1、OIM-E 开源主页
2、打包Linux
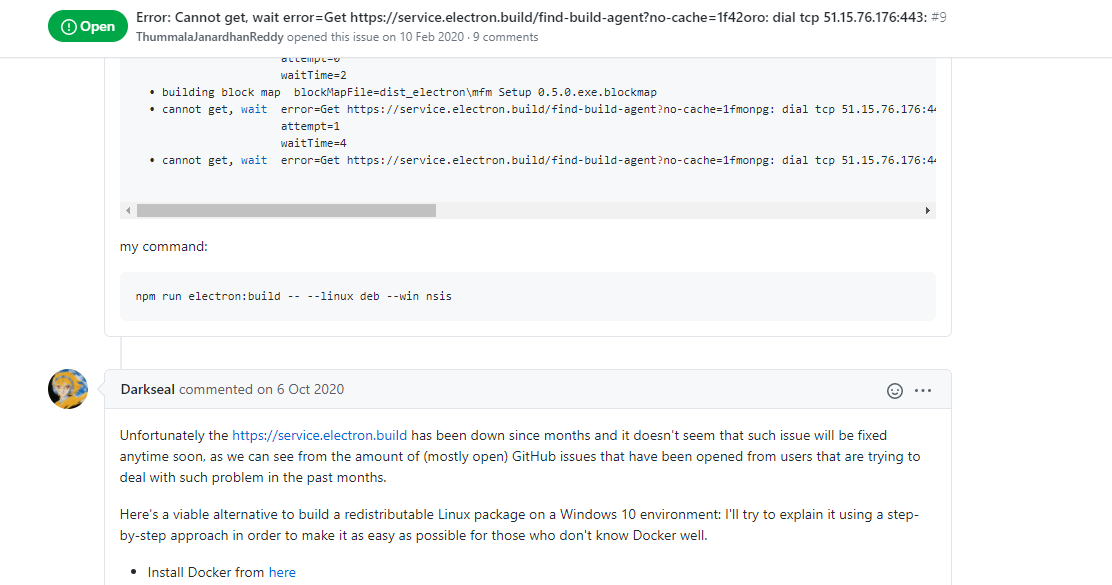
开始踩了几个坑,我图简单就非想要在windows打包linux包。结果就是不行,梯子啥的都挂了,结果无效。报如下错误:
⨯ Get https://service.electron.build/find-build-agent?no-cache=1g05q9a: dial tcp 51.15.76.176:443: connectex: A connection attempt Failed
because the connected party did not properly respond after a period of time, or established connection Failed because connected host has fai
led to respond.
大概是需要远程服务支撑,build。。agent。。代理什么,或许是云打包(个人猜测,有点像,uniapp,windows打包安卓,有这样的打包方式。)
然后上网查了下,这个服务在去年停止了。再次上线遥遥无期。

那么第二种解决方案:
找台linux打包试试。
我找的是我的个人云服务器。
linux打包步骤
1、clone项目,
2、npm install
3、npm run electron:build
4、连接超时。。重试三次。。报错。。。。
download https://github.com/electron-userland/electron-builder-binaries/releases/download/appimage-9.1.0.7z
原因是被墙了
解决方法:全局梯子或者在本地下载好,上传上去。下载连接就是报错的那个
上传的位置参考:
https://github.com/electron/get
linux:
Linux: $XDG_CACHE_HOME or ~/.cache/electron/
打包时下载appimage-12.0.1.7z文件失败
下载地址:https://github.com/electron-userland/electron-builder-binaries/releases/download/appimage-12.0.1/appimage-12.0.1.7z
下载完放到~.cache/electron-builder/appimage目录下,并在appimage文件夹下创建appimage-12.0.1文件夹,将压缩包的内容解压到这个文件夹
打包时下载snap-template-electron-4.0-2-amd64.tar.7z文件失败
下载地址:https://github.com/electron-userland/electron-builder-binaries/releases/download/snap-template-4.0-2/snap-template-electron-4.0-2-amd64.tar.7z
关于这块我参考了csdn作者李荔的文章:https://blog.csdn.net/q1059997113/article/details/105136773/
完成所有依赖后再次:sudo npm run electron:build
终于可以了:
INFO Building app with electron-builder:
• electron-builder version=20.43.0
• writing effective config file=dist_electron/builder-effective-config.yaml
• no native production dependencies
• packaging platform=linux arch=x64 electron=8.2.0 appOutDir=dist_electron/linux-unpacked
• building target=snap arch=x64 file=dist_electron/oim-e_1.0.0_amd64.snap
• building target=AppImage arch=x64 file=dist_electron/OIM-E 1.0.0.AppImage
• application Linux category is set to default "Utility" reason=linux.category is not set and cannot map from macOS docs=https://www.electron.build/configuration/linux
• application Linux category is set to default "Utility" reason=linux.category is not set and cannot map from macOS docs=https://www.electron.build/configuration/linux
DONE Build complete!
从服务器上下载打包好的文件
将项目下打包输出文件夹:dist_electron内的AppImage文件下载到本地
正常下载就行,方法无所谓。
AppImage(在linux上可执行的文件)
因为个人是下载到了我的windows上,所以需要再移动到虚拟机的deepin和Ubuntu,
然后在linux下双击运行AppImage文件
1、没有反应
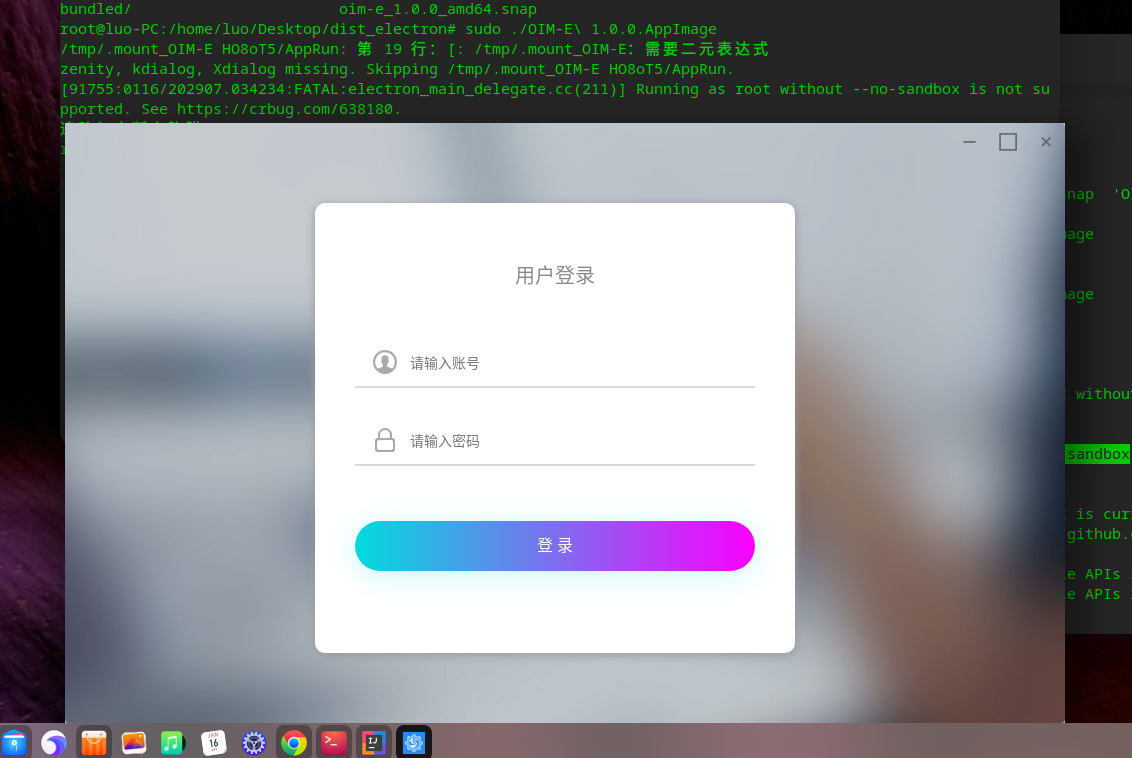
2、尝试终端运行,然后报错:
/tmp/.mount_OIM-E HO8oT5/AppRun: 第 19 行:[: /tmp/.mount_OIM-E:需要二元表达式
zenity, kdialog, Xdialog missing. Skipping /tmp/.mount_OIM-E HO8oT5/AppRun.
[91755:0116/202907.034234:FATAL:electron_main_delegate.cc(211)] Running as root without --no-sandBox is not supported. See https://crbug.com/638180.
** Running as root without --no-sandBox is not supported**
大概说:root用户不使用:–no-sandBox 无法运行。
解决方案:
根据提示:root就用上 --no-sandBox 在命令行后面加上:
./OIM-E\ 1.0.0.AppImage --no-sandBox
终于可以了,去玩游戏吧。。。

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



