关于Loader
由官方文档可以知道,loader就是一个暴露函数的node模块。Webpack可以通过loader将上一个loader返回的结果或者原始的资源文件传给loader,来处理js以外的各种类型文件。
loader开发有许多需要注意的,其中有三点比较重要:
- 单一职责:每个loader只专注于一个功能,复杂的功能由多个loader组合来完成
- 模块化:loader的开发需要遵循模块化原则
- 不保存状态:不应该在loader中保存代码的状态。不同loader或同个loader不同时间编译的结果应该是独立的
本文通过开发一个在文件头部添加文件注释的loader来加深对loader开发的理解。
Loader开发
新建文件夹,输入命令:
npm init -y
安装好Webpack环境:
npm install webpack webpack-cli -D
在根目录下创建webpack.config.js文件,写入webpack配置:
const path = require("path")
module.exports = {
entry: "./index.js",
optimization: {
minimize: false
},
module: {
...
}
}
在配置文件中需要写入设置optimization的minimize选项为false,因为webpack默认打包时进行代码压缩,会清除掉代码里所有的注释。
安装loader-utils和schema-utils
loader-utils和schema-utils是帮助编写loader的两个工具包。其中loader-utils中提供了很多关于路径和参数等的方法,schema-utils主要帮助校验传入loader中的选项参数。具体用法可以参看两个工具的npm文档。
一般安装完webpack就会默认安装loader-utils和schema-utils,如果没有,可以手动使用npm install来安装。
编写loader
这个loader的功能是:传入author、date、copyright等参数,自动在打包后文件头部生成注释。同时,也可以通过传入文件注释模板来生成额外的注释内容。
在webpack.config.js中添加使用loader的代码:
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: path.resolve(__dirname, './loader/comment-loader'),
options: {
author: "Marcus",
date: true,
copyright: "Marcus"
}
}
]
}
]
}
其中comment-loader就是我们要是用的loader的名字。对于每一个js文件,我们都使用这个loader进行处理。
由于我们使用的是自己编写的loader,所以不能像平时一样在loader项中写入loader名字直接使用。在这里我们使用的是绝对路径的方法,当然也可以使用webpack中resolveLoader方法:
resolveLoader:{
// 在项目中的loader文件夹中查找loader,如果文件夹不存在这个loader,则到node_modules文件夹下找该loader
modules: [path.resolve(__dirname, 'loader'), 'node_modules']
}
根目录下新建loader文件夹,在该文件夹中创建comment-loader.js文件:
// 引入loader-utils工具包
const loaderUtils = require("loader-utils")
// 引入schema-utils下的validate方法
const { validate } = require("schema-utils")
// 引入文件读写模块
const fs = require("fs")
// loader暴露的函数,其中source就是传入的文件资源或者上一个loader处理后的内容
module.exports = function (source) {
// 获取传入的options(就是在配置文件中填写的options选项)
const options = loaderUtils.getOptions(this) || {}
// 异步,在callback中返回结果
let callback = this.async()
// 校验模板
const schema = {
type: "object",
properties: {
author: {
type: "string"
},
date: {
type: "boolean"
},
copyright: {
type: "string"
},
filename: {
type: "string"
}
}
}
// 对options参数进行模式校验
validate(schema, options, "comment-loader")
const date = new Date().toLocaleDateString()
if (options.filename) {
// 对结果进行缓存
this.cacheable && this.cacheable()
// 将文件作为依赖,webpack会自动监听这个文件的内容变化
*this*.addDependency(options.filename)
if (options.date) {
fs.readFile(options.filename, "utf-8", (err, data) => {
callback(err,
`/**
* @ Author: ${options.author}
* @ Date: ${date}
* @ Copyright: ${options.copyright}
* ${data}
* **/
${source}`)
})
} else {
fs.readFile(options.filename, "utf-8", (err, data) => {
callback(err,
`/**
* @ Author: ${options.author}
* @ Copyright: ${options.copyright}
* ${data}
* **/
${source}`)
})
}
} else {
if (options.date) {
callback(null,
`/**
* @ Author: ${options.author}
* @ Date: ${date}
* @ Copyright: ${options.copyright}
* **/
${source}`)
} else {
callback(null,
`/**
* @ Author: ${options.author}
* @ Copyright: ${options.copyright}
* **/
${source}`)
}
}
}
解释一下其中用到的webpack中loader相关的API:
this.async()
当需要异步操作的时候(比如文件的读取或网络请求),需要在loader中调用this.async(),它会返回一个callback异步回调函数,我们可以调用callback来返回处理的结果,同时表示异步处理已经结束。
this.callback()
用于返回loader的处理结果,一般来说有四个参数:
this.callback(
err: Error | null,
content: string | Buffer,
sourceMap?: SourceMap,
meta?: any
);
- 第一个参数必须是err或者null
- 第二个参数是一个字符串或者一个buffer
- 第三个参数是可选的,是可以被这个模块解析的sourceMap
- 第四个选项也是可选的,会被webpack忽略,可以是元数据等
同步模式下可以直接使用,异步模式下通过this.async()来获取。
this.cacheable()
默认情况下,在loader中调用该函数对处理结果进行缓存。这样做可以加快打包速度。
一个可缓存的 loader 在输入和相关依赖没有变化时,必须返回相同的结果。
this.addDependency()
加入一个文件作为loader的依赖,webpack会对依赖文件的内容进行监听。
使用loader
在编写完comment-loader后,根目录下新建index.js:
console.log("index!")
修改package.json文件:
"scripts": {
"dev": "webpack"
},
在控制台中输入命令:
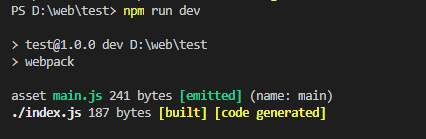
npm run dev
能看到我们已经成功的打包啦:

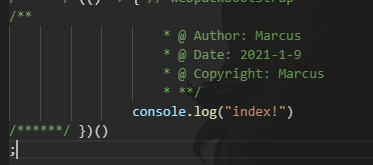
main.js文件中,可以看到:
comment.txt文件:
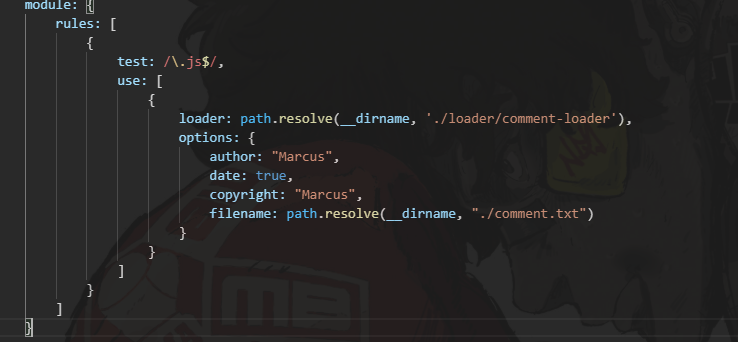
webpack.config.js中增加配置:
再执行npm run dev命令,在新的main.js文件中可以看到:

参考资料
- https://www.webpackjs.com/api/loaders/
- https://www.colabug.com/2020/0116/6860597/
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


