希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
注意盒子模型中border margin padding 的用法。
前言
熟悉 CSS 样式设置中常用的单位。掌握控制 文字、文本、背景、颜色、列表 等样式的属性及设置方法。理解 CSS 盒子模型 。掌握 边框、边界、填充及内容 等属性及设置方法。
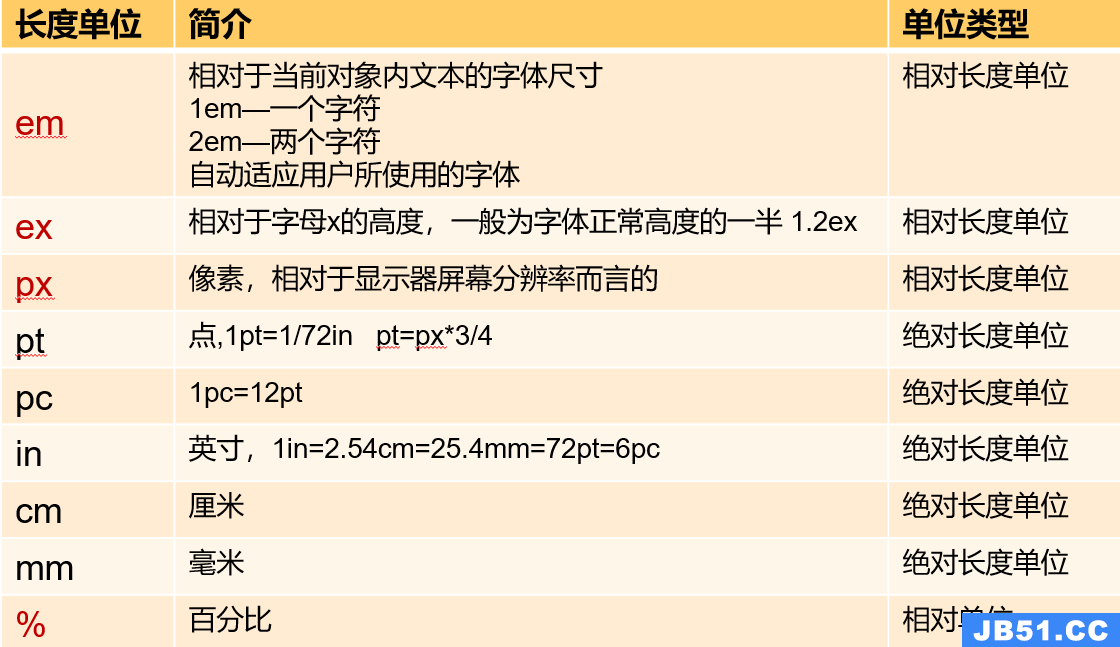
CSS属性值中的单位
绝对单位绝对单位在网页中很少使用,一般多用在传统平面印刷中,但在特殊场合使用绝对单位是很必要时的。
相对单位相对单位与绝对单位相比显示大小不是固定的,它所设置的对象受屏幕分辨率、或视觉区域、浏览器设置以及相关元素的大小等因素影响。
CSS字体样式

font-size设置字号
1.基本语法:
font-size:绝对大小 | 相对大小;
2.语法说明:
绝对大小: in 、 cm 、 mm 、 pt 、 pc 为单位,如 16pt 。相对大小 : em 、 ex 、 px 、 % 。例如font-size:1.5em|150%
浏览器默认字体大小是16px,因此在用户未作更改的情况下,1em=16px。
%:含义为相对于父元素的比例
使用关键字来指定大小:如 xx-small | x-small | small | medium | large | x-large | xx-large 。
字体样式font-style属性
在HTML中,使用<em></em>、<i></i>标记可将文字设置成为斜体。在CSS中可以使用font-style属性设置字体的风格,例如显示斜体字样。
1.基本语法
font-style: normal | italic | oblique
2.语法说明
font-style : normal
italic (斜体显示)
oblique(倾斜字体显示)
字体系列font-family属性
在CSS中使用font属性可以设置丰富的字体,美化页面的外观。其中font-family专门用于设置字体名称系列。
1.基本语法: font-family:字体1,字体2,…,字体n
2.语法说明
属性值为多个字体名称时,可以使用逗号(,)分隔。浏览器依次查找字体,只要存在就使用该字体,不存在将会继续找下去,以此类推,直到最后一种字体,仍不存在则使用默认字体(宋体)。如果字体名称中出现空格,必须使用双引号将字体括起来,比如”Times New Roman”。
#p4{font-size:xx-large;font-style:oblique;font-family:黑体,隶书,楷体_gb2312;}
字体变体font-variant属性
font-variant属性用于设置字体变体,主要用于设置英文字体,实际上是设置文本字体是否为小型的大写字母。
1.基本语法
font-variant: normal | small-caps
2.语法说明
l font-variant: normal ( 默认正常 )small-caps (小型的大写字母字体)
#p1{font-variant:normal;font-weight:lighter;}
#p2{font-variant:small-caps;font-weight:bold;}
字体粗细font-weight属性
在HTML中使用<strong></strong>或<b></b>标记来设置字体加粗。在CSS中可以使用font-weight属性用于设置文本字体的粗细。
1.基本语法
font-weight: normal | bold | bolder | lighter |100|200|…|900
2.语法说明
100-900(9个层次,数字越小字体越细、数字越大字体越粗)
字体font属性
font属性是复合属性,一次完成多个字体属性的设置,包括字体粗细、风格、字体变体、大小/行高及字体名称。
1.基本语法
font:font-style font-weight font-variant font-size/line-height font-family
2.语法说明
利用 font 属性一次完成多个字体属性的设置,属性值与属性值之间必须使用空格隔开。前三个属性值可以不分先后顺序,默认为 normal 。大小和字体名称系列必须显式指定,先设置大小,再设置字体系列。需要设置行高时,可以写在字体大小的后面,中间用“ / ”分隔,行高为可选的属性。 font 属性可以继承。
CSS文本样式

文本对齐text-align

文本装饰text-decoration

文本缩进text-indent
CSS中的 text-indent 属性用于为段落文本设置首行缩进效果。
首字下沉
伪类:first-letter
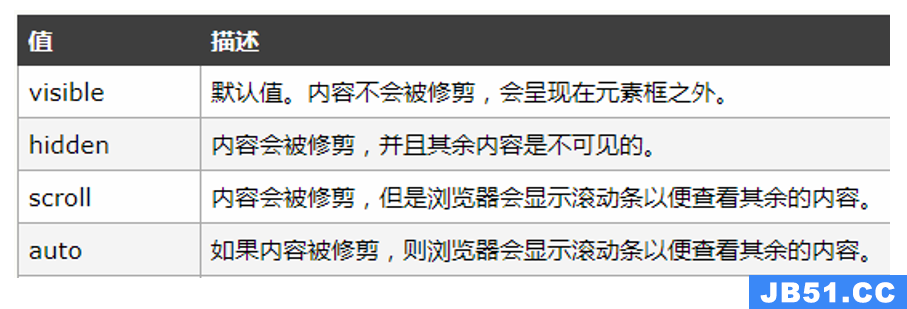
overflow
overflow 属性规定当 内容 ( 文本、图像等 ) 溢出 元素框时发生的事情。

课后练习
网页标题:margin的应用
- 网页body部分的代码如下所示:
<h3>CSS属性margin的应用</h3>
<hr>
<div class="box">
<div class="yellow">该段落没有使用外边距,默认值为0</div>
</div>
<div class="box">
<div class="sty1 yellow">该段落元素的各边外边距均为20像素</div>
</div>
<div class="box">
<div class="sty2 yellow">该段落元素的上下边外边距均为10像素、左右边外边距均为50像素</div>
</div>
<div class="box">
<div class="sty3 yellow">该段落元素左外边距为100像素</div>
</div>
- 使用内部样式表完成下图所示网页的制作
- box类的样式设置为:宽300px,边框1px 实线 黑色,外边距为10px
- yellow类的样式设置为:背景颜色为黄色
- sty1、sty2、sty3类的样式主要为设置对应div盒子的外边距,根据html中对应的文字内容进行设置。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>公司主页</title>
<style>
.box{
width:300px;
border:1px solid #000;
margin:10px;
}
.yellow{
background-color:yellow;
}
.sty1{
margin:20px;
}
.sty2{
margin:10px 50px;
}
.sty3{
margin-left:100px;
}
</style>
</head>
<body>
<h3>CSS属性margin的应用</h3>
<hr>
<div class="box">
<div class="yellow">该段落没有使用外边距,默认值为0</div>
</div>
<div class="box">
<div class="sty1 yellow">该段落元素的各边外边距均为20像素</div>
</div>
<div class="box">
<div class="sty2 yellow">该段落元素的上下边外边距均为10像素、左右边外边距均为50像素</div>
</div>
<div class="box">
<div class="sty3 yellow">该段落元素左外边距为100像素</div>
</div>
</body>
</html>
网页标题:padding的应用
- 网页body部分的代码如下所示:
<h1>CSS属性margin的应用</h1>
<hr/>
<div>该段落没有使用内边距,默认值为0</div>
<div class="sty1">该段落元素的各边内边距均为20像素</div>
<div class="sty2">该段落元素的上下边内边距均为10像素、左右边内边距均为50像素 </div>
<div class="sty3">该段落元素的左内边距为50像素 </div>
- 使用内部样式表结合div完成下图所示网页的制作:
- div元素的样式设置为:宽200px,边框为1px 实线 黑色,外边距10px,背景颜色为#ff9
- sty1、sty2、sty3类的样式主要为设置对应div盒子的内边距,根据html中对应的文字内容进行设置。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>padding的应用</title>
<style>
div{
width:200px;
border:1px solid #000;
margin:10px;
background-color:#ff9;
}
.sty1{padding:20px;}
.sty2{padding:10px 20px;}
.sty3{padding-left:50px;}
</style>
</head>
<body>
<h1>CSS属性margin的应用</h1>
<hr/>
<div>该段落没有使用内边距,默认值为0</div>
<div class="sty1">该段落元素的各边内边距均为20像素</div>
<div class="sty2">该段落元素的上下边内边距均为10像素、左右边内边距均为50像素</div>
<div class="sty3">该段落元素的左内边距为50像素</div>
</body>
</html>
注意盒子模型中border margin padding 的用法。
- 网页body部分的带入如下:
<ul>
<li>运营目标</li>
<li class="withborder">公司运营目标是:质量保证,价格实惠,服务细致,便捷!做办公家具行业的专家是孜孜不倦的目标!以“质量第一,客户至上”为宗旨,以精益求精的态度对待生产过程中的每一个环节。</li>
</ul>
<ul>
<li>经营原则</li>
<li class="withborder">公司坚持“质优价廉”的经营原则,使广大客户放心采购。公司将一如既往的竭诚为广大用户提供超值的产品,周到满意的服务。唯美不仅是我们的追求,我们更专注于设计的自我表现。让艺术与浪漫在这里牵手让舒适与温馨在这里对话。</li>
</ul>
- 使用内部样式表为网页设置如下样式:
- body元素的样式设置为:上下外边距为0,左右外边距为自动;字体为“宋体”;字号为12px。
- ul元素的样式设置为:背景颜色为#ccc;外边距为12px;内边距为5px
- li元素的样式设置为:字体颜色设置为黑色,背景颜色为#aaa,外边距为20px,上下左内边距为10px,右内边距为0;取消项目符号(list-style:none)。
- li中withborder类的样式设置为:边框为5px 虚线 黑色;上外边距为20px。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
body{
margin:0 auto;
font-family:"宋体";
font-size:12px;
}
ul{
background-color:#ccc;
margin:12px;
padding:5px;
}
li{
color:#000;
background-color:#aaa;
margin:20px;
padding:10px 0;
list-style-type:none;
}
li.withborder{
border:5px dashed #000;
margin-top:20px;
}
</style>
</head>
<body>
<ul>
<li>运营目标</li>
<li class="withborder">公司运营目标是:质量保证,价格实惠,服务细致,便捷!做办公家具行业的专家是孜孜不倦的目标!以“质量第一,客户至上”为宗旨,以精益求精的态度对待生产过程中的每一个环节。</li>
</ul>
<ul>
<li>经营原则</li>
<li class="withborder">公司坚持“质优价廉”的经营原则,使广大客户放心采购。公司将一如既往的竭诚为广大用户提供超值的产品,周到满意的服务。唯美不仅是我们的追求,我们更专注于设计的自我表现。让艺术与浪漫在这里牵手让舒适与温馨在这里对话。</li>
</ul>
</body>
</html>
总结
CSS字体样式,
CSS文本样式,
这个章节的内容也很多,会分成几个节,喵呜~
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

原文地址:https://blog.csdn.net/ormstq/article/details/134906219
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。