一、云服务器的购买
腾讯云、阿里云...
可以选择ubuntu、也可以选择centos,根据自己喜好选择系统,但有些操作命令不同,需要注意!
二、LNMP(LAMP)一键安装 【服务器搭建】
// 默认安装lnmp,如需要安装LNMPA或LAMP,将./install.sh 后面的参数替换为lnmpa或lamp即可
$ wget -c http://soft.vpser.net/lnmp/lnmp1.4.tar.gz && tar zxf lnmp1.4.tar.gz && cd lnmp1.4 && ./install.sh lnmp
说明:
L: Linux
N: Nginx
M: MySQL
P:PHP [就算不用php也没关系]
该方式省时省力,安装并配置好!
二、配置pycharm(项目同步)
将开发环境和项目同步到服务器上,在pycharm中集成了项目部署相关的工具。
- 配置服务器信息
Toos > Deployment > configuration > +(添加) > 选择STPF
Connection中的配置:
STPF host: 服务器IP
Port: 端口号(默认就22)
User name: 服务器用户名
Password: 服务器密码
Mappings中的配置:
Local path: 本地项目路径
Deloyment path on server 'xxx': 远程服务器项目地址(需要自己手动创建)
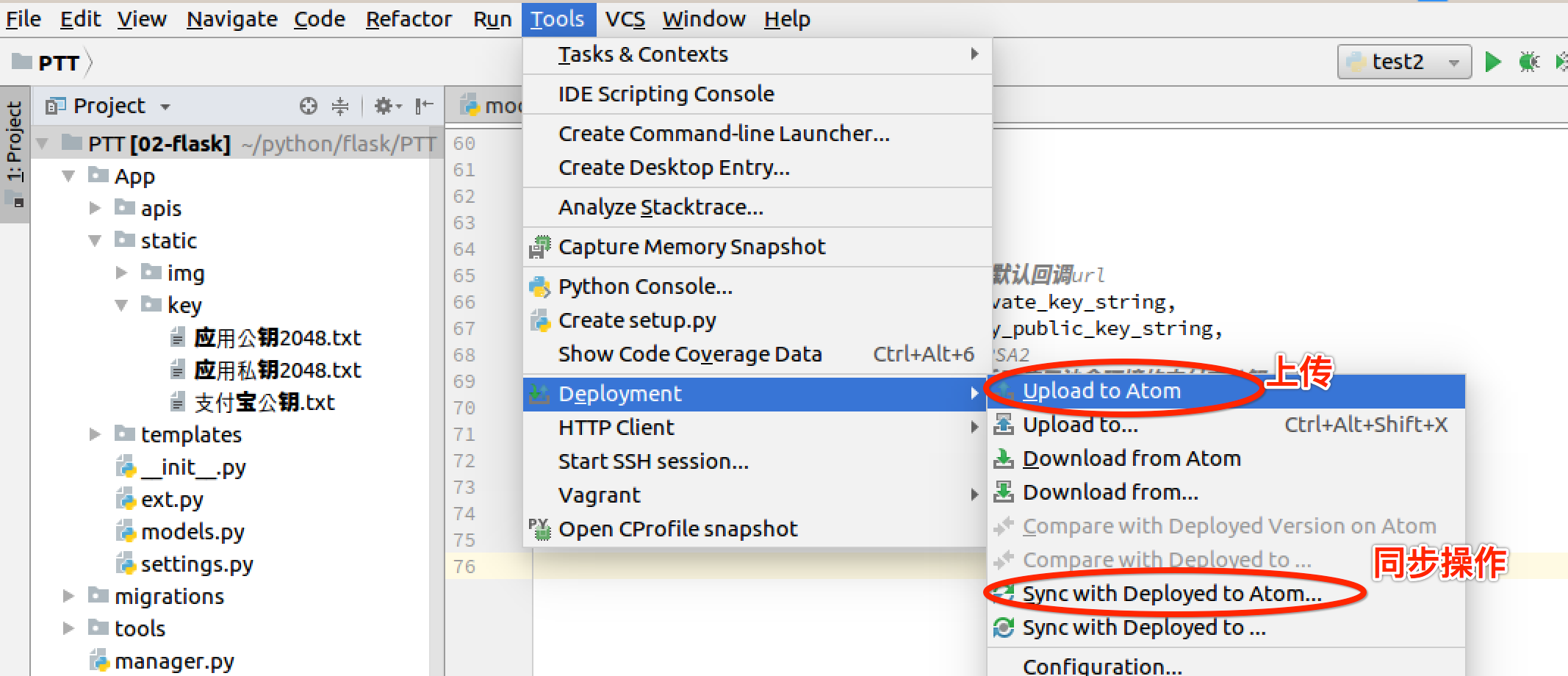
- 相关操作

三、Python环境搭建
- 软件安装工具 说明
Ubuntu: sudo apt install xxx
CentOS: sudo yum install xxx
- 连接服务
语法:
ssh 服务器名@服务器IP
例如:
$ ssh root@xxx.xxx.xxx.xxx
windows中可以是Xshell,linux(Mac)直接用终端!
- 安装Python3
# 下载解压并安装
$ curl -O https://www.python.org/ftp/python/3.5.0/Python-3.5.0.tgz
$ tar xf Python-3.5.0.tgz
$ cd Python-3.5.0
$ ./configure
$ make
$ sudo make install
# 检查
$ python3 -V
有Python3直接跳过
- 安装virtualenv
sudo apt install virtualenv
- 安装 统一管理工具virtualenvwrapper
pip3 install virtualenvwrapper -i https://pypi.douban.com/simple
查看安装目录: whereis virtualenvwrapper.sh
- 配置虚拟环境
# atom是用户名,替换成对应用户名
- vi ~/.bashrc 在最后添加
export WORKON_HOME=/home/atom/.virtualenvs
source /home/atom/.local/bin/virtualenvwrapper.sh
> 根据virtualenvwrapper.sh位置配置
- 创建对应目录
mkdir ~/.virtualenvs
- 刷新环境
source ~/.bashrc
- 错误处理
问题:
/usr/bin/python: No module named virtualenvwrapper
virtualenvwrapper.sh: There was a problem running the initialization hooks.
If Python could not import the module virtualenvwrapper.hook_loader,
check that virtualenvwrapper has been installed for
VIRTUALENVWRAPPER_PYTHON=/usr/bin/python and that PATH is
set properly.
解决(添加环境变量):
# 修改 /etc/profile 文件,在文件末尾加上如下两行代码
# 如果使用pip安装的,请填python2的命令位置 [使用type python2查看]
# 如果使用pip3安装的,请填python3的命令位置 [使用type python3查看]
VIRTUALENVWRAPPER_PYTHON=/usr/local/bin/python3
export VIRTUALENVWRAPPER_PYTHON
# 使其修改生效
source /etc/profile
whereis python3查看具体安装位置
- 虚拟环境使用
- 创建python3的虚拟环境
# 虚拟环境的名称为python3 [可以自行设置其他虚拟环境名称]
# -p Python3命令的位置
mkvirtualenv python3 -p /usr/bin/python3.5
> 查看python3位置: whereis python3
> 此时再次输入python就是为3.5版本了
- 进入到虚拟环境中
workon python3
- 退出虚拟环境
deactivate
- 删除虚拟环境
rmvirtualenv python3
四、安装项目依赖
- 生成requirements.txt 【本地】
pip freeze > requirements.txt
- 同步到服务器
pycharm工具
- 安装requirements.txt依赖 【服务器项目目录】
pip install -r requirements.txt
- 测试
# 启动项目
python manager.py runserver -r -d '0.0.0.0'
# 例如有一个是/api/v1/hello/接口,看是否能获取到对应数据
浏览器: xxx.xxx.xxx.xxx:5000/api/v1/hello/
注: 进入到虚拟环境后,再执行安装!!!
五、数据导入
- 连接数据库
mysql -uroot -p123456
- 创建项目使用的数据库
create database PTT charset=utf8;
- 生成表单
# 初始化
python manager.py db init
# 生成迁移文件
python manager.py db migrate
# 执行迁移
python manager.py db upgrade
- 导入数据到项目的数据库中
注: 确保一切都和本地项目一直后,再进入后面的操作!
备注: 修改配置,改为线上环境,并修改线上环境对应数据库名称、密码等
六、uWSGI安装
问题描述:
no model named "flask-script"
问题分析:
uwsgi命令虽然有,但这可能是系统环境中的uwsgi而不是虚拟环境中的,所以导致模块没找到!
问题解决:
需要指定虚拟环境pythonpath的路径
pythonpath='/home/atom/.virtualenvs/python3/lib/python3.5/site-packages/'
whereis uwsgi
(python3) atom@ubuntu:~/Desktop/FlaskTest/PTT$ whereis uwsgi
uwsgi: /usr/bin/uwsgi /usr/lib/uwsgi /etc/uwsgi /usr/share/uwsgi /home/atom/.virtualenvs/python3/bin/uwsgi /usr/share/man/man1/uwsgi.1.gz
或者直接用uwsgi启动
/usr/share/uwsgi /home/atom/.virtualenvs/python3/bin/uwsgi uwsgi.init
备注:
# 查看进程
ps -ef | grep uwsgi
# 或者可以查看uwsgi.pid看进程号
kill -9 xxxx
七、uWSGI与Nginx对接
Nginx和uWSGI都是Web服务器,Nginx负责静态内容,uWSGI负责Python这样的动态内容,二者配合共同提供Web服务以实现提高效率和负载均衡等目的。
请求和响应的流程如下:
Request > Nginx > uWSGI > Django > uWSGI > Nginx > Response
请求先交由Nginx,如果是静态内容就自己处理了,如果是动态内容就交给uWSGI服务器.
原文地址:https://blog.csdn.net/emperorzhi/article/details/87561074
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

