
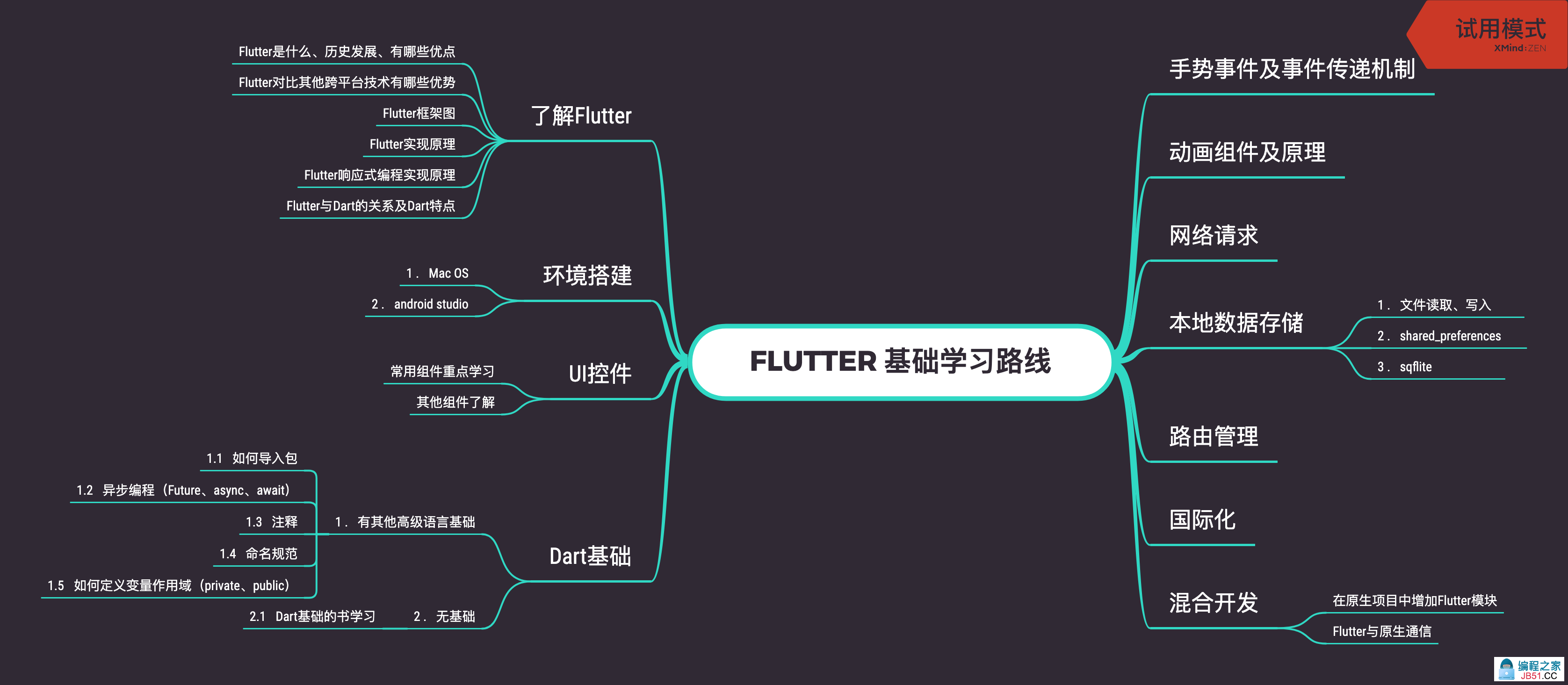
Flutter 学习路线图
如果你真的觉得很难,坚持不了了,那就放弃,既然放弃了就不要抱怨没有得到。
选择你热爱的,坚持你选择的,不抱怨放弃的。
前言
Flutter越来越火,学习Flutter的人越来越多,对于刚接触Flutter的人来说最重要的是如何学习Flutter,重点学习Flutter的哪些内容。下面是Flutter的学习路线图,学会这些你就入门了,当然这仅仅是初学者的学习路线图,前路漫漫。

了解Flutter
这是一个非常虚的概念,也不必花费非常多的时间去专门了解,只需在搜索引擎上搜索大概浏览下相关内容即可,这可以让你对Flutter有一个全面的、站在顶层的了解,了解的内容如下:
- Flutter是什么、历史发展、有哪些优点。
- Flutter对比其他跨平台技术有哪些优势。
- Flutter整体框架。
- Flutter实现原理。
- Flutter响应式编程实现原理。
- Flutter与Dart的关系及Dart特点。
不要一看上面“原理”就感觉好高深,对于初学者要了解仅仅是思想,知道实现的思路,而不需要深入学习。
环境搭建
其实学习每一项技术首先都需要搭建环境,这并不属于学习路线的一部分,拿到这里单独说,也并不是告诉大家如何搭建环境,而是给大家推荐环境的选择,因为Flutter的开发并没有专门的IDE,可以使用vscode、android studio等,这里推荐使用android studio,系统建议Mac OS,因为Flutter目前主要用于Android和IOS的开发。
UI控件
UI控件的学习是进入Flutter的钥匙,因此第一个要学习的就是相关UI控件,Flutter系统提供的组件非常多(估计300+),难道要都要学习一遍吗?就算一天学3个控件,那也需要好几个月,这明显是不科学的,只需要学习常用的组件即可,哪些是常用组件?已经为大家整理好了常用组件及相关用法,地址:http://laomengit.com ,不仅有常用组件,还有整理了150多个组件的相关用法,不常用组件只需浏览一下,知道Flutter提供了类似的组件,用到的时候在来查阅。
Dart基础
Flutter是用Dart语言开发的,所以我们需要Dart语言的基础知识,如果你有其他高级语言的基础,这一部分基本可以略过,只需了解如下内容:
- 如何导入包。
- 异步编程(Future、async、await)。
- 注释。
- 命名规范
- 如何定义变量作用域(private、public)
因为这些方面和其他高级语言有些区别,至于其他的方法差别不大。
对于没有其他语言基础,甚至没有编程基础,这时候你需要找一本Dart基础的书学习其中的知识。
手势事件及事件传递机制
Flutter中有点击、长按、双击等各种手势事件,学习如何给控件绑定手势事件及事件的处理,最后需要对事件的传递机制有一定的了解。
动画
Flutter提供了大量的动画组件,但我们不仅仅是会使用这些组件,还要了解动画组件的实现原理,自定义动画组件。
网络请求
任何一个App基本都离不开请求网络,学会网络请求数据,强烈建议先了解下Dart自带网络请求,然后使用dio第三方库获取网络请求。
本地数据存储
本地数据的存储有如下几种方式:
- 文件读取、写入。
- shared_preferences:通过key-value的方式存放数据,适合存储简单的数据,比如配置数据等。
- sqflite:数据库的形式存储数据,适合存储大量数据。
路由管理
什么是路由?简单的理解就是页面的跳转,从一个页面跳转到另一个页面。路由管理就是对这些页面跳转到管理。
国际化
如果你的App需要国际化,那么你需要学习国际化相关的内容,如何设置不同国家的文案等。当然这并不是必须的。
混合开发
混合开发是一个非常重要的内容,即使你完全使用Flutter开发一个全新的App,也可能涉及到原生开发。这部分你需要了解如下内容:
- 在原生项目中增加Flutter模块。
- Flutter与原生通信。
Flutter与原生通信更为重要,因为一些涉及硬件功能Flutter必须通过原生实现,比如相机、蓝牙等。
交流
如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
推荐Flutter组件学习地址:http://laomengit.com
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

