赛普拉斯FM25V05-GTR是一款非易失性铁电存储器,采用先进铁电工艺的512Kb非易失性存储器。主要提供了151年的可靠数据保留,同时消除了由串行闪存,EEPROM和其他非易失性存储器引起的复杂性,开销和系统级可靠性问题。并且执行类似于RAM的读取和写入操作。
FM25V05-GTR是串行FRAM存储器。逻辑上将存储器阵列组织为65,536×8位,并使用行业标准的串行外围设备接口(SPI)总线对其进行访问。FRAM的功能操作类似于串行闪存和串行EEPROM。FM25V05-GTR与具有相同引脚排列的串行闪存或EEPROM之间的主要区别在于FRAM的优异写入性能,高耐用性和低功耗。
与串行闪存和EEPROM不同,FM25V05-GTR以总线速度执行写操作。没有写入延迟。每个字节成功传输到设备后,立即将数据写入存储器阵列。下一个总线周期可以开始而无需数据轮询。此外,与其他非易失性存储器相比,该产品具有显着的写入耐久性。FM25V05-GTR能够支持1014个读/写周期,或比EEPROM多1亿倍的写周期。
这些功能使FM25V05-GTR非常适合需要频繁或快速写入的非易失性存储器应用。例子包括数据收集(可能是关键的写周期数)到要求苛刻的工业控制,在这些情况下,串行闪存或EEPROM的长写入时间可能会导致数据丢失。
FM25V05-GTR作为串行EEPROM或闪存的用户,可作为硬件的替代品而获得实质性好处。FM25V05-GTR使用高速SPI总线,从而增强了FRAM技术的高速写入能力。该设备包含一个只读的设备ID,该ID允许主机确定制造商,产品密度和产品版本。在–40℃至+85℃的工业温度范围内保证器件的规格。

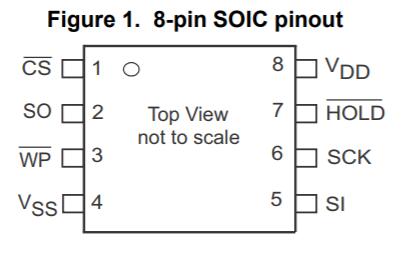
引脚封装
记忆体架构
访问FM25V05-GTR时,用户对每个8个数据位的64K地址进行寻址。这八个数据位被串行移入或移出。使用SPI协议访问地址,该协议包括一个芯片选择(允许总线上有多个设备),一个操作码和一个2字节地址。16位的完整地址唯一地指定每个字节地址。
FM25V05-GTR的大多数功能要么由SPI接口控制,要么由板载电路处理。存储器操作的访问时间基本上为零,超出了串行协议所需的时间。也就是说,以SPI总线的速度读取或写入存储器。与串行闪存或EEPROM不同,由于以总线速度进行写操作,因此无需轮询设备是否处于就绪状态。到可以将新的总线事务转移到设备中时,写操作就完成了。界面部分将对此进行详细说明。
串行外设接口–SPI总线
FM25V05-GTR是SPI从设备,运行速度高达40MHz。该高速串行总线提供了与SPI主设备的高性能串行通信。许多常见的微控制器都具有允许直接接口的硬件SPI端口。对于不带微控制器的微控制器,使用普通端口引脚来仿真端口非常简单。FM25V05-GTR在SPI模式0和3下运行。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



