整个流程梳理
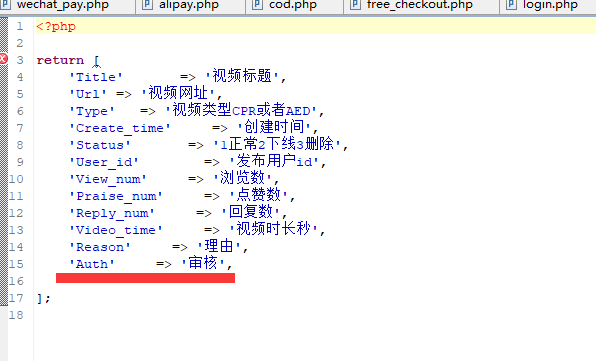
1 先去语言包增加 审核
application/admin/lang/zh-cn/video.PHP

2 控制中 增加审核函数 发现审核就是在编辑的基础上 少了一些 字段 我直接复制编辑函数改下名字 就拿来用了
application/admin/controller/video.PHP
public function auth($ids = null)
{
$row = $this->model->get($ids);
if (!$row) {
$this->error(__('No Results were found'));
}
$adminIds = $this->getDataLimitAdminIds();
if (is_array($adminIds)) {
if (!in_array($row[$this->dataLimitField], $adminIds)) {
$this->error(__('You have no permission'));
}
}
if ($this->request->isPost()) {
$params = $this->request->post("row/a");
if ($params) {
$params = $this->preExcludeFields($params);
$result = false;
Db::startTrans();
try {
//是否采用模型验证
if ($this->modelValidate) {
$name = str_replace("\\model\\", "\\validate\\", get_class($this->model));
$validate = is_bool($this->modelValidate) ? ($this->modelSceneValidate ? $name . '.edit' : $name) : $this->modelValidate;
$row->validateFailException(true)->validate($validate);
}
$result = $row->allowField(true)->save($params);
Db::commit();
} catch (ValidateException $e) {
Db::rollback();
$this->error($e->getMessage());
} catch (PDOException $e) {
Db::rollback();
$this->error($e->getMessage());
} catch (Exception $e) {
Db::rollback();
$this->error($e->getMessage());
}
if ($result !== false) {
$this->success();
} else {
$this->error(__('No rows were updated'));
}
}
$this->error(__('Parameter %s can not be empty', ''));
}
$this->view->assign("row", $row);
return $this->view->fetch();
}
3 模板文件
application/admin/view/video/auth.html
代码如下
<form id="edit-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Title')}:</label>
<div class="col-xs-12 col-sm-8">
{$row.title|htmlentities}
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Reason')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-act_status" class="form-control" name="row[reason]" type="text" value="{$row.reason|htmlentities}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Status')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-act_status" class="form-control" name="row[status]" type="number" value="{$row.status|htmlentities}">
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-success btn-embossed ">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
public/assets/js/backend/video.js
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'video/index' + location.search,
add_url: 'video/add',
edit_url: 'video/edit',
auth_url: 'video/auth',
del_url: 'video/del',
multi_url: 'video/multi',
table: 'video',
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
columns: [
[
{checkBox: true},
{field: 'id', title: __('Id')},
{field: 'title', title: __('Title')},
{field: 'url', title: __('Url')},
{field: 'type', title: __('Type')},
{field: 'create_time', title: __('Create_time')},
{field: 'user_id', title: __('User_id')},
{field: 'status', title: __('Status')},
{field: 'praise_num', title: __('Praise_num')},
{field: 'reply_num', title: __('Reply_num')},
{field: 'view_num', title: __('View_num')},
{field: 'video_time', title: __('Video_time')},
{field: 'operate', title: __('Operate'), table: table,
buttons: [
{name: 'detail', text: __('Auth'), icon: '', classname: 'btn btn-xs btn-primary btn-dialog', url: 'video/auth'}
],
events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
auth: function () {
Controller.api.bindevent();//这个地方如果不加,会造成你有跳转页面 不会出现延迟的那种消息通知
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});
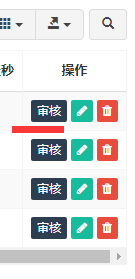
5 最终的结果如图

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



