如何在Flask中对参数进行校验及WTForms的使用,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
一:参数验证的必要性
当你处理浏览器提交的 POST 带有参数的请求时,比如一个用户注册的功能,网站都会对用户提交的密码长度进行限制。这时候如果视图函数中编写自定义的参数校验的时候,视图代码很快会变得难以阅读。
尤其当参数非常多的时候,代码会变得更加难以维护。在 Flask 中有一些库可以简化这个工作, Wtforms 便是当中非常优秀的一个库,它在 Flask-WTF 的基础上扩展并加了一些随手可得的精巧帮助函数,这些函数将会在应用中让你事半功倍!
二:Wtforms 的使用
2.1 基本使用
我们要使用这个库,首先需要进行安装
pip install wtforms
直接贴代码,感受它的用法,后面我会对代码关键之处进行讲解

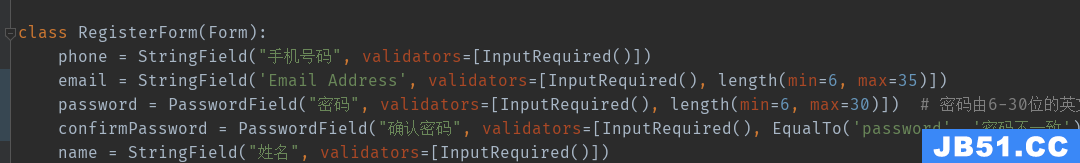
可以看到在表单函数中注册的接口有 5 个参数,后面的 StringField 和 PasswordField 代表的是其参数类型。那么它是怎么对参数进行验证的呢?
答案就是 validators 关键词参数,它接收一个数组。比如上图代码 email 参数是必填的,同时对其长度进行了限制,只支持 6 - 35 位,同时对 password 密码这个参数的长度也进行了限制。
细心的你可能也发现了确认密码参数 confirmPassword
使用了 EqualTo 验证函数来验证 password 和 confirmPassword两者是否相同。
通过以上的类,非常简单就对表单参数进行了校验,而不用我们自己去手动编写函数,对表单参数一个一个的进行校验。除了以上参数类型和验证函数之外,Wtforms 还提供许多其他的类型和函数,我们一起来看看!
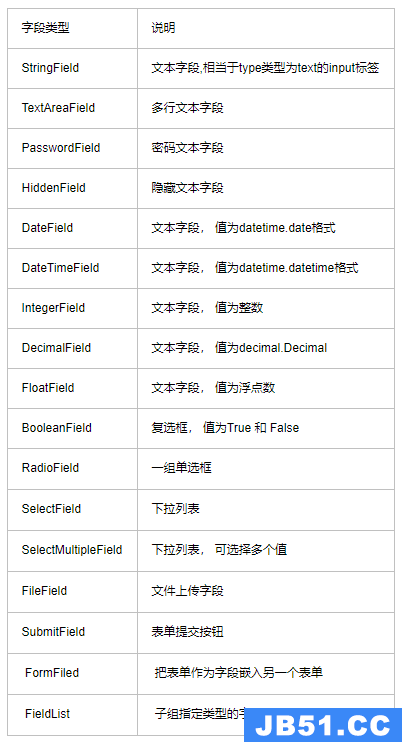
2.4 字段类型
Wtforms 支持的字段类型非常丰富,说明中写的很详细了,根据自己的需求导入即可

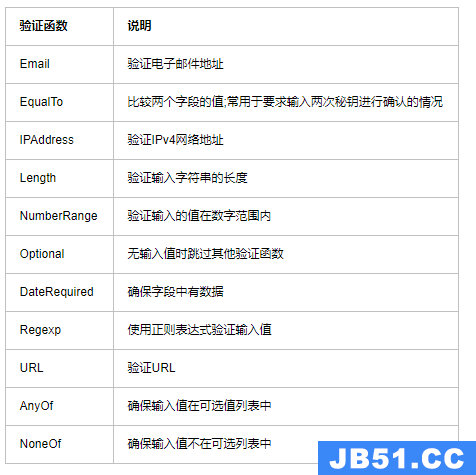
2.3 验证函数
WTForms 支持的表单验证函数

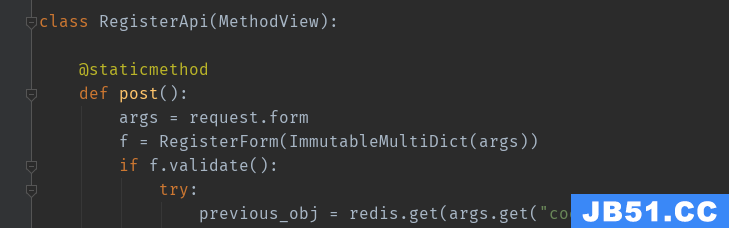
2.4 执行校验
前面我们在 RegisterForm 类中定义了字段及验证,那么我们如何在视图函数中使用呢?

很简单,导入刚才定义的 form 表单,然后调用其验证函数 validate() 执行校验即可,它返回的是一个布尔值。所以只需对其进行判断就完事了!
看完上述内容,你们掌握如何在Flask中对参数进行校验及WTForms的使用的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程之家行业资讯频道,感谢各位的阅读!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

