如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
.select()
在 <select> 中选择一个 option>
语法格式
// 选中指定值的选项 .select(value) 选中指定值的多个选项 .select(values) 选中指定值的选项,且带参数 .select(value,options) 选中指定值的多个选项,且带参数 .select(values,options)
参数讲解

正确用法
选择 值=user的 option
cy.get('select').select('user')
错误用法
前端 html 代码
后面的多个 .select() 栗子都以这个 html 页面为基础哦

.select(value) 的栗子
测试文件代码

重点
.select() 可以传 value 属性(“1”),或者文本内容(“oranges”)
.select(values) 的栗子
测试文件代码

- 后面再讲 .invoke()
- 需要注意,如果要选多个 option 的话, <select> 必须这样写 <select multiple>
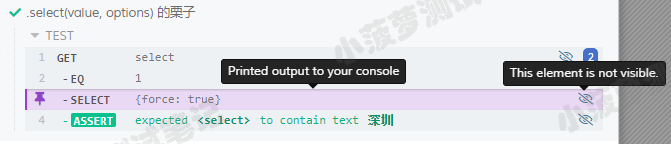
.select(value,options) 的栗子
测试文件代码

重点
因为第二个 <select> 默认是不可见状态,所以不加 {force:true} 会报错,如下图

再来看看元素不可见时,命令会提示啥
- this element is not visible
- 简直不要太人性化好吧

.select(values,options) 的栗子
测试文件代码

特殊场景
html 代码
select disabled> option value="sz">深圳</="gz">广州> >
重点是 select 加了 disabled
测试代码
cy.get("select").eq(2).select("sz",{force: true})
测试结果

即使加了 {force : true} ,也不会禁止检查 <select> 是否可以选择 option,如果加了disabled,代表不可选择,所以仍然报错
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



