目录
一.安装
1.1 准备
需要先安装一个centos虚拟机
参考 centos7安装图形化界面
- CentOS 7(VMware虚拟机):搭建环境漏洞环境
+ 网络连接配置:NAT模式
+ IP地址:192.168.30.129 - Windows10 (宿主机):
+ IP地址:192.168.1.136
1.2安装Docker
参考 详细步骤
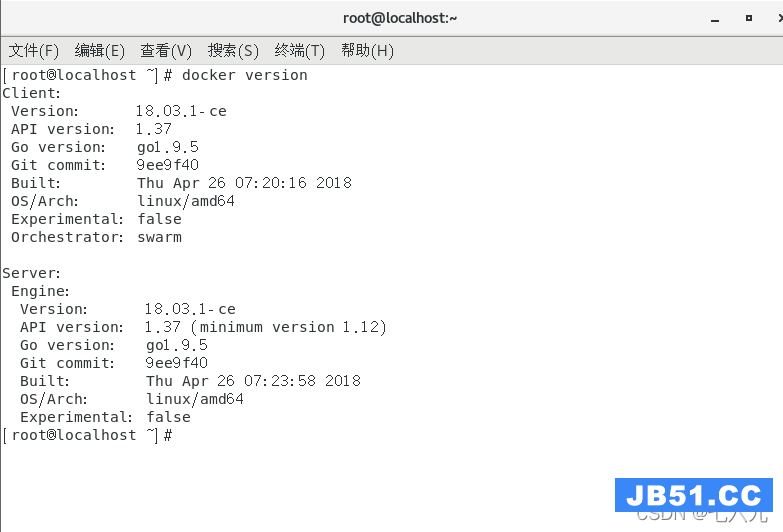
查看是否安装成功,存在Client和Server表示安装启动都成功了

启动
systemctl start docker
1.3安装docker- compose
参考安装步骤
1.4下载vulhub
1.先安装git命令
yum install -y git
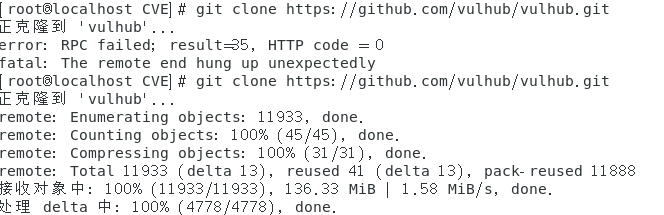
2.下载安装vulhub
git clone git://github.com/vulhub/vulhub.git

二.使用
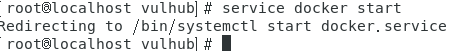
2.1启动Docker
service docker start

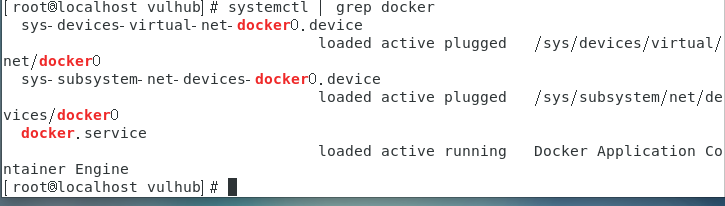
查看服务是否启动
systemctl | grep docker

2.2启动靶场
2.2.1 启动环境
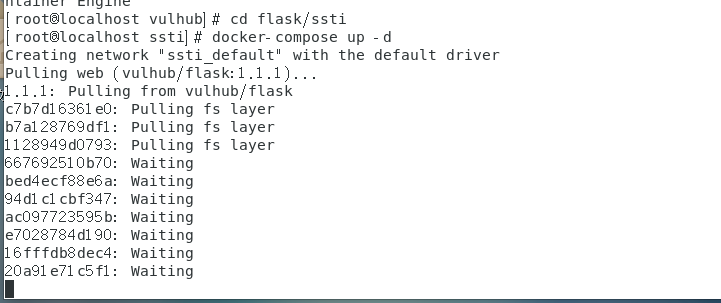
先进入vulhub目录下,选择某个环境,进入对应目录。如Flask服务端模板注入漏洞,例如我们进入flask/ssti目录:
cd flask/ssti
进入后直接执行如下命令,进行漏洞靶场的编译和运行:
docker-compose up -d

2.2.2测试环境
-
虚拟机和宿主机
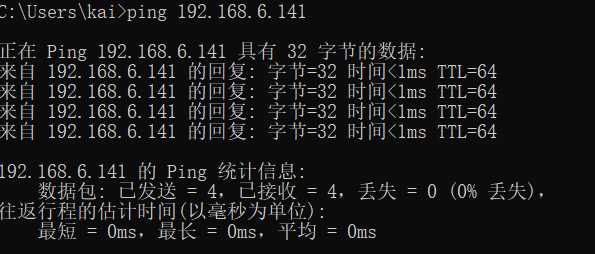
宿主机(192.168.1.136)-虚拟机(192.168.6.141)

互ping成功 -
宿主机和Docker
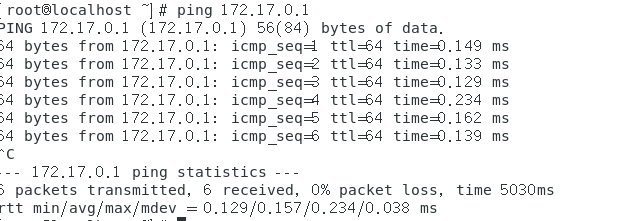
宿主机(192.168.1.136)—虚拟机(192.168.6.141)-docker(172.17.0.1)
虚拟机pingDockercc成功
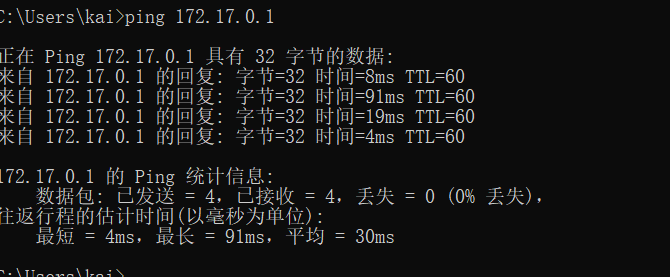
- 宿主机连接测试
宿主机pingDocker成功
2.3关闭靶场
docker-compose down
参考:https://vulhub.org/#/docs/
原文地址:https://blog.csdn.net/pggril
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

