首先需要准备的环境及工具
注意了啊!不需要你会 electron 就可以打包exe项目!
注意了啊!不需要你会 electron 就可以打包exe项目!
注意了啊!不需要你会 electron 就可以打包exe项目!
前端:node.js 14以下(直接安装 node.js 即可)
后端:jre 1.8(必须1.8)
工具:
- Bat_To_Exe_Converter
- Inno_Setup 汉化版(英文版不支持简体中文,打包出来的安装界面是英文的)
前端项目打包
安装依赖
npm install
我使用了 vue 脚手架 vue cli,所以会有env.production文件,具体的代理地址修改成你们自己的就行
.env.production 修改 baseApi 为后端访问地址,我这里改为本地访问
VUE_APP_baseApi = http://127.0.0.1:12346/
打包
npm run build --prod --aot
打包后会有个 dist 文件夹,存好待会使用 electron 跑起来
使用 electron 打包 exe
克隆官方demo
git clone https://github.com/electron/electron-quick-start
安装依赖
npm i -g electron@latest
修改 mian.js 配置(配置全部贴出来了,具体参数可以查询官网)
const {app, BrowserWindow, Menu, shell} = require('electron')
const path = require('path')
function createWindow () {
//隐藏菜单
Menu.setApplicationMenu(null)
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 1200,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// and load the index.html of the app.
mainWindow.loadFile('./dist/index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', function () {
// 在关闭electron时,启动stop.bat把java进程也关闭
shell.openPath(path.resolve() + '\\stop.bat');
if (process.platform !== 'darwin') app.quit()
})
stop.bat批处理文件的内容(在 electron-quick-start 根目录新建)
@echo off
set port=12346
for /f "tokens=1-5" %%i in ('netstat -ano^|findstr ":%port%"') do taskkill /pid %%m -t -f
exit
前端打包:
npm install electron-packager --save-dev
package.json 添加参数
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ tong --platform=win32 --arch=x64 --overwrite"
},
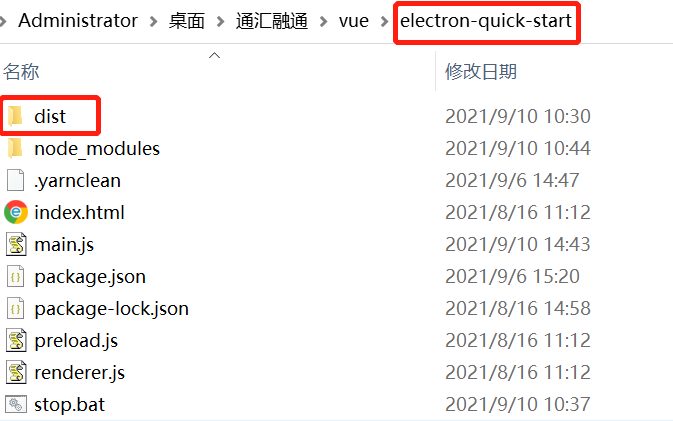
将打包好的 dist 放到 electron-quick-start 根目录下
main.js
mainWindow.loadFile('./dist/index.html')

打包
npm run packager
最后会在根目录生成 tong-win32-x64 文件夹
后端项目与前端项目整合打包
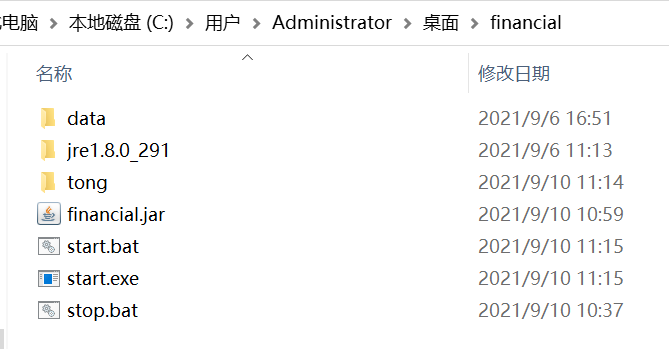
首先需要准备一下文件
声明:为什么会有 data 这个目录,因为我开发使用的数据库是 h2,然后是本地连接的方式,所以需要有一个目录去存放数据库的数据文件,如果你们开发的是联网的程序,可以省略 data 这个目录
- jre:网上下载一个,要32位的
- data:里面存的是数据库文件financial.mv.db、financial.trace.db(这两个文件在后端的resources/data里面)
- tong:electron打包出来的文件夹
- financial.jar:maven build出来的
- start.bat、start.exe、stop.bat:需要操作,往下看

start.bat的内容:(第一行后面的profiles是多环境配置,没这项配置的小伙伴自行删除)
start /b jre1.8.0_291/bin/javaw -jar financial.jar --spring.profiles.active=prod
start /b tong/tong.exe
start.exe生成步骤:(生成 start.exe 之前最好能够先打开 start.bat 测试项目是否可行的)
打开 Bat_To_Exe_Converter,点击 Convert 生成
生成start.exe后start.bat可以删了获取放到其他地方
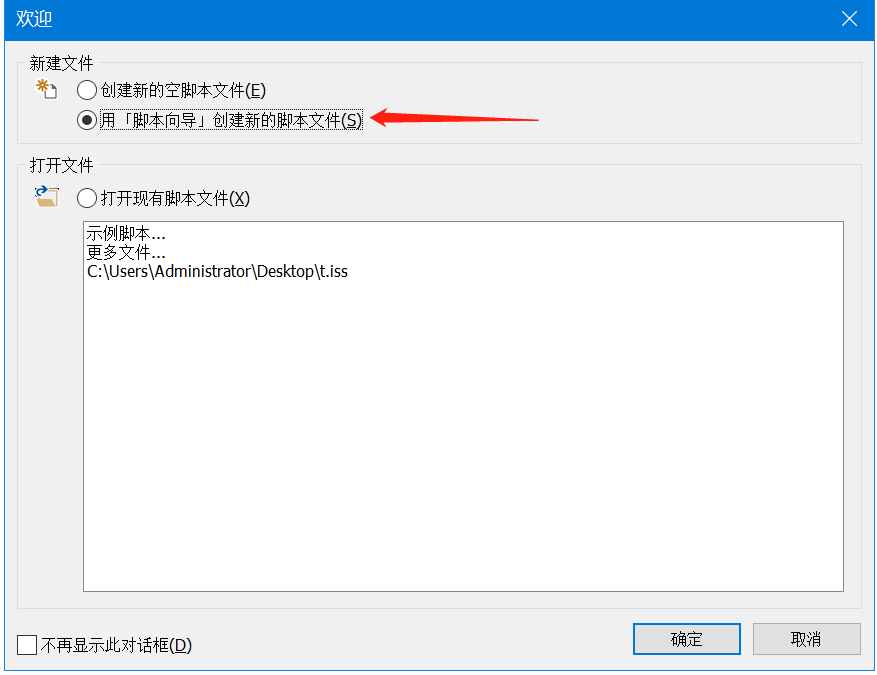
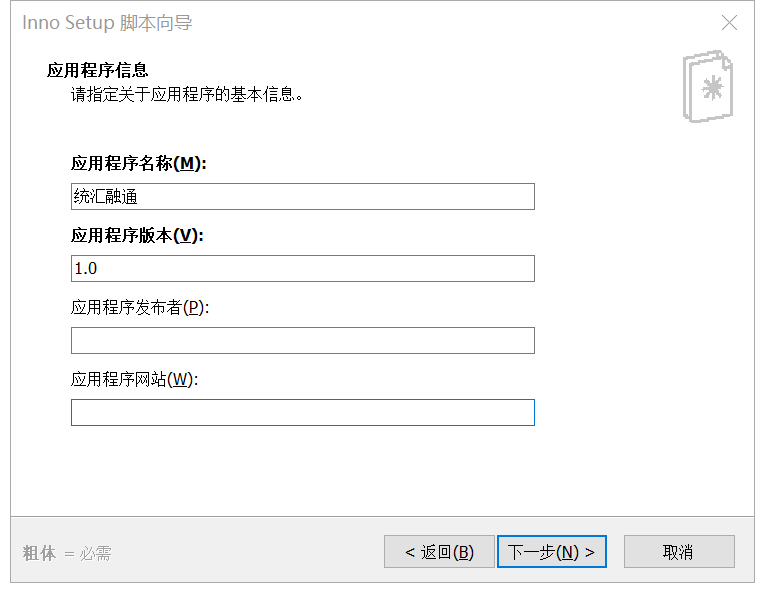
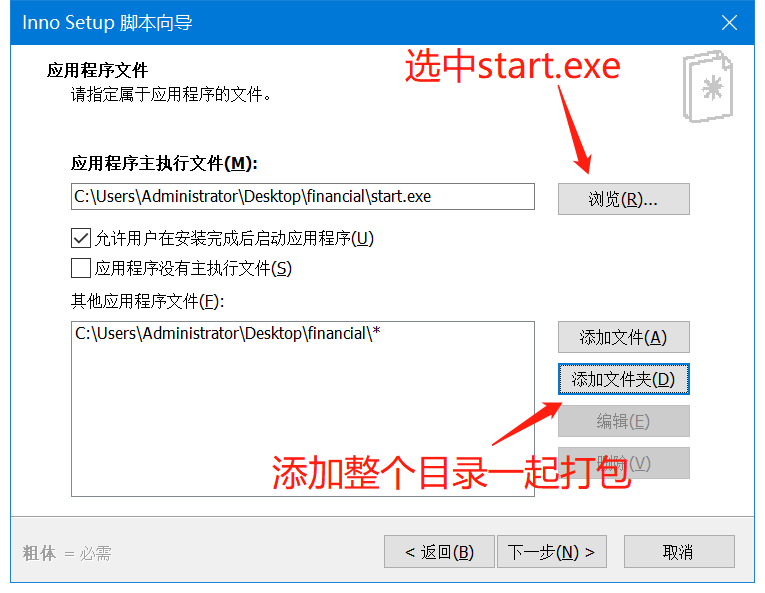
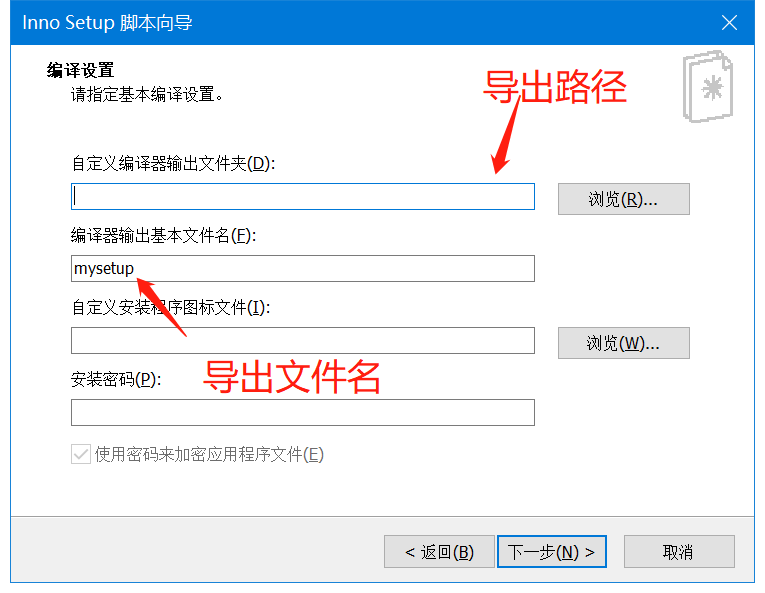
使用 Inno_Setup 汉化版打包项目




最后一路“是”,即可打包成功
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



