[Cordova] Plugin里使用Android Library
[Cordova] Plugin里使用Android Library
前言
开发Cordova Plugin的时候,在Native Code里使用第三方Library,除了可以加速项目的时程、也避免了重复发明轮子的窘境。本篇文章介绍如何在Cordova的Plugin里使用Android Library,主要为自己留个纪录,也希望能帮助到有需要的开发人员。
-
参考数据:

建立
Android中的第三方Library,除了可以从网络上取得之外,也可以依照下列文章的步骤,建立一个自己的Android Library:“mylibrary.jar”。后续步骤,会拿这个mylibrary.jar做为第三方Library来使用。
- 参考数据:[Android] 建立与使用Library
接着要动手撰写Cordova Plugin来使用Android Library,开发人员可以依照下列文章的步骤,建立一个自己的Cordova Plugin:“clk-cordova-sample”。后续步骤,会拿这个clk-cordova-sample做为Plugin主体来使用。
- 参考数据:[Cordova] Plugin开发入门
使用
完成上列两个步骤之后,开发人员会拥有Cordova Plugin:“clk-cordova-sample”、以及Android Library:“mylibrary.jar”。接着将mylibrary.jar放到clk-cordova-sample的srcandroid数据夹里,并且修改clk-cordova-sample的plugin.xml,定义Cordova编译的时候,将mylibrary.jar加入到平台项目的数据夹来进行编译。
-
加入mylibrary.jar
-
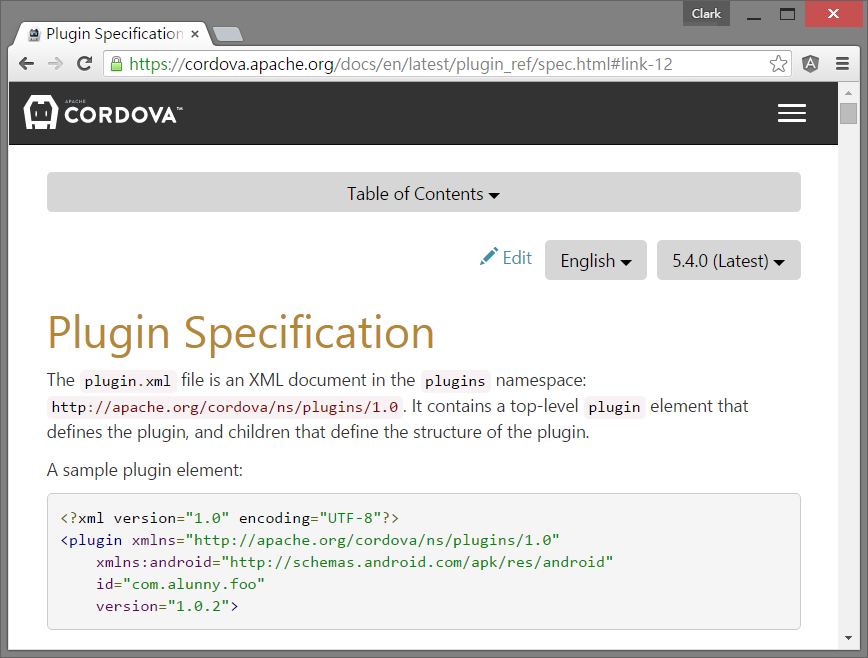
完整plugin.xml
<?xml version="1.0" encoding="UTF-8"?>CLK Cordova Sample CLK Cordova Sample的说明 Apache 2.0
完成上列步骤后,接着动手修改clk-cordova-sample里NotificationService.java,来使用mylibrary.jar里面所提供的Class。
-
NotificationService.java
package com.clk.cordova.sample; import org.apache.cordova.*; import org.json.*; import android.widget.Toast; import myLibrary.MyClass; public class NotificationService extends CordovaPlugin { // methods public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException { // show if(action.equals("show")) { // test MyClass x = new MyClass(); String message = "Hi " + x.getMessage(); // execute Toast.makeText(this.cordova.getActivity(), message, Toast.LENGTH_LONG).show(); // return return true; } // default return false; } }
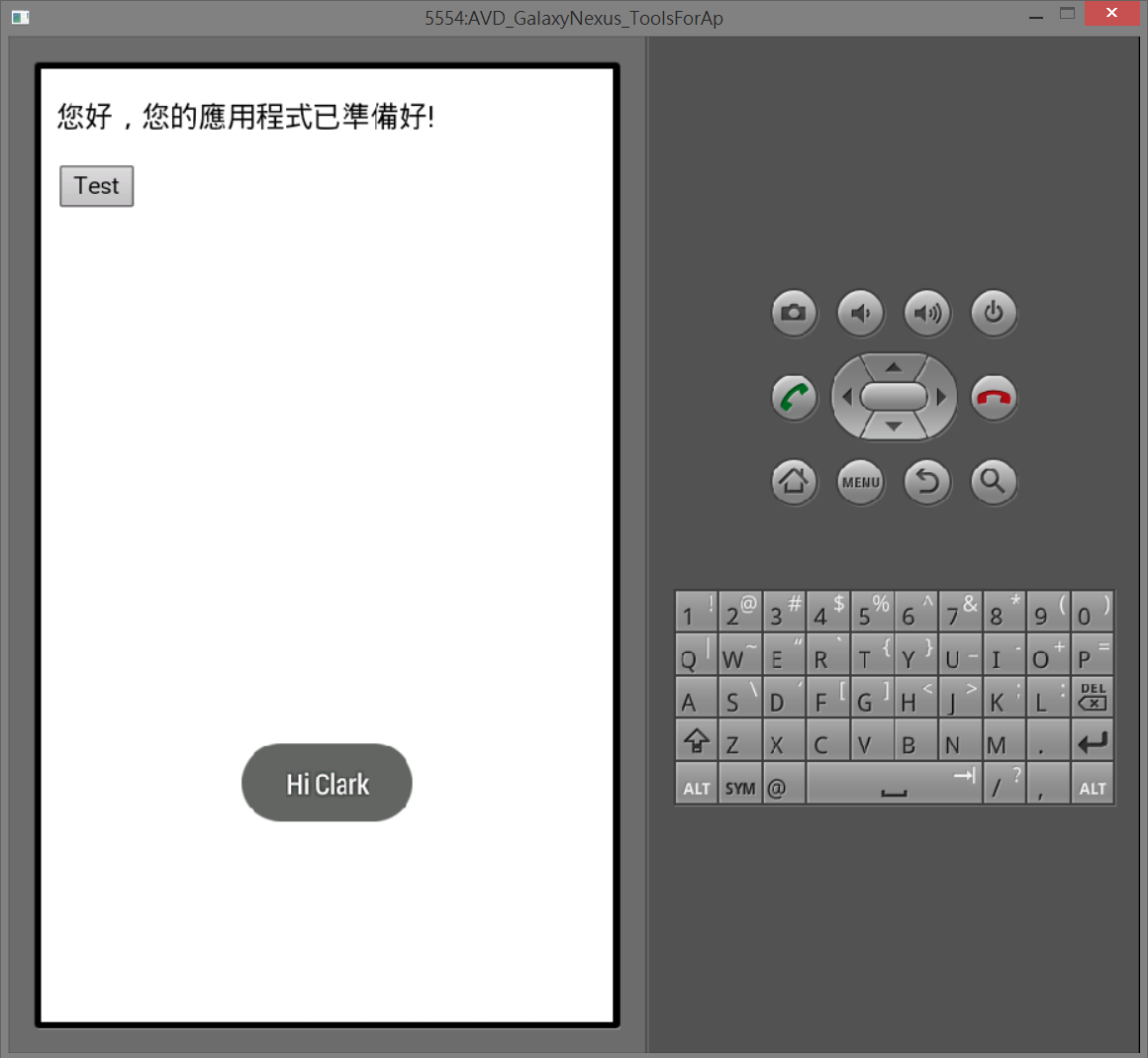
最后,执行clk-cordova-sample里的范例APP。就可以在执行画面上,看到一个Toast窗口显示从Library取得的消息内容,这也就完成了Cordova Plugin使用Android Library的相关开发步骤。
-
显示回传消息

范例下载
范例程序:下载位址
签名档
期许自己
能以更简洁的文字与程序,传达出程序设计背后的精神。
真正做到“以形写神”的境界。
原文:大专栏 [Cordova] Plugin里使用Android Library
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


