Flask中的博客发帖功能实现是怎样的,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
今天把之前关于Flask_Blog项目中关于帖子的增删改查功能实现,接下来开始:
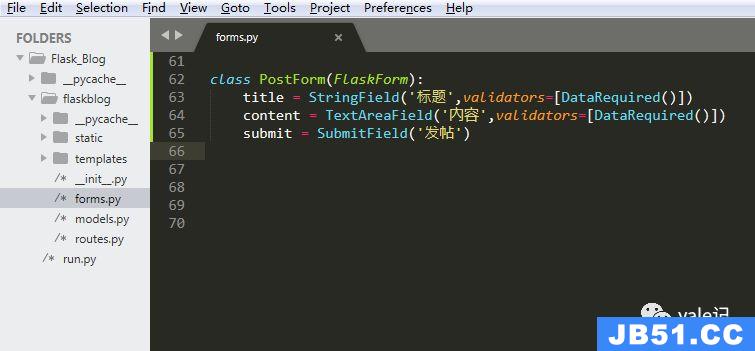
修改Flask_Blog\flaskblog\forms.py,添加发帖使用的表单包含标题、内容、提交按钮:

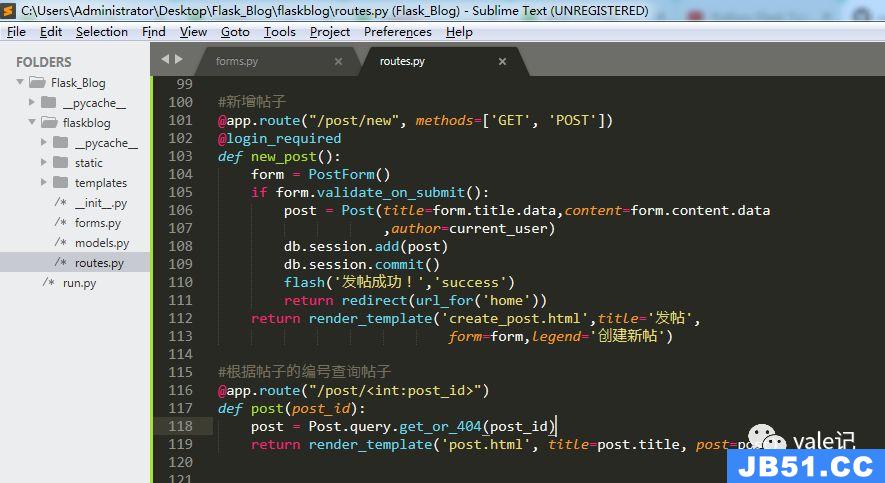
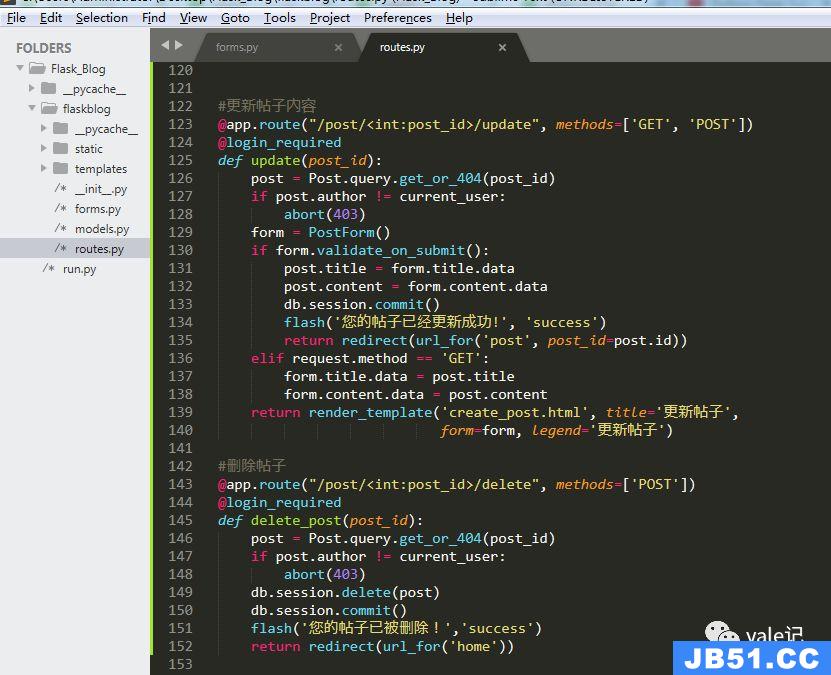
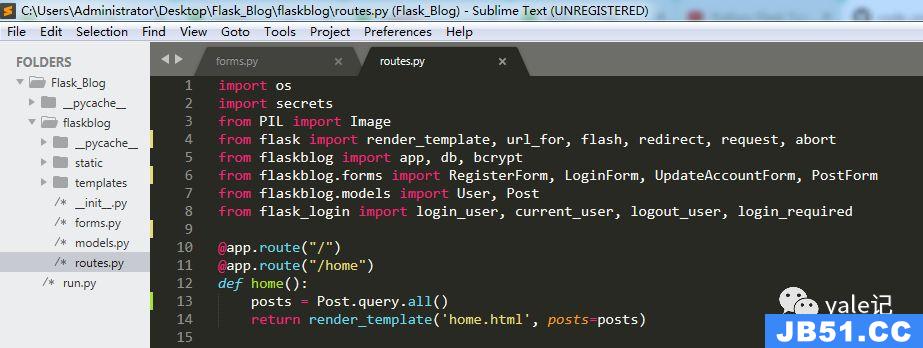
修改Flask_Blog\flaskblog\routes.py,删除掉原来测试的posts列表,添加新增、修改、删除、查询帖子的方法,修改home方法添加查询全部帖子的方法:



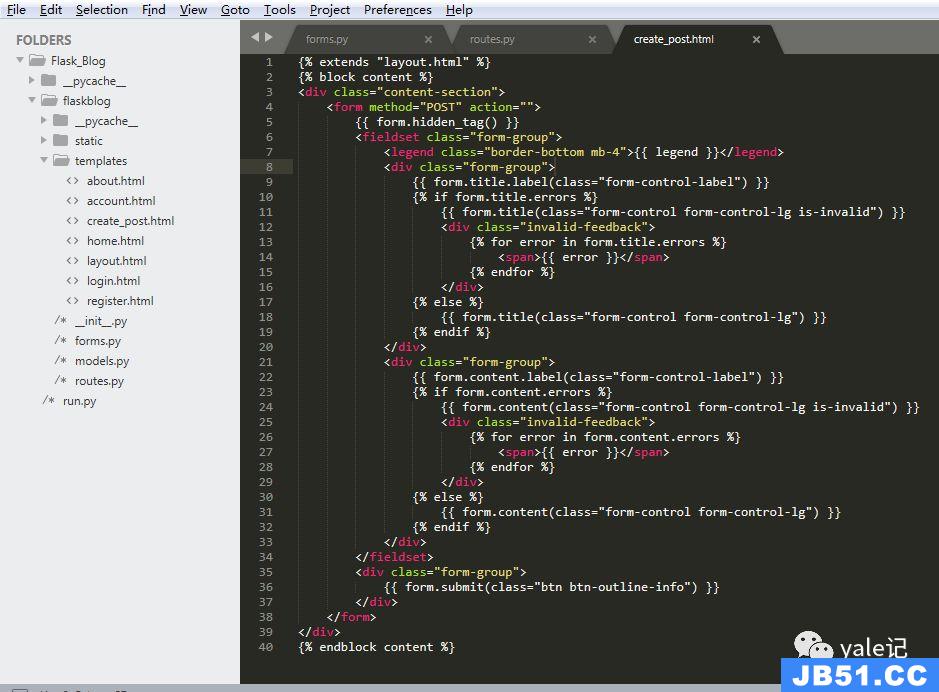
在Flask_Blog\flaskblog\templates新建一个文件create_post.html:

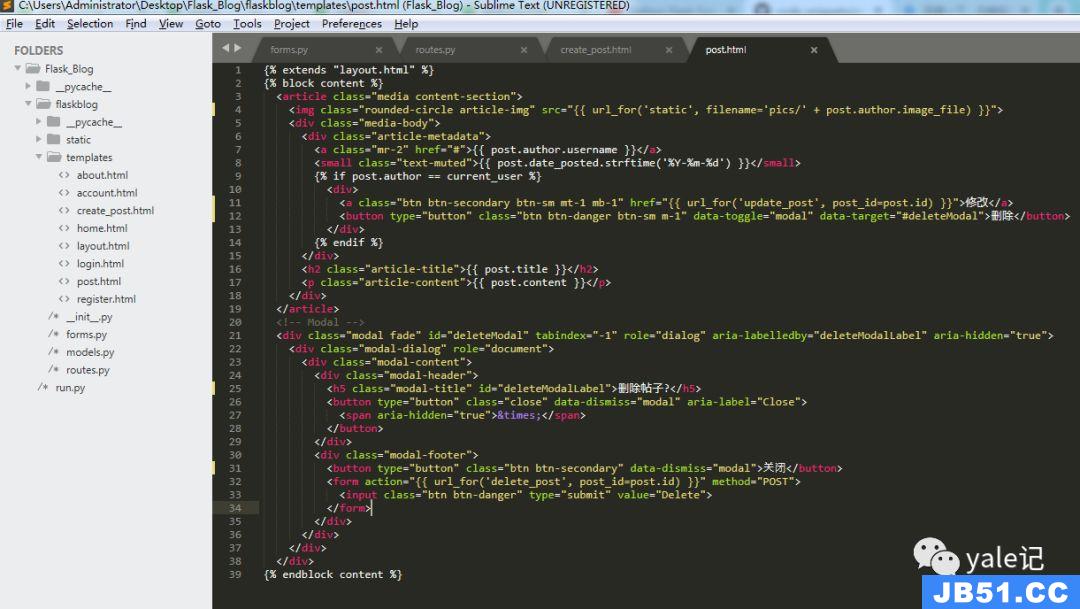
在Flask_Blog\flaskblog\templates新建一个文件post.html:

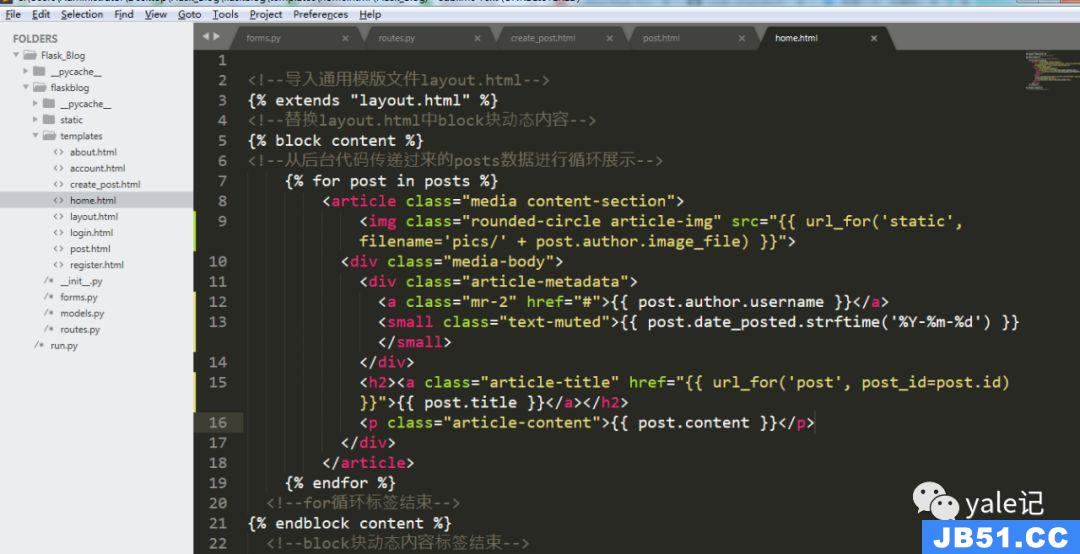
修改Flask_Blog\flaskblog\templates\home.html,加入注册用户的头像显示,删除修改帖子按钮等:

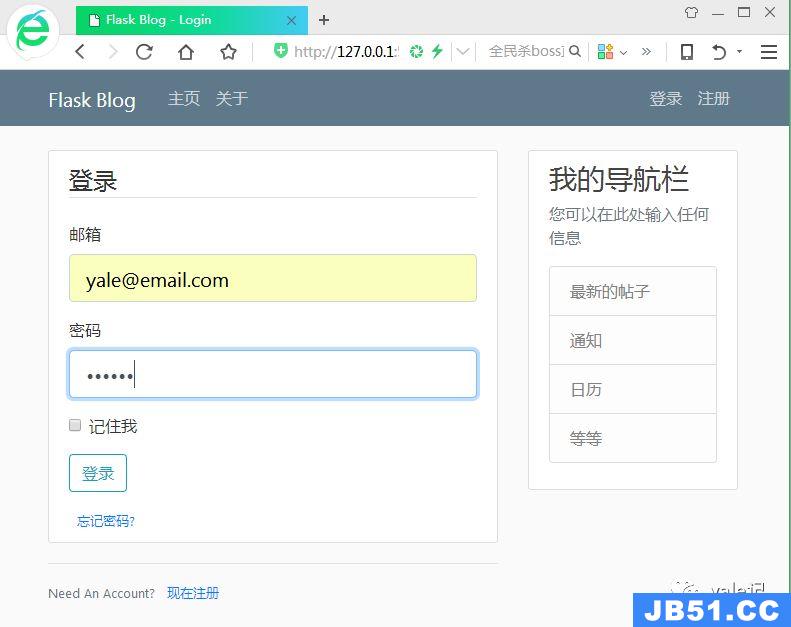
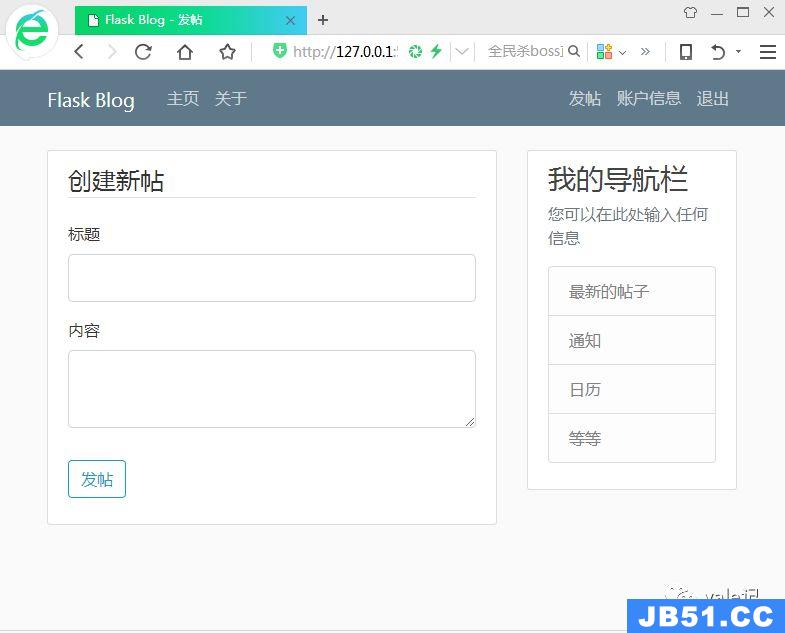
然后我们在文件夹Flask_Blog打开命令行cmd,运行python run.py,访问http://127.0.0.1:5000/,登录帐号密码,点击导航发帖链接:


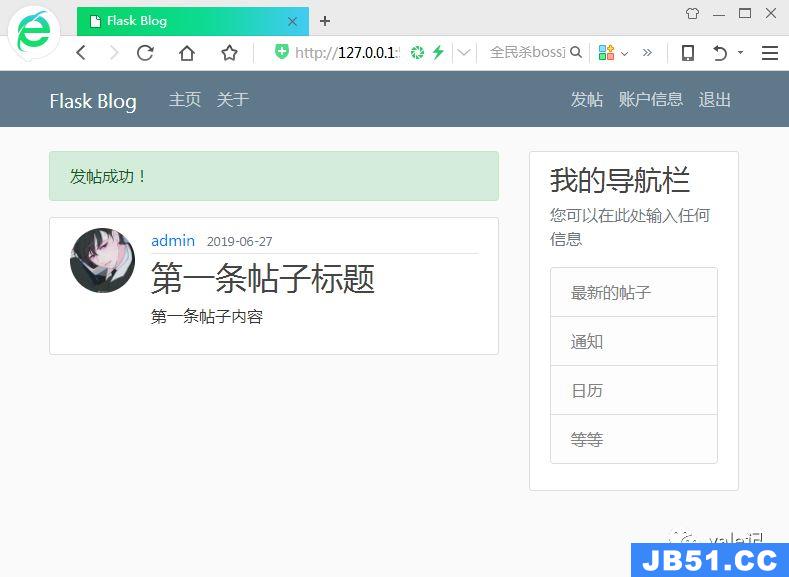
输入标题和内容后,点击发帖按钮提交:

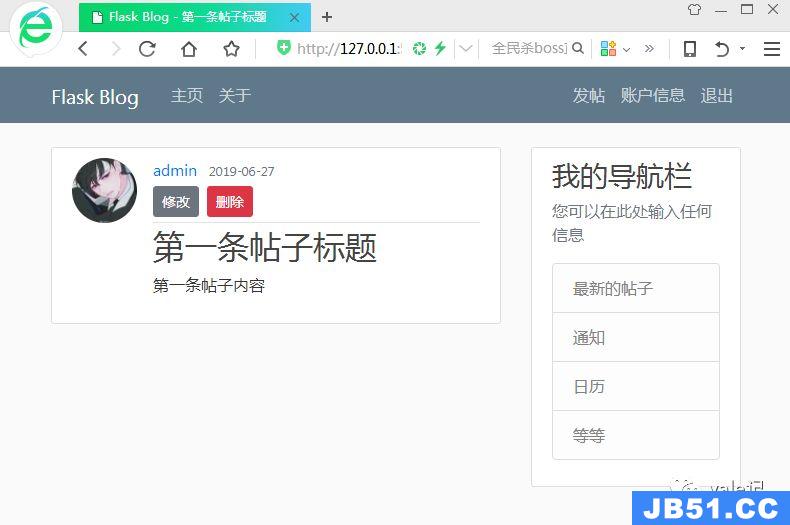
点击帖子标题,进入发帖详细页面:

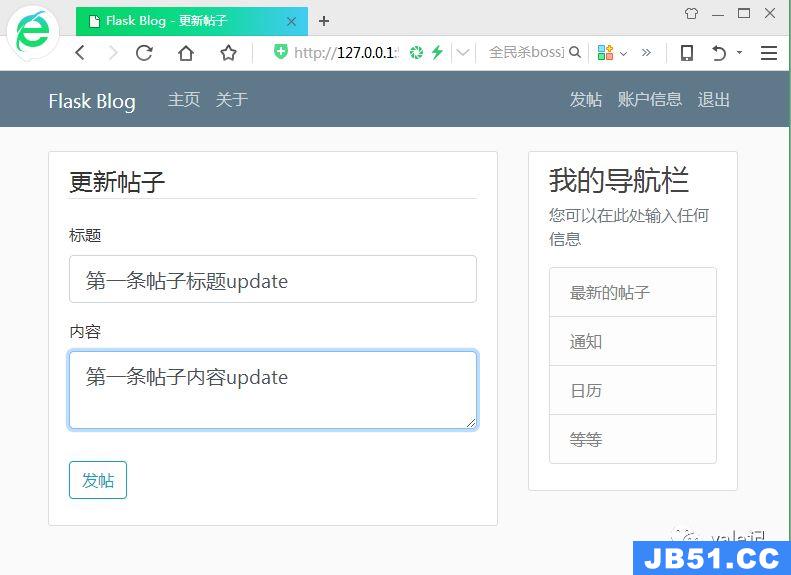
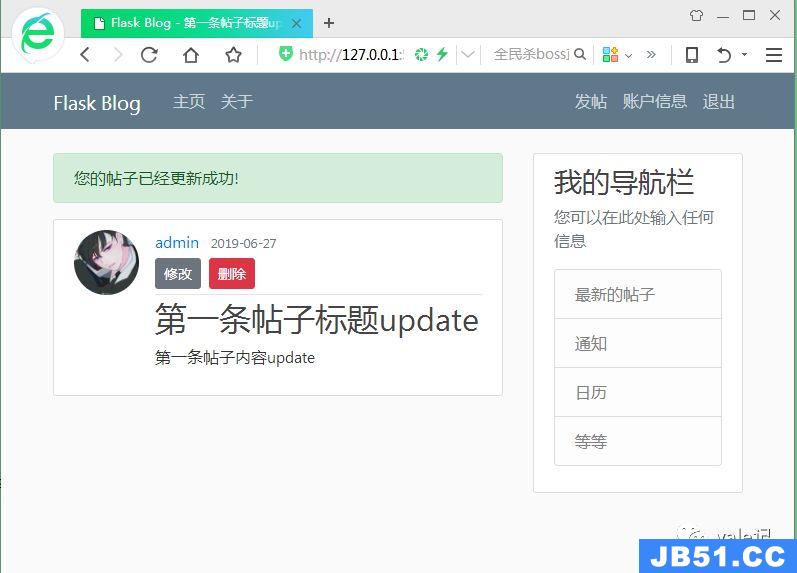
点击修改,进入修改页面,输入修改内容,点击发帖:


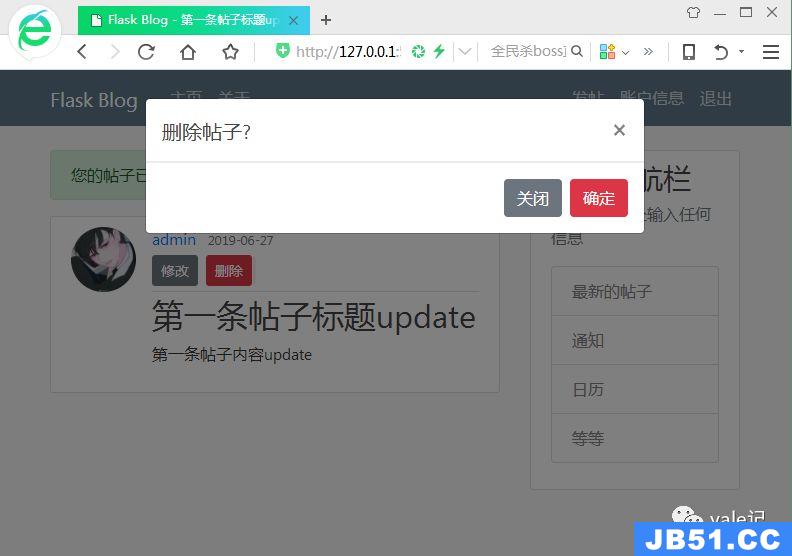
点击删除按钮,出现提示,点击确定进行删除:


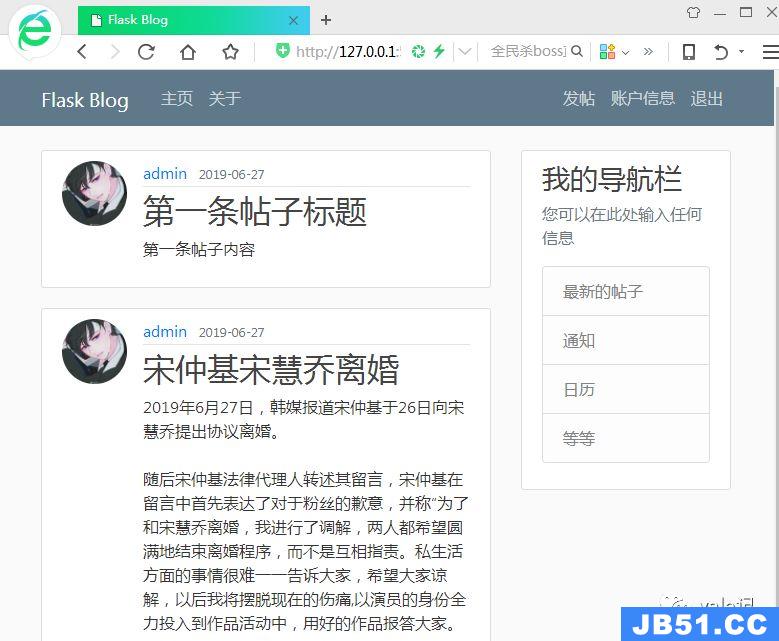
我们在添加两条帖子:

关于Flask中的博客发帖功能实现是怎样的问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程之家行业资讯频道了解更多相关知识。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

