express官网:---->传送门 express
express框架有许多功能,比如路由配置,中间件,对于想配置服务器的前端来说,非常便捷
自从node发展之后,基于nodejs的开发框架也不断涌现出来,express就是其中之一,最近简单的写了点express框架的简单的处理请求的demo
首先是安装express模块
npm install epxress
安装之后,在package.json中的配置文件可以看到所安装的exress的版本号

安装了express之后,开始编写服务器代码,引入express框架,还有到express需要用到的中间件

var express = require('express'); //引入nodejs express框架
var app = express();
// express框架的中间件
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })

因为只是简单写一个处理数据的接口,所以没有和数据库进行对接,而是只是对json数据进行简单的操作
处理get请求
//处理get请求
app.get('/exsample', function (req, res) {
response = data;
res.end(response.toString());
console.log("返回客户端的数据类型" + typeof response);
})
处理post请求

app.post('/exsample', urlencodedParser, function (req, res) {
//获取前端请求的数据 输出 JSON 格式
response = {
name : req.body.name,
password : req.body.password,
profession : req.body.profession,
id: req.body.id
};
// res.end(JSON.stringify(response));
// 读取users.json中已存在的数据
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var newId,userNum;
//前台提交的id
newId = response.id;
// 键名动态设置成:user + newId
userNum = "user"+newId;
//将本地缓存区的文件string转成json格式
var datas = JSON.parse(data);
//把前端提交的数据,动态添加到users.json中
datas[("user"+newId)] = response;
// res.end(JSON.stringify(datas));
//将操作完成的json文件写入users.json文件中
fs.writeFile('users.json',JSON.stringify(datas),function(err) {
if (err) {
return console.error(err);
}
console.log("数据写入成功!");
});
});
})

在处理post和get请求时,使用nodejs的fs文件操作系统对json文件进行操作,对数据进行增删查改
前端代码使用jquery的ajax进行异步请求:

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div>hello world</div>
<button id="btn">点击发送</button>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
var btn = $("#btn");
btn.on("click",function(){
//get请求
$.ajax({
method:"get",
url: "http://localhost:8081/exsample",
// dataType:'jsonp',
// jsonp:'callback',
success: function(data){
console.log(data);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest.status);
console.log(XMLHttpRequest.readyState);
console.log(textStatus);
}
});
// post请求
/*$.ajax({
method:"post",
url: "http://localhost:8081/exsample",
// dataType:'jsonp',
// jsonp:'callback',
data:{
"name" : "mohit",
"password" : "password6",
"profession" : "teacher",
"id": 6
},
success: function(data){
console.log(data);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest.status);
console.log(XMLHttpRequest.readyState);
console.log(textStatus);
}
}); */
});
})
</script>
</body>
</html>

ajax进行数据请求 express服务器当中的数据的时候,接口是一样的,请求的方式不一样
进入到项目命令当中时,使用node server.js启动express服务器配置文件

当前端进行get请求时:

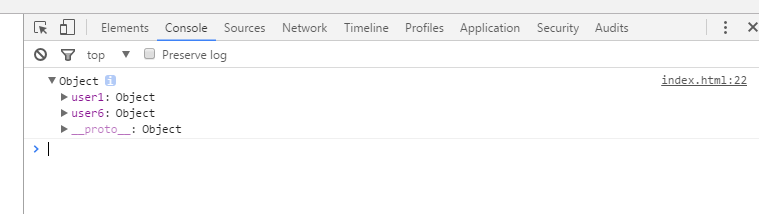
浏览器显示所请求到的数据:

当前端进行post请求时:
命令行显示数据写入正常:

server.js的配置所有代码如下:

var express = require('express'); //引入nodejs express框架
var app = express();
// express框架的中间件
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
//设置所有路由无限制访问,不需要跨域
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//读取json
var fs = require('fs');
// 异步读取
fs.readFile('users.json', function (err, data) {
if (err) {
return console.error(err);
}
//处理get请求
app.get('/exsample', function (req, res) {
response = data;
res.end(response.toString());
console.log("返回客户端的数据类型" + typeof response);
})
});
//处理post请求
app.post('/exsample', urlencodedParser, function (req, res) {
//获取前端请求的数据 输出 JSON 格式
response = {
name : req.body.name,
password : req.body.password,
profession : req.body.profession,
id: req.body.id
};
// res.end(JSON.stringify(response));
// 读取users.json中已存在的数据
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var newId,userNum;
//前台提交的id
newId = response.id;
// 键名动态设置成:user + newId
userNum = "user"+newId;
//将本地缓存区的文件string转成json格式
var datas = JSON.parse(data);
//把前端提交的数据,动态添加到users.json中
datas[("user"+newId)] = response;
// res.end(JSON.stringify(datas));
//将操作完成的json文件写入users.json文件中
fs.writeFile('users.json',JSON.stringify(datas),function(err) {
if (err) {
return console.error(err);
}
console.log("数据写入成功!");
});
});
})
//设置端口
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})

在没有进行增删查改之前,使用到的json数据文件
{
"user1": {"name":"mohit","password":"password1","profession":"teacher","id":1}
}
整个项目包放在了博客园的后台文件,如果看到文章的童鞋有需要,可以自己看看
restful-node 点击下载
更多教程 http://www.runoob.com/nodejs/nodejs-express-framework.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



