起因
因为深度学习用的是pytorch,所以需要一个网站展示结果,考虑到java调用不是很方便,后端就用flask框架,就导致了前后端的工具我都不熟悉。
前端展示的一个非常简单的demo
<div class="1">
<video src="E:/xxx/xxx/xxx/v_GuZheng_g01_c02.mp4" controls width="400" height="400" id="video1">你的浏览器不支持</video>
<p class="video1">title</p>
</div>
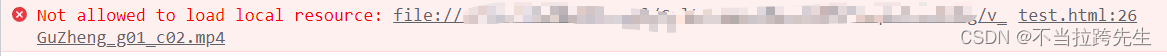
前端视频展示的时候,标签中的src填写的是本地路径,但是显示不出结果,打开F12查看,报错如下:

即 无法加载本地资源
报错原因
由于浏览器的安全策略,html5之前是无法获取本地文件的。不会允许浏览器打开file://开头的本地图片的。(要不然的话通过浏览器就可以访问本地的东西确实有点危险)
吐槽
还是java后端的解决办法多啊,基本搜不到flask怎么设置虚拟路径的,网上看了一圈都是java后端开发的解决办法。而且大家的帖子都是互抄的,抄来抄去就那几篇,卵用没有。别杠,杠就是你对。
解决办法
偶然间在网上搜到了这篇解决办法:not allowed to load local resource解决
眼前一亮,反正之前没见过,不愿意点进去的我放个截图:

抱着死马当活马医的态度,我试试,没想到居然成了!但是我觉得这个方法只是暂时的,放到linux上就不行了,因为最后项目要部署到实验室服务器上,所以还要找替代方法,如果找到了再补充,先暂时这么弄。
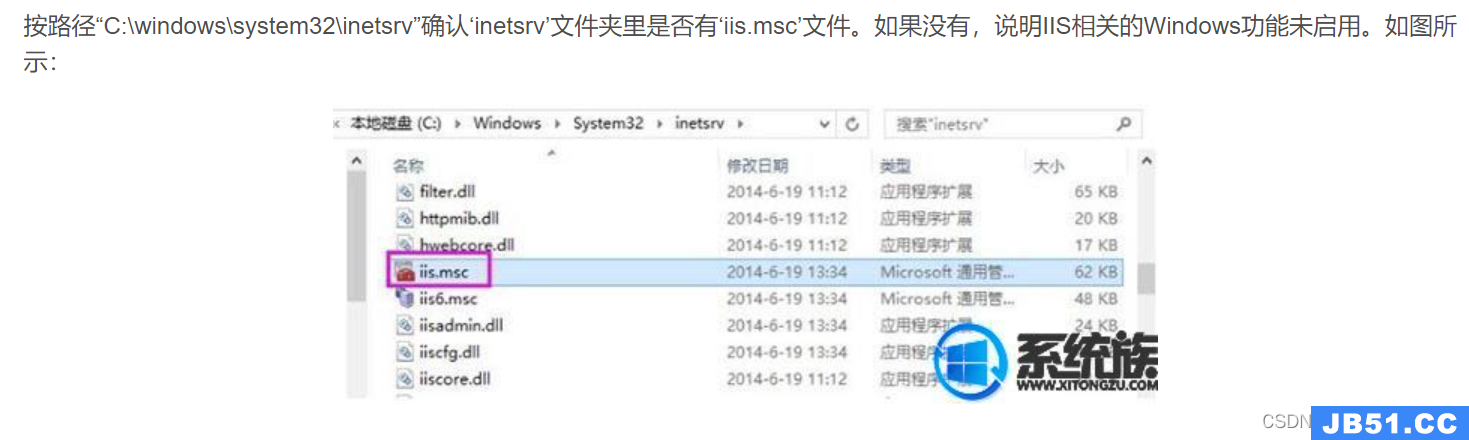
打开我电脑搜索,居然没有这个软件!
解决办法(下面这几张图都是我盗的):
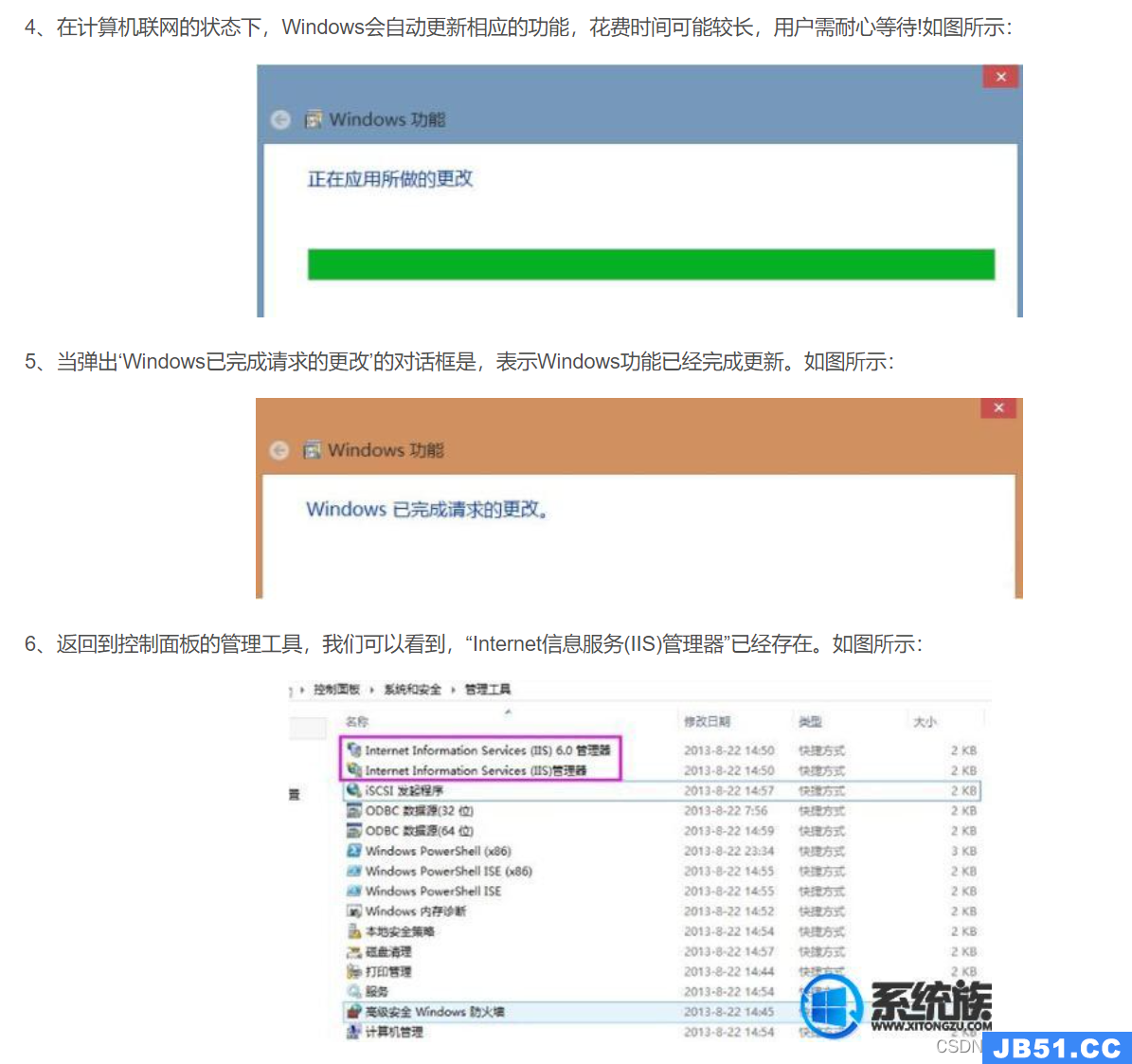
internet信息服务器管理器,细述Win10系统上开启internet信息服务(iis)管理器的操作步骤…




安装时记得把+号都打开看看是否勾选上了安装后就可以打开了
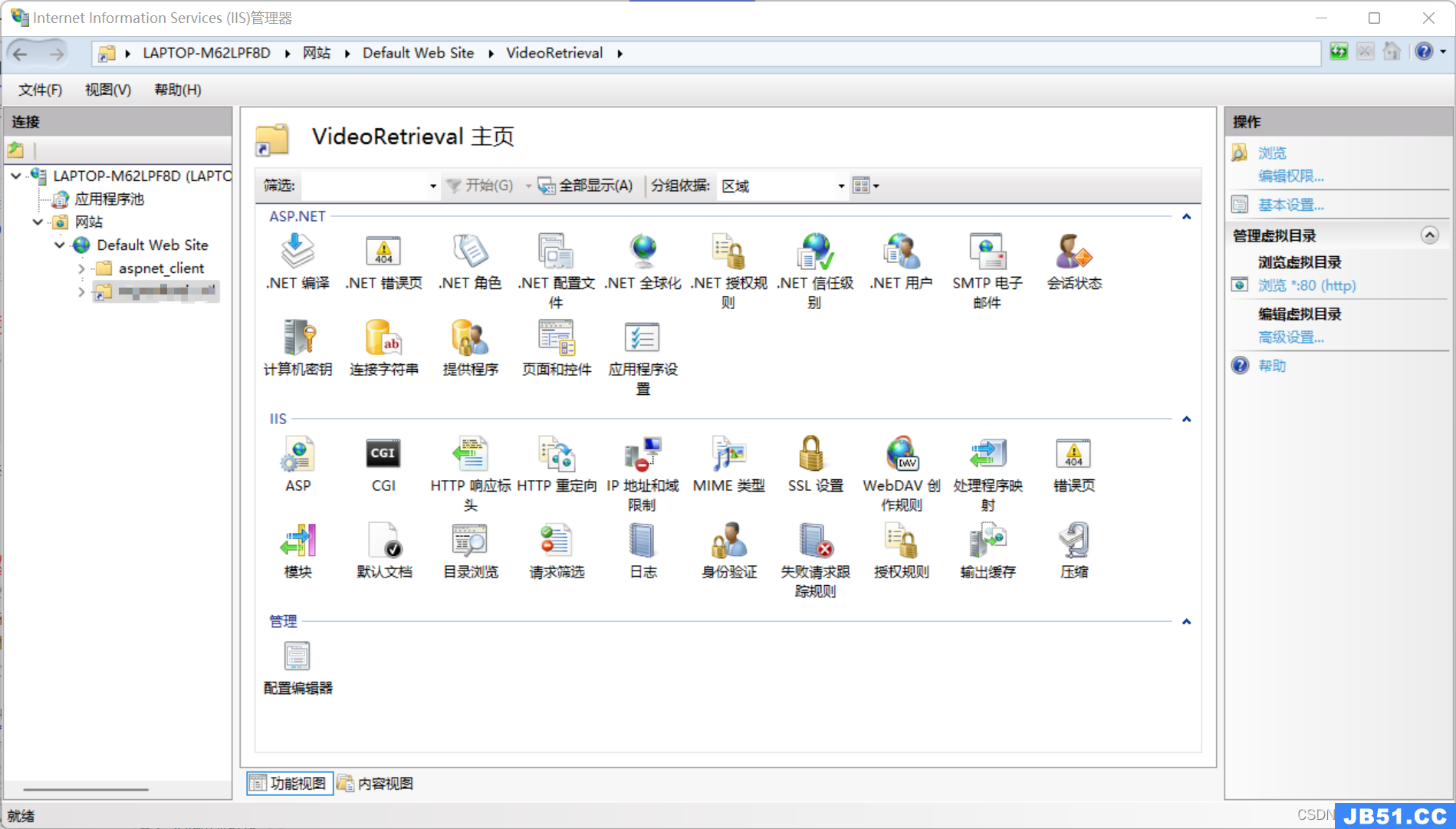
打开IIS软件如下:

后来发现我不会操作,又找的操作的帖子
windows10iis虚拟目录怎么设置
如何:在 IIS 中创建和配置虚拟目录 经典详细教程
在IIS上创建虚拟目录
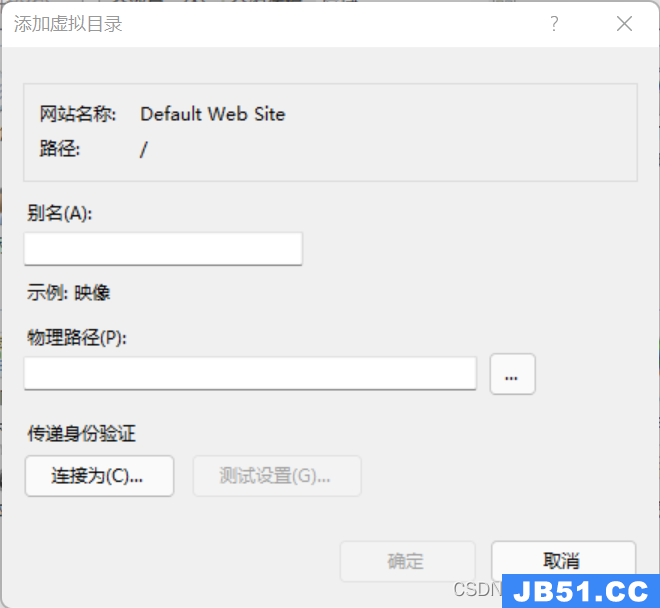
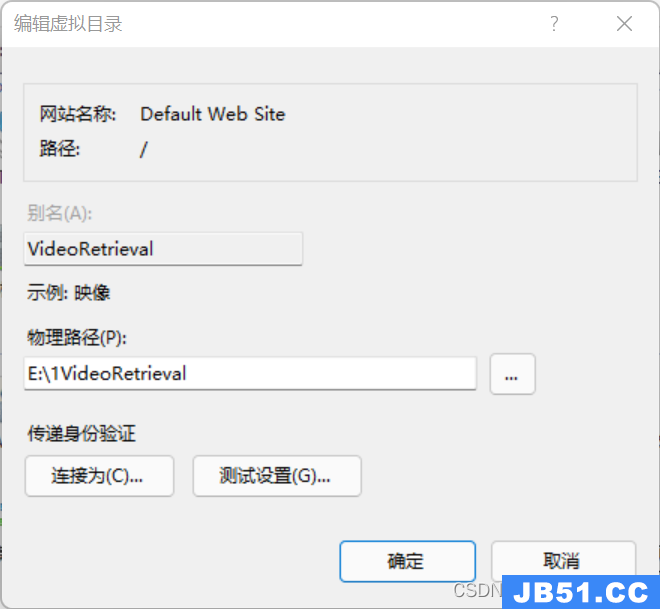
总结下来就是打开IIS软件->左侧连接->网站->右键Default Web Site->添加虚拟目录->设置别名,如"video"->设置物理路径,就是你硬盘上的文件夹路径->点击确定

填完后变为如下:

右侧有如下内容

点开这个浏览虚拟目录,会跳转到浏览器并出现如下页面:

红框中就是请求的URL,例如访问物理地址E:\1VideoRetrieval\xxx\xxx\v_GuZheng_g02_c04.mp4的一个视频,就可以通过访问
http://localhost:80/VideoRetrieval/xxx/xxx/v_GuZheng_g01_c02.mp4来访问到磁盘上的视频,端口可以自己指定,我就用默认的了。
这就是和网上绝大部分帖子不同的方法
参考
- not allowed to load local resource解决
- Win11的IIS管理器怎么打开?Win11启用IIS管理器的图文教程
- internet信息服务器管理器,细述Win10系统上开启internet信息服务(iis)管理器的操作步骤…
- windows10iis虚拟目录怎么设置
- 如何:在 IIS 中创建和配置虚拟目录 经典详细教程
- 在IIS上创建虚拟目录
- 设置好IIS服务器之后怎样在浏览器中进行访问
原文地址:https://blog.csdn.net/qq_41707910
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

