1,在GitHub上创建一个项目的仓库
1)首先要注册GitHub账号并登陆,然后开始创建仓库

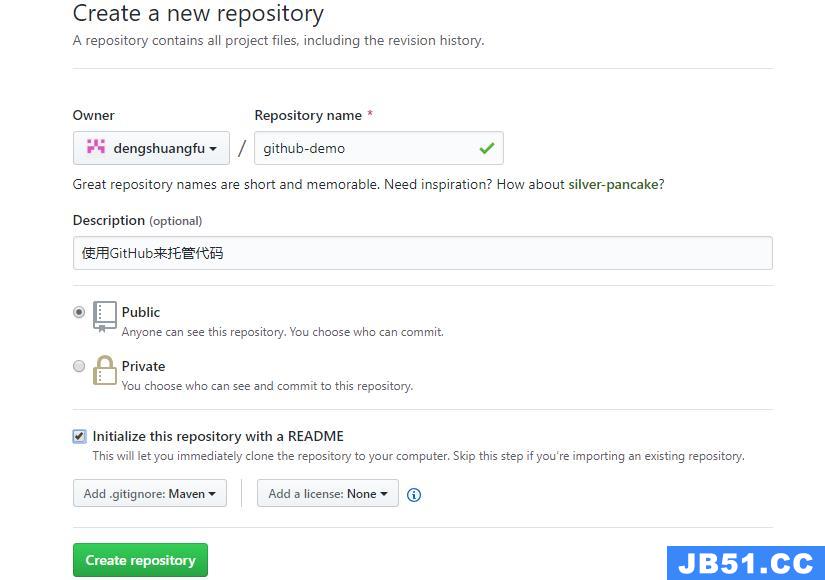
2)填写项目信息:

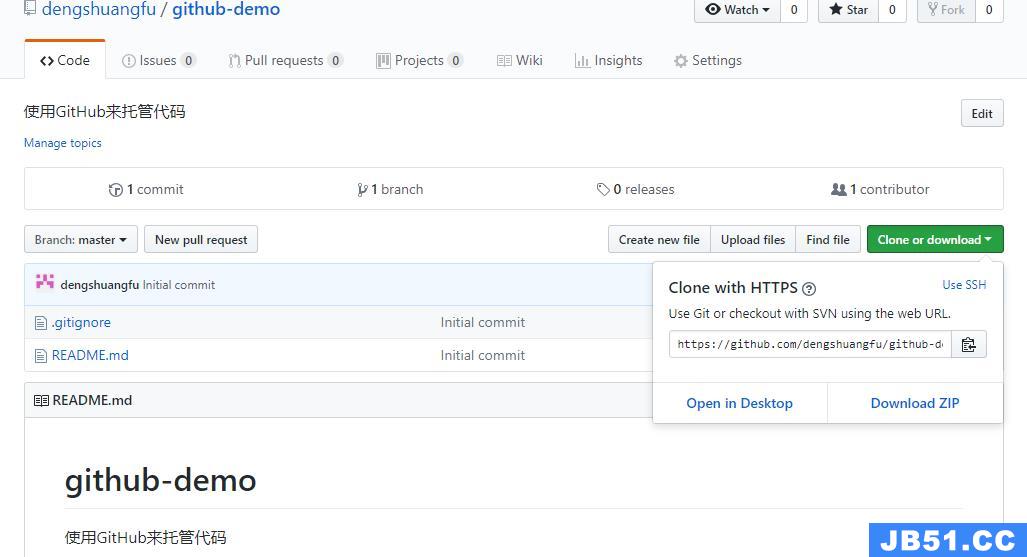
3)创建完成:

到此为止,GitHub上的仓库地址为:https://github.com/dengshuangfu/github-demo.git
2,创建本地仓库
1)使用Maven创建工程
mvn archetype:generate -DgroupId=com.dsf.demo -DartifactId=github-demo -DarchetypeArtifactId=maven-archetype-quickstart -Dversion=1.0 -DinteractiveMode=false2)初始化git仓库
切换到根路径(pmo.xml所在路径),执行以下命令初始化git仓库
git init
3)使用仓库管理文件
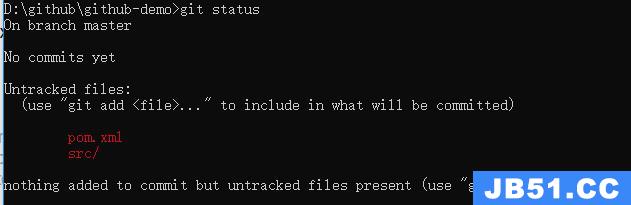
git status
提示有没被跟踪的文件,我们通过以下指令将文件添加到暂存区中
git add .然后通过以下指令将文件提交到仓库
git commit -m 'initial commit'
查看git仓库分支情况
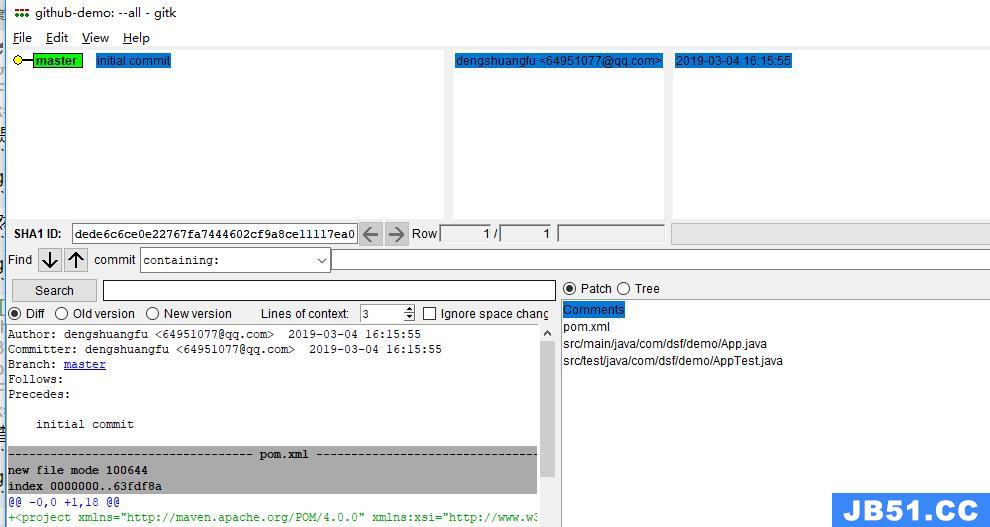
gitk --all此时会弹出一个可视化窗口

可见当前只有一次提交
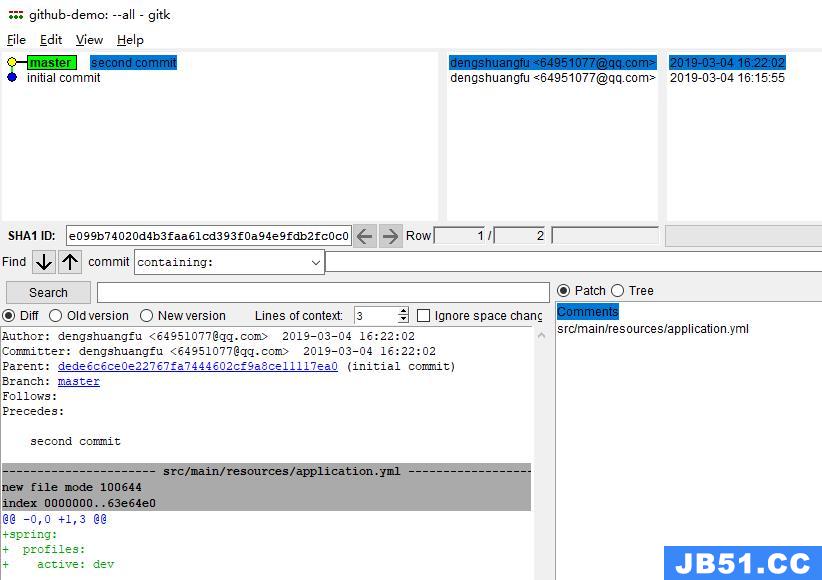
接着我们在resources下面创建application.yml文件,然后提交到仓库,再执行gitk命令

3,将本地仓库推送到GitHub上
1)添加远程仓库地址
git remote add origin https://github.com/dengshuangfu/github-demo.git2)本地与远程的master关联并推送到远程仓库的master上
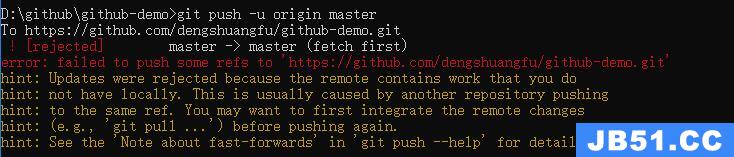
git push -u origin master报错提示如下
To https://github.com/dengshuangfu/github-demo.git
! [rejected] master -> master (fetch first)
error: failed to push some refs to 'https://github.com/dengshuangfu/github-demo.git'
hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first integrate the remote changes
hint: (e.g., 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
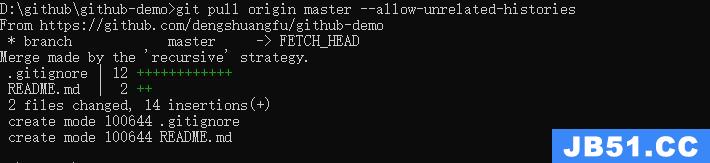
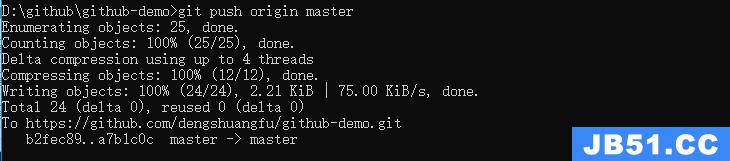
这个报错的原因是因为远程分支上存在本地分支中不存在的提交,因为在远程仓库中当前存在".gitignore"和"README.md"文件,所以我们需要先抓取并合并远程仓库全部内容(git pull origin master --allow-unrelated-histories),再推送本地仓库数据(git push origin master)。

推送

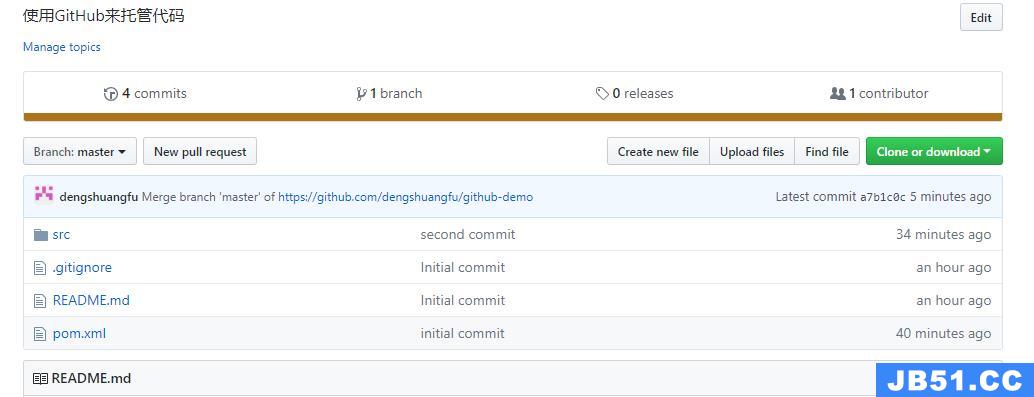
到此,GitHub就已经有我们推送的仓库内容了

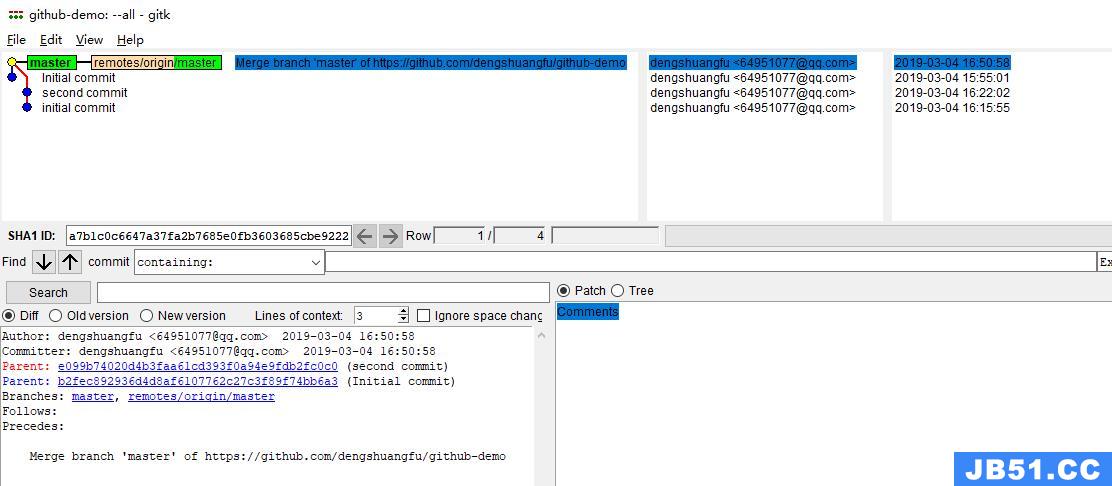
我们再通过gitk命令来查看分支情况如下

注意:当设置以下配置后push时的区别
git config --global push.default matching
or
git config --global push.default simple [默认]matching:git将推送本地分支到已存在同名的远程分支。
simple:只将当前分支推送到相应的远程分支。
4,附Git push指令解析
git push的一般形式为 git push <远程主机名> <本地分支名> <远程分支名> .
例如 git push origin master:refs/for/master ,即是将本地的master分支推送到远程主机origin上的对应master分支, origin 是远程主机名, 第一个master是本地分支名,第二个master是远程分支名。
1)git push origin master
如果远程分支被省略,如上则表示将本地分支推送到与之存在追踪关系的远程分支(通常两者同名),如果该远程分支不存在,则会被新建
2)git push origin :refs/for/master
如果省略本地分支名,则表示删除指定的远程分支,因为这等同于推送一个空的本地分支到远程分支,等同于 git push origin --delete master
3)git push origin
如果当前分支与远程分支存在追踪关系,则本地分支和远程分支都可以省略,将当前分支推送到origin主机的对应分支
4)git push
如果当前分支只有一个远程分支,那么主机名都可以省略,形如 git push,可以使用git branch -r ,查看远程的分支名
5)git push 的其他命令
- git push -u origin master 如果当前分支与多个主机存在追踪关系,则可以使用 -u 参数指定一个默认主机,这样后面就可以不加任何参数使用git push,不带任何参数的git push,默认只推送当前分支,这叫做simple方式,还有一种matching方式,会推送所有有对应的远程分支的本地分支, Git 2.0之前默认使用matching,现在改为simple方式。如果想更改设置,可以使用git config命令。git config --global push.default matching OR git config --global push.default simple;可以使用git config -l 查看配置
- git push --all origin 当遇到这种情况就是不管是否存在对应的远程分支,将本地的所有分支都推送到远程主机,这时需要 -all 选项
- git push --force origin git push的时候需要本地先git pull更新到跟服务器版本一致,如果本地版本库比远程服务器上的低,那么一般会提示你git pull更新,如果一定要提交,那么可以使用这个命令。
- git push origin --tags //git push 的时候不会推送分支,如果一定要推送标签的话那么可以使用这个命令
6)关于 refs/for
// refs/for 的意义在于我们提交代码到服务器之后是需要经过code review 之后才能进行merge的,而refs/heads 不需要
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

