您想用您的语言翻译 wordpress 插件吗?许多 wordpress 插件是完全可翻译的,世界上任何人都可以轻松翻译。在本文中,我们将向您展示如何轻松地将 wordpress 插件翻译成您的语言(无需任何代码)。

wordpress 本身有多种语言版本,也可以翻译成其他语言。作为用户,您可以使用自己的语言使用 wordpress,甚至可以使用插件来创建多语言网站。
大多数顶级 wordpress 插件也支持翻译。您可以通过提供其他语言的翻译来帮助插件作者。这将帮助成千上万的其他 wordpress 用户。
注意:如果您有兴趣翻译我们的任何插件,例如 WPForms 和 MonsterInsights。
话虽如此,让我们来看看如何轻松翻译您的语言 wordpress 插件。
这种方法更简单,强烈推荐,因为它不仅可以帮助您使用您语言的插件,而且其他用户也可以自动使用他们语言的插件。
wordpress.org 目前有一个基于网络的翻译工具,允许任何人为托管在 wordpress.org 上的 wordpress 插件提供翻译。
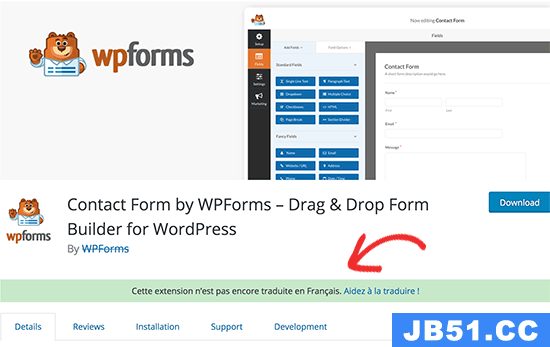
当您访问插件页面时,您会看到一条通知,要求您帮助将插件翻译成您的语言。

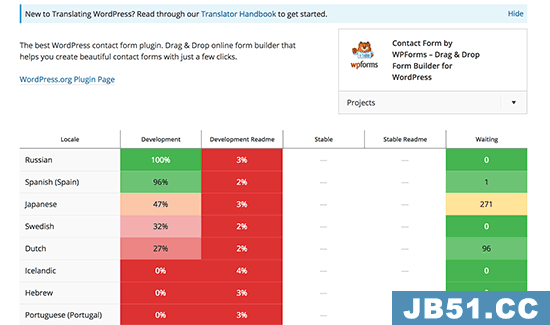
如果没看到这个通知,那么你也可以在翻译WordPress网站上搜索插件。
您将被要求选择您的语言,然后您就可以开始贡献了。

在翻译界面,您将看到一个简单的用户界面,其中包含源文本和文本区域以提供特定单词的翻译。
此方法允许您翻译 wordpress 插件以供您自己使用。您将在 wordpress 管理区域内翻译插件,您的翻译将立即在您的网站上生效。
您需要做的第一件事是安装并激活 Loco Translate 插件。有关更多详细信息,请参阅我们关于如何安装 wordpress 插件的分步指南。
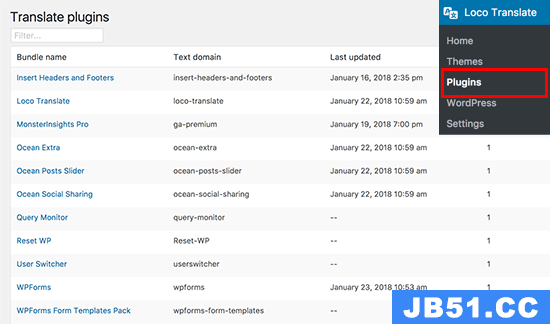
激活后,您需要访问 Loco Translate » Plugins 页面以开始翻译插件。

你会看到你的A当前安装在站点上的所有插件的列表。您需要单击要翻译的插件。
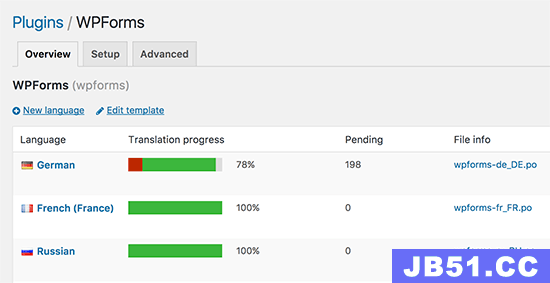
在下一个屏幕上,您将看到插件可用的语言列表以及每种语言的翻译进度状态。

如果要列出如果你想翻译语言,你需要点击它。否则,您可以单击顶部的“新语言”按钮。

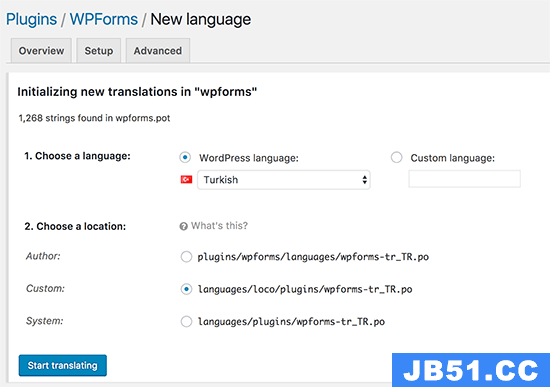
在新语言页面,首先您需要选择一种语言。你有两个选择。第一个选项是 wordpress 语言。如果用户已将 wordpress 管理区域设置为使用此语言,则此选项将自动开始使用此语言文件。第二种选择是使用自定义语言。
接下来,您需要选择要存储翻译文件的位置。默认情况下,Loco Translate 会建议将翻译文件保存在自己的文件夹中。您可以更改此项以将 wordpress 语言或翻译文件保存在插件自己的语言文件夹中。
配置设置后,单击“开始翻译”按钮继续。
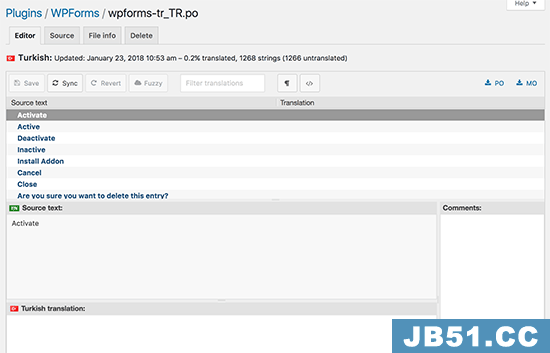
翻译插件非常简单。您会看到源文本,在其下方您会看到一个翻译字段。

输入源字符即可字符串翻译,然后选择下一个要翻译的字符串。
不要忘记单击“保存”按钮来存储您的进度。
您也可以使用gettext翻译应用程序在您的电脑上翻译wordpress插件。这很方便,您还可以将翻译提交给插件作者,以便他们将它们包含在插件中。
首先,您需要在电脑上下载您要翻译的插件。接下来,您需要双击插件 zip 文件以将其解压缩。
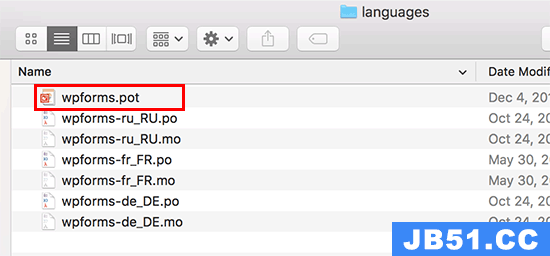
解压文件后,打开插件的文件夹,找到languages文件夹。在其中,您会找到一个 .pot 文件。这是翻译插件需要的翻译模板文件。

如果插件没有有 .pot 文件或语言文件夹,很可能还没有准备好翻译。在这种情况下,您可以联系插件作者并询问他们是否有计划准备好他们的插件翻译。
一旦你有了 .pot 文件,你就可以使用任何其他语言的翻译插件。
首先,您需要在计算机上下载并安装 Poedit 应用程序。 Poedit 是适用于 Mac 和 Windows 的免费翻译应用程序。
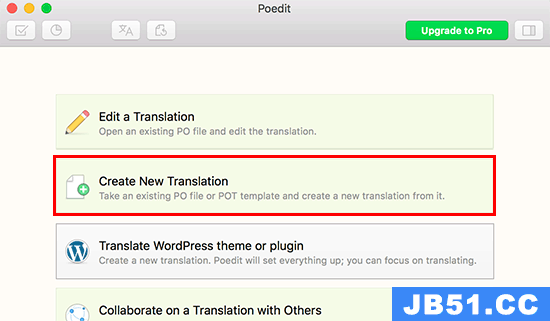
安装应用程序后,继续打开应用程序。您将看到一个向导,要求您选择一个选项。如果您使用的是应用程序的专业版,那么您可以选择翻译 wordpress 插件或主题。否则,您需要选择“创建新翻译”选项。

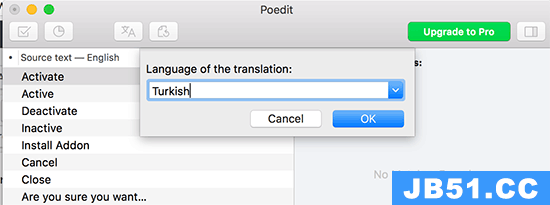
系统会问你为插件选择 POT 文件。选择文件后,Poedit 会要求您选择翻译语言。

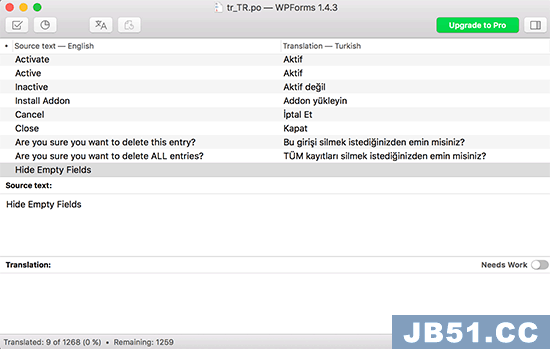
Poedit 现在将显示翻译界面。您将看到可用字符串的列表。您所要做的就是单击一个字符串以将其选中并提供翻译。

翻译完成后,可以保存和导出翻译。您需要转到文件 » 保存 并以语言名称和国家/地区代码命名您的文件,例如 fr_FR 表示法语,en_GB 表示英语和英国。
Poedit 会将您的翻译保存在 .po 和 .mo 文件中。您需要将这些文件放在插件的语言文件夹中才能立即开始使用它们。
我们希望本指南能帮助您学习如何翻译 wordpress 插件。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。












