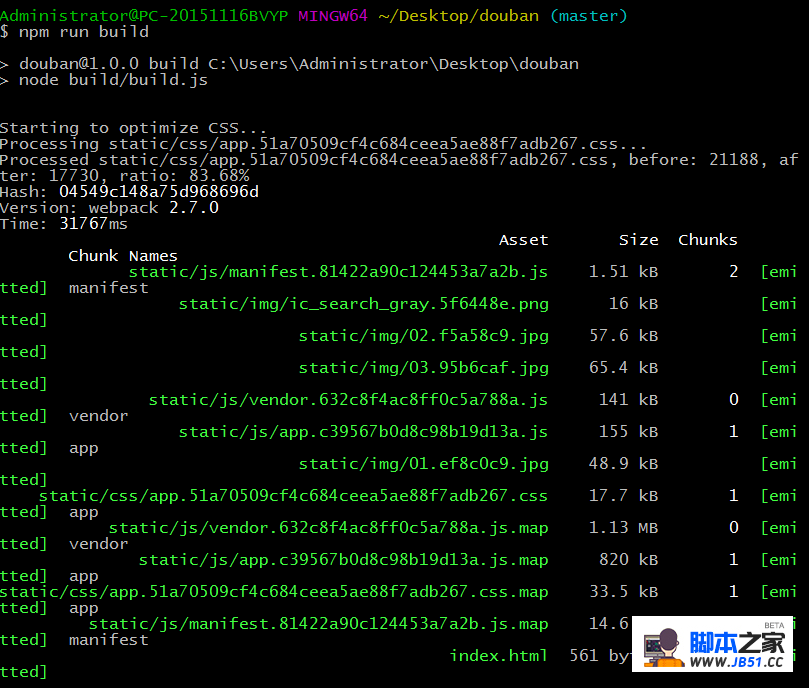
上面文件改好后,开始打包,执行如下命令:
Highlighter">
rush:javascript;gutter:true;">npm run build


2.打包步骤
步骤一:
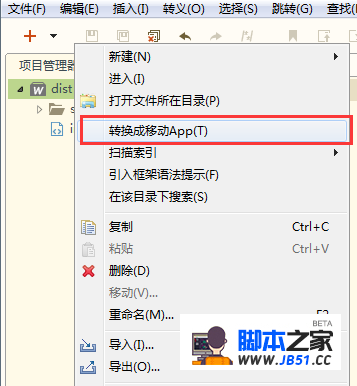
将 dist 文件 放入 HBuilder 编辑器中,将项目 转换成 App ,生成 manifest.json

步骤二:
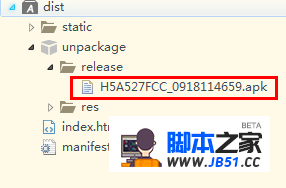
配置 manifest.json,点击 "发行" 按钮 -- 发行为原生安装包(P)

步骤三:

安装 -- 测试 -- 上线
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



