微信公众平台开发的前置工作

微信开发的前置工作
如图中,URL(签名验证的网络链接)、Token、JS接口安全域是必填的,而其中URL、Token是必填的,而在配置它们前,必须先将签名验证的代码上传到你的开发服务器中,不然不论你怎么提交接口配置信息都只会提示配置失败。前面说的URL就是访问签名验证代码的网络路径。
签名的代码微信开发文档是有提供的:

微信签名验证代码
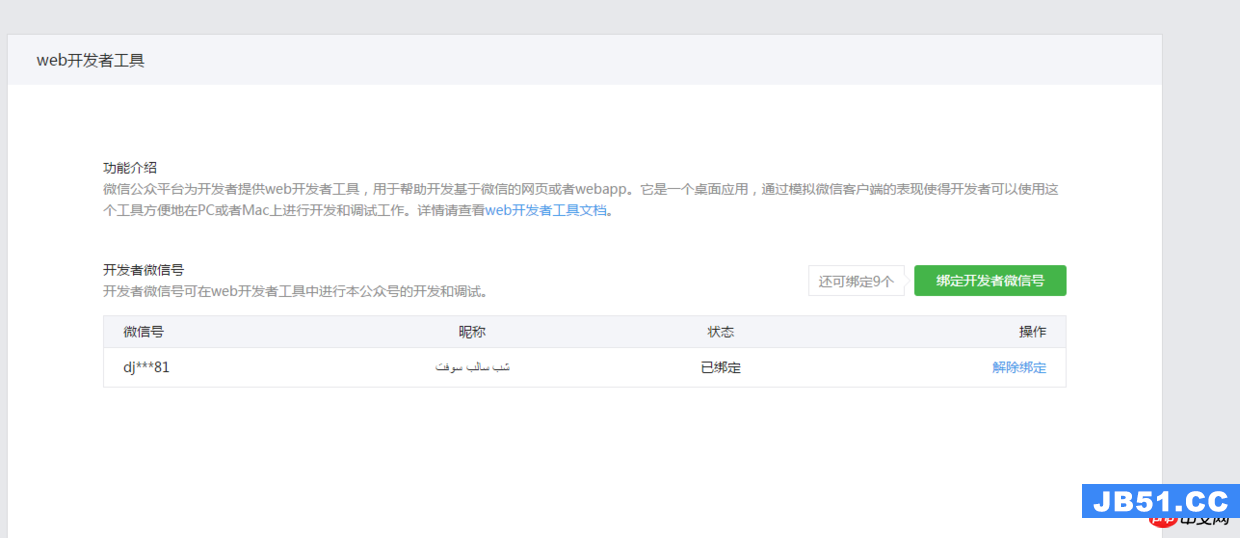
使用微信开发工具调试,需要添加开发者微信号到开发者测试号列表中
假如你需要调试的项目是需要做授权操作的,那么就必须登录你当前所属的微信公众平台添加你的微信账号到成为开发者测试号列表中。

添加到开发者测试号列表1.0

添加到开发者测试号列表1.1
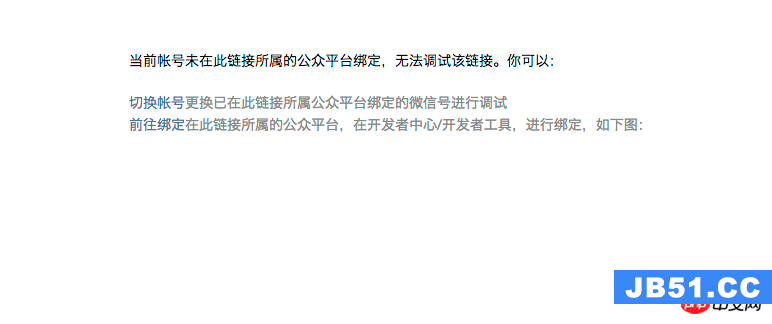
如果没有做次操作,是不能再微信开发工具上进行调试的:

Paste_Image.png
微信网页调用JSAPI支付
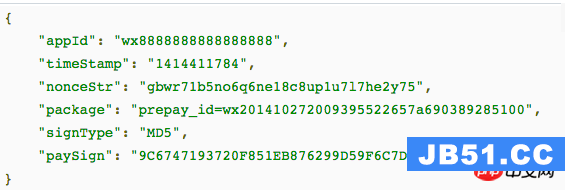
首先要统一下单,下单成功后会返回相应的json:

Paste_Image.png
在统一下单成功后再调用:getBrandWCPayRequest 接口调起微信的支付插件,实现支付;
流程是这样,但是这样还不能完全调起微信支付,会出现下面的坑:

Paste_Image.png
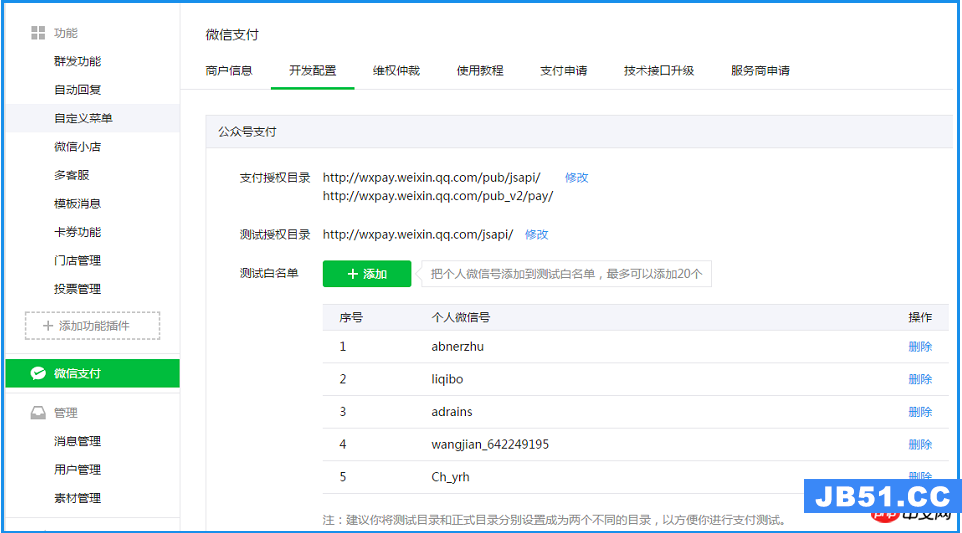
提示未注册的原因是,你的公众号平台的支付模块没有授权你页面的目录为支付授权目录(即为注册这个支付页面),具体如下:

Paste_Image.png

Paste_Image.png
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

